JDK1.8安装与配置
一.关于下载地址及方式:
1.百度搜索JDK,进入下载官网,具体网址如下

2.根据你电脑的不同系统选择对应的下载,当然首先你要点击Accept License Agreement 同意此进行
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
- 增加了支持甘特图的mermaid语法1 功能;
- 增加了 多屏幕编辑 Markdown文章功能;
- 增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
- 增加了 检查列表 功能。
3.下载完成后,点击安装

二.关于安装过程:
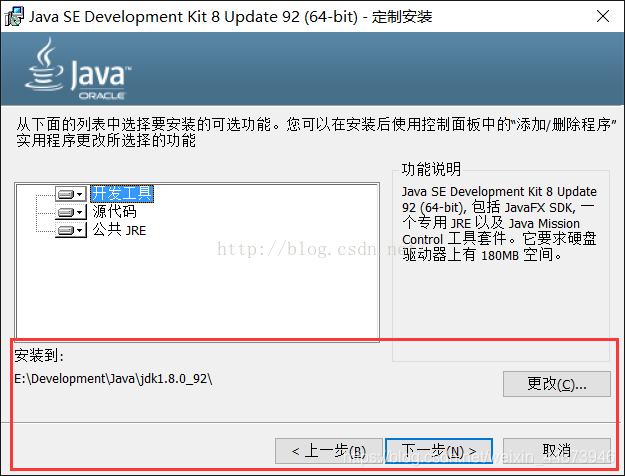
1.选择安装路径时,注意该路径不能包含中文名

这里我们可以通过“更改”选择自己想要安装到的目录,然后点击下一步即可。
到这里我们只安装了jdk,安装向导会检查到你未安装jre,然后提示你安装jre,建议最好装上。
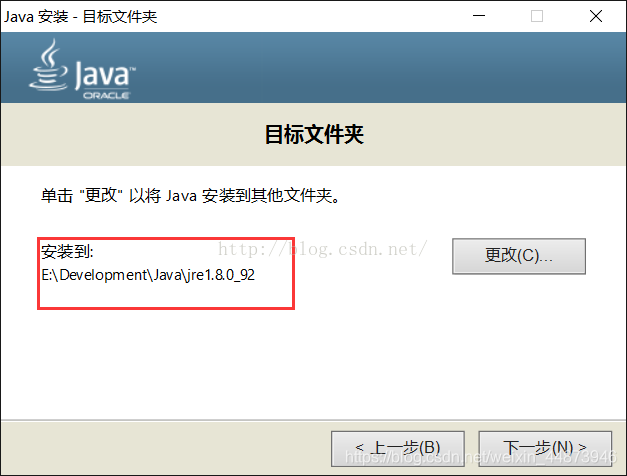
2.安装JRE
选择一个你喜欢的文件夹,注意这个文件夹不要是jdk安装目录,否则会覆盖掉jdk目录下的jre目录
我们这里选择安装到和JDK同级的目录下,点击下一步之后即可完成安装,然后提示已成功安装

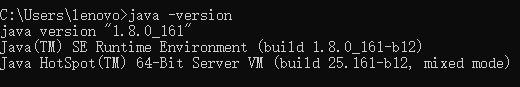
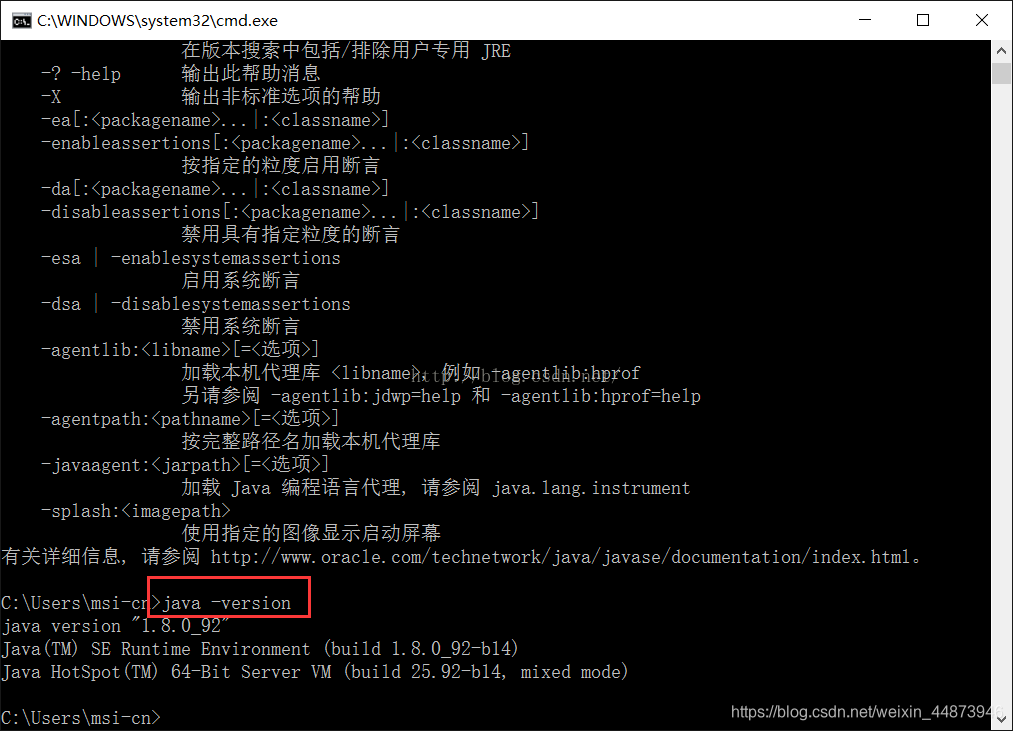
3.若想验证你是否已安装正确,按window+R或者点击运行输入cmd,打开命令行窗口,在界面中输入java -version,若出现以下文字即表明下载正确

三.关于环境配置
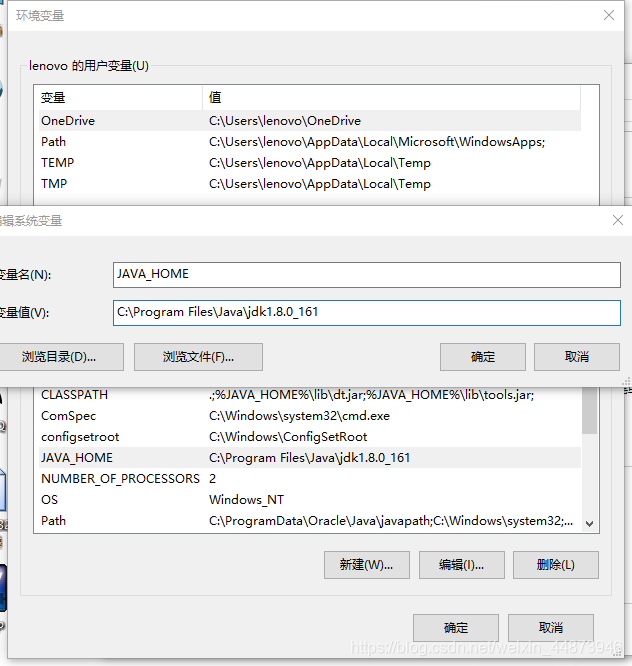
1.我的电脑→右键→属性→高级系统设置→环境变量
新建一个变量名为“JAVA_HOME”的系统变量,变量值为“C:\Program Files\Java\jdk1.8.0_161”(jdk的安装目录,根据个人所安装的目录修改)

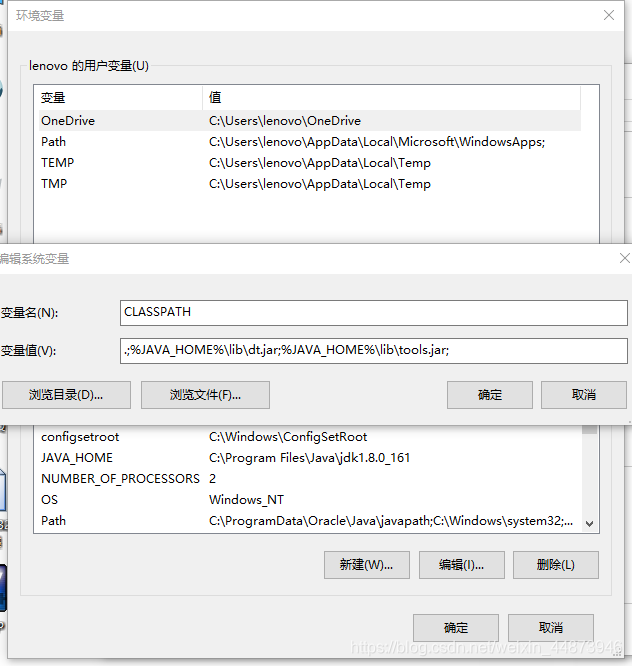
2.再新建一个变量名为“CLASSPATH”,变量值为“.;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar;”的系统变量,注意前面的点号和分号都是有的

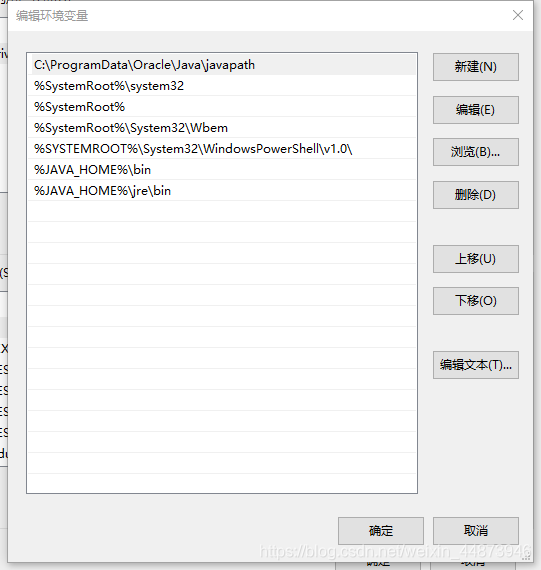
3.打开“Path”系统变量,点击新建,添加“%JAVA_HOME%\bin”和“%JAVA_HOME%\jre\bin”两个系统变量。Path使得系统可以在任何路径下识别java命令

四.验证:
点击保存后,按window+R或者点击运行输入cmd,打开命令行窗口
分别输入java和javac都正常运行即代表java已经正确安装。

如果出现类似"javac不是内部或外部命令"等提示语句,请再三检查你的环境变量是否正确配置,或者JDK和JRE安装目录是否重复,如果重复,可以选择再次运行下载的jdk安装程序重新安装。
MySQL5.5安装教程
本次MySQL版本为5.5.
1.主页面:,点击next

2.打勾霸王条款。然后next。

3,第一个为典型安装,第二个是自定义安装,第三个是完全安装。这里选择自定义安装

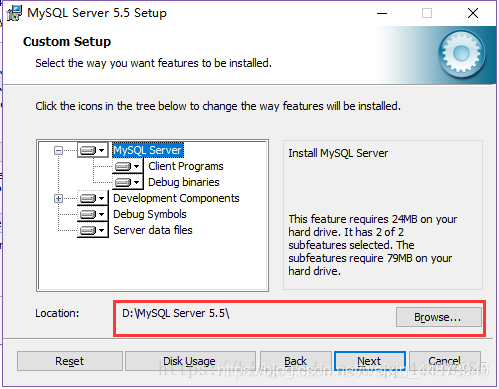
4.选择安装路径。然后点击next。

5.点击Instal,安装。

安装完成以后。可以配置了,看下面:
1.

2.

3.点击finish

4.第一个是详细配置,第二个是标准配置。这里我选择详细配置。点击next

5.第一个为开发机,第二个为服务器,第三个为专用服务器。我们是做开发的,所以选择开发机。点击next

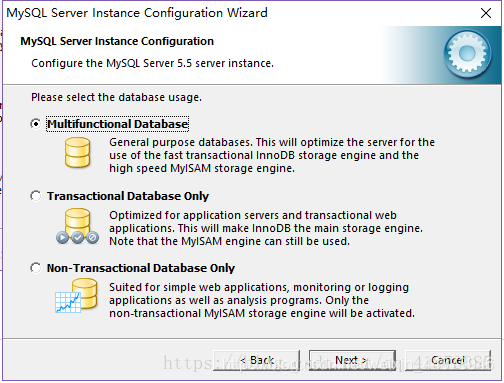
6.第一个多功能数据库,第二个事务性数据库,第三个非事务性数据库。选择多功能数据库,点击next

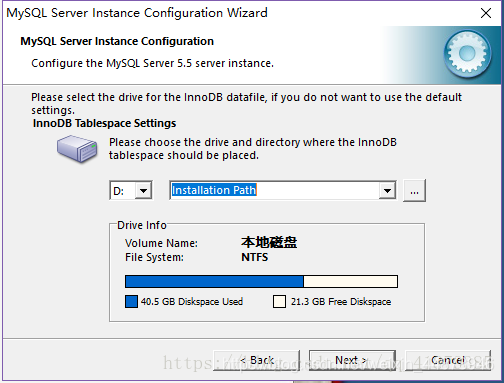
7. 点击next

8.这个是连接数量配置,第一个为20,第二个为500,第三个是自定义。这里选择20.点击next

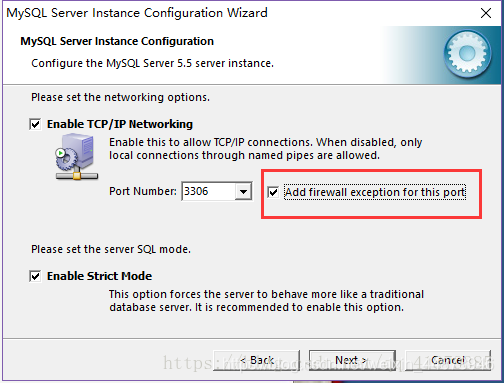
9.选择复选框,在同一个网络内的用户可以访问该端口,点击next

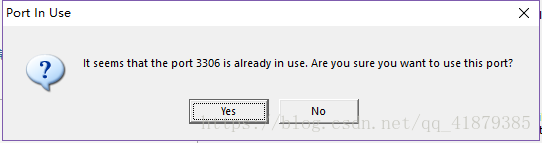
10. 会跳出这么一个窗口,点击yes

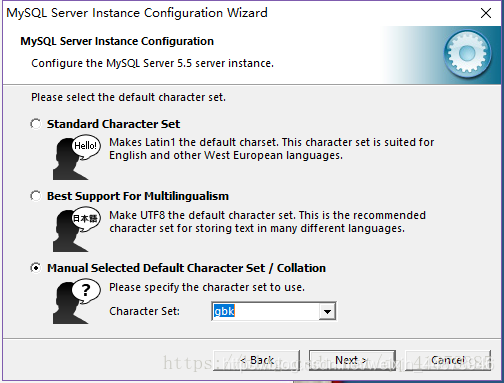
11.这个是字符集编码。选择第三个自定义,选择gbk。点击next

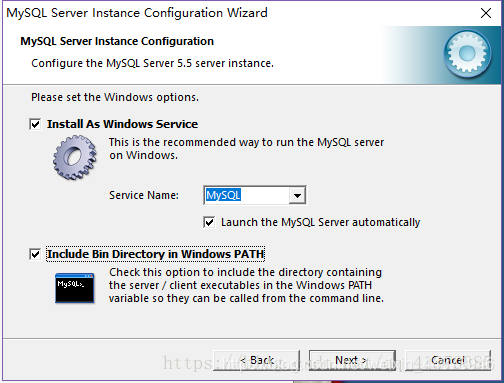
12.把三个都勾上,点击next

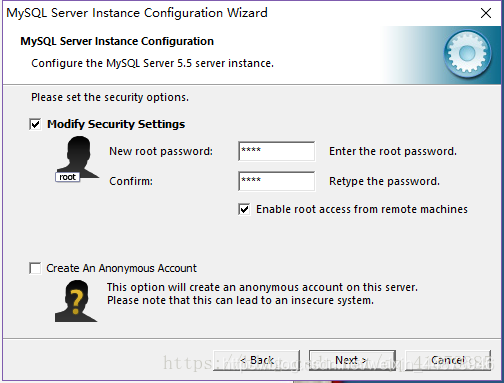
13.填写密码,这个密码一定要记着。在web开发中,连接数据库的时候password就是写这个密码。点击next

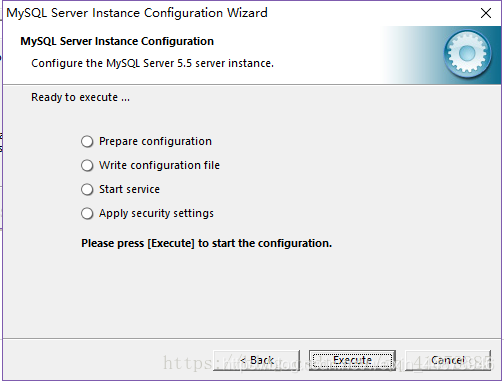
14.点击execute,等待执行完成

Tomcat7.0安装与配置
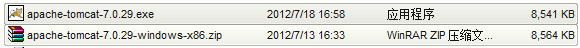
1、首先是Tomcat的获取和安装。
获取当然得上Apache的官方网站下载,开源免费,而且带宽也足够。下载会很快。

这是两种不同的下载,一个是普通安装版本,一个是解压安装版本。使用起来是一样的,只是在普通安装版本中有一些界面可提供对Tomcat的快捷设置,而且普通安装会将Tomcat作为系统服务进行注册。
2、Tomcat的运行环境搭建。
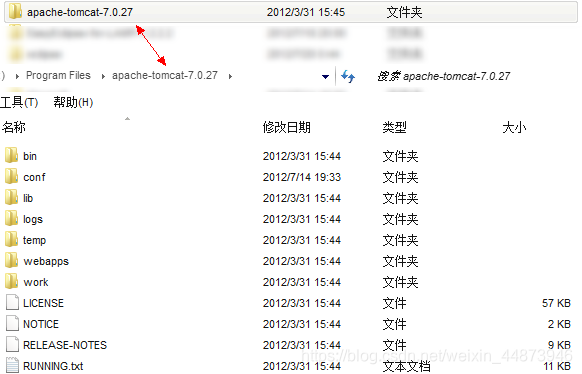
(解压版)安装(就是解压)完成后如下:

Tomcat的启动是一个bat文件(Windows下),在bin目录下。双击即可。
如果启动不成功,一般的情况是控制台出来一下立即消失,说明Tomcat没有找到Java的运行时环境。
简单理解,就是Tomcat找不到JDK,没办法运行。
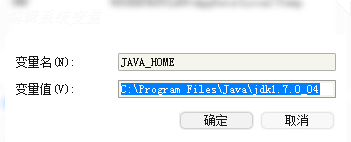
我们“告诉”它JDK的安装路径。即在环境变量里新建JAVA_HOME(不区分大小写),指向JDK安装目录。如下:

这样,Tomcat就配置好了,启动就OK。
启动Tomcat,在浏览器地址栏输入http://localhost:8080/如果看到乱七八糟的关于Tomcat的介绍神马,说明配置成功。
3、Tomcat的目录结构介绍。
bin目录存放一些启动运行Tomcat的可执行程序和相关内容。
conf存放关于Tomcat服务器的全局配置。
lib目录存放Tomcat运行或者站点运行所需的jar包,所有在此Tomcat上的站点共享这些jar包。
wabapps目录是默认的站点根目录,可以更改。
work目录用于在服务器运行时过度资源,简单来说,就是存储jsp、servlet翻译、编译后的结果。
其他目录和文件暂时不做介绍。
4、Tomcat的默认行为。
我们的浏览器请求如果到达了Tomcat,并且请求无误,一般Tomcat会以静态页面(即html文件)的形式给与响应,这是http服务器的默认行为。
一个完整的资源请求包括:
协议(如http)
主机名(域名,如localhost、www.baidu.com)
端口号(http协议默认为80,所以我们一般向某个网站发起请求没有输入)
站点
资源位置
如http://localhost:8080/ROOT/index.jsp
那么在第二步时我们只输入了域名(或者主机名)就访问到了某个具体的页面,这是怎么回事呢?。
首先,请求会通过一些途径到达请求的主机地址并被该服务器(指硬件,如我们的本机电脑)上的http服务器程序获得。这一步解释起来比较麻烦,我们不做赘述,我会在其他篇幅里介绍。
比如我们输入http://localhost:8080到浏览器里。被Tomcat发现了。
现在它拿到请求,先分析我们所请求的是什么资源。由于我们没有指定,它会到默认的站点去拿默认的页面给我们。
现在我们把过程走一遍:
服务器端:Tomcat监听着8080端口,时时注意是否有请求过来。
客户端浏览器发出请求,到达了服务器端,由于端口的分配,请求最终被Tomcat得到。
Tomcat解析请求的资源,发现没有指定需要的是哪个站点下的哪个资源。
Tomcat在默认的站点下把默认的页面返回给客户端浏览器作为响应。
5、更改Tomcat默认配置。
①、修改Tomcat监听端口。
我们都有过访问网站的经历。我们一般只输入了域名对吧,那么假设我们现在作为网络服务提供者,将要对外发布网站,我们怎么让用户只输入我们的域名就能看到我们为他/她准备的网页呢?
首先我们需要将监听端口设置为80,只需要把Connector下面的port属性设置为80就可以了,道理很简单,用户不会在浏览器输入:8080来访问网站,浏览器也不会自动将请求发送到服务器的8080端口。
在%TOMCAT_HOME%(以下代指Tomcat的安装路径)下的conf目录下的server.xml文件中修改。
这个文件里东西不少,其实大家不必在意。为什么呢?你把注释删除后再把整个xml看作一个对象,是吧,每个节点是一个属性,这个属性又可能是一个对象,它里面有属性……要这样去理解,或者直接认为是Tomcat的配置信息到也没错。
这样,用户就不用输入:8080了。
②、修改默认站点。
首先说,站点是具有特定结构的文件夹。这一点在Tomcat里表现得极为清晰。
站点,在服务器上肯定是用文件夹(即目录结构)来存储和管理的。但是它和普通的文件夹又不同,在Tomcat里,可用于作为站点的文件夹必须有如下特点:拥有一个名为WEB-INF的子文件夹,该子文件夹下必须有一个名为web.xml的文件,而且该xml文件必须受约束与特定的DTD(web.xml内容可以参考webapps/ROOT/WEB-INF/web.xml。)。
我们先配置或者说叫创建一个站点,再将其设置为默认站点。
配置站点:首先创建文件夹,创建WEB-INF子文件夹,创建web.xml,完成。web.xml内容可以参考webapps/ROOT/WEB-INF/web.xml。
设置为默认站点,这里需要分为两步执行:
1:增加刚刚新建的站点让Tomcat可以找到相关页面。
2:设置默认情况下Tomcat去那个站点(或文件夹)下请求。
告诉Tomcat当请求哪个站点时(或者说在域名后面跟的是什么名字),你来找我。
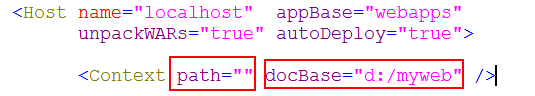
首先找到Host节点,然后在该节点下面添加Contextj节点,其中path属性表示在域名后面跟的是什么名字,docBase属性表示页面程序存放的路径,告诉Tomcat程序在哪里。这里设置path为空,表示域名后面不加任何路径信息,也就是默认站点的作用。

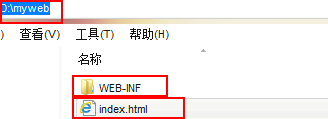
上图已经将两步配置好了(实际上Tomcat默认加上了将空站点指向ROOT的代码),我们的d:/myweb
如果你的站点存放在webapps目录下,可以使用相对路径,比如,我们将d:/myweb整个拷到%TOMCAT_HOME%/webapps下,上图的docBase很明显就不需要加上d:/了,直接写成myweb就可以了。

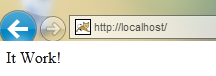
我在index.html里写了几句话,然后结果出来了:

③、修改默认页面。
在上面,我们还算是中规中矩,按照常理出牌,谢了index.html。那么如果没有写呢?Tomcat会怎么做呢?
请大家找到conf/web.xml。这个文件是对所有站点的共同属性做出了设置。比如大家看文件结尾处:
这个叫做欢迎页面,当没有输入资源地址时,会由上至下地查找,获取页面,进行响应。
很清楚了吧,改动它就可以,但是不建议在这里改,会是所有站点设置变化,你应该将其复制到你需要改动的站点下的web.xml,进行设置。
6、虚拟主机的配置。
所谓虚拟主机,就是将一个或多个主机名(域名)和Tomcat所在的服务器进行绑定。由于一个IP可以和多个域名进行帮定,我们大可以将不同的域名指向服务器(指硬件)上的不同文件夹,造成一个服务器(或者一个IP)多个主机的“虚拟主机”效果。
这个实现起来相当的简单。只需要在server.xml文件中新建Host节点,将其属性进行不同设置即可。
1 #你的主机名(域名)1
2 <Host name="localhost" appBase="webapps"
3 unpackWARs="true" autoDeploy="true"
4 xmlValidation="false" xmlNamespaceAware="false">
5 </Host>
6 #你的域名2
7 <Host name="www.coderecord.org" appBase="主机空间地址"
8 unpackWARs="true" autoDeploy="true"
9 xmlValidation="false" xmlNamespaceAware="false">
10 #域名3可以和域名2共用一个主机空间
11 <alias>coderecord.org</alias>
12 <Context path="" docBase="站点地址" debug="1" reloadable="true" allowLinking="true" />
13 </Host>
以上配置信息根据Tomcat的版本不同而不同。
IDEA的安装
官网地址:https://www.jetbrains.com/idea/download/#section=windows
https://download.jetbrains.8686c.com/idea/ideaIU-2018.1.6.win.zip
二、解压到指定的目录下

三、激活
1.编辑C:\Windows\System32\drivers\etc目录下hosts文件
添加0.0.0.0 account.jetbrains.com
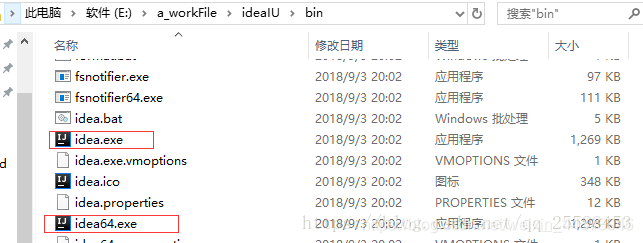
2.打开idea解压目录下的bin目录的idea.exe或idea64.exe

3.添加激活码
Activation code
K71U8DBPNE-eyJsaWNlbnNlSWQiOiJLNzFVOERCUE5FIiwibGljZW5zZWVOYW1lIjoibGFuIHl1IiwiYXNzaWduZWVOYW1lIjoiIiwiYXNzaWduZWVFbWFpbCI6IiIsImxpY2Vuc2VSZXN0cmljdGlvbiI6IkZvciBlZHVjYXRpb25hbCB1c2Ugb25seSIsImNoZWNrQ29uY3VycmVudFVzZSI6ZmFsc2UsInByb2R1Y3RzIjpbeyJjb2RlIjoiSUkiLCJwYWlkVXBUbyI6IjIwMTktMDUtMDQifSx7ImNvZGUiOiJSUzAiLCJwYWlkVXBUbyI6IjIwMTktMDUtMDQifSx7ImNvZGUiOiJXUyIsInBhaWRVcFRvIjoiMjAxOS0wNS0wNCJ9LHsiY29kZSI6IlJEIiwicGFpZFVwVG8iOiIyMDE5LTA1LTA0In0seyJjb2RlIjoiUkMiLCJwYWlkVXBUbyI6IjIwMTktMDUtMDQifSx7ImNvZGUiOiJEQyIsInBhaWRVcFRvIjoiMjAxOS0wNS0wNCJ9LHsiY29kZSI6IkRCIiwicGFpZFVwVG8iOiIyMDE5LTA1LTA0In0seyJjb2RlIjoiUk0iLCJwYWlkVXBUbyI6IjIwMTktMDUtMDQifSx7ImNvZGUiOiJETSIsInBhaWRVcFRvIjoiMjAxOS0wNS0wNCJ9LHsiY29kZSI6IkFDIiwicGFpZFVwVG8iOiIyMDE5LTA1LTA0In0seyJjb2RlIjoiRFBOIiwicGFpZFVwVG8iOiIyMDE5LTA1LTA0In0seyJjb2RlIjoiR08iLCJwYWlkVXBUbyI6IjIwMTktMDUtMDQifSx7ImNvZGUiOiJQUyIsInBhaWRVcFRvIjoiMjAxOS0wNS
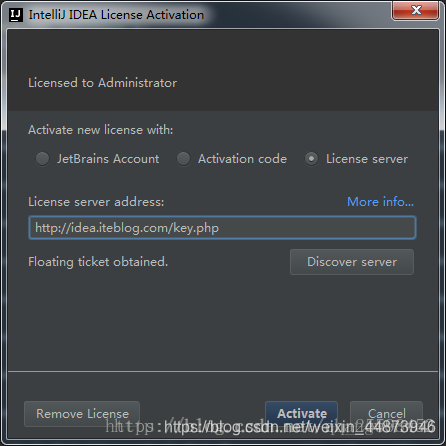
4.进入idea主页面,选择help-register-license server,然后输入 http://idea.iteblog.com/key.php(注意:php要小写)即可





















 5743
5743











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








