<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用正则实现表单验证</title>
<style>
input{
margin-top: 10px;
}
span{
font-size: 14px;
margin-left: 8px;
color: #A2A2A2;
}
.agree{
width: 150px;
height: 40px;
background: #FF6600;
color: #fff;
text-align: center;
line-height: 40px;
margin: 16px 0px 0px 70px;
}
</style>
</head>
<body>
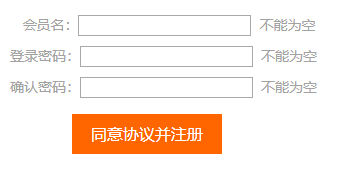
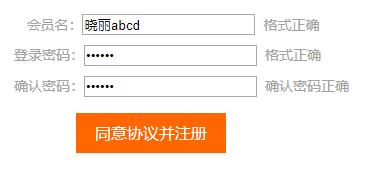
<span> 会员名:</span><input type="text" / id="vip" "sub()" "add()" class="vip"><span id="an"></span><br>
<span>登录密码:</span><input type="password" id="passone" "bdd()" "nub()"><span id="bn"></span><br>
<span>确认密码:</span><input type="password" id="passtwo" "cdd()" "hub()"><span id="cn"></span><br>
<div class="agree">同意协议并注册</div>
</body>
<script>
function add(){
an.innerHTML = "请输入正确的会员名格式";
}
function sub(){
if (vip.value=="") {
an.innerHTML="不能为空";
}else{
var reg = /^[a-zA-Z_\u4e00-\u9fa5]{6,12}$/;
if (reg.test(vip.value)==false) {
an.innerHTML="6-12个字符,推荐使用中文会员名";
}else{
an.innerHTML="格式正确";
}
}
}
function bdd(){
bn.innerHTML = "请输入正确的密码格式";
}
function nub(){
if (passone.value=="") {
bn.innerHTML="不能为空";
}else{
var reg = /^(\w){6,20}$/;
if (reg.test(passone.value)==false) {
bn.innerHTML="格式不正确,请重新输入";
}else{
bn.innerHTML="格式正确";
}
}
}
function cdd(){
cn.innerHTML = "请再次确认密码";
}
function hub(){
if (passtwo.value=="") {
cn.innerHTML="不能为空";
}else{
if (passone.value==passtwo.value) {
cn.innerHTML="确认密码正确";
}else{
cn.innerHTML="两次输入的密码不一致,请重新输入";
}
}
}
</script>
</html>


用正则实现表单验证
最新推荐文章于 2022-05-08 17:13:52 发布





















 442
442

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








