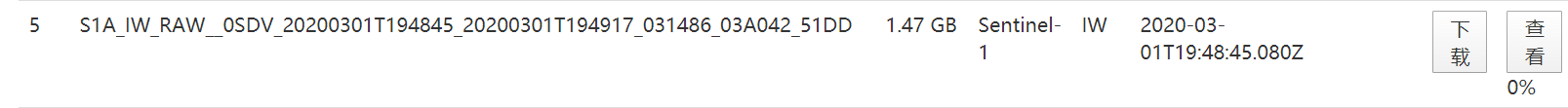
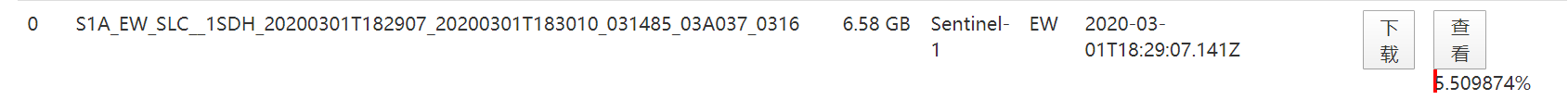
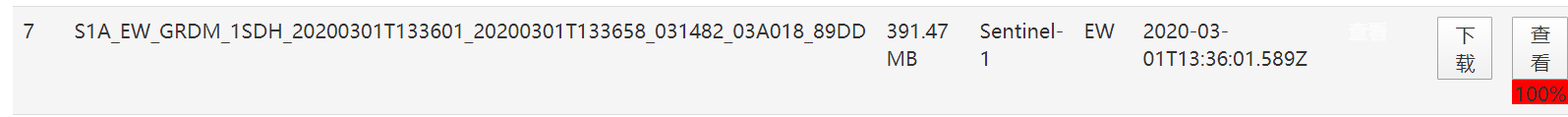
问题:要定时刷新一个function,返回一个百分比,然后渲染,如图



点击查看一次,然后实时的将数据渲染在进度条上。
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
实现:refreshOnTime该方法需要30秒刷新一次,然后渲染页面。
首先进入process方法,如代码所示,定时刷新refreshOnTime方法。
function refreshOnTime(a,b){
$.ajax({
type : "post",
url : "search/downloadprocesspercent",
data : {
fileStr : a
},
success : function(data) {
data=data.toFixed(2);
var count = data * 100;
if (count > 100) {
clearInterval(tid);
} else {
var div = document.getElementById("div"+b);
div.innerText = count + "%";
div.style.width = 0.45 * count + "px";
div.style.backgroundColor = "red";
}
}
});
}
function process(a,b){
setInterval(function(){ refreshOnTime(a, b)},30000);
}





















 2537
2537











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








