antd-vue的select组件实现既可以输入添加,又可以下拉选择
最近,项目中要求产品名称可以从下拉框(后台返回的数据)中选择,也可以手动输入添加,项目用的是antd-vue,所以最接近的组件就是a-select组件了,改造方法如下:
template代码:
<template>
<a-descriptions bordered size="small" style="font-size: 16px">
<a-descriptions-item label="* 产品名称 :">
<a-select
showSearch
:value="createOrderTopList.productName"
optionLabelProp='children'
:autoClearSearchValue="false"
placeholder="请选择输入产品名称"
:default-active-first-option="false"
:show-arrow="false"
:filter-option="true"
:not-found-content="null"
:allowClear="true"
@search="handleSearch"
@blur="handleBlur"
@change="handleChange"
>
<a-select-option v-for="(item) in CPMCList" :key="item.typecode">
{{ item.typename }}
</a-select-option>
</a-select>
</a-descriptions-item>
</a-descriptions bordered >
</template>
data定义:
data() {
return {
createOrderTopList:{},
CPMCList:[],
model:{},
}
}
methods方法:
methods:{
handleSearch (value) {
this.handleChange(value)
},
handleChange (value) {
this.createOrderTopList.productName = (!isNaN(value)&&value!='')?this.typeData[value].typecode:value;
this.$forceUpdate()
},
handleBlur(value) {
this.createOrderTopList.productName = value
this.model.typeCode = this.createOrderTopList.productName;
this.model.typeName = this.createOrderTopList.productName;
this.$forceUpdate()
}
}
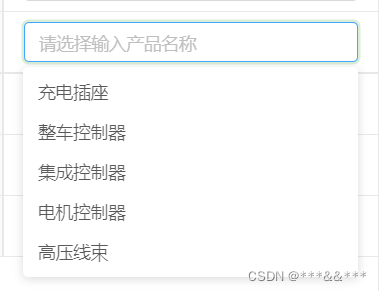
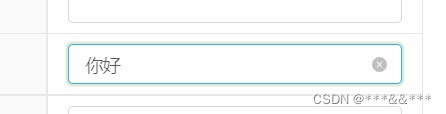
效果图如下:























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








