WEB安全之HTMLDIVCSS基础项目(二):博客网站主体右边的制作和底部的制作
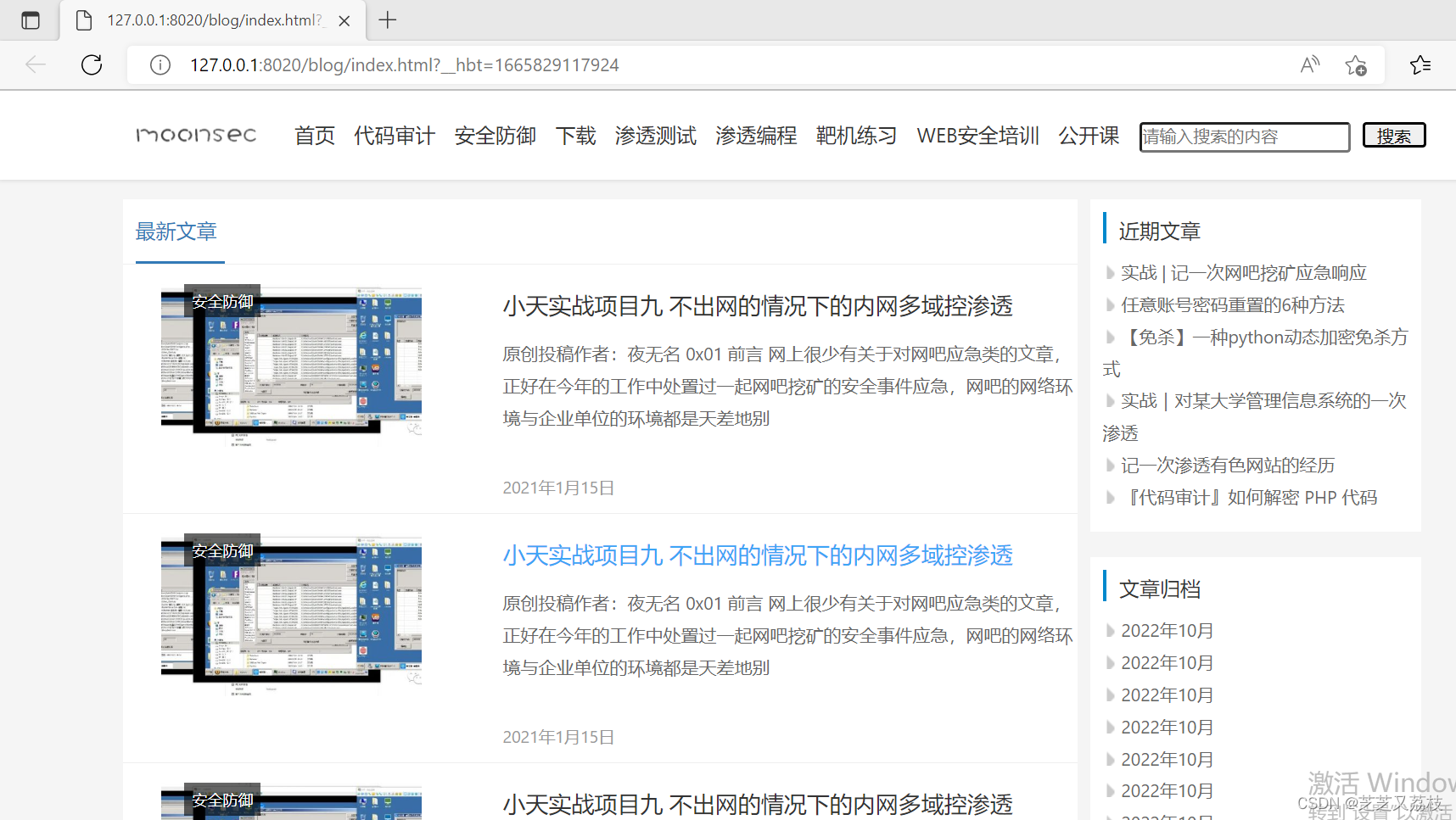
博客网站主体右边的制作
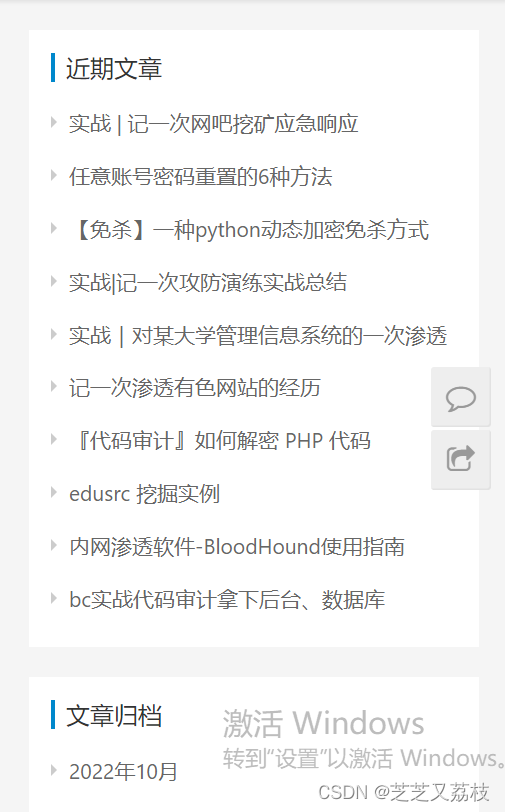
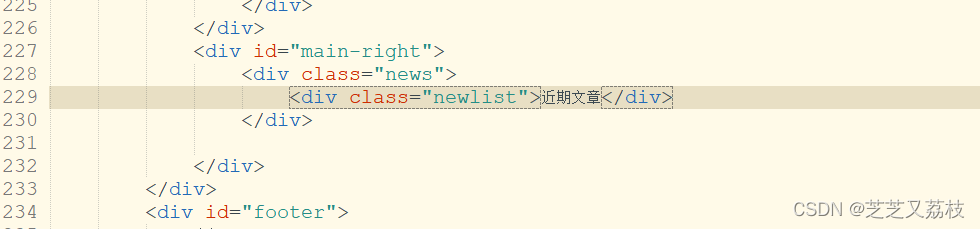
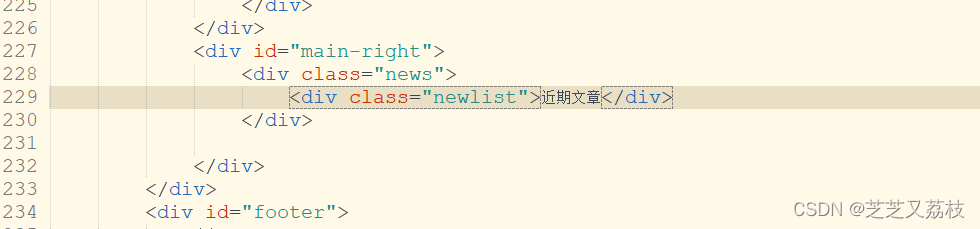
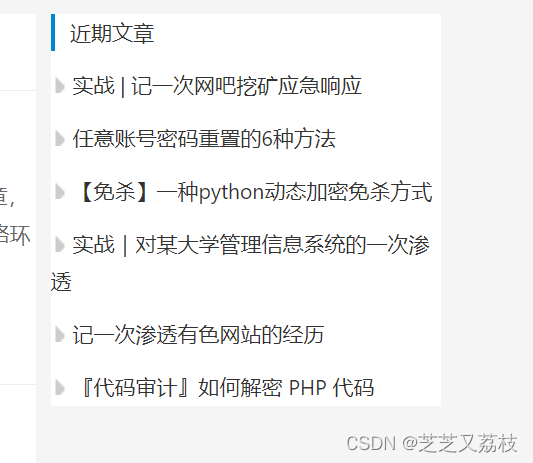
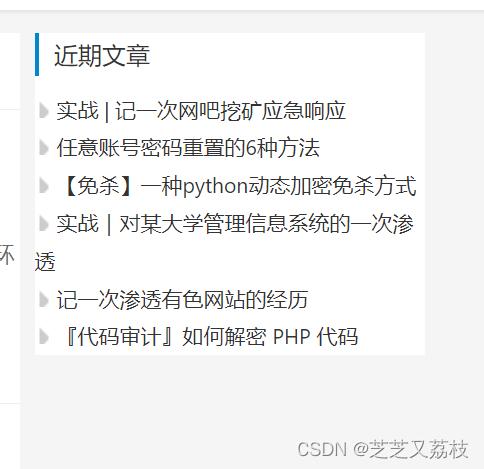
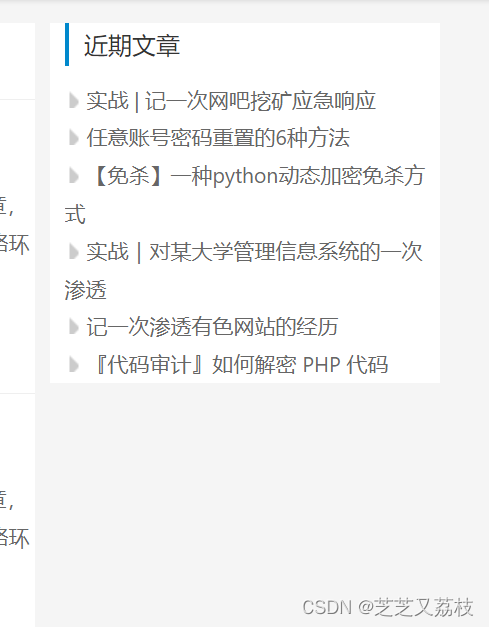
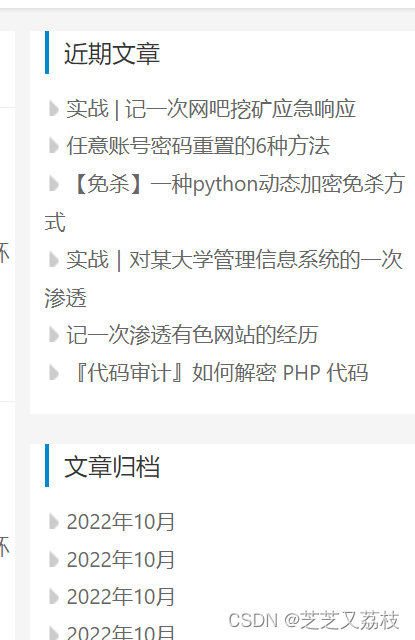
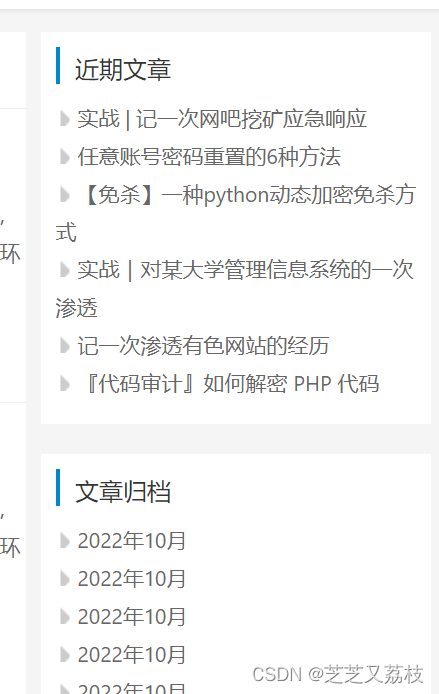
- 做近期文章


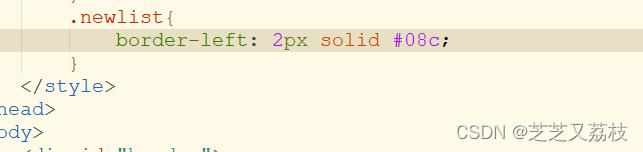
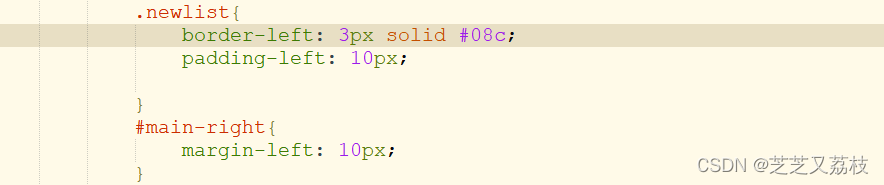
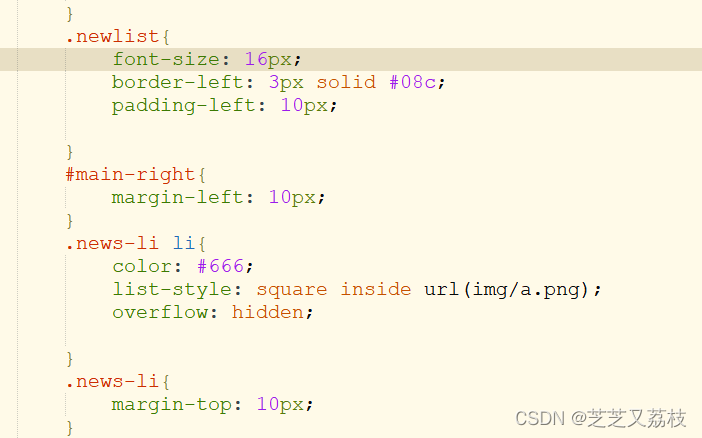
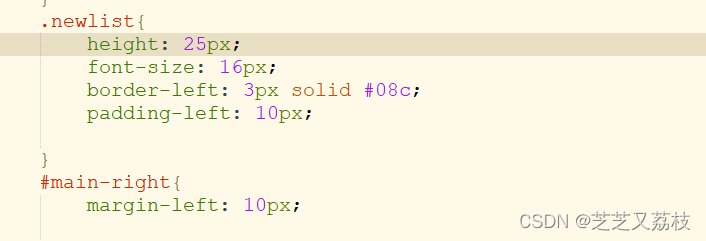
- 给标题并给左边框



- 做一个浮动



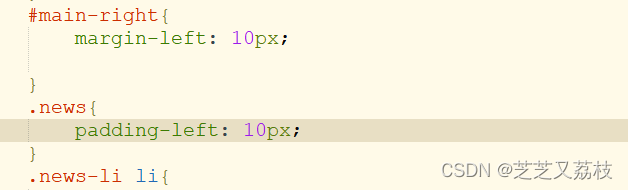
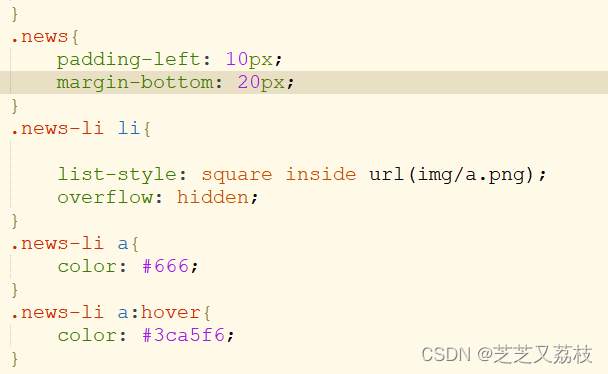
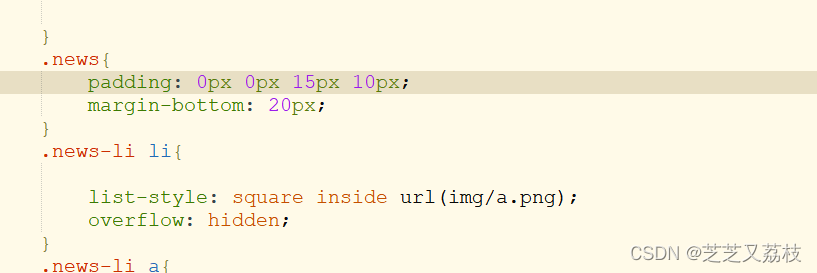
- 给定间距



- 外边距



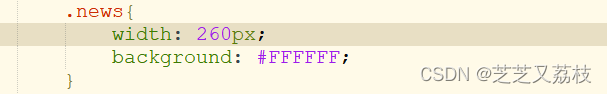
- 给news区域做白色背景


- 调整宽度


- 下面为url

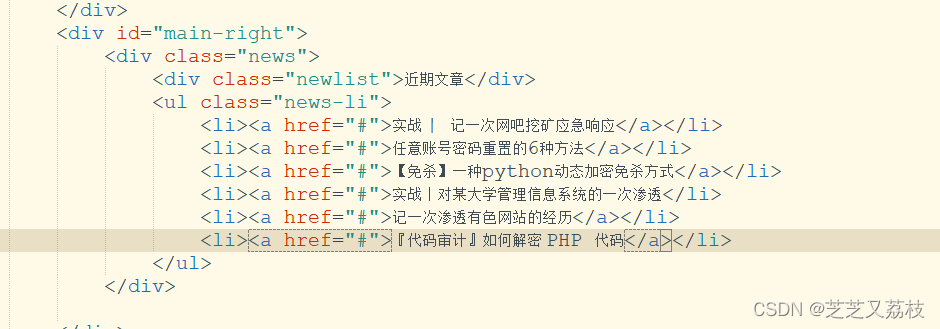
- 做url


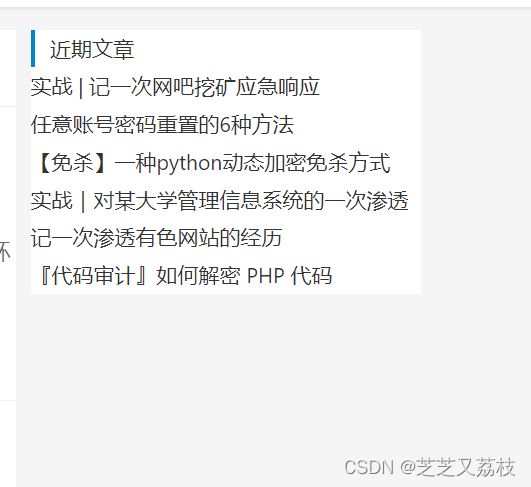
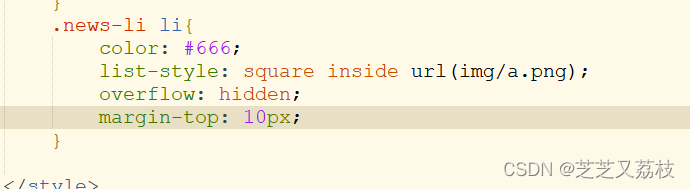
- 去掉项目符号


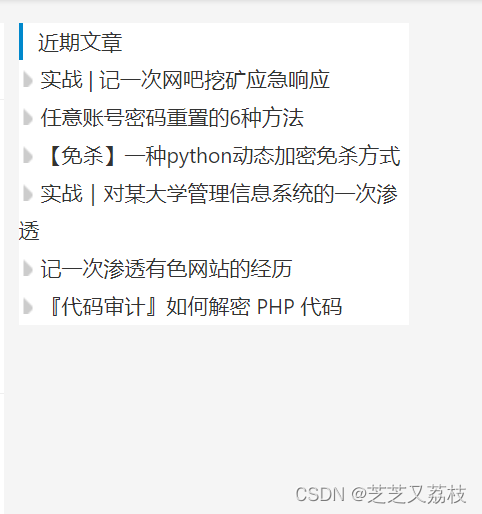
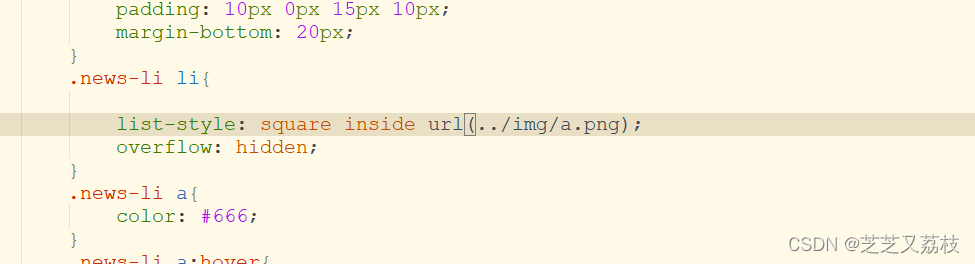
- 导入一个项目符号



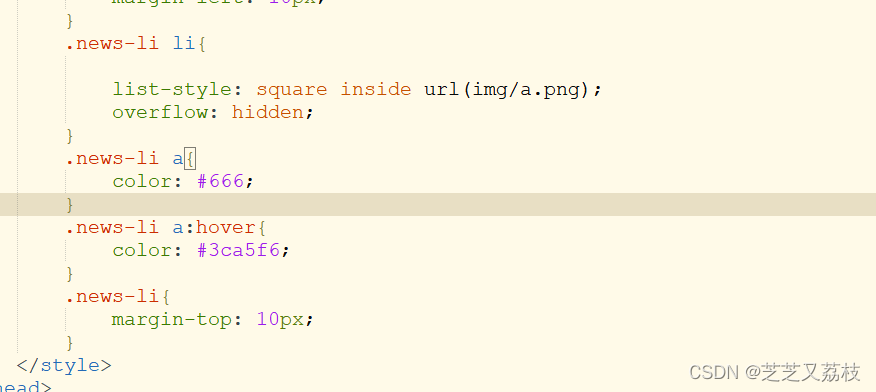
- 超出文字部分做一个隐藏,鼠标滑过的颜色,字体,间隔


- 无效果,再调整



- 调整a标签字体颜色

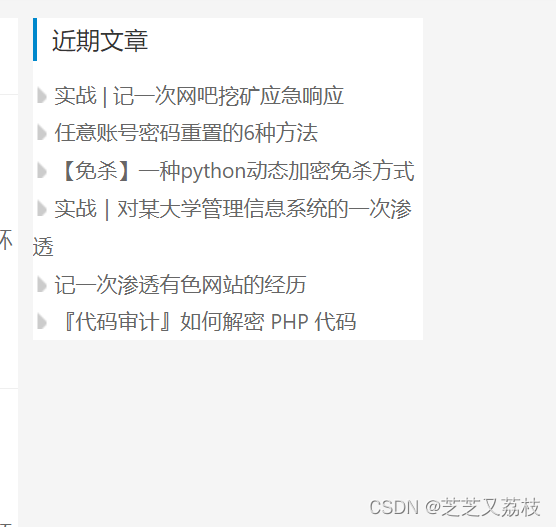
- 完成

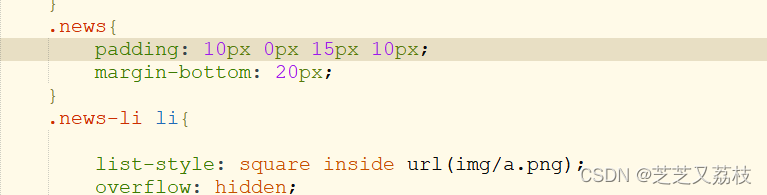
- 调整内边距



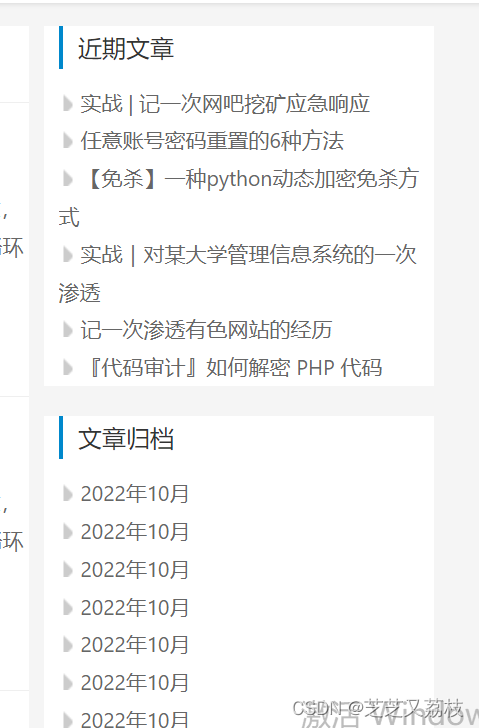
- 复制,做同样的二栏

- 给两栏中间增加间隔


- 两栏下间隔调整
- 上右下左


- 调整近期文章内边距




博客网站主体底部的制作
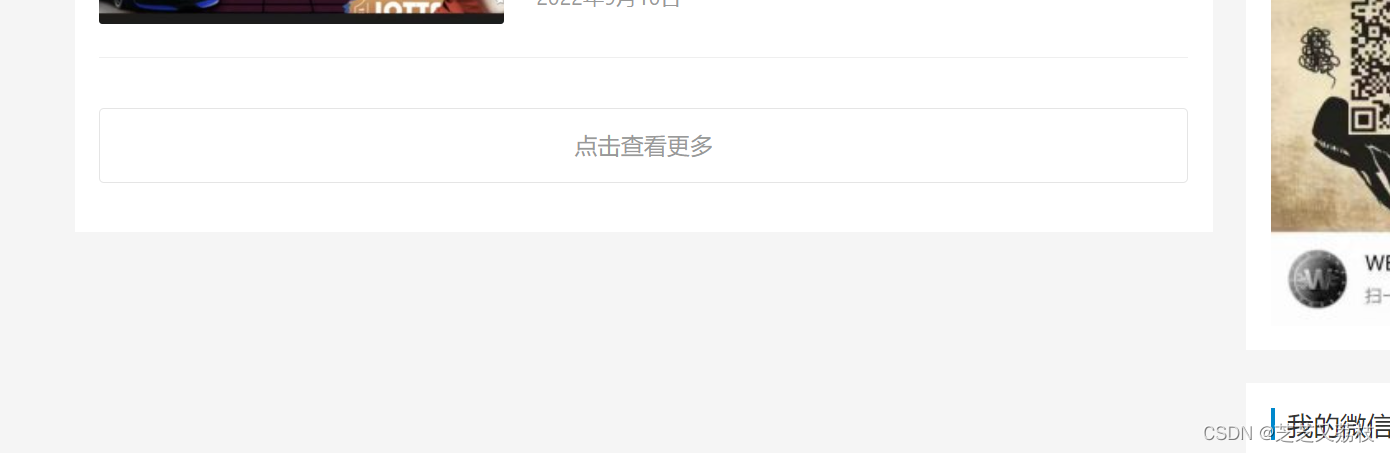
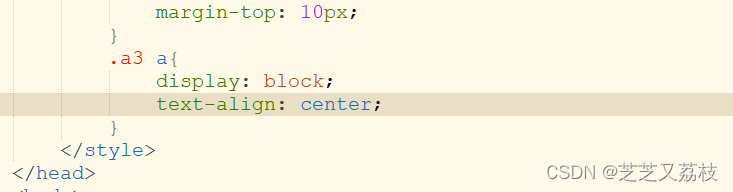
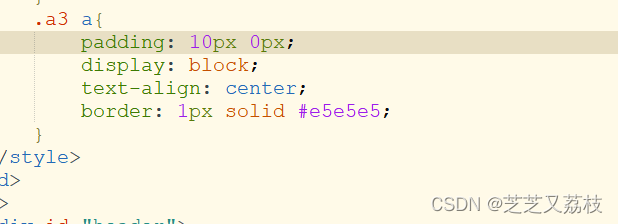
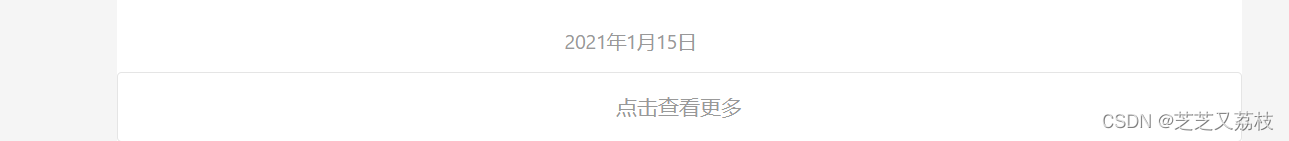
- 先做一个a标签,文字效果居中

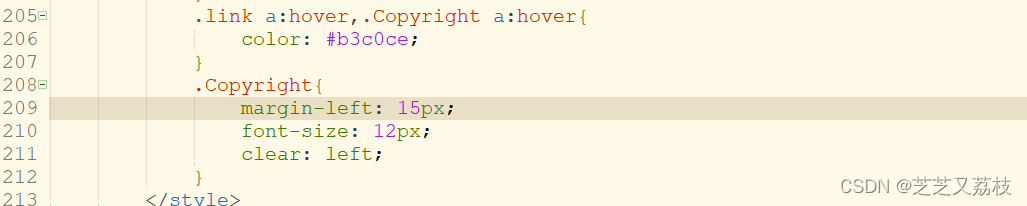
- 底部文字有链接,鼠标放上去有高亮的效果

- 在主体部分左边结尾做a标签

- 快照,文字居中


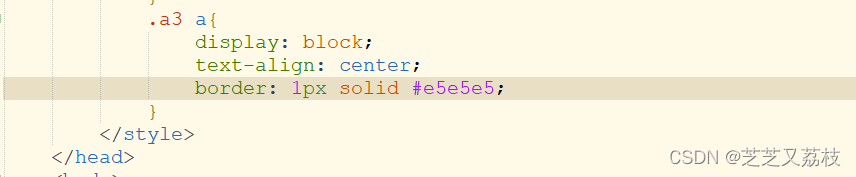
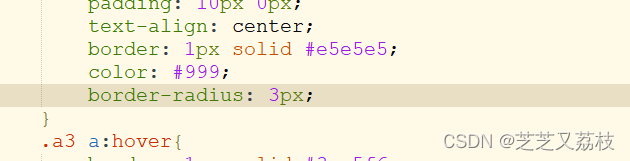
- 设置边框


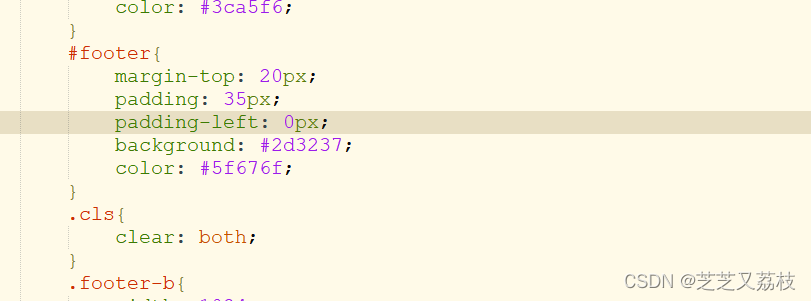
- 调整边框高度,上下10px,左右0px;


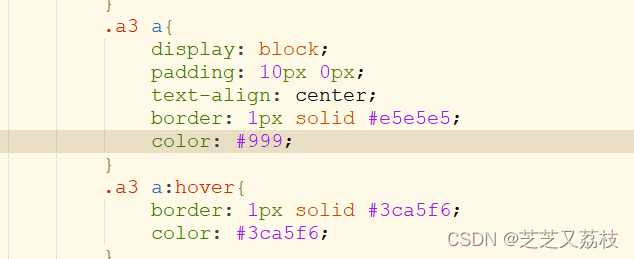
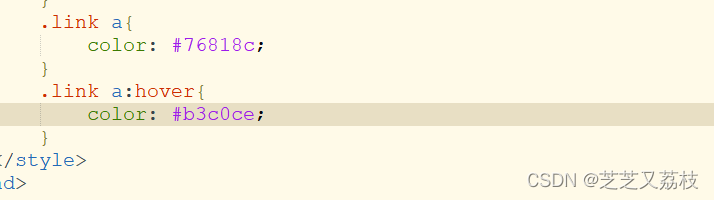
- 鼠标放上去有变化
- 调整颜色


- 把边框变圆


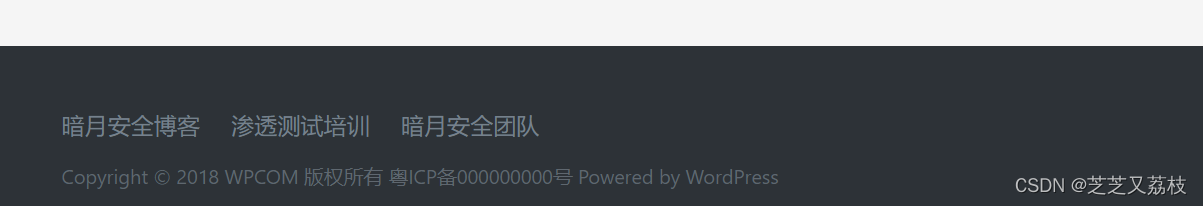
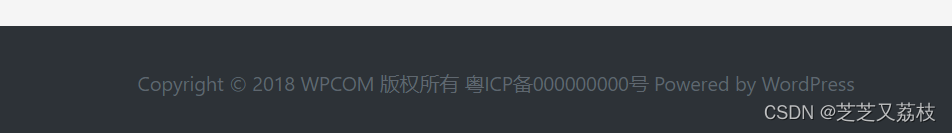
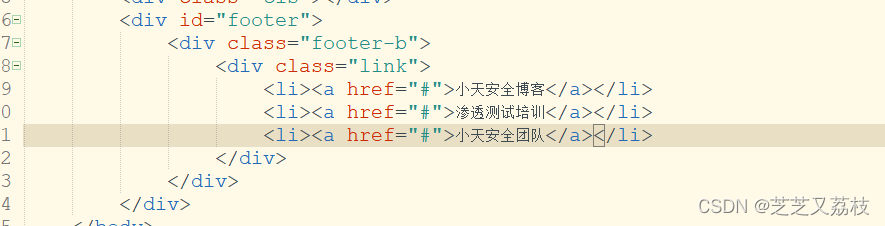
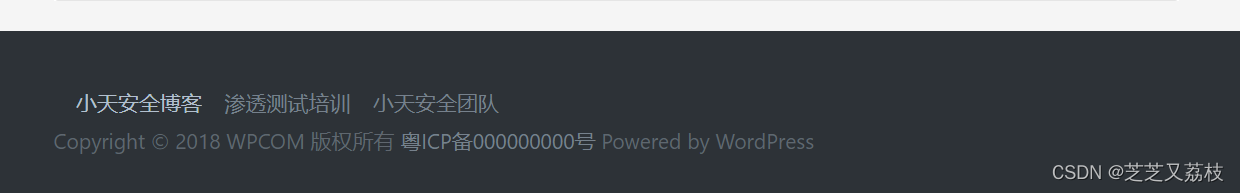
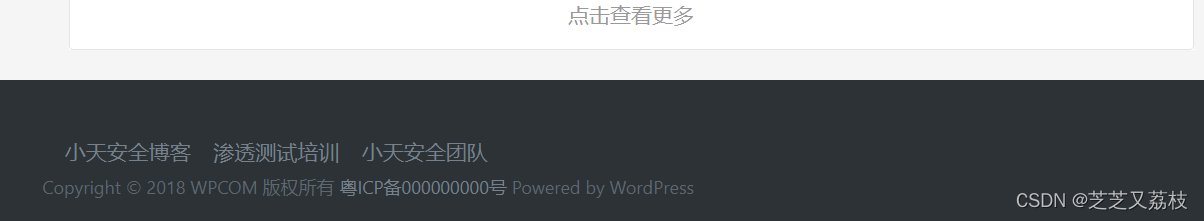
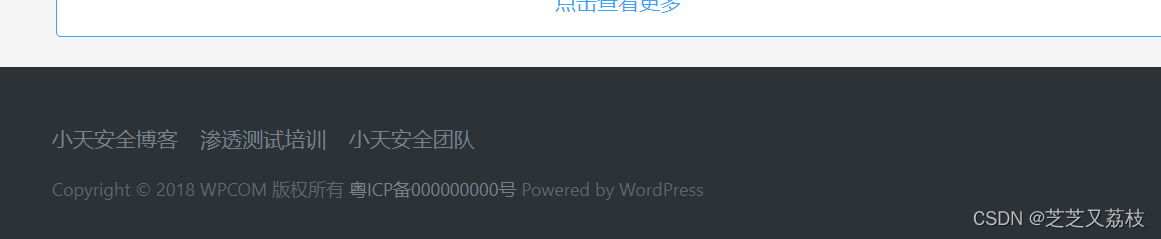
- 开始做底部
- 列表,做了个浮动
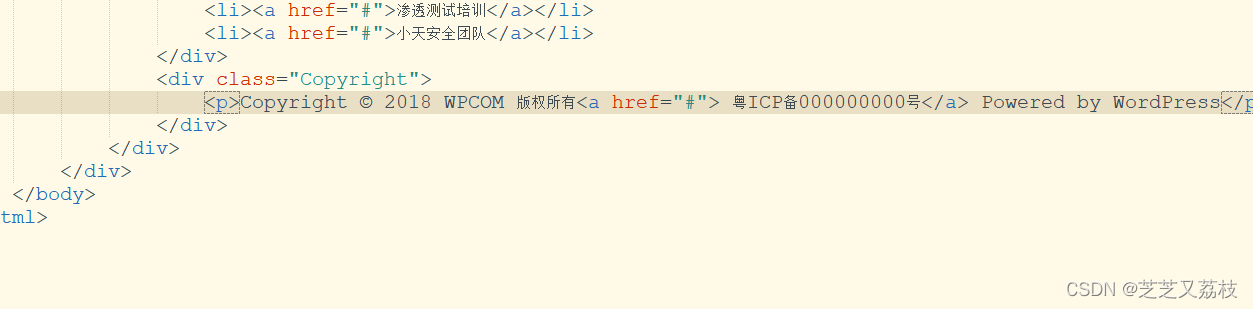
- 下面是div有个a标签

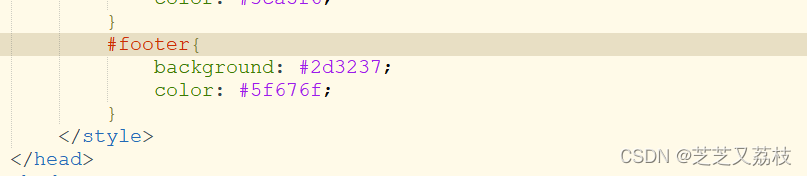
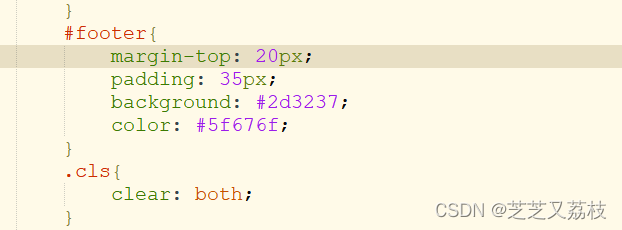
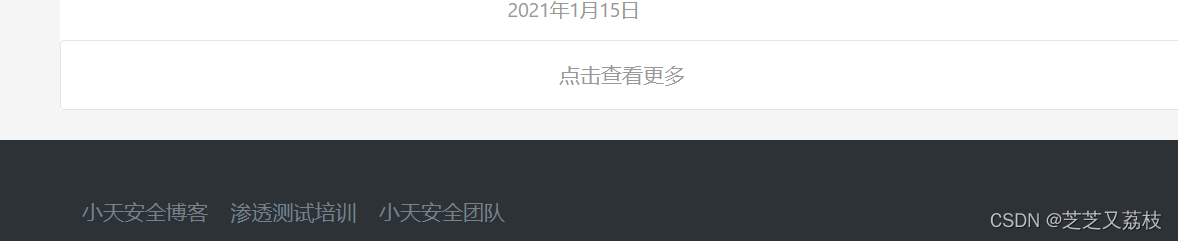
- 做底部颜色

- 做了浮动暂时看不出效果
- 清除浮动



- 调整大小


- 在里面做一个div不让aaa顶着左边




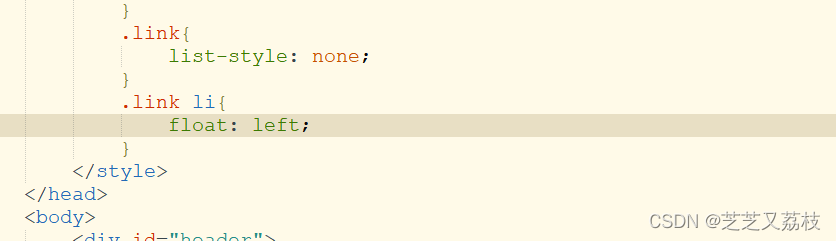
- 让样式没有项目符号
- 并做标签左浮动

- 更改a标签颜色

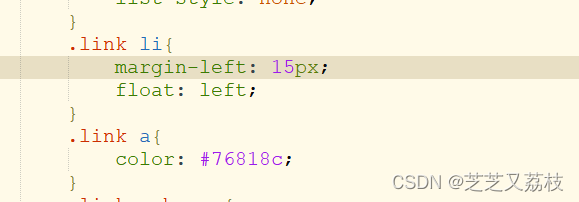
- 给间距


- 让底部和主体之间留间距



- 做样式
- 清除浮动

- 使两个a标签字体大小一样


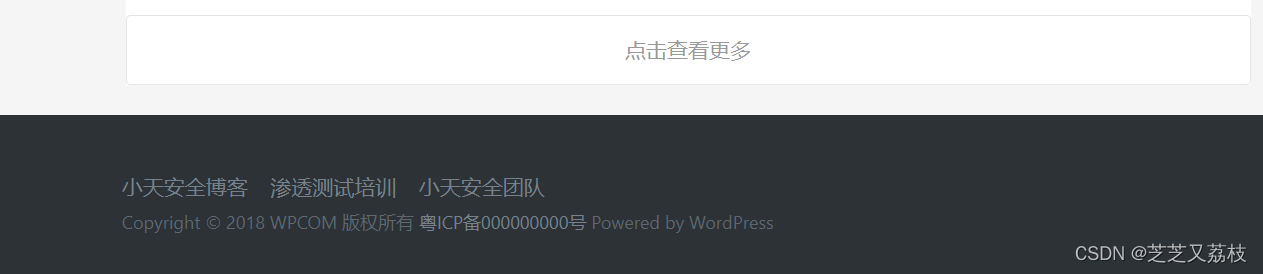
- 调整下一行文字大小

- 想让上一行顶着


- 调整下一行右移


- 调整两行间距


最后处理
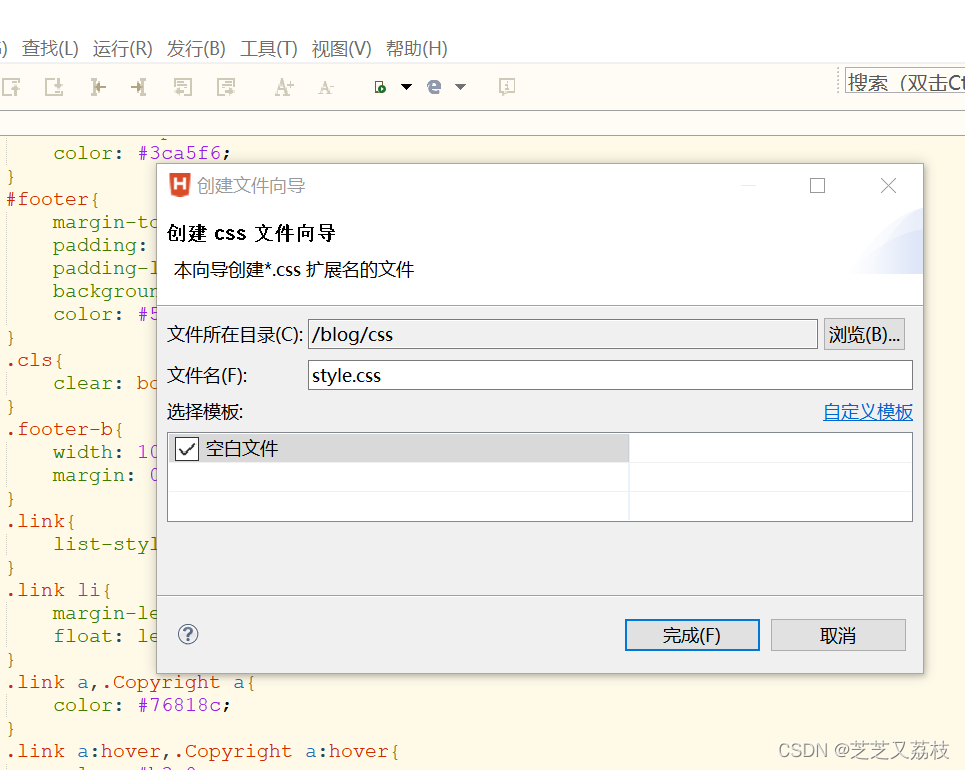
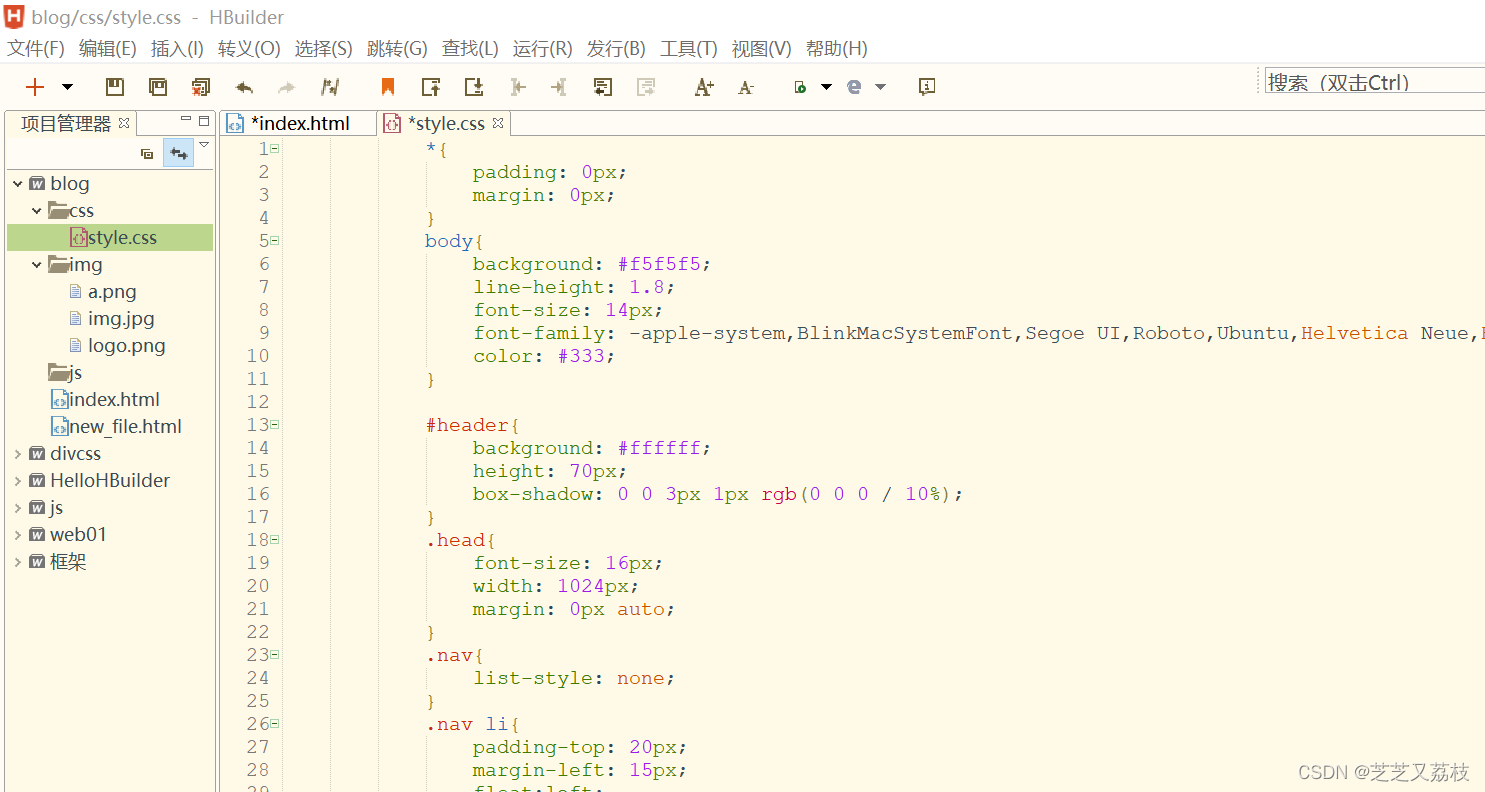
- 通常我们会把style内部样式打包
- 新建样式表



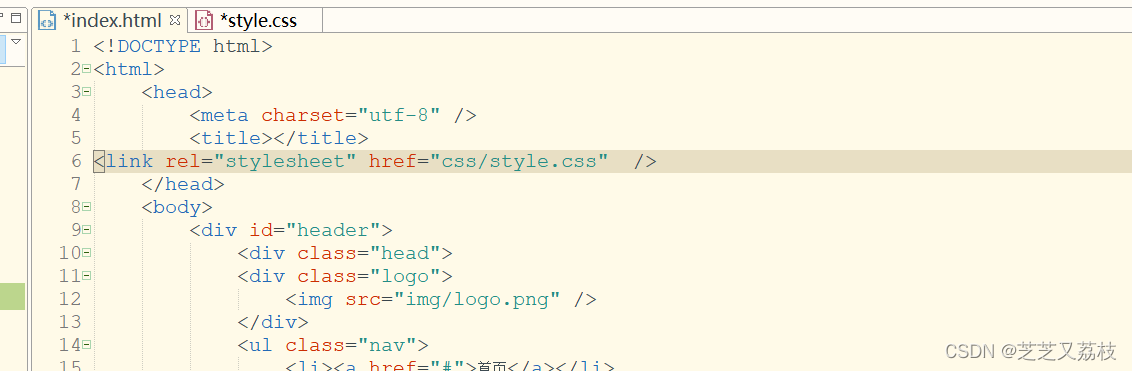
- 加载进来,正常显示
- 注意修改图片来源


- 最后,做文章内容的阴影部分






















 751
751











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








