在这种情况下说明你使用的构建工具大概率不是Webpack,随着vue技术更迭,vite成为更多开发者的选择。而开发人员在从webpack构建转向vite的时候有可能需要转变.env环境变量的依赖方式。Vite 期望环境变量直接使用 import.meta.env 来访问,而不是 process.env。这是基于 Vite 使用原生 ES 模块和现代 JavaScript 特性的决策。
先通过控制台观察自己所使用的构建工具。

我这边是vite 最新版本(当前)
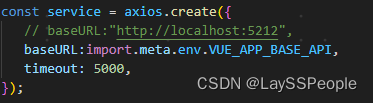
一般直接到配置axios的文件下,将process.env.VUE_APP_BASE_API
改成import.meta.env.VUE_APP_BASE_API









 本文讲述了开发人员在从Webpack迁移到Vite的过程中,如何适应Vite对环境变量处理的新方法——使用import.meta.env替代process.env,特别是在axios配置中的应用实例。
本文讲述了开发人员在从Webpack迁移到Vite的过程中,如何适应Vite对环境变量处理的新方法——使用import.meta.env替代process.env,特别是在axios配置中的应用实例。















 1379
1379











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








