setup参数细讲!computed计算属性和watch监听属性
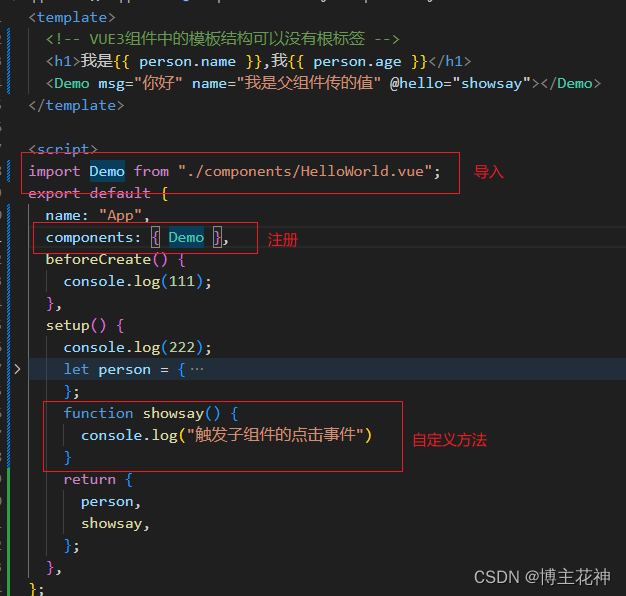
setup细讲!
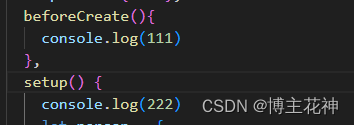
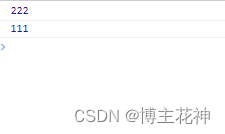
- step执行的时机,在beforeCreate之前执行一次,this是没有的,是undetined


setup参数,steup(props,context)
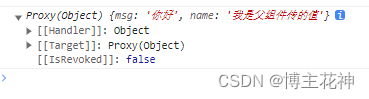
参数1.props,负责接收父组件传过来的值
- 对于定义的props的类型。规则还是和之前一样,需要先在props选项中定义
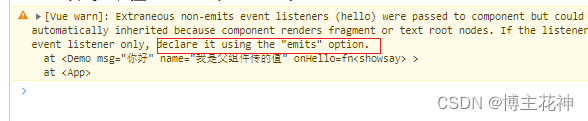
- 如果不拿props声明,则打印的props为空



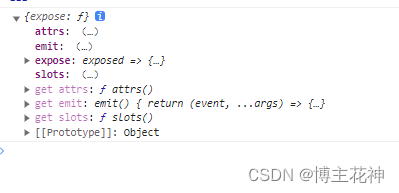
参数2.context
- 先看一下打印的context


context.attrs
- 1,当不拿props声明父组件传过来的参数,则打印的props为空,但是context.attrs中就会有这个参数
- 所有非prop的attribute

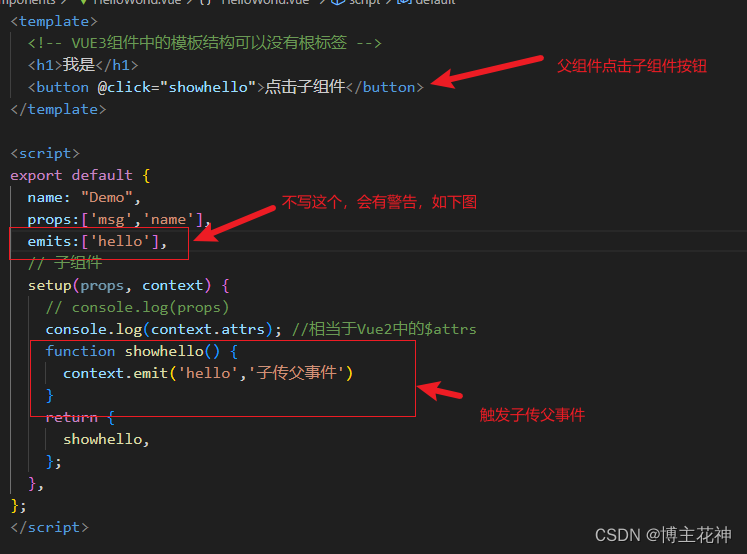
context.emit
- 当我们组件内部需要发出事件的时会遇到
- 当父组件上点击子组件,想触发子传父,需要用到context.emit(‘父组件的事件名’,传的参数)
- 父组件上

- 子组件上



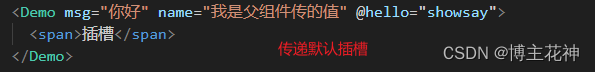
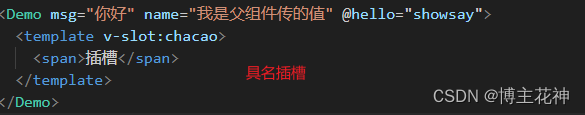
context.slots, 插槽
- 父组件传递过来的插槽
- 子组件打印一下,红色圈住的代表有值,
setup(props, context) {
console.log(context.slots); //相当于Vue2中的$attrs
return {
};
},




- 子组件上使用
<slot name='chacao'></slot>
Vue2的 props
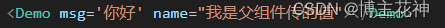
- 当父组件传值
<childer :msg='msg' :name='name'></childer>
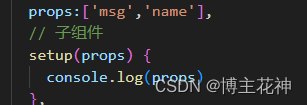
- 当子组件接收,接收的值在VC上,$attrs上就没有了
props:['msg','name']
- 当子组件不接收,接收的值在$attrs上
computed计算属性
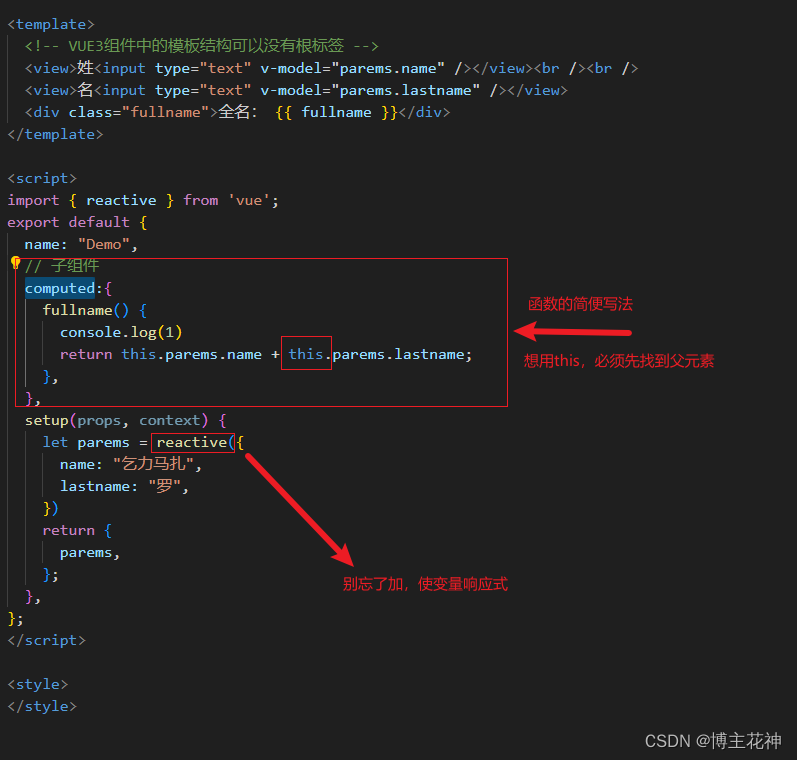
- Vue3中也能直接用,但不介意直接用
- 直接用写法:

Vue3写法
- 先引入
简便写法,修改计算属性的值会报错
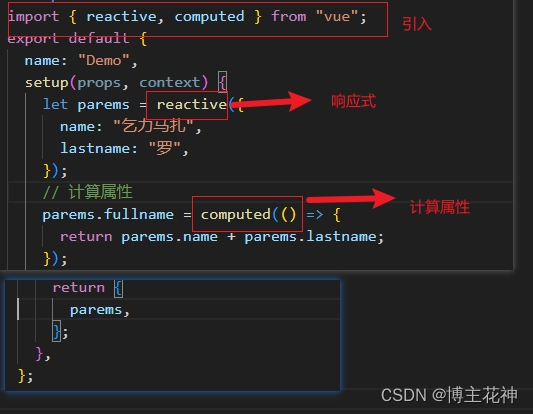
import { reactive,computed} from 'vue';

完整写法,可以修改计算属性
<template>
<!-- VUE3组件中的模板结构可以没有根标签 -->
<view>姓<input type="text" v-model="parems.name" /></view><br /><br />
<view>名<input type="text" v-model="parems.lastname" /></view>
<div class="fullname">全名: {{ parems.fullname }}</div>
<div class="fullname">全名修改:<input type="text" v-model="parems.fullname" name="" id=""></div>
</template>
<script>
import { reactive, computed } from "vue";
export default {
name: "Demo",
setup(props, context) {
let parems = reactive({
name: "乞力马扎",
lastname: "罗",
});
// 计算属性-简写,没有考虑计算属性被修改的情况
// parems.fullname = computed(() => {
// return parems.name +'-'+ parems.lastname;
// });
//计算属性,考虑读写情况
parems.fullname = computed({
get(){
return parems.name +'-'+ parems.lastname;
},
set(value){
const newname=value.split('-')
parems.name=newname[0]
parems.lastname=newname[1]
}
});
return {
parems,
};
},
};
</script>
<style>
</style>
watch监听属性
- Vue2写法
- 简便写法
//简单写法
sum(newvalue, oldvalue) {
console.log(newvalue, oldvalue);
},
- 复杂写法
sum:{
immediate:true,//上来立即监听一次
deep:true,//深度监听
handler(newvalue, oldvalue){
console.log(newvalue, oldvalue);
},
}
Vue3写法
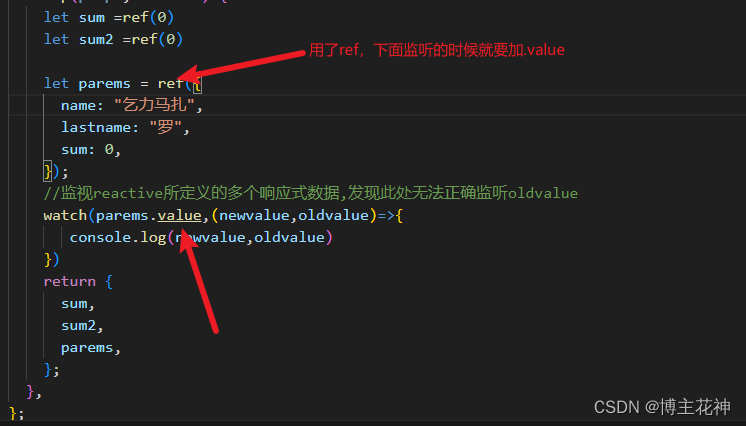
- 监视reactive所定义的多个响应式数据,发现此处无法正确监听oldvalue
- Vue3的监听reactive的响应式数据会强制开启深度监听(deep配置无效)
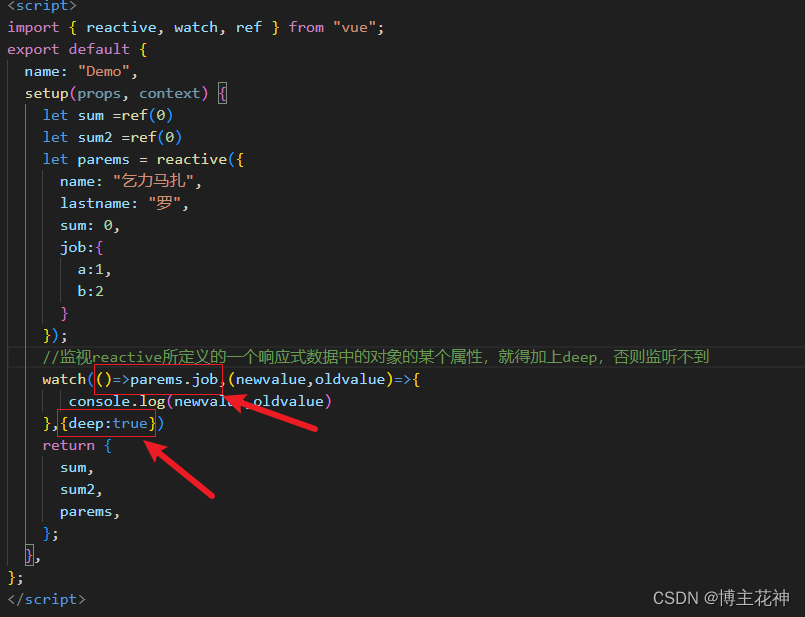
- 监视reactive所定义的一个响应式数据中的对象中的某个属性时候,就得加上deep,此时deep有效
监视ref所定义的一个响应式数据,不用加.value,一但加上,监听的就是reactive
<script>
import { reactive, watch, ref } from "vue";
export default {
name: "Demo",
setup(props, context) {
let sum =ref(0)
let parems = reactive({
name: "乞力马扎",
lastname: "罗",
sum: 0,
job:{
a:1,
b:2
}
});
watch(sum,(newvalue,oldvalue)=>{
console.log(newvalue,oldvalue)
})
return {
sum,
parems,
};
},
};
</script>
监视ref所定义的多个响应式数据
<script>
import { reactive, watch, ref } from "vue";
export default {
name: "Demo",
setup(props, context) {
let sum =ref(0)
let sum2 =ref(0)
let parems = reactive({
name: "乞力马扎",
lastname: "罗",
sum: 0,
});
watch([sum,sum2],(newvalue,oldvalue)=>{//参数1数组监视的谁,参数2,监视的方法回调,参数3监视的对象配置
console.log(newvalue,oldvalue)
},{immediate:true})
return {
sum,
sum2,
parems,
};
},
};
</script>

监视reactive所定义的一个响应式数据的全部属性,发现此处无法正确监听oldvalue
<script>
import { reactive, watch, ref } from "vue";
export default {
name: "Demo",
setup(props, context) {
let sum =ref(0)
let sum2 =ref(0)
let parems = reactive({
name: "乞力马扎",
lastname: "罗",
sum: 0,
});
//监视reactive所定义的多个响应式数据,发现此处无法正确监听oldvalue
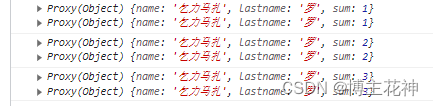
watch(parems,(newvalue,oldvalue)=>{
console.log(newvalue,oldvalue)
})
return {
sum,
sum2,
parems,
};
},
};
</script>


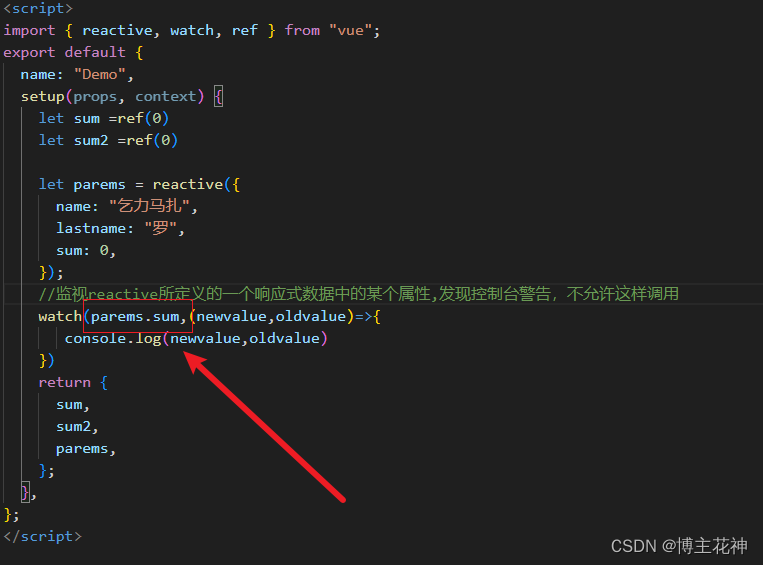
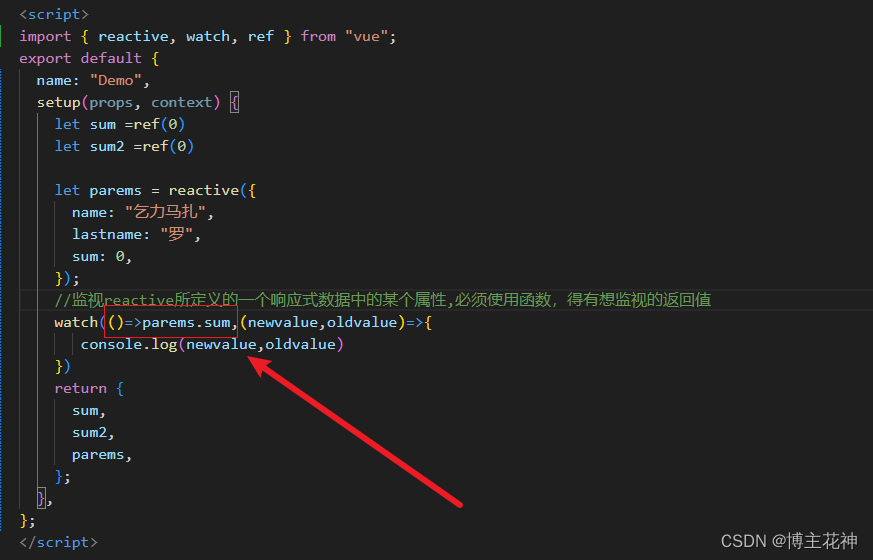
监视reactive所定义的一个响应式数据中的某个属性(错误写法和正确写法)


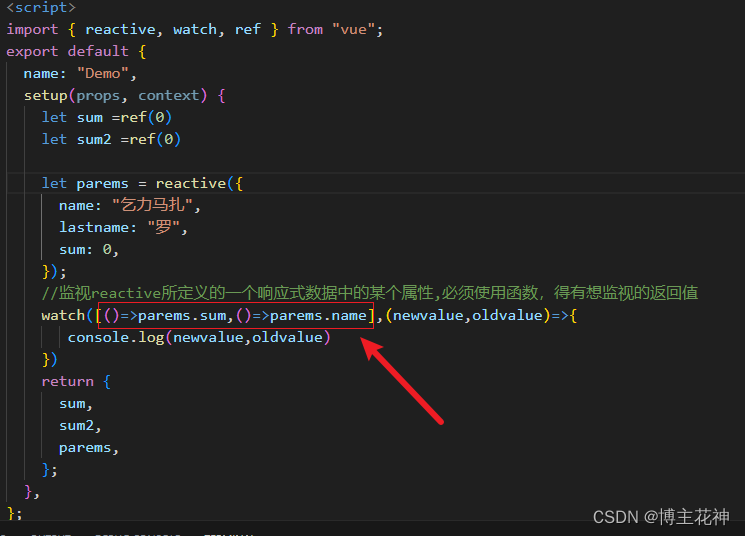
监视reactive所定义的一个响应式数据中的多个基本类似属性

监视reactive所定义的一个响应式数据中的对象中的某个属性时候,就得加上deep,此时deep有效


WatchEffec函数
- Watch:既要指明监听的属性,也要指明监视的回调
- WatchEffec:不用指明监视的哪个属性,监视的回调中用到哪个属性,那就监视哪个属性,类似ref定义的,就是.value使用
- 类似computed计算属性:,但是computed必须得有返回值return,WatchEffec则不需要返回值
<template>
<!-- VUE3组件中的模板结构可以没有根标签 -->
<view>姓<input type="text" v-model="parems.name" /></view><br /><br />
<view>名<input type="text" v-model="parems.lastname" /></view>
<view>{{ sum }}</view>
<button @click="sum++">sum++</button>
</template>
<script>
import { reactive, watch, ref, watchEffect } from "vue";
export default {
name: "Demo",
setup(props, context) {
let sum = ref(0);
let parems = reactive({
name: "乞力马扎",
lastname: "罗",
sum: 0,
job: {
a: 1,
b: 2,
},
});
//监听
watch(
parems,
(newvalue, oldvalue) => {
console.log(newvalue, oldvalue);
},
{ deep: true }
);
//监视
watchEffect(() => {
console.log("执行");
const name = sum.value
});
return {
sum,
parems,
};
},
};
</script>
<style>
</style>






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








