vue3 + vite + ts + element-ui搭建后台管理框架
1、创建vue3项目搭建
npm 安装
// 创建项目
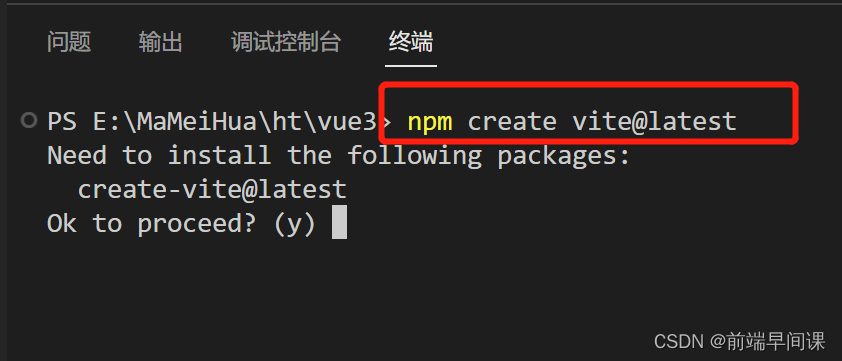
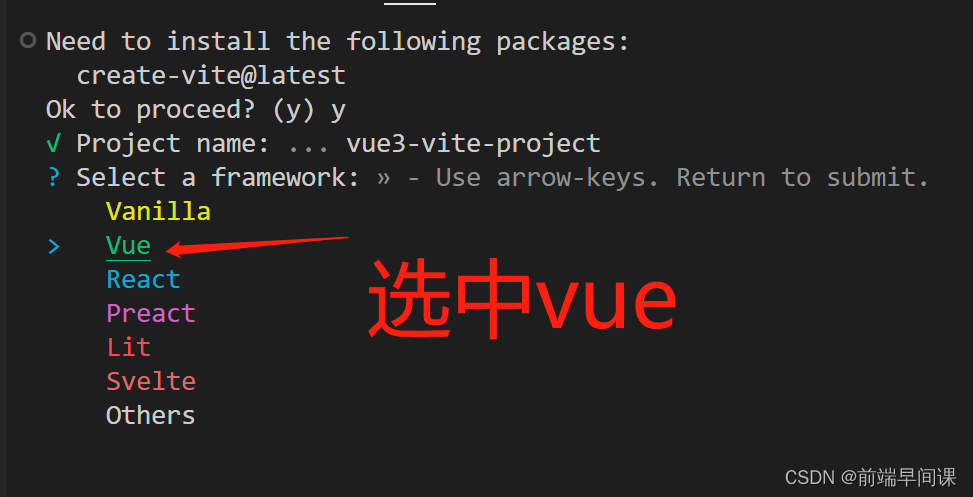
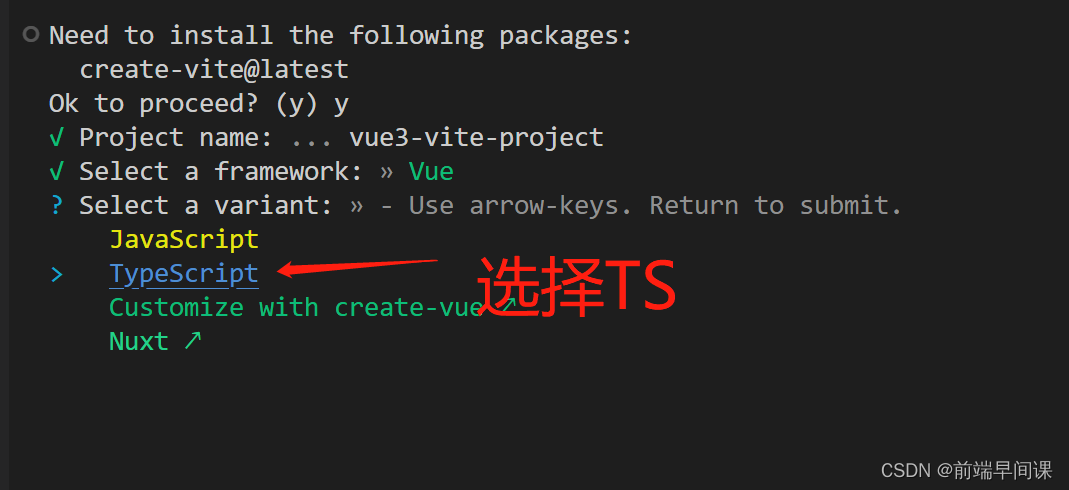
npm create vite@latest
? Project name: vue3_vite_project // 输入项目名称




按照提示输出即可!
2、安装less、scss
vite 中使用 less 或 scss
安装后在style 中设置对应的 scss 或 less,推荐scss编译
安装less依赖
npm add -D less
安装sass依赖
npm add -D sass
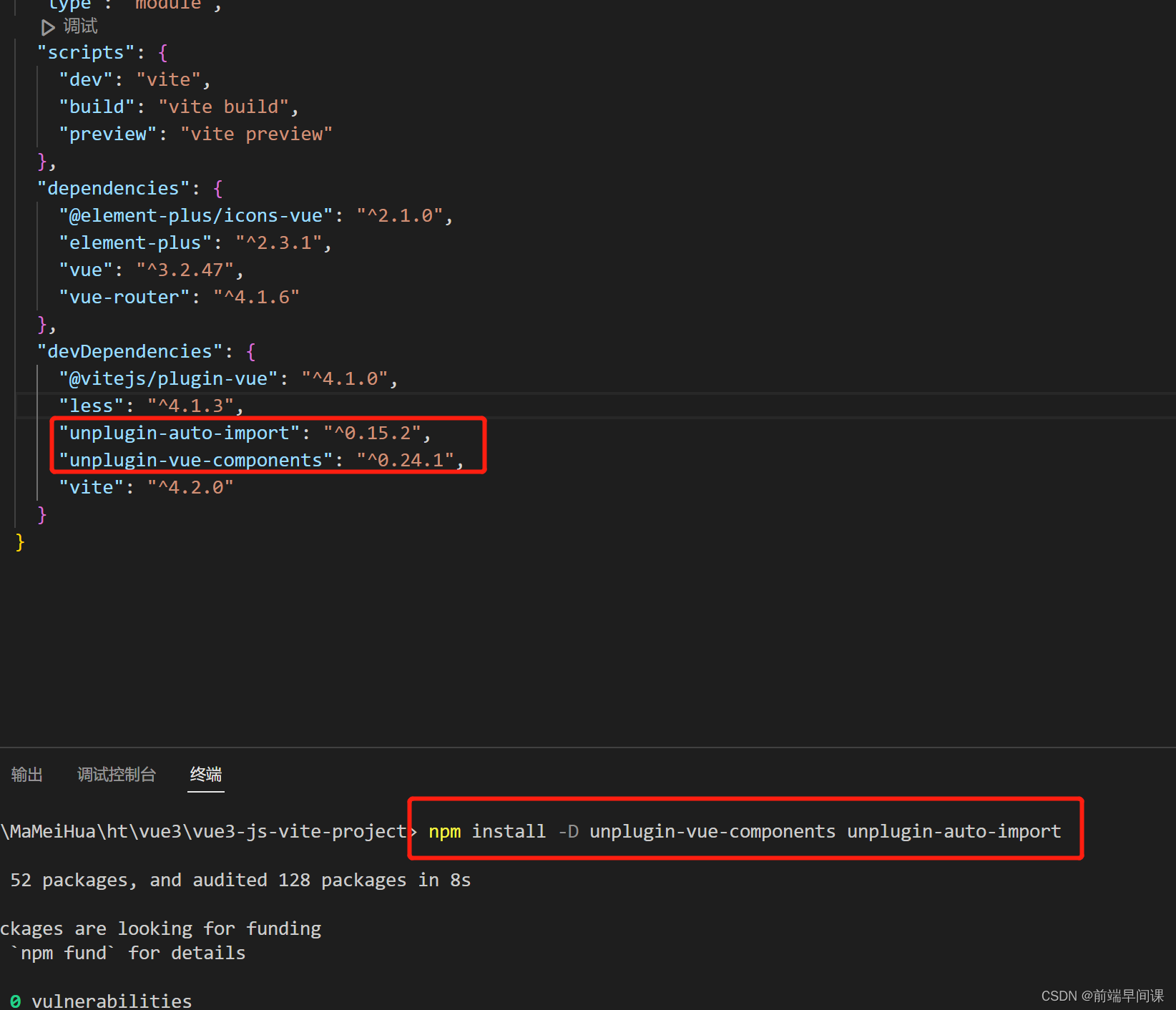
3、vite自动导入语法插件
推荐使用插件,vite.config.js配置;
unplugin-vue-components // 自动导入vue中hook reactive ref等AIP;
unplugin-auto-import // 自动导入ui-组件 比如说ant-design-vue element-plus等;
npm 使用
npm install -D unplugin-vue-components unplugin-auto-import
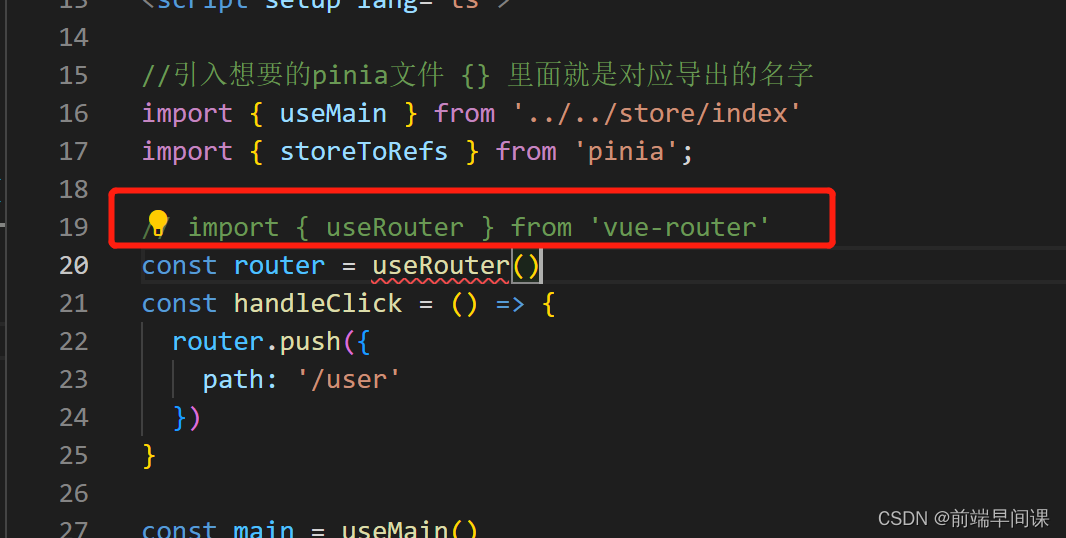
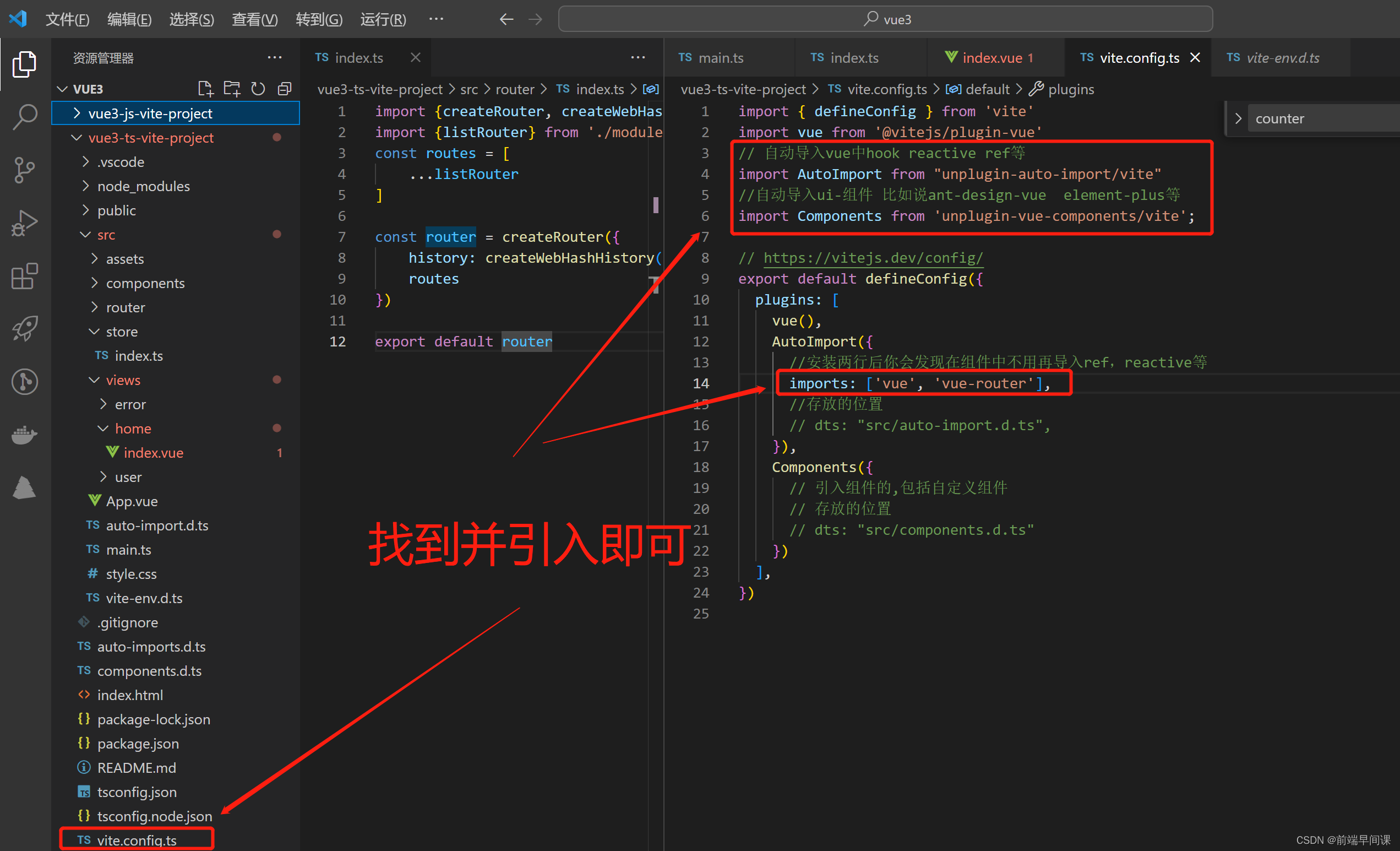
无需引入直接访问



import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// 自动导入vue中hook reactive ref等
import AutoImport from "unplugin-auto-import/vite"
//自动导入ui-组件 比如说ant-design-vue element-plus等
import Components from 'unplugin-vue-components/vite';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
AutoImport({
//安装两行后你会发现在组件中不用再导入ref,reactive等
imports: ['vue', 'vue-router'],
//存放的位置
dts: "src/auto-import.d.ts",
}),
Components({
// 引入组件的,包括自定义组件
// 存放的位置
// dts: "src/components.d.ts"
})
],
})
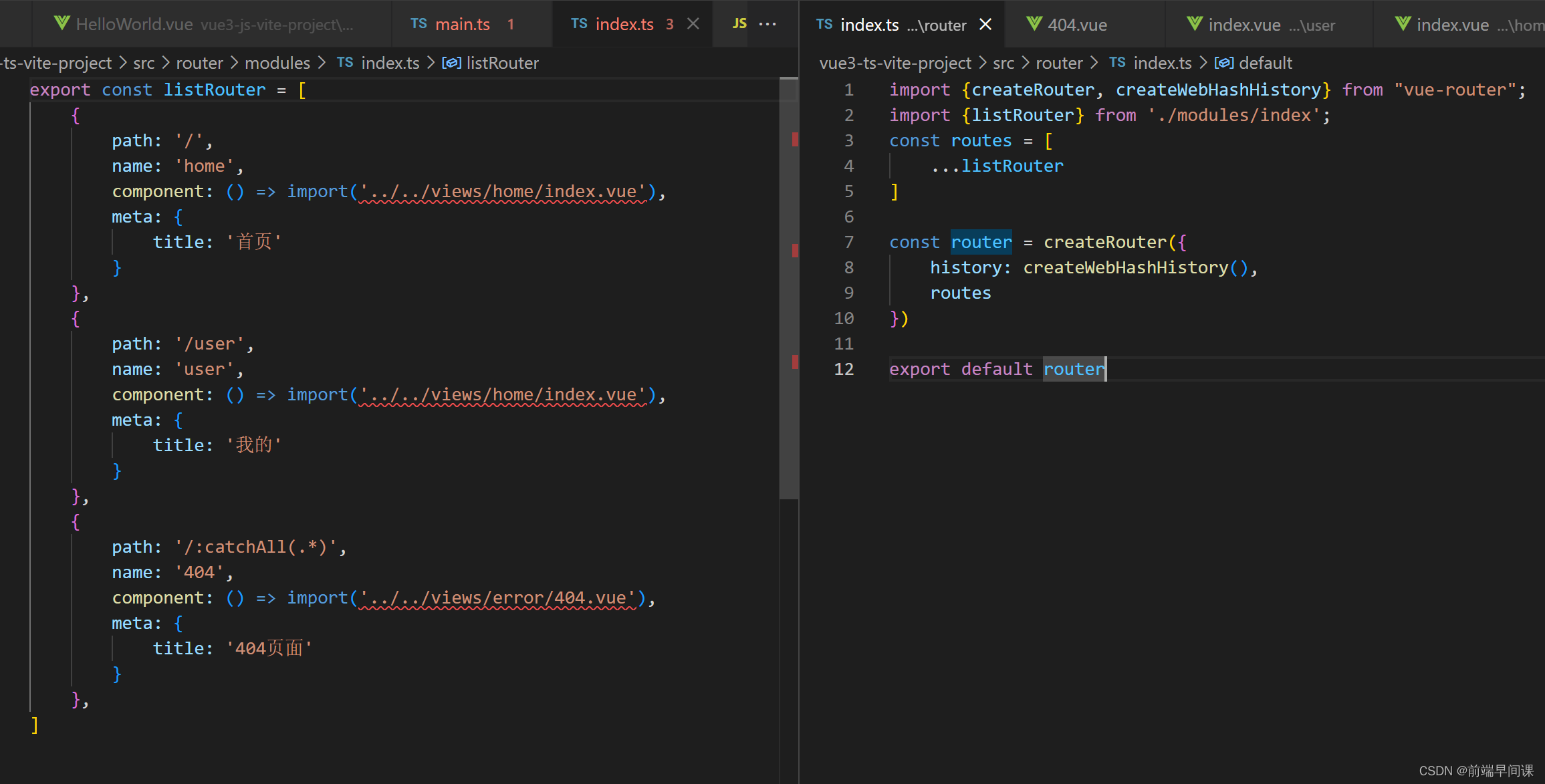
4、安装router
vue-router官网 vue-router官网
npm 安装
npm install vue-router@4
安装成功后在main.ts 引入 router
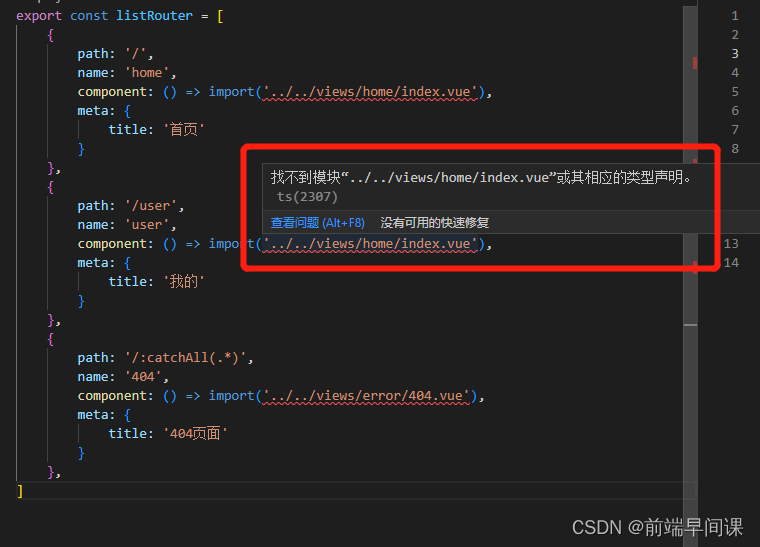
使用ts出现找不到模块的问题!

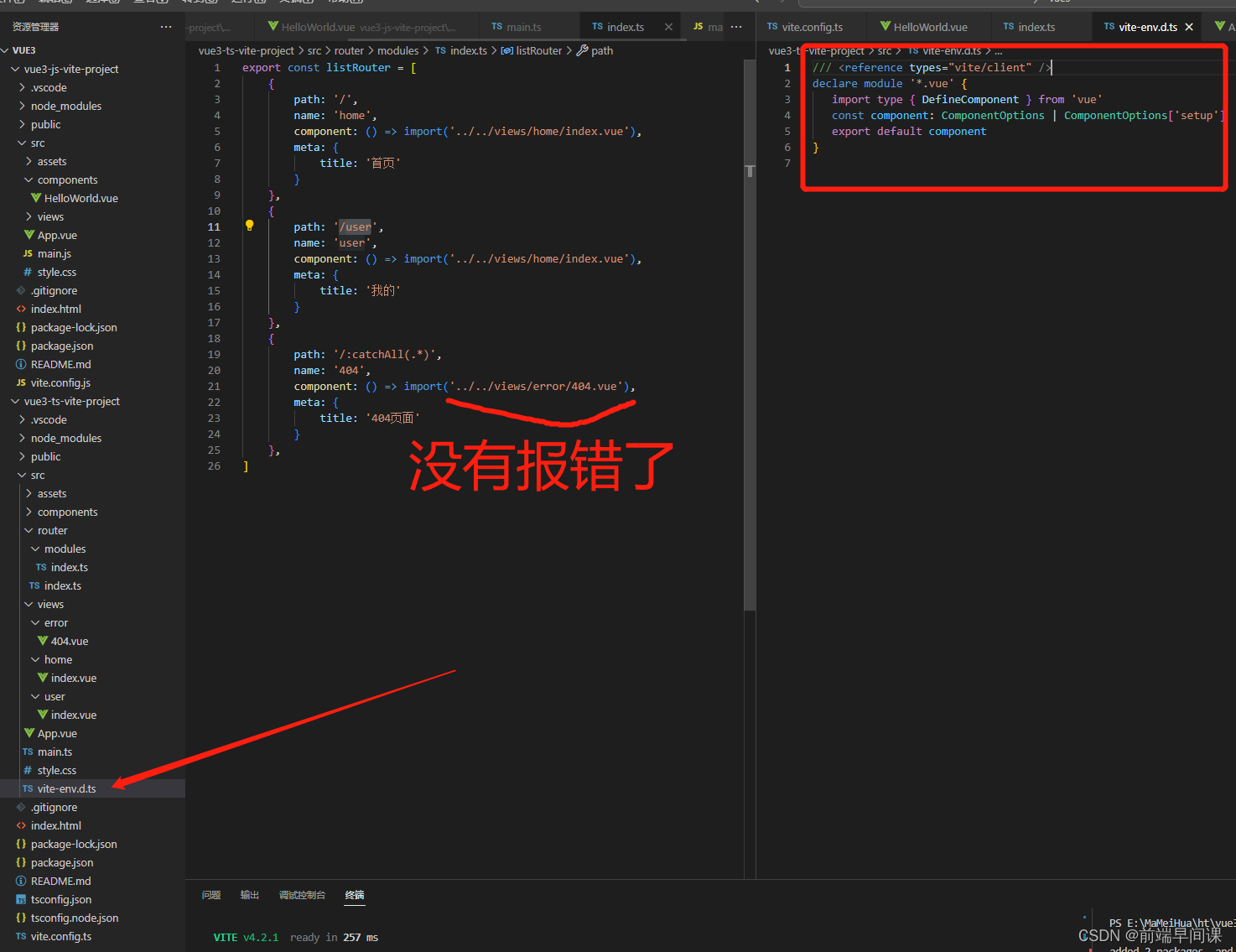
这个时候我们需要找到文件根目录中的
vite-env.d.ts文件中加入几行代码!


// 在文件中加上
declare module '*.vue' {
import type { DefineComponent } from 'vue'
const component: DefineComponent<{}, {}, any>
export default component
}
// 或者
declare module '*.vue' {
import type { DefineComponent } from 'vue'
const component: ComponentOptions | ComponentOptions['setup']
export default component
}
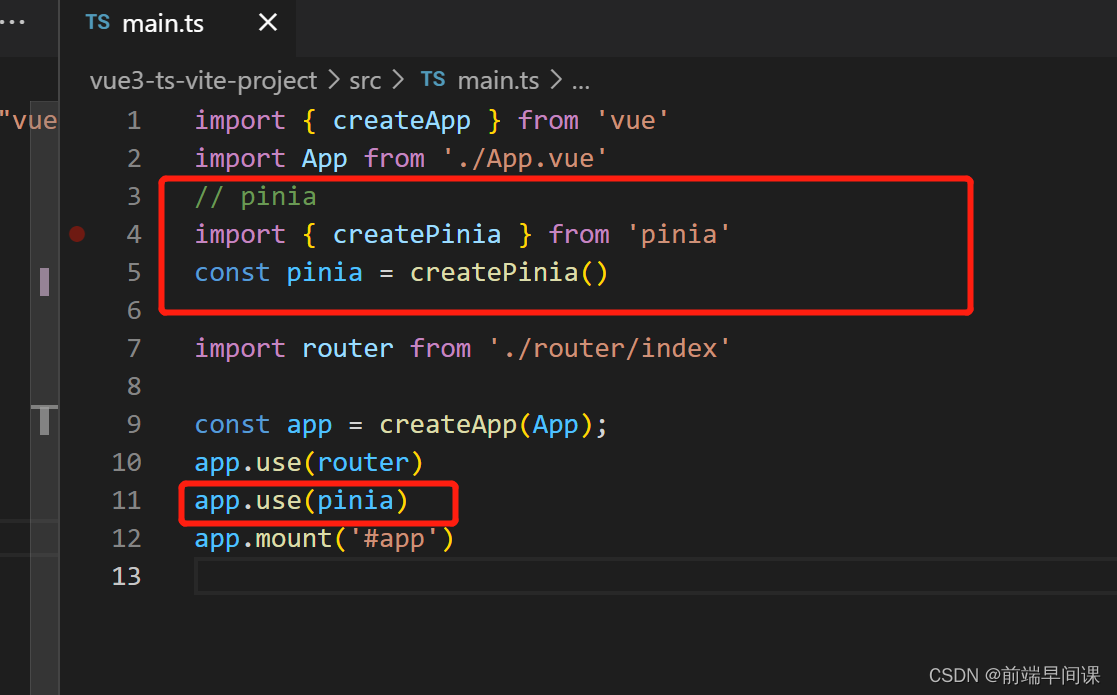
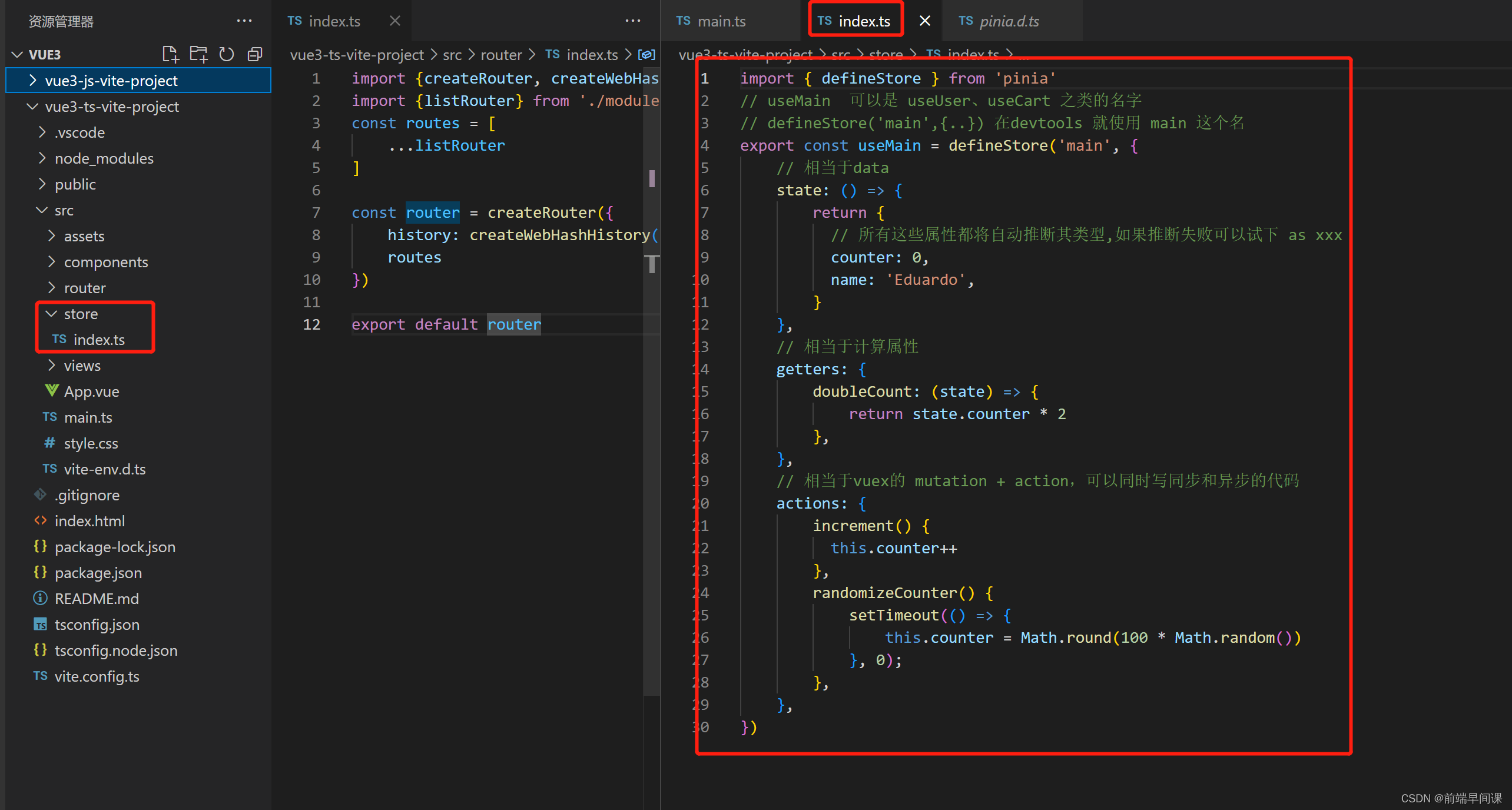
5、安装pinia
vue3+ts使用pinia更好用,vuex使用ts没有pinia优雅
pinia 官网 pinia官网
npm 安装
npm install pinia


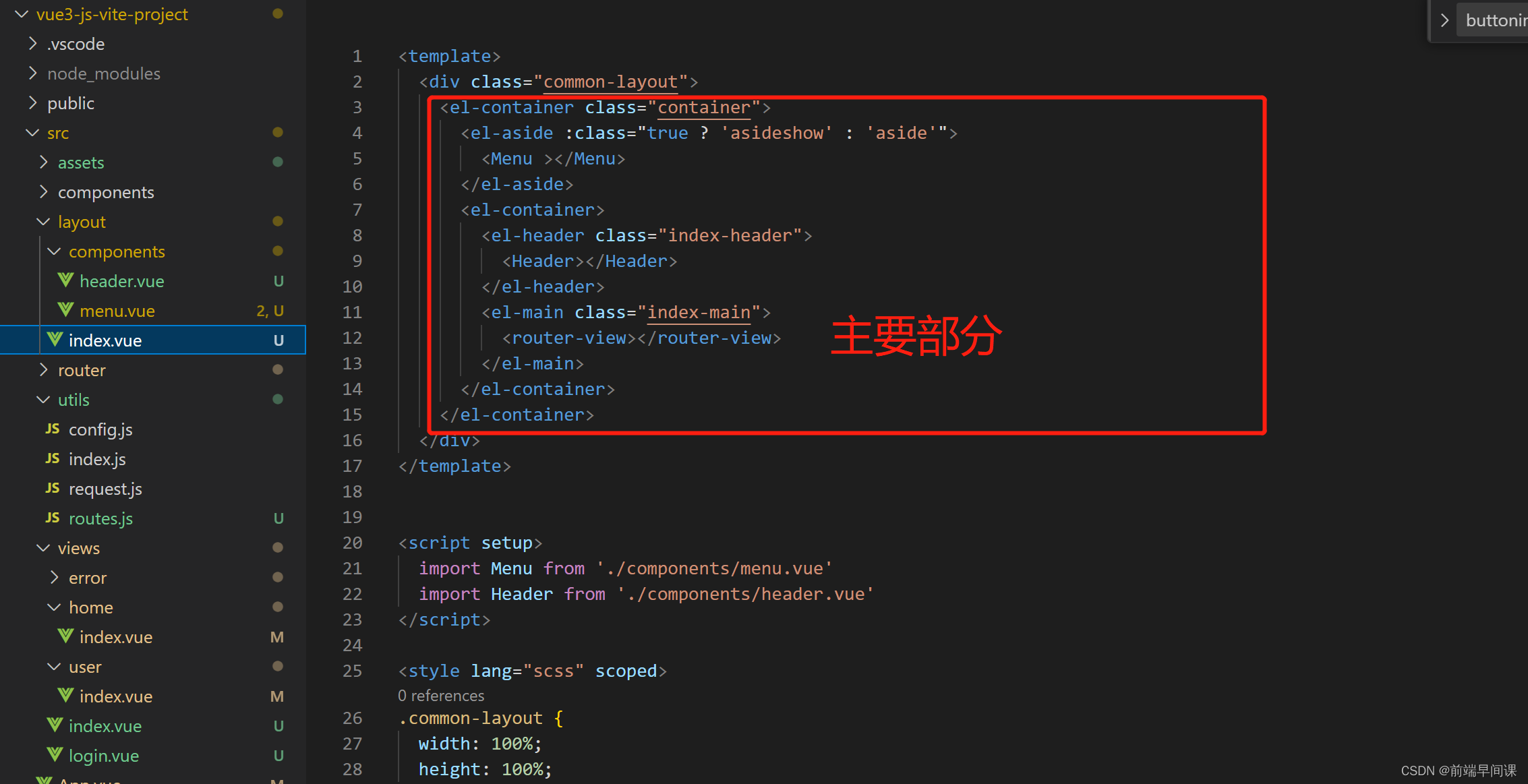
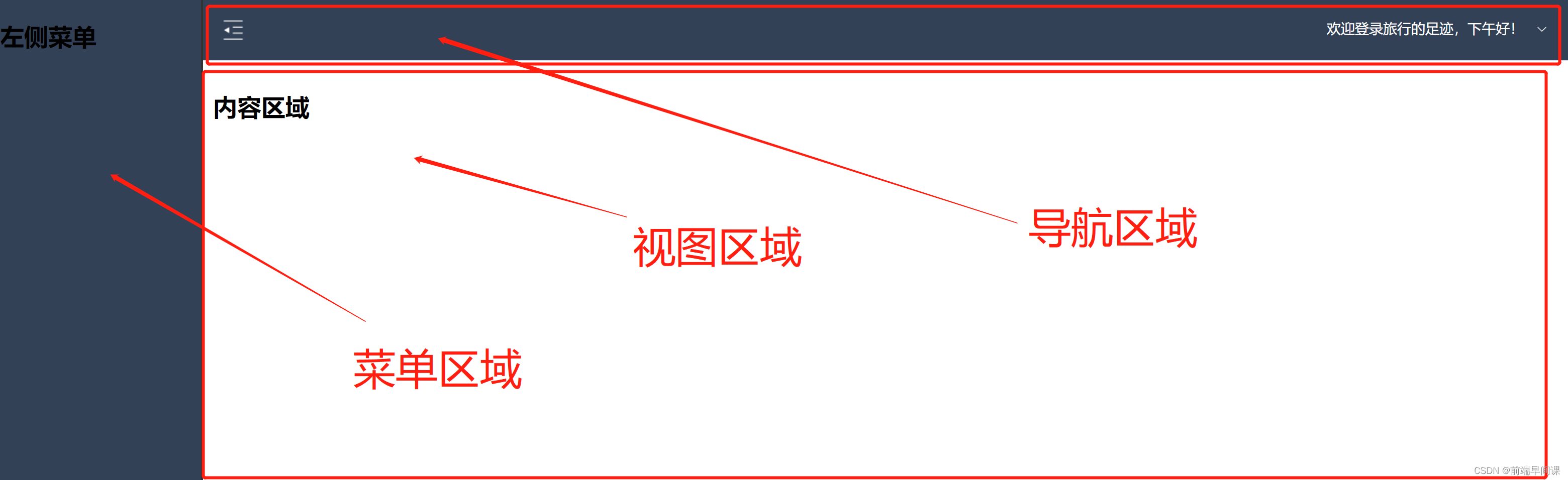
6、搭建后台系统–基本配置layout页面的搭建
1、下载element-ui-plus
npm install element-plus --save
下载element icon 这个路由左侧的icon会用到npm install @element-plus/icons-vue
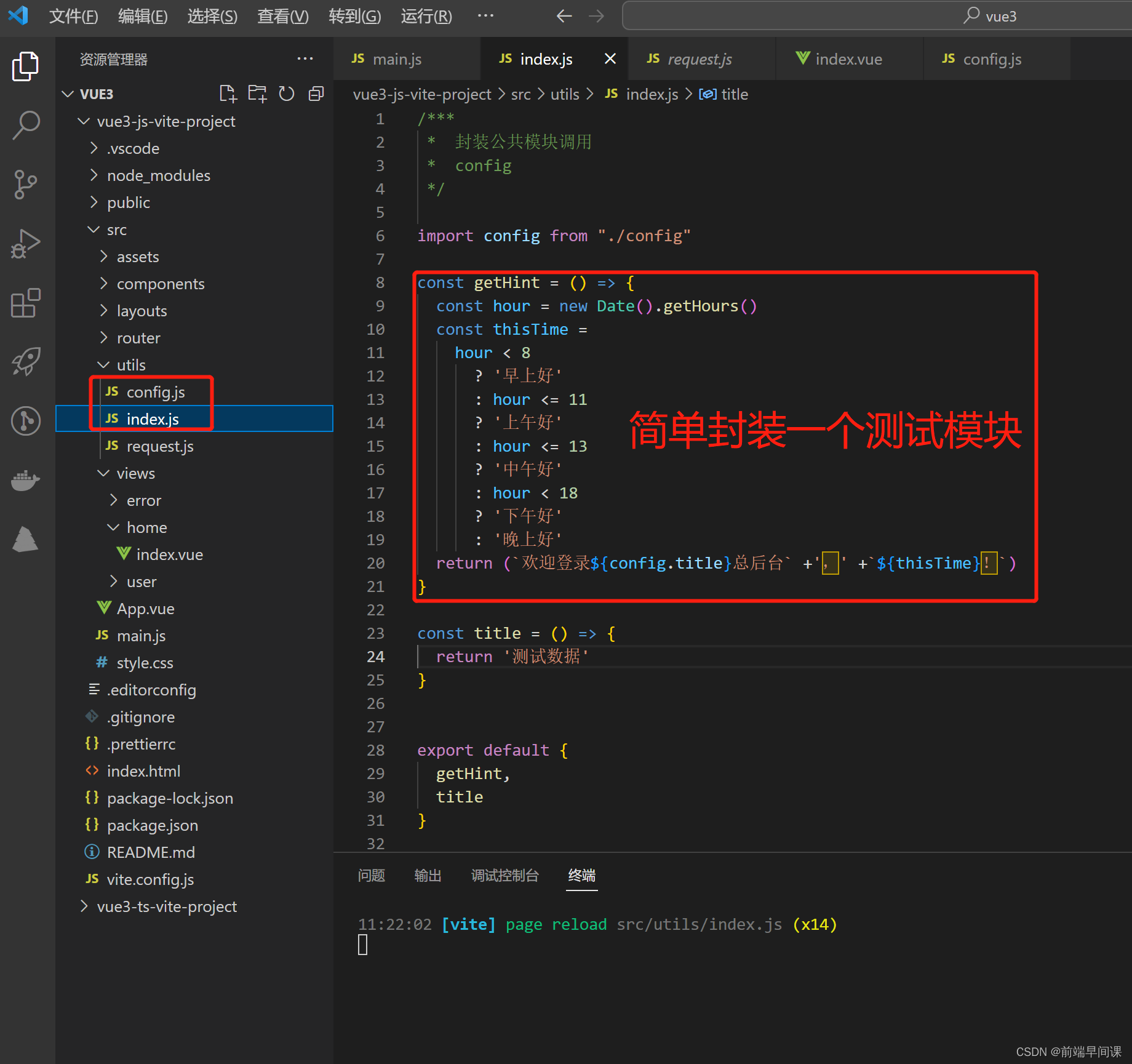
2、封装公共js方法
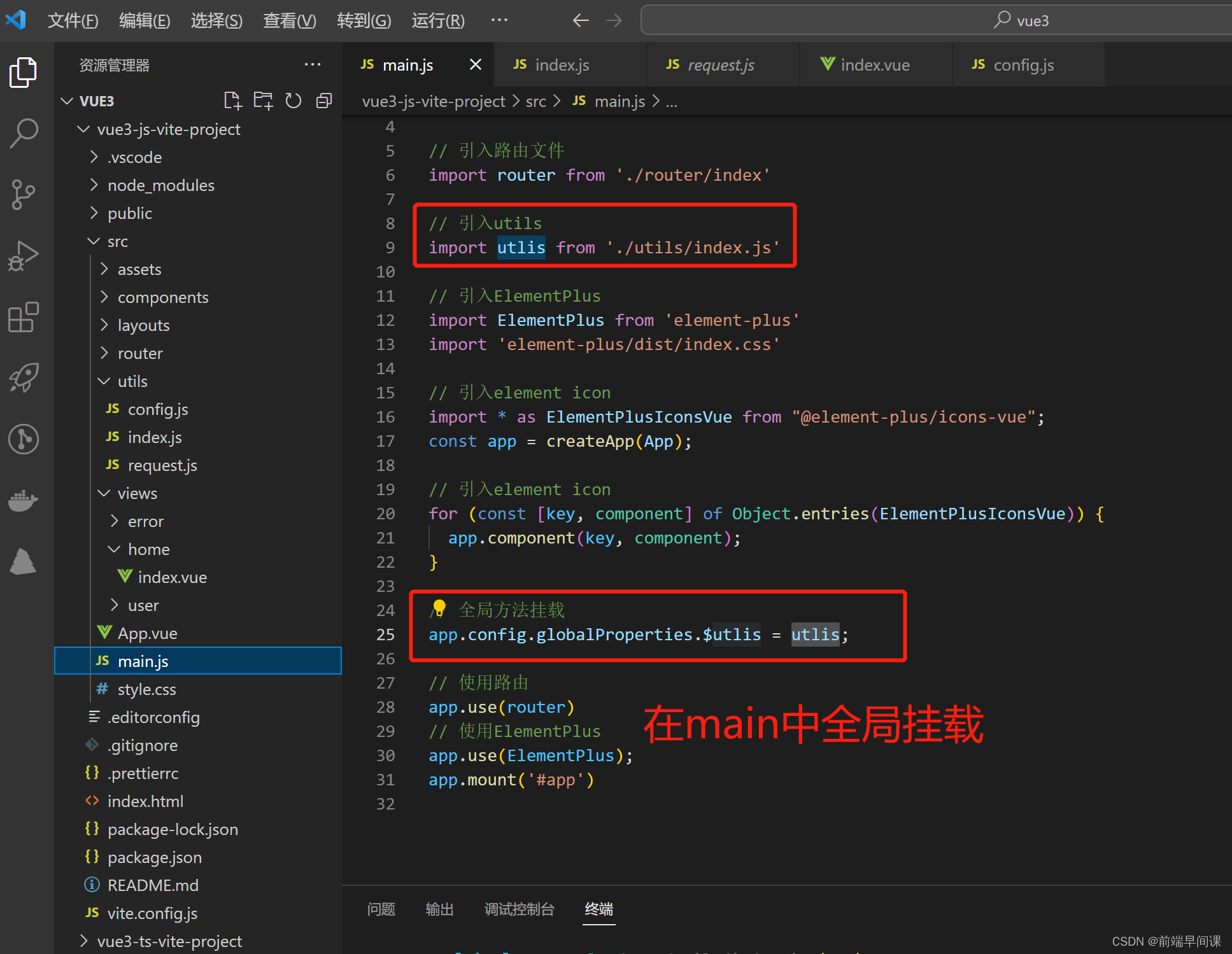
3、将公共js挂载全局
4、引入element-ui
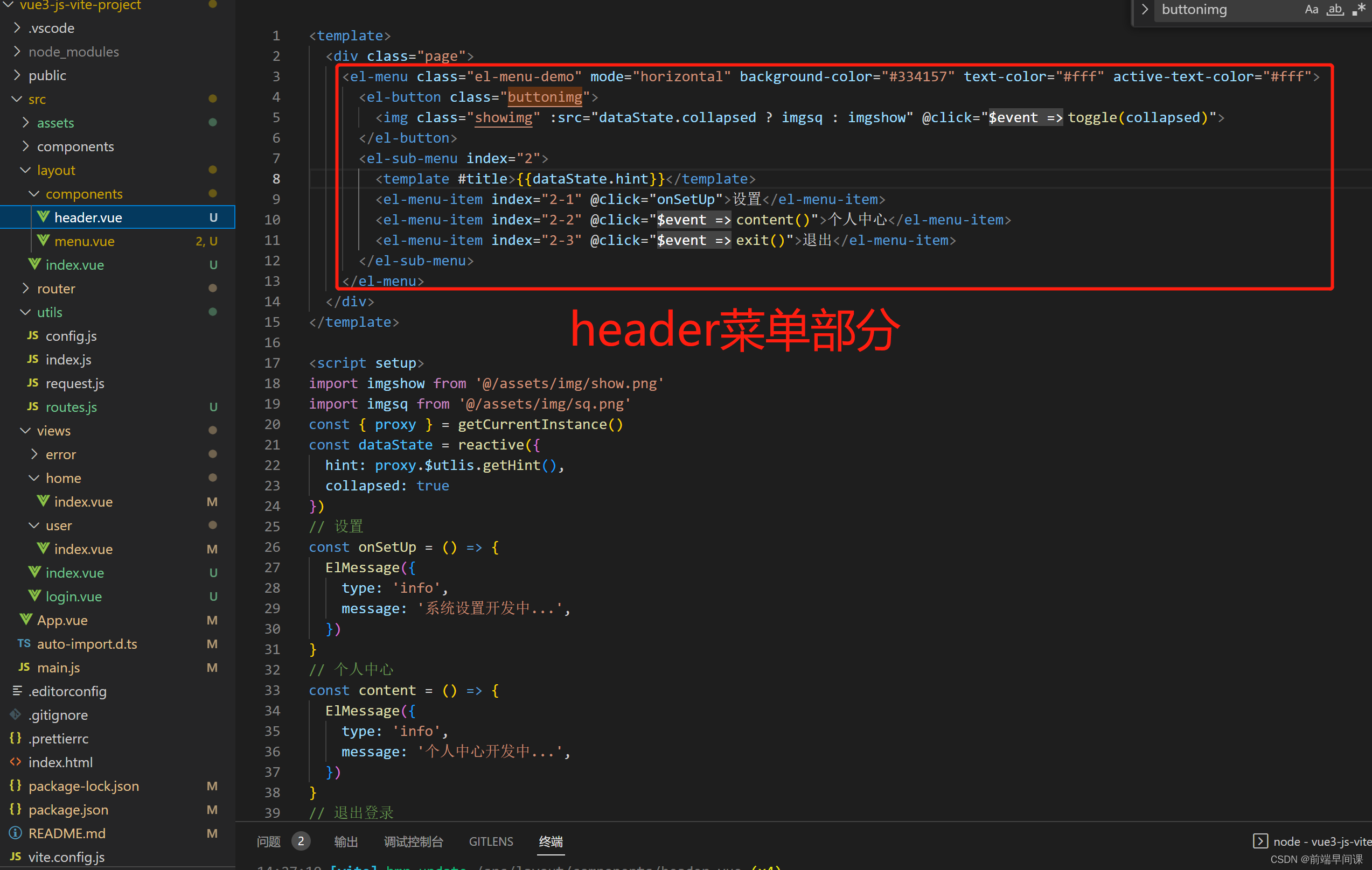
5、搭建菜单组件
1、element-ui-plus的使用
2、封装公共js方法

3、将公共js挂载全局
这里需要注意的是,使用
app.config.globalProperties有一些坑,我们如何解决遗留的问题,请看下面示例:
解决方案1:
// 这里要注意 getCurrentInstance 模块导入
import { reactive, getCurrentInstance } from 'vue';
const { appContext } = getCurrentInstance();
const globalProxy = appContext.config.globalProperties;
console.log(appContext,'globalProxy')
// 通过appContext.config.globalProperties调用获取
// 这样使用 即使打包发布也不会出现问题
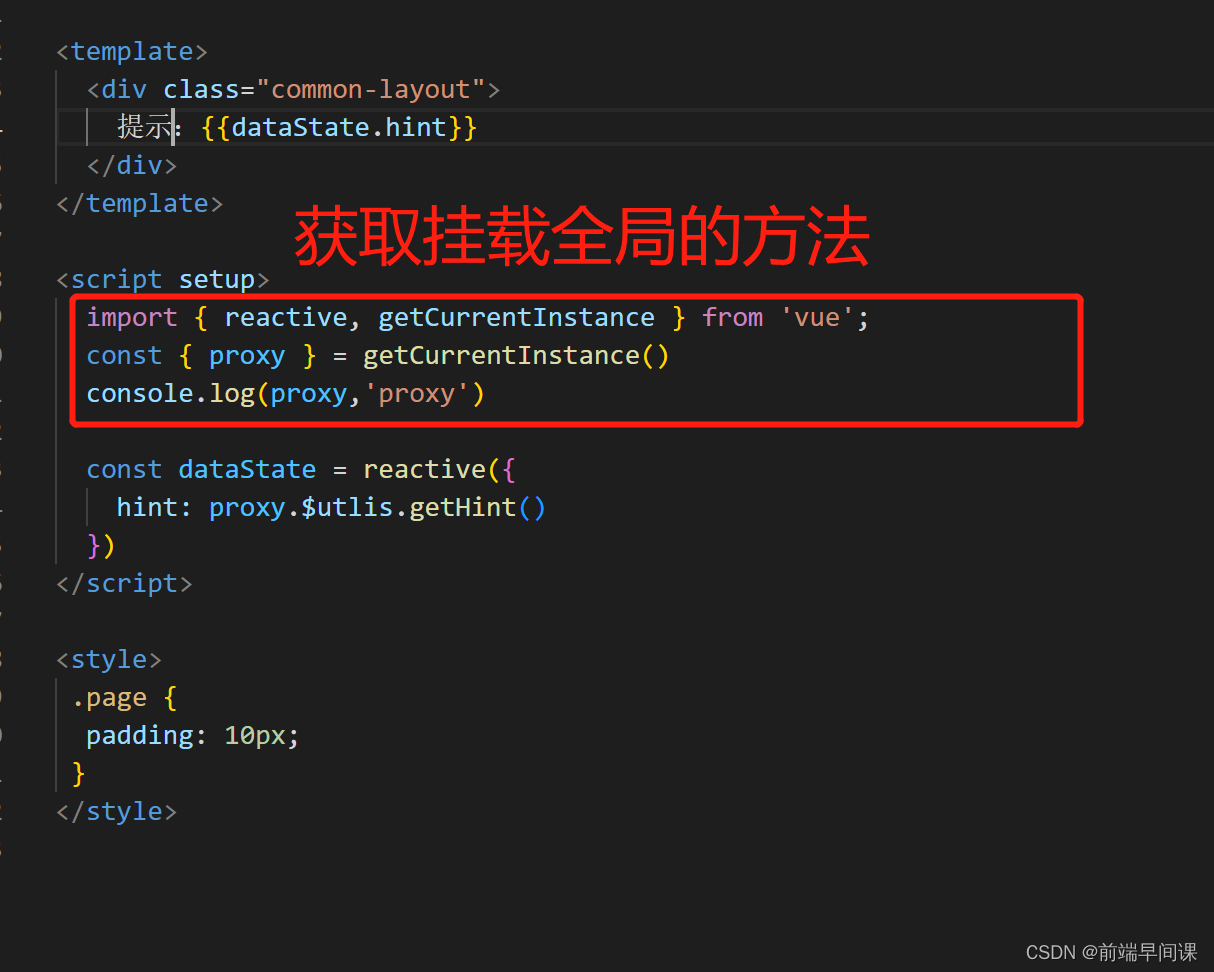
解决方案2:
const { proxy } = getCurrentInstance()
console.log(proxy.$utlis.getHint(),'首页')
console.log(proxy,'proxy')
// 获取挂载在全局的方法
// 这样使用 即使打包发布也不会出现问题



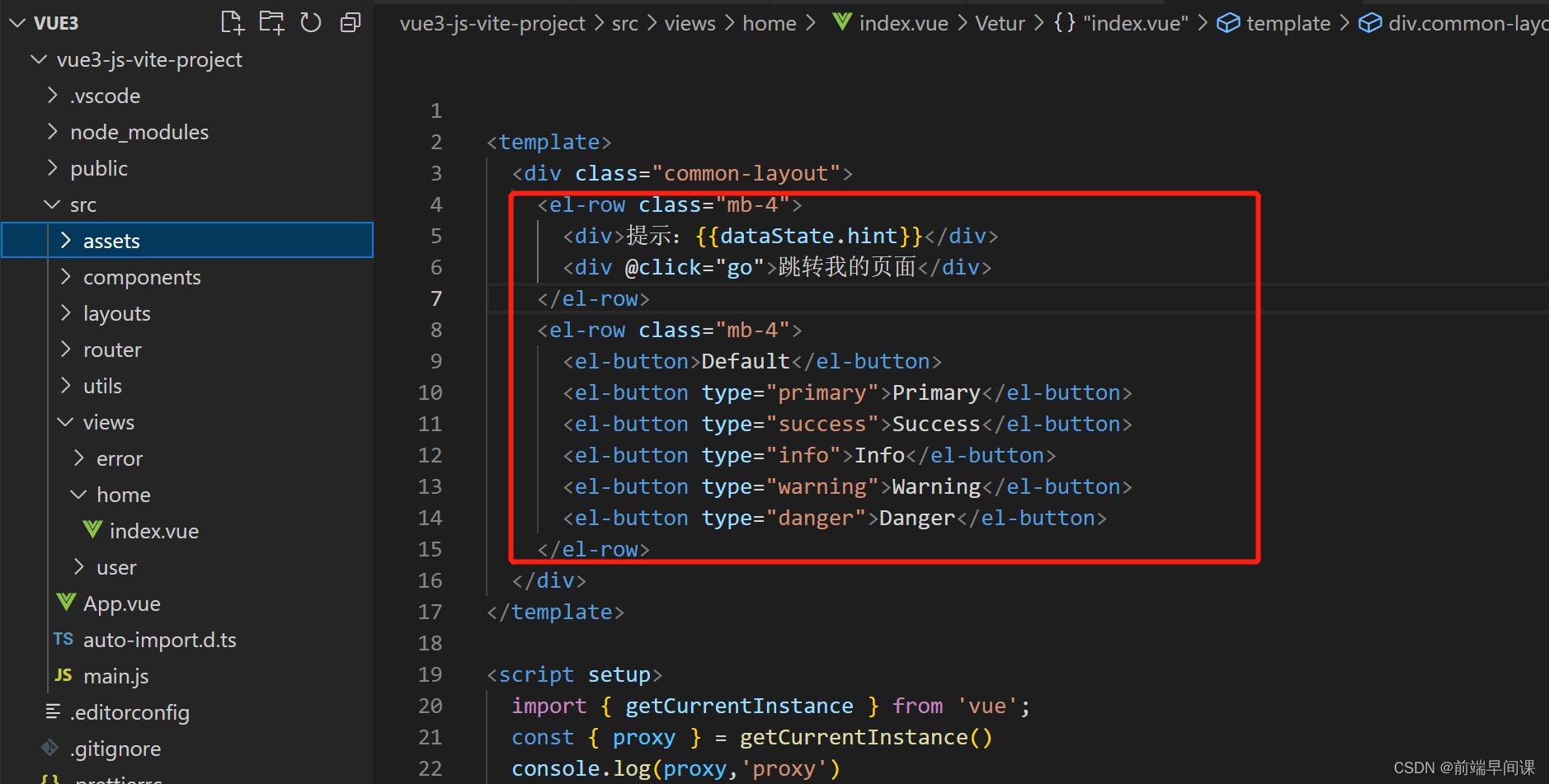
** 4、引入element-ui**


5、搭建菜单组件





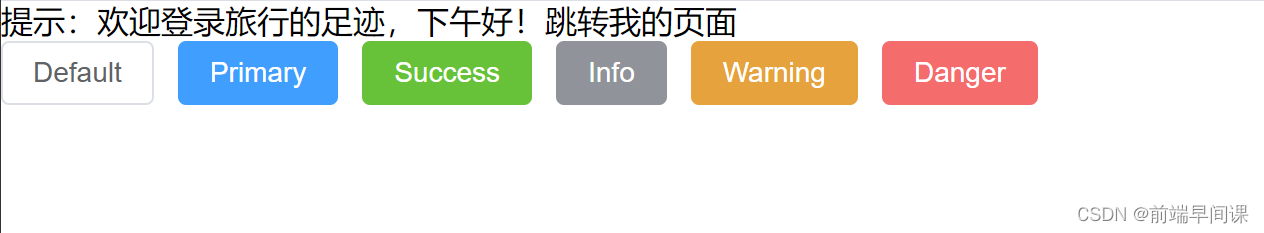
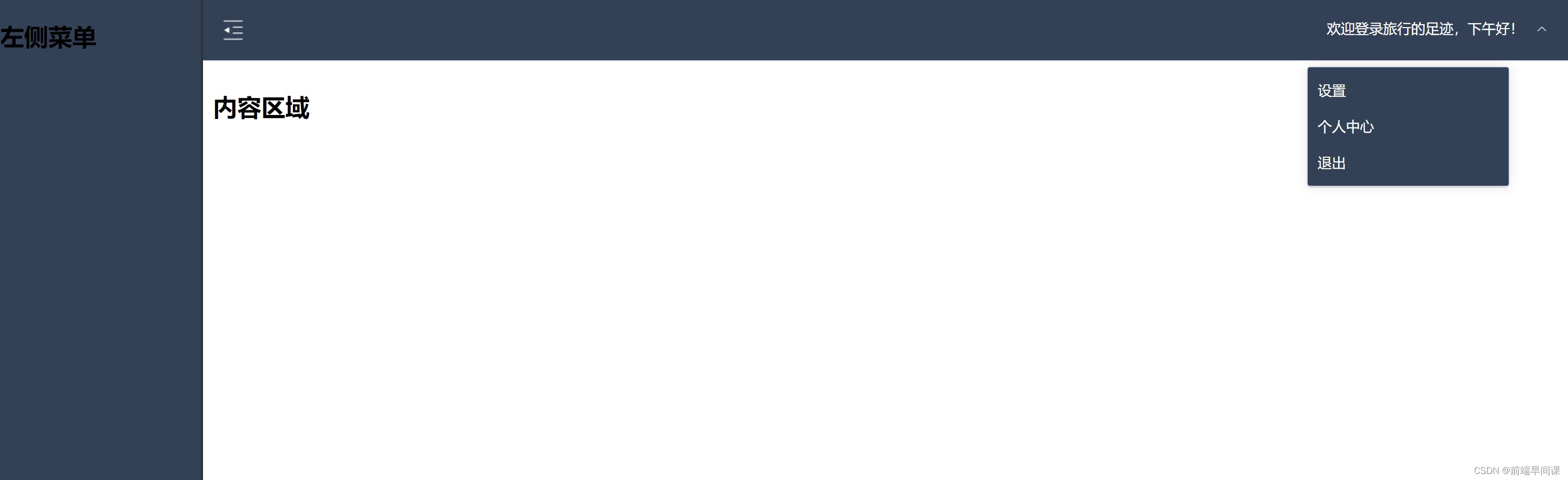
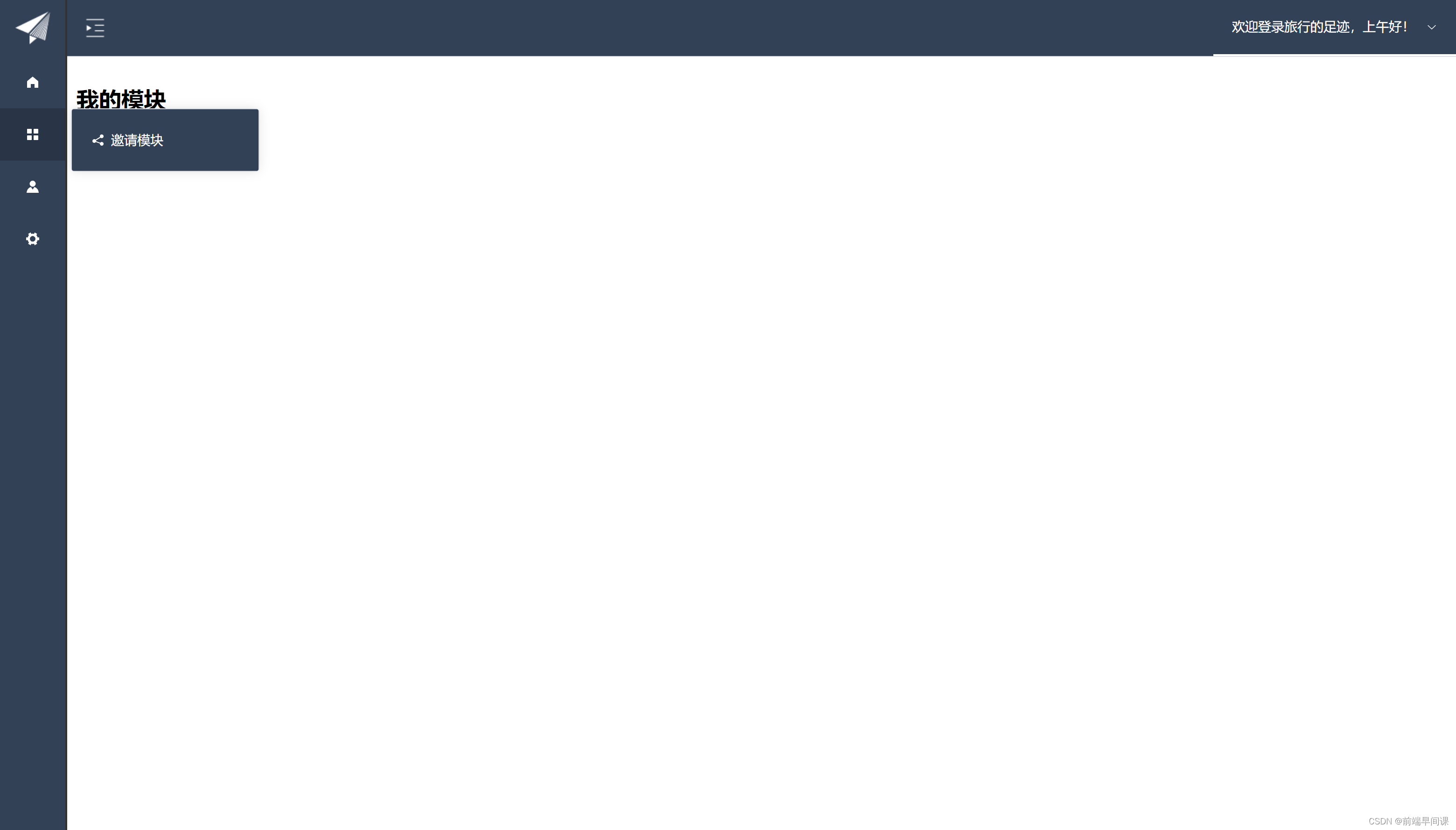
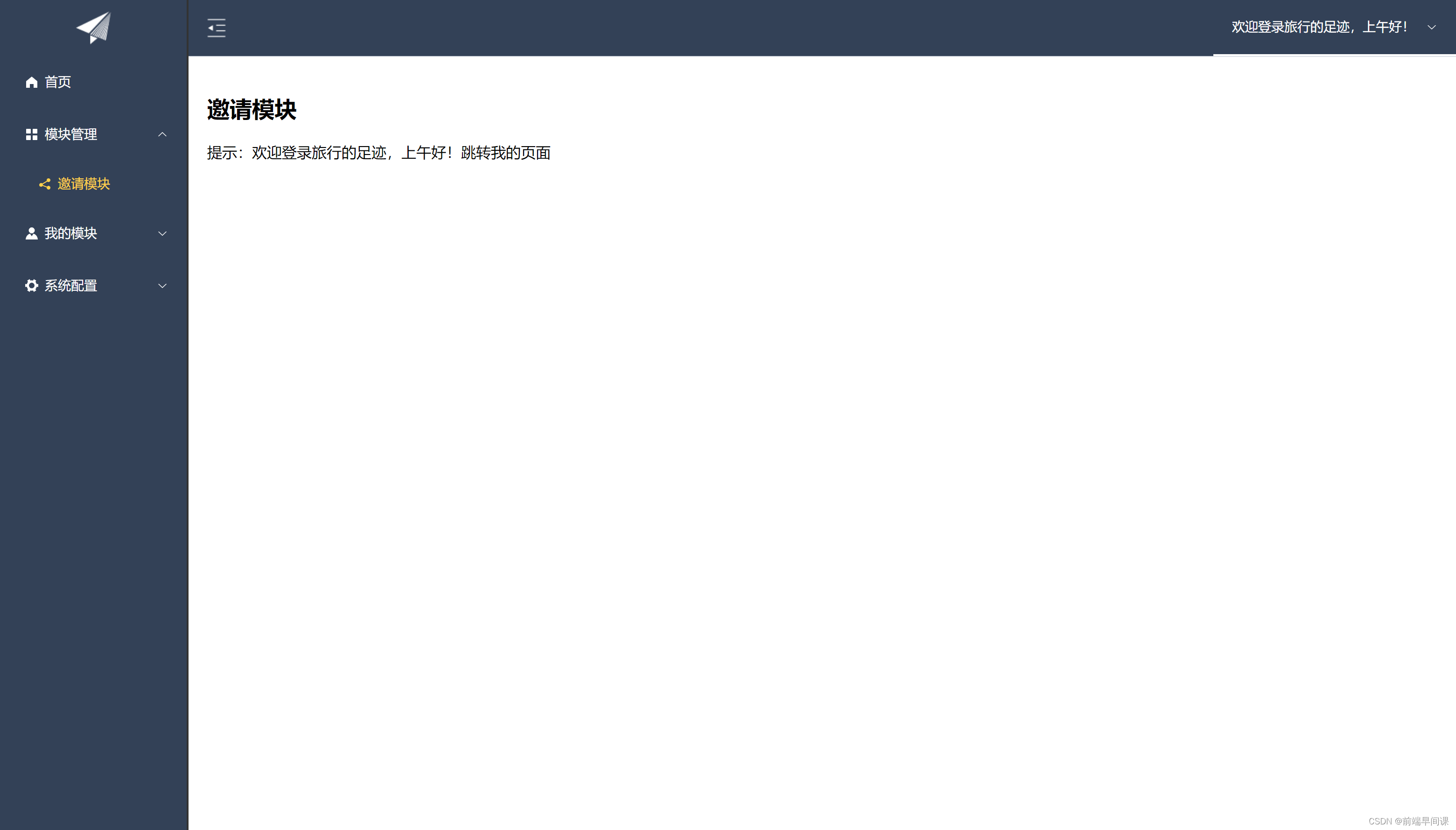
最后展示一下搭建的成品模块:


到这里框架搭建已经完成
预览项目:预览项目
总结:
前端路上 | 所知甚少,唯善学。
各位小伙伴有什么疑问,欢迎留言探讨。
— 关注我:前端路上不迷路 —






















 1267
1267











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










