如何清除el-dialog中的表单验证
el-dialog 模态框中有个 el-form 表单子组件,每次新增和编辑都会使用该组件,如果不做处理,会遗留表单验证效果,再次打开 Dialog 模态框的时候,表单中还残留着上一次表单验证的效果,模拟:
- 在第一次新增时,不填写数据,表单验证效果出现;
- 当点击取消或者点击左上角×号后,再次进行新增或修改操作,弹窗中表单会出现上一此的验证效果

解决方案:
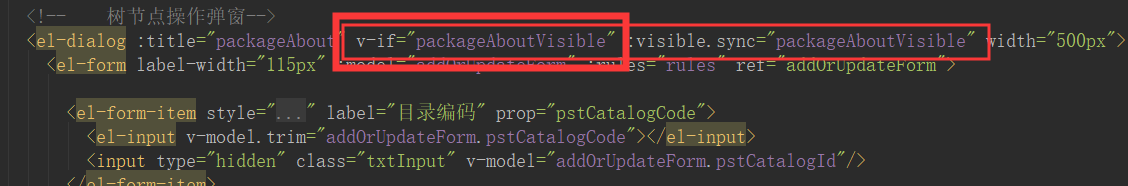
在el-dialog弹窗中加一个 v-if,,其中条件和弹窗的visible.sync的条件相同,如图:
<el-dialog :title="packageAbout" v-if="packageAboutVisible" :visible.sync="packageAboutVisible">

## 具体原因:
v-if切换有一个**局部编译/卸载**的过程,切换过程中合适地销毁和重建内部的事件监听和子组件;
v-if在条件第一次变为真时才开始局部编译(编译被缓存?编译被缓存后,然后再切换的时候进行局部卸载);
当关闭弹窗后,v-if的条件变为false,页面会局部卸载弹窗,清空其中的数据,自然也就清空了表单验证的样式
It ends here!!谢谢






















 2904
2904

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








