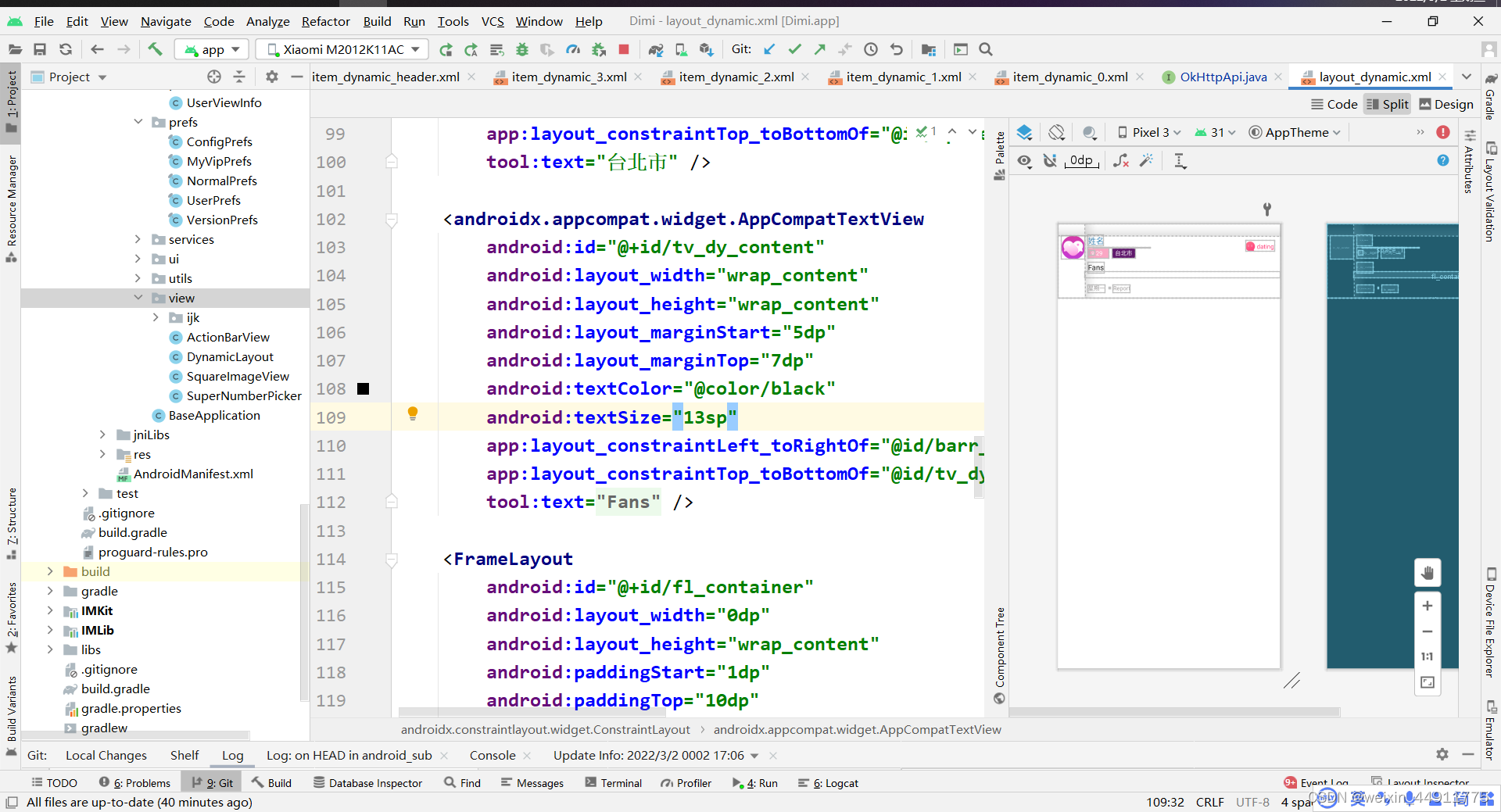
1.首先下面是布局文件
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tool="http://schemas.android.com/tools"
android:id="@+id/layout_dynamic"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tool:ignore="SmallSp">
<androidx.appcompat.widget.AppCompatImageView
android:id="@+id/iv_dy_avatar"
android:layout_width="42dp"
android:layout_height="42dp"
android:layout_marginStart="5dp"
android:layout_marginTop="20dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
tool:src="@mipmap/ic_launcher_round" />
<androidx.constraintlayout.widget.Barrier
android:id="@+id/barr_dy_av"
android:layout_width="wrap_content"
android:layout_height="match_parent"
app:barrierDirection="right"
app:constraint_referenced_ids="iv_dy_avatar" />
<androidx.constraintlayout.widget.Barrier
android:id="@+id/barr_dy_top"
android:layout_width="wrap_content"
android:layout_height="match_parent"
app:barrierDirection="top"
app:constraint_referenced_ids="iv_dy_avatar" />
<androidx.appcompat.widget.AppCompatTextView
android:id="@+id/tv_dy_name"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginStart="5dp"
android:layout_marginBottom="2dp"
android:textColor="#3785B9"
android:textSize="14sp"
app:layout_constraintBottom_toTopOf="@id/space_1"
app:layout_constraintLeft_toRightOf="@id/iv_dy_avatar"
tool:text="姓名" />
<Space
android:id="@+id/space_1"
android:layout_width="100dp"
android:layout_height="1dp"
android:layout_marginStart="16dp"
app:layout_constraintBottom_toBottomOf="@id/iv_dy_avatar"
app:layout_constraintLeft_toRightOf="@id/iv_dy_avatar"
app:layout_constraintTop_toTopOf="@id/iv_dy_avatar" />
<com.github.widget.SuperTextView
android:id="@+id/tv_dy_age"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginStart="5dp"
android:layout_marginBottom="2dp"
app:backgroundColor="#FBA7C4"
android:radius="3dp"
android:paddingStart="14dp"
android:paddingTop="2dp"
android:paddingEnd="12dp"
android:paddingBottom="2dp"
android:textColor="@color/white"
android:textSize="10sp"
app:layout_constraintBottom_toTopOf="@id/tv_dy_content"
app:layout_constraintLeft_toRightOf="@id/barr_dy_av"
app:layout_constraintTop_toBottomOf="@id/space_1"
tool:text="29" />
<androidx.appcompat.widget.AppCompatImageView
android:id="@+id/iv_dy_sex"
android:layout_width="9dp"
android:layout_height="9dp"
android:layout_marginStart="9dp"
android:layout_marginTop="5dp"
android:background="@color/transparent"
android:src="@mipmap/ic_dynamic_sex"
app:layout_constraintLeft_toRightOf="@id/iv_dy_avatar"
app:layout_constraintTop_toBottomOf="@id/space_1" />
<com.github.widget.SuperTextView
android:id="@+id/tv_dy_city"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="5dp"
app:backgroundColor="#60186C"
android:radius="3dp"
android:paddingLeft="5dp"
android:paddingTop="2dp"
android:paddingRight="5dp"
android:paddingBottom="2dp"
android:textColor="@color/white"
android:textSize="10sp"
app:layout_constraintLeft_toRightOf="@id/tv_dy_age"
app:layout_constraintTop_toBottomOf="@id/space_1"
tool:text="台北市" />
<androidx.appcompat.widget.AppCompatTextView
android:id="@+id/tv_dy_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="5dp"
android:layout_marginTop="7dp"
android:textColor="@color/black"
android:textSize="13sp"
app:layout_constraintLeft_toRightOf="@id/barr_dy_av"
app:layout_constraintTop_toBottomOf="@id/tv_dy_age"
tool:text="@string/fans" />
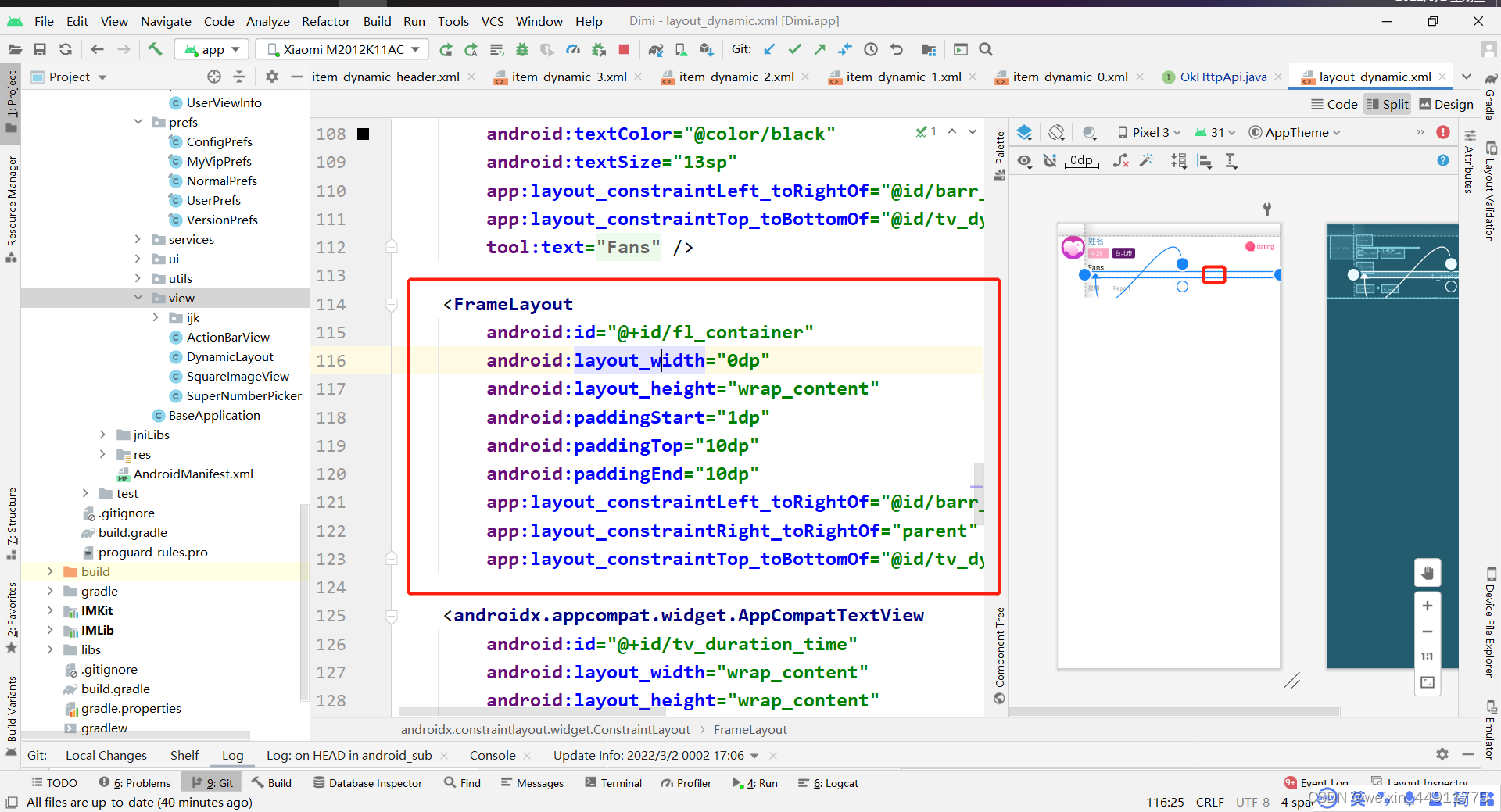
<FrameLayout
android:id="@+id/fl_container"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:paddingStart="1dp"
android:paddingTop="10dp"
android:paddingEnd="10dp"
app:layout_constraintLeft_toRightOf="@id/barr_dy_av"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/tv_dy_content" />
<androidx.appcompat.widget.AppCompatTextView
android:id="@+id/tv_duration_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="5dp"
android:layout_marginTop="11dp"
android:textColor="#9F9C9C"
android:textSize="10sp"
app:layout_constraintLeft_toRightOf="@id/barr_dy_av"
app:layout_constraintTop_toBottomOf="@id/fl_container"
tool:text="星期一" />
<com.github.widget.SuperFrameLayout
android:id="@+id/view_point"
android:layout_width="2dp"
android:layout_height="2dp"
android:layout_marginStart="6dp"
android:background="#9F9C9C"
app:backgroundArc="true"
app:layout_constraintLeft_toRightOf="@id/tv_duration_time"
app:layout_constraintTop_toTopOf="@id/tv_duration_time"
app:layout_constraintBottom_toBottomOf="@id/tv_duration_time"/>
<androidx.appcompat.widget.AppCompatTextView
android:id="@+id/tv_report"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/report"
android:textColor="#9F9C9C"
android:textSize="10sp"
android:layout_marginStart="14dp"
app:layout_constraintLeft_toRightOf="@id/tv_duration_time"
app:layout_constraintBottom_toBottomOf="@id/tv_duration_time" />
<com.github.widget.SuperTextView
android:id="@+id/tv_hi"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="4dp"
android:layout_marginTop="10dp"
android:layout_marginEnd="10dp"
android:drawableStart="@mipmap/ic_dynamic_dataing"
android:drawablePadding="3dp"
android:gravity="center_vertical"
android:text="@string/dating"
android:textColor="@color/colorAccent"
android:textSize="11sp"
app:drawableStartWidth="18dp"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/barr_dy_top" />
<View
android:layout_width="match_parent"
android:layout_height="1px"
android:layout_marginTop="11dp"
android:background="#EDEDED"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/tv_duration_time" />
</androidx.constraintlayout.widget.ConstraintLayout>

2.重点其实是这个,以便用来装载其他控件

3.看Java文件
package com.dimi.app.view;
import android.content.Context;
import android.graphics.Color;
import android.graphics.drawable.Drawable;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.FrameLayout;
import android.widget.ImageView;
import android.widget.TextView;
import com.bumptech.glide.Glide;
import com.dimi.app.R;
import com.dimi.app.utils.DrawableUtil;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
/**
* 动态Layout
*/
public class DynamicLayout extends FrameLayout {//这里继承于framelayout,而framelayout继承于ViewGroup,所以就可以装载其他控件
private final FrameLayout mFrameLayout;
private final TextView mTvTime, mTvHi, mTvContent, mTvCity, mTvAge, mTvName;
private final ImageView mIvAvatar;
private final TextView mTvReport;
private final View mViewPoint;
public DynamicLayout(@NonNull Context context) {
this(context, null);//这个是继承于framelayout自动生成的,直接用最大的那个,原来的是super,将super改成this
}
public DynamicLayout(@NonNull Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);//这个是继承于framelayout自动生成的,直接用最大的那个,原来的是super,将super改成this
}
public DynamicLayout(@NonNull Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
this(context, attrs, defStyleAttr, 0);//这个是继承于framelayout自动生成的,直接用最大的那个,原来的是super,将super改成this
}
public DynamicLayout(@NonNull Context context, @Nullable AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);//这个就是最全的,就用这个
View view = LayoutInflater.from(getContext()).inflate(R.layout.layout_dynamic, this, true);//这个写法就是fragment的写法了,最后的那个参数用true
[参考文章](https://www.jianshu.com/p/1d554541284f)
mFrameLayout = view.findViewById(R.id.fl_container);
mIvAvatar = view.findViewById(R.id.iv_dy_avatar);
mTvName = view.findViewById(R.id.tv_dy_name);
mTvAge = view.findViewById(R.id.tv_dy_age);
mTvCity = view.findViewById(R.id.tv_dy_city);
mTvContent = view.findViewById(R.id.tv_dy_content);
mTvHi = view.findViewById(R.id.tv_hi);
mTvTime = view.findViewById(R.id.tv_duration_time);
mTvReport = view.findViewById(R.id.tv_report);
mViewPoint = view.findViewById(R.id.view_point);
}
@Override
public void addView(View child, int index, ViewGroup.LayoutParams params) {//这个方法是ViewGroup里面的,可以进ViewGroup里面找
if (mFrameLayout != null && child.getId() != R.id.layout_dynamic) {//如果布局文件预留出来的framelayout不是空的,或者获取ID时不是本自定义控件
mFrameLayout.addView(child, index, params);//那就添加
} else {
super.addView(child, index, params);//否则调用父类的方法进行添加
}
}
//下面是本自定义控件的控件操作,便于调用的
public void setNickname(CharSequence nickname) {
mTvName.setText(nickname);
}
public void setAge(int age) {
mTvAge.setText(String.valueOf(age));
}
public void setCity(CharSequence city) {
mTvCity.setText(city);
}
public void setContent(CharSequence content) {
mTvContent.setText(content);
}
public void setTime(String time) {
mTvTime.setText(time);
}
public void setAvatar(String path) {
Drawable circleDrawable = DrawableUtil.getCircleDrawable(Color.parseColor("#EDEDED"));
Glide.with(getContext())
.load(path)
.circleCrop()
.error(circleDrawable)
.placeholder(circleDrawable)
.into(mIvAvatar);
}
/**
* 設置舉報是否顯示
*/
public void setReportVisible(boolean visible) {
if (visible) {
mTvReport.setVisibility(VISIBLE);
mViewPoint.setVisibility(VISIBLE);
} else {
mTvReport.setVisibility(GONE);
mViewPoint.setVisibility(GONE);
}
}
/**
* 設置舉報點擊事件
*/
public void setOnReportClickListener(View.OnClickListener l) {
mTvReport.setOnClickListener(l);
mViewPoint.setOnClickListener(l);
}
//点击约
public void setOnDatingClickListener(View.OnClickListener l) {
mTvHi.setOnClickListener(l);
}
//点击约
public void setOnAvatarClickListener(View.OnClickListener l) {
mIvAvatar.setOnClickListener(l);
}
}
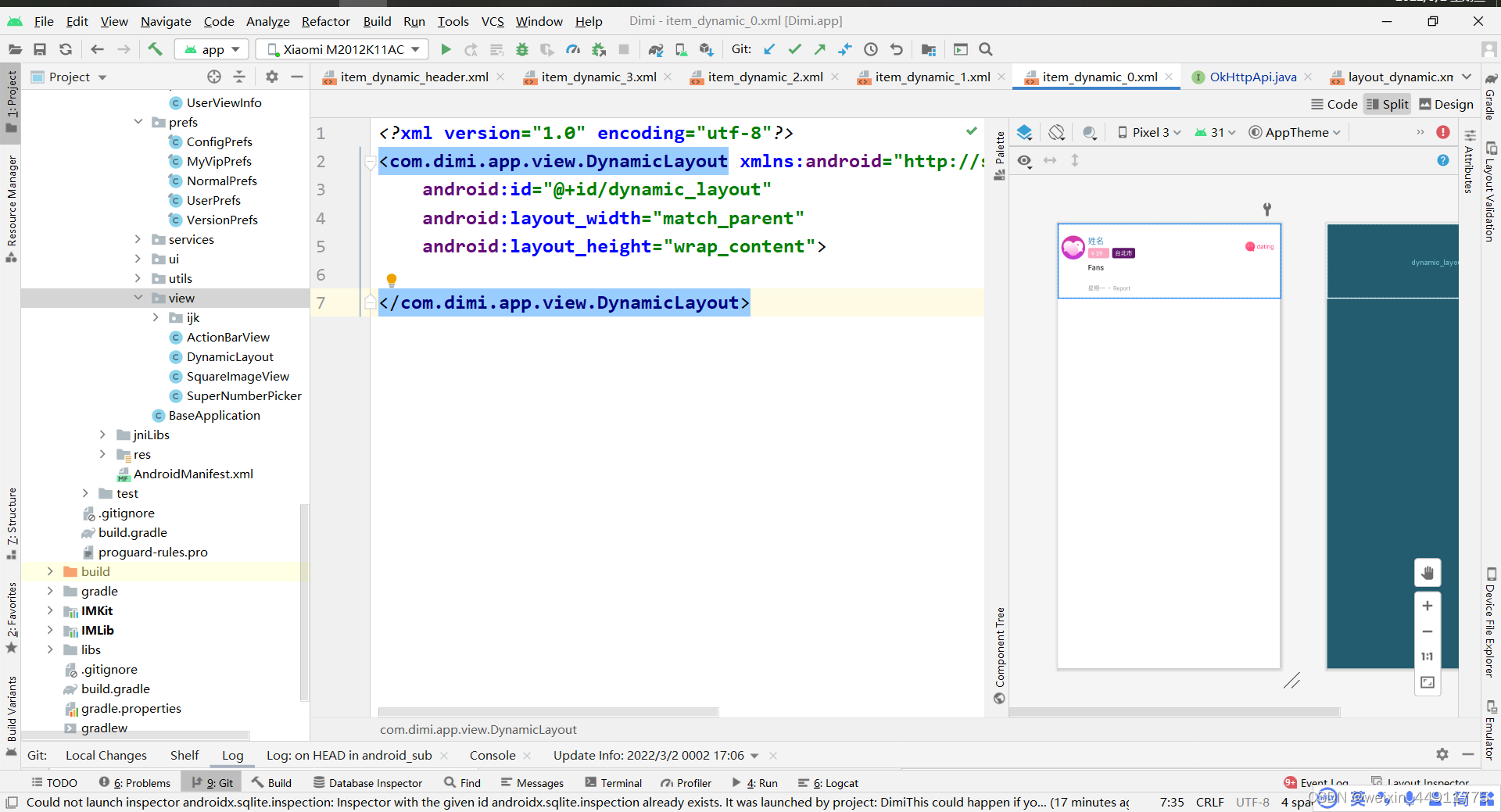
4.布局的使用方法如下
当没有嵌套其他控件时
<?xml version="1.0" encoding="utf-8"?>
<com.dimi.app.view.DynamicLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/dynamic_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</com.dimi.app.view.DynamicLayout>
就是原来的样子

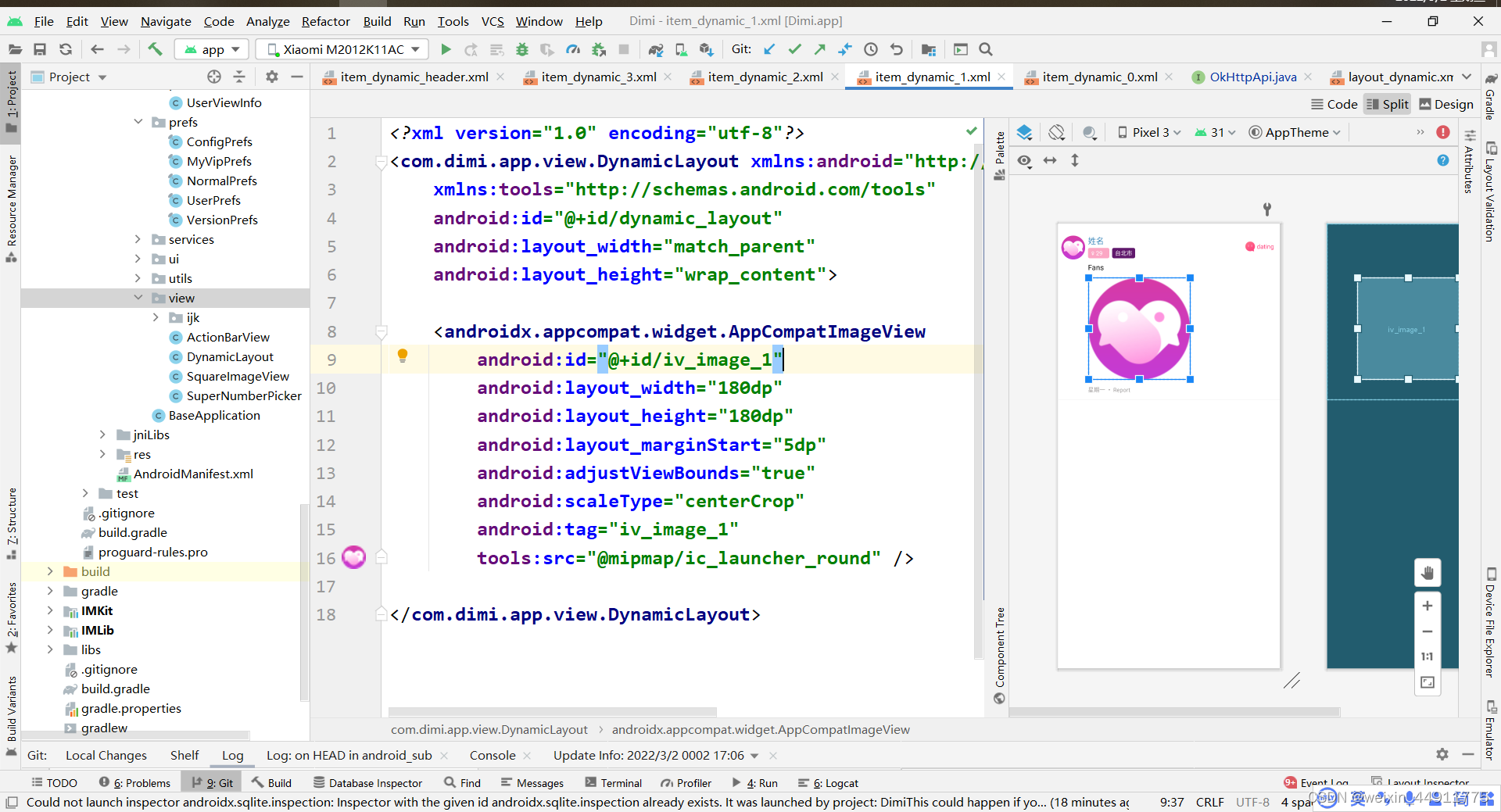
当嵌套一个照片时,该自定义控件就有点像第三方框架一样使用了
<?xml version="1.0" encoding="utf-8"?>
<com.dimi.app.view.DynamicLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/dynamic_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.AppCompatImageView
android:id="@+id/iv_image_1"
android:layout_width="180dp"
android:layout_height="180dp"
android:layout_marginStart="5dp"
android:adjustViewBounds="true"
android:scaleType="centerCrop"
android:tag="iv_image_1"
tools:src="@mipmap/ic_launcher_round" />
</com.dimi.app.view.DynamicLayout>
图片就是嵌套在自定义控件里面的framelayout里面的

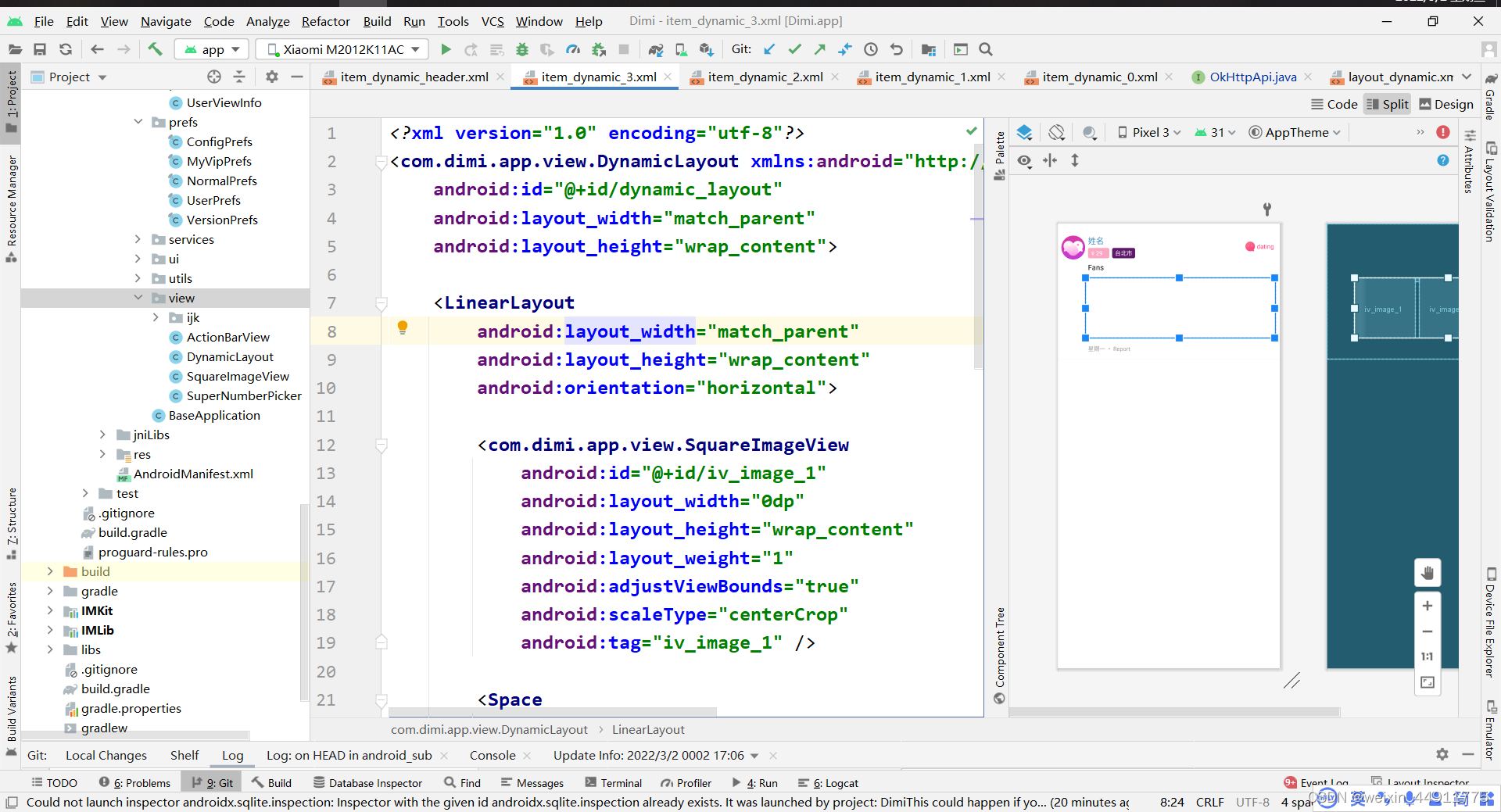
当要嵌套一个布局进去的时候
<?xml version="1.0" encoding="utf-8"?>
<com.dimi.app.view.DynamicLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/dynamic_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<com.dimi.app.view.SquareImageView
android:id="@+id/iv_image_1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:adjustViewBounds="true"
android:scaleType="centerCrop"
android:tag="iv_image_1" />
<Space
android:layout_width="6dp"
android:layout_height="6dp" />
<com.dimi.app.view.SquareImageView
android:id="@+id/iv_image_2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:adjustViewBounds="true"
android:scaleType="centerCrop"
android:tag="iv_image_2" />
<Space
android:layout_width="6dp"
android:layout_height="6dp" />
<com.dimi.app.view.SquareImageView
android:id="@+id/iv_image_3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:adjustViewBounds="true"
android:scaleType="centerCrop"
android:tag="iv_image_3" />
</LinearLayout>
</com.dimi.app.view.DynamicLayout>
如下就直接嵌套一个线性布局进去了

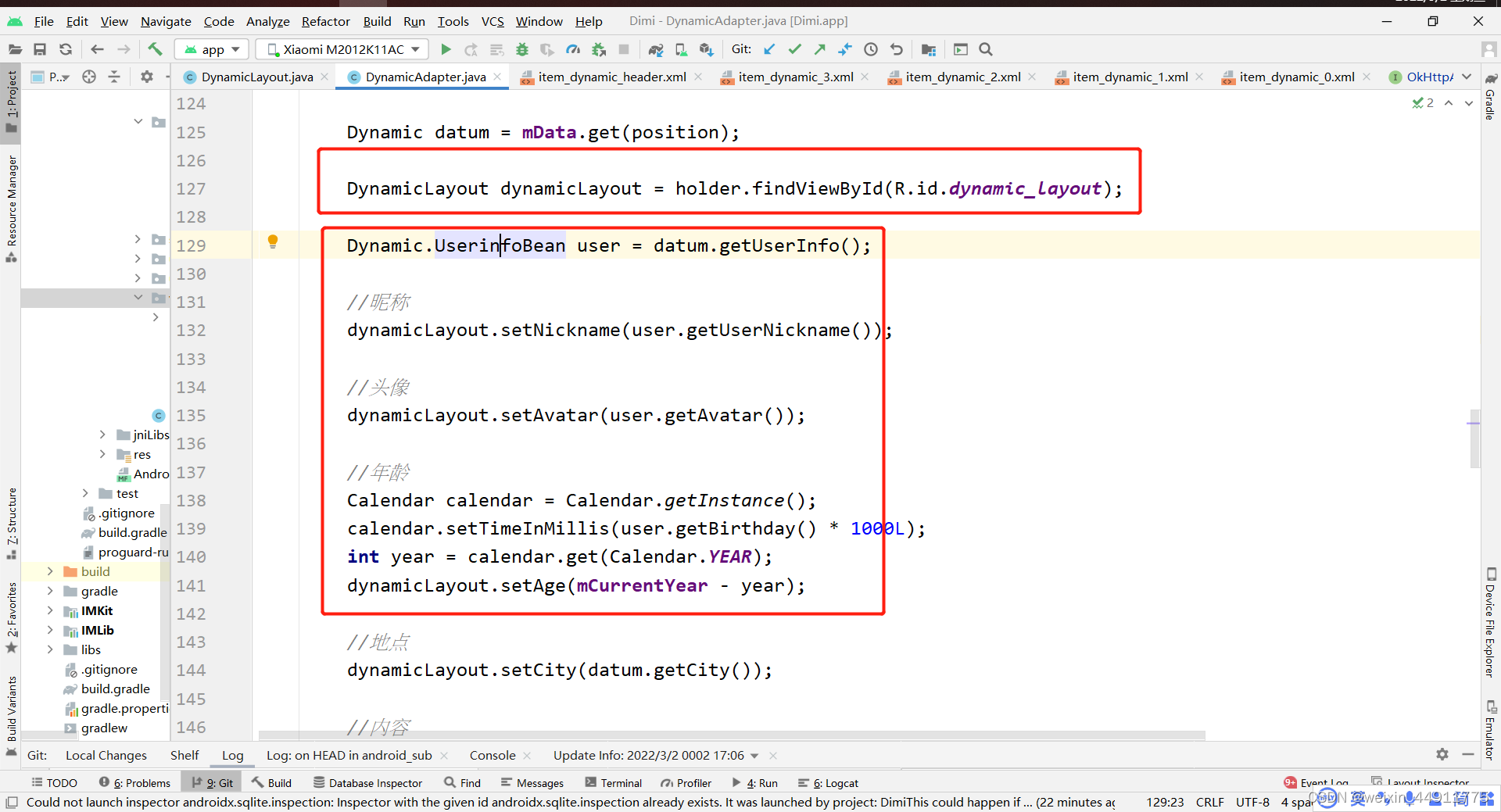
5.Java的使用方法
DynamicLayout dynamicLayout = holder.findViewById(R.id.dynamic_layout);
Dynamic.UserinfoBean user = datum.getUserInfo();
//昵称
dynamicLayout.setNickname(user.getUserNickname());
//头像
dynamicLayout.setAvatar(user.getAvatar());
//年龄
Calendar calendar = Calendar.getInstance();
calendar.setTimeInMillis(user.getBirthday() * 1000L);
int year = calendar.get(Calendar.YEAR);
dynamicLayout.setAge(mCurrentYear - year);
//地点
dynamicLayout.setCity(datum.getCity());
首先就是实例化那个自定义控件,然后调用在自定义控件里面写好的方法赋值让控件显示数据

具体流程就是:
1.写布局,要写一个framelayout嵌套其他布局
2.写Java文件,继承于framelayout,继承framelayout的方法和viewgroup的addview方法,写好赋值的方法
3.使用布局,就直接嵌套就可以了
4.使用java文件,实例化,然后调用写好的方法给控件赋值






















 1517
1517











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








