注:本文只讲解vite打包vue3中vuex使用
一、说明
- 最近vite十分火爆,在构建项目过程中,想要用到vuex,但是在晚上搜索教程过程中,发现大都为vue2以下或者非vite版本的使用。
- 在这里总结一下vite打包中vue3下使用vuex的使用方式以及遇到的一些坑。
二、使用
-
创建项目(通过vite命令创建)
项目创建好之后在src创建store文件夹

-
安装vuex
npm install vuex@next --save
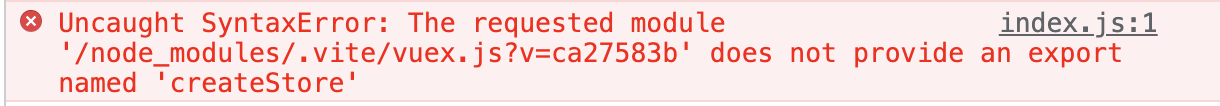
这里注意,vite打包的项目中使用vuex需要添加@next,否则将不能使用createStore方法,如果遇到以下错误,可检查vuex版本("vuex": "^4.x"即为正确)

- 配置vuex
这里配置有很多方法,可以通过自己的业务逻辑来设置
import {
createStore } from 'vuex'
export default createStore







 vite vue3 vuex使用一、说明二、使用三、最后注:本文只讲解vite打包vue3中vuex使用一、说明最近vite十分火爆,在构建项目过程中,想要用到vuex,但是在晚上搜索教程过程中,发现大都为vue2以下或者非vite版本的使用。在这里总结一下vite打包中vue3下使用vuex的使用方式以及遇到的一些坑。二、使用创建项目(通过vite命令创建)项目创建好之后在src创建store文件夹安装vuexnpm install vuex@next --save
vite vue3 vuex使用一、说明二、使用三、最后注:本文只讲解vite打包vue3中vuex使用一、说明最近vite十分火爆,在构建项目过程中,想要用到vuex,但是在晚上搜索教程过程中,发现大都为vue2以下或者非vite版本的使用。在这里总结一下vite打包中vue3下使用vuex的使用方式以及遇到的一些坑。二、使用创建项目(通过vite命令创建)项目创建好之后在src创建store文件夹安装vuexnpm install vuex@next --save
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1086
1086











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








