问题:
uniapp设置pages的backgroundColor无效,无论设置什么颜色,始终是默认的#fff。
答案:

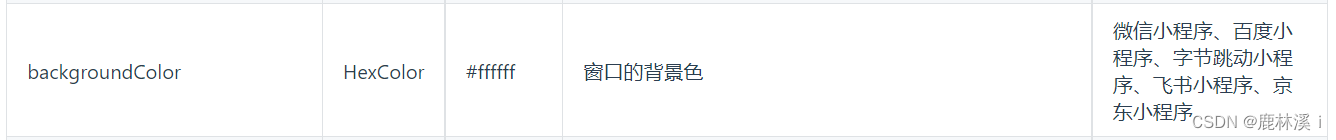
backgroundColor 属性只支持部分平台,不支持App,
在App中可通过css来修改页面的背景颜色,
page {
background-color: #F5F7FA;
}
若只设置某个页面的背景颜色就到特定的页面写这个css,
若想设置全局背景颜色,就把这个css写到App.vue文件里
问题:
uniapp设置pages的backgroundColor无效,无论设置什么颜色,始终是默认的#fff。
答案:

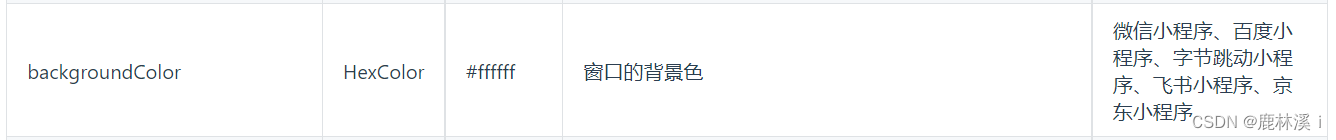
backgroundColor 属性只支持部分平台,不支持App,
在App中可通过css来修改页面的背景颜色,
page {
background-color: #F5F7FA;
}
若只设置某个页面的背景颜色就到特定的页面写这个css,
若想设置全局背景颜色,就把这个css写到App.vue文件里
 6071
6071











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


