1.一般的验证

prop绑定 输入框的双向绑定值,:rules 绑定规则名
(:close-on-click-modal :点击空白处,dialog是否隐藏,:close-on-press-escape :按ESC按键,dialog是否隐藏,:append-to-body:两层dialog重叠问题)
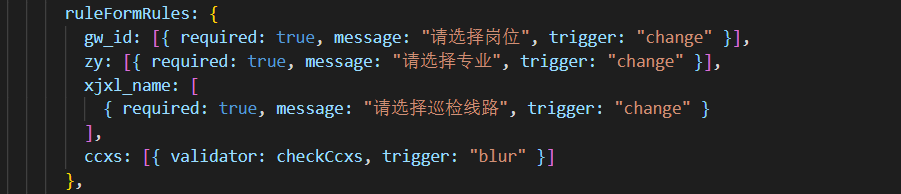
 data里面的规则绑定
data里面的规则绑定
2.自定义验证规则

自定义的验证方法,在下图标注处引入

3.验证规则(form表单)的清除
this.$refs.xxx.resetFields()
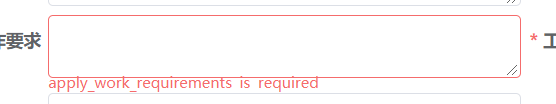
4.关于验证出现英文提示的问题
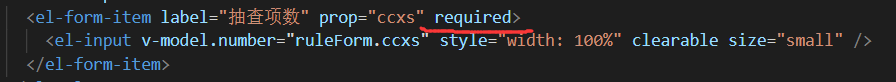
当required属性,写在标签上的时候就会出现,验证提示为英文的bug



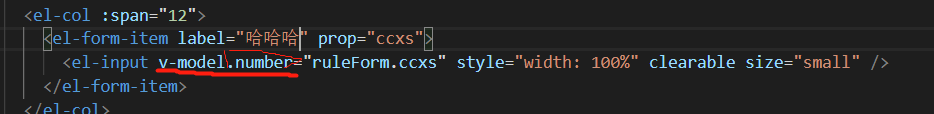
5.关于input中的 数字验证,填写了数字,还是出现验证的问题
在model绑定的时候 要加上输入的数据格式 number























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








