Q:后端返回时间字符串 orderCreateTime,JS怎么处理用24小时减去这个后端返回的时间字符串 orderCreateTime,最后得到还剩23小时57分这个格式?

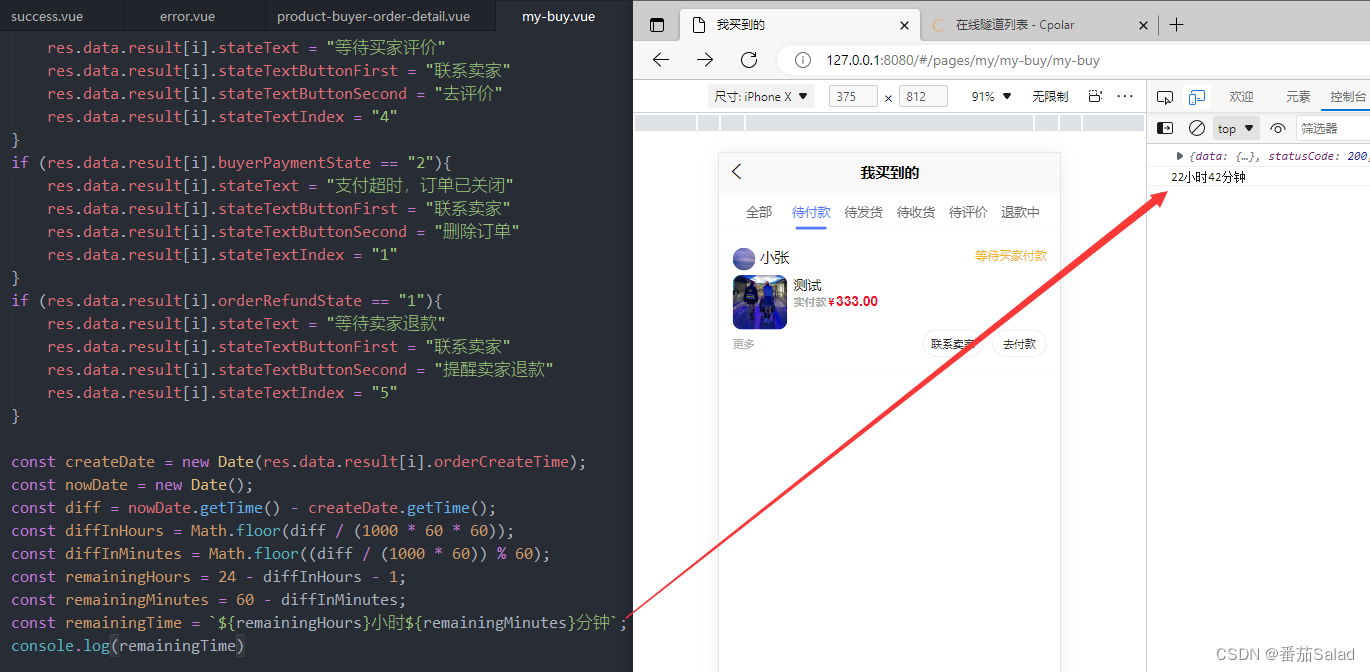
想得到以下图片效果?

- 首先将后端返回的时间字符串 createTime 转换成 Date 对象:
const createDate = new Date(createTime);
- 获取当前时间的 Date 对象:
const nowDate = new Date();
- 计算时间差,即当前时间和创建时间的时间差:
const diff = nowDate.getTime() - createDate.getTime(); // 时间差的单位是毫秒
- 将时间差转换为小时和分钟:
const diffInHours = Math.floor(diff / (1000 * 60 * 60)); // 时间差转换为小时
const diffInMinutes = Math.floor((diff / (1000 * 60)) % 60); // 时间差转换为分钟
- 计算还剩下的时间,即24小时减去时间差:
const remainingHours = 24 - diffInHours - 1; // 减去当前小时数和不足1小时的时间
const remainingMinutes = 60 - diffInMinutes;
- 将还剩下的时间格式化为字符串,例如 “23小时57分钟”:
const remainingTime = `${remainingHours}小时${remainingMinutes}分钟`;
完整的代码如下:
const createDate = new Date(createTime);
const nowDate = new Date();
const diff = nowDate.getTime() - createDate.getTime();
const diffInHours = Math.floor(diff / (1000 * 60 * 60));
const diffInMinutes = Math.floor((diff / (1000 * 60)) % 60);
const remainingHours = 24 - diffInHours - 1;
const remainingMinutes = 60 - diffInMinutes;
const remainingTime = `${remainingHours}小时${remainingMinutes}分钟`;
注意,这里计算的时间差是基于当前时间的,如果希望在页面加载时就计算出还剩下的时间,可以将 nowDate 换成页面加载时的时间,例如:
const createDate = new Date(createTime);
const pageLoadDate = new Date();
const diff = pageLoadDate.getTime() - createDate.getTime();
const diffInHours = Math.floor(diff / (1000 * 60 * 60));
const diffInMinutes = Math.floor((diff / (1000 * 60)) % 60);
const remainingHours = 24 - diffInHours - 1;
const remainingMinutes = 60 - diffInMinutes;
const remainingTime = `${remainingHours}小时${remainingMinutes}分钟`;


























 1022
1022











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










