明天就放假咯 写点什么呢 分享一下自己写的后台中的图片上传的效果吧
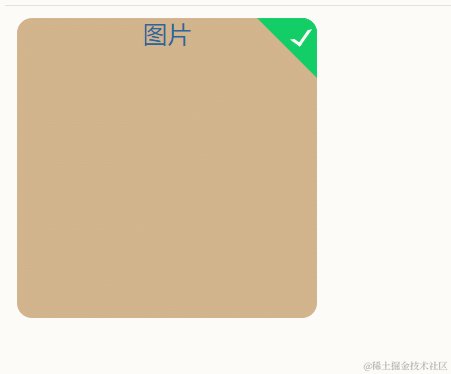
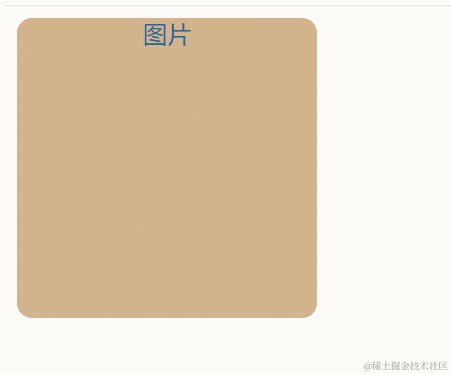
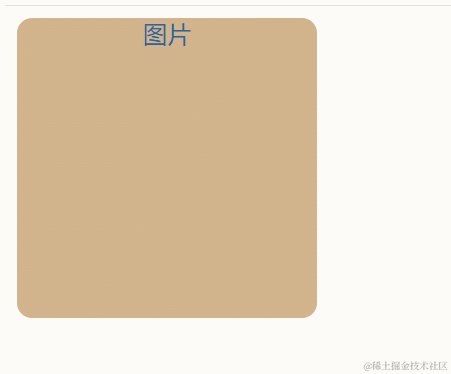
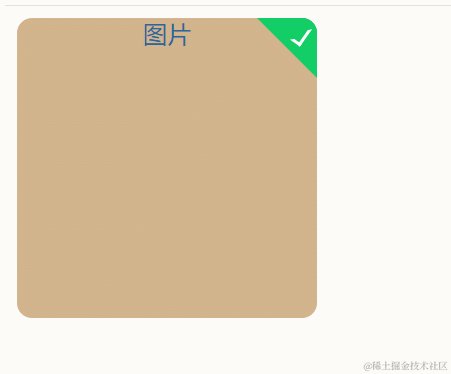
效果图:
基础版:

需求分析:
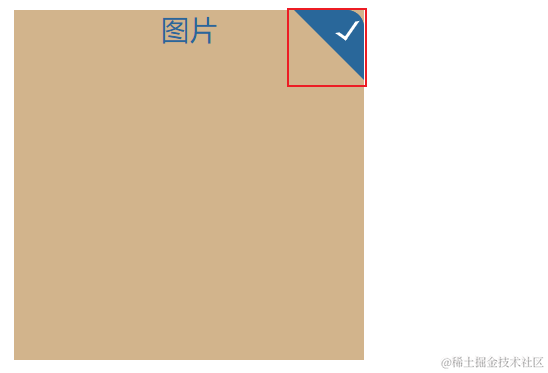
1.左上角加勾勾

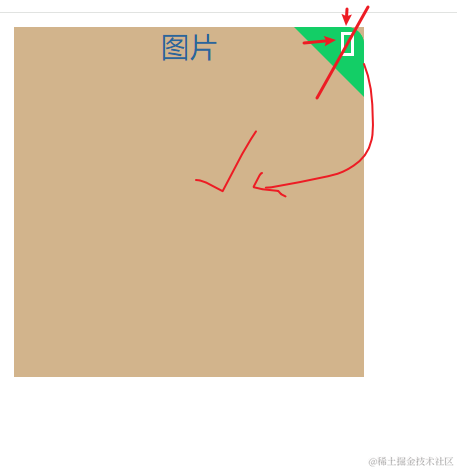
2.鼠标移动上钩子会隐藏

开始
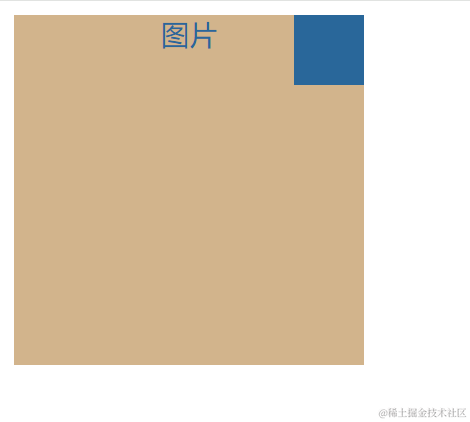
1.在右上角画一个正方形

2.把左边和下面的border color隐藏

3.多加一个长方形 把边框上边和左边的边框隐藏 再旋转35度

基础版本代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.select {
width: 200px;
height: 200px;
border-radius:10px ;
position: relative;
text-align: center;
color: #29679A;
background-color: tan;
box-shadow: 0px 2px 7px 0px rgba(85, 110, 97, 0.35);
}
.select:before {
content: '';
position: absolute







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1760
1760











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








