npm i ejs
const express = require("express")
const loginRouter = require("./router/loginRouter.js")
const homeRouter = require("./router/homeRouter.js")
const app = express()
// 配置引擎模板 views目录名 ./views路径
app.set("views", "./views")
app.set("view engine", "ejs") // 固定写法, 指定使用的引擎
app.engine("html", require("ejs").renderFile) // 支持直接渲染html文件
app.use(express.static("public"))
app.use("/login", loginRouter)
app.use("/home", homeRouter)
app.listen(3000, ()=> {
console.log("启动成功")
})

const express = require("express")
const router = express.Router()
router.get("/", (req, res) => {
// 渲染模板返回给前端
res.render("login.ejs") // 会找views文件夹下的login.ejs 最好写上扩展名
})
module.exports = router

// 渲染模板的第二种写法,挂在res的上下文对象中
res.locals.title = 1111
res.render("login.ejs")


const express = require("express")
const router = express.Router()
// 相应页面
router.get("/", (req, res) => {
// 渲染模板返回给前端
res.render("login.ejs", {title: 11111}) // 会找views文件夹下的login.ejs
})
// 响应跳转
router.post("/", (req, res) => {
console.log(req.body)
const {username, password} = req.body
if(username === "admin" & password === "123"){
// consolt.log("登陆成功")
// 重定向
res.redirect("/home")
} else {
res.send("登陆失败")
}
})
module.exports = router
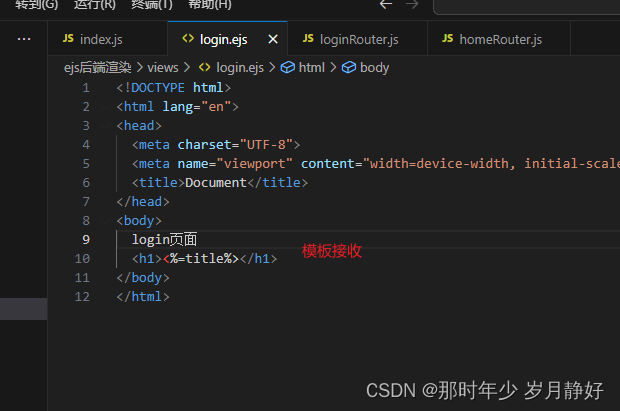
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
我是home页面
<ul>
<% list.forEach(item => { %>
<li><%= item %></li>
<% }) %>
</ul>
</body>
</html>
解析代码片段
let myHtml = "<b>我是加粗</b>"
res.render("home.ejs", {list, myHtml})
-------------------------------------
<%- myHtml%> 可以解析html片段
-----------------------------------------
<%# 我是注释 %>
header.ejs中
<% if(isShow){ %>
<div>特殊</div>
<% } %>
<header>我是头部</header>
引入
<%-include("./header.ejs", {isShow: true})%>






















 1444
1444











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








