盒子模型有两种:一种是W3C标准盒子模型,另一种是IE怪异盒子模型。
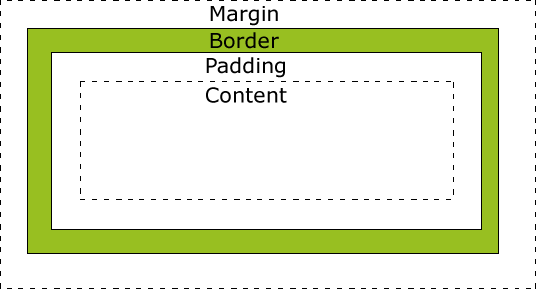
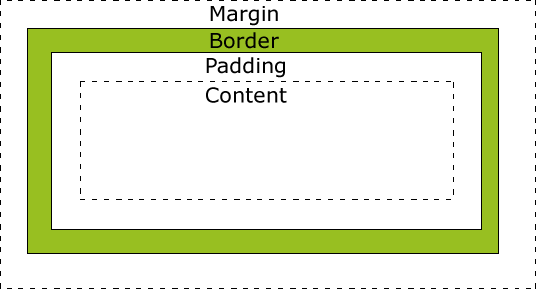
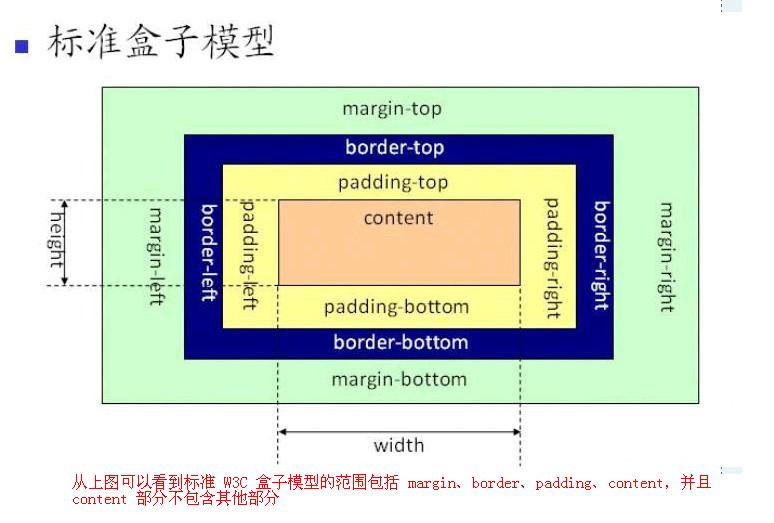
但无论是哪种模型,从外到内的顺序都是:margin(外边距) —>border(边框) —>padding(内边距) —>content(内容),如图:

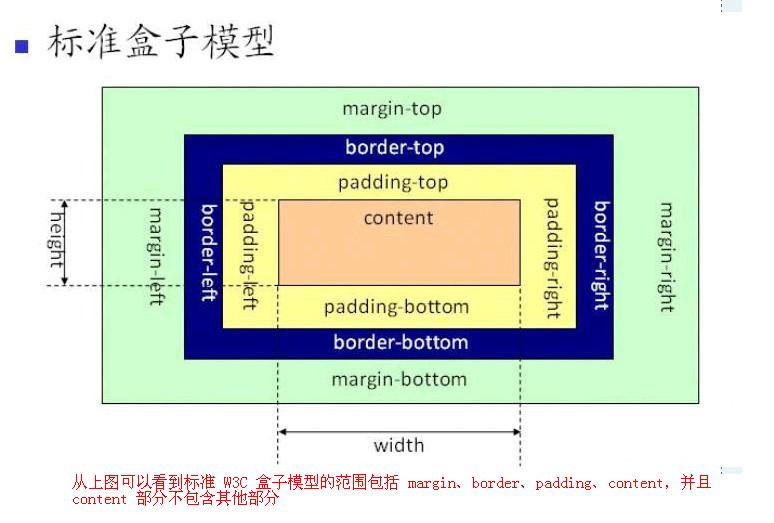
但在W3C标准盒子模型中:盒子的height(高)、width(宽)都是由content(内容)决定的,如图 :

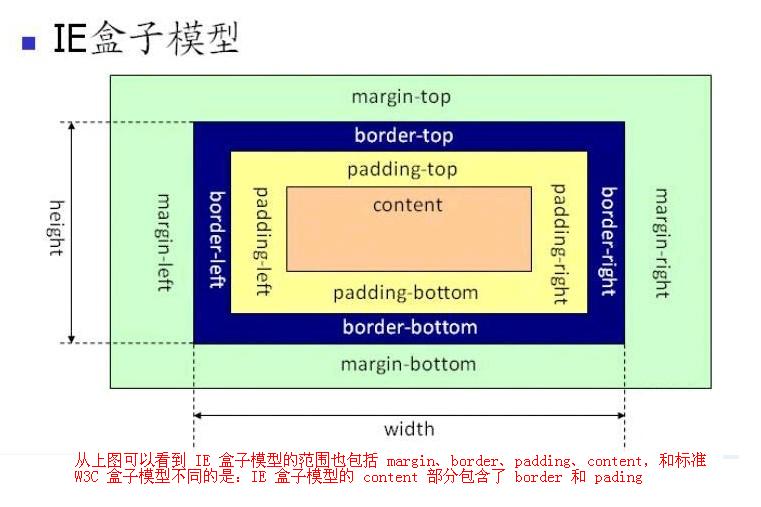
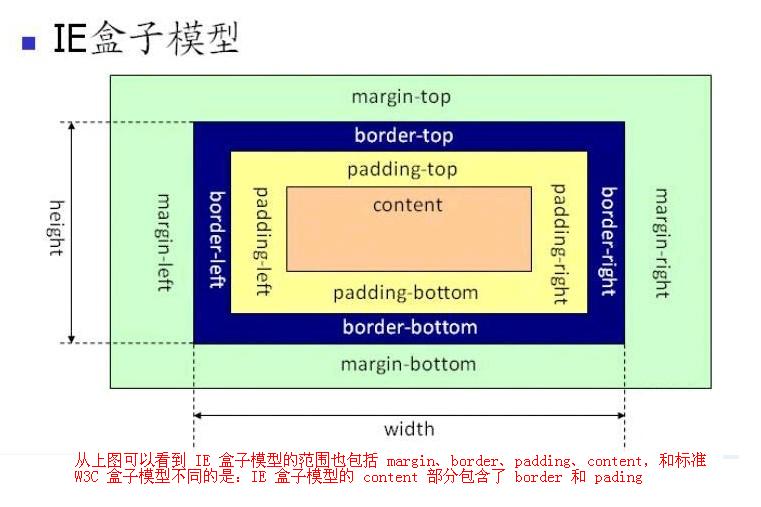
在IE怪异盒子模型中,盒子的height(高)、width(宽)是由border、padding、content一起决定的,如图:

盒子模型有两种:一种是W3C标准盒子模型,另一种是IE怪异盒子模型。
但无论是哪种模型,从外到内的顺序都是:margin(外边距) —>border(边框) —>padding(内边距) —>content(内容),如图:

但在W3C标准盒子模型中:盒子的height(高)、width(宽)都是由content(内容)决定的,如图 :

在IE怪异盒子模型中,盒子的height(高)、width(宽)是由border、padding、content一起决定的,如图:

 4615
4615
 2959
2959
 5349
5349
 561
561
 1519
1519
 237
237











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


