一、Django的特点。
~提供创建项目工程的自动话工具
~数据库ORM支持
~模版
~表单
~admin站点管理
~文件管理
~认证权限
~session机制
~缓存
二、创建工程
1、创建虚拟环境
~安装pipenv
pip3 install -i https://pypi.douban.com/simple pipenv

~terminal 下的命令行:
pipenv shell 创建环境
pip list 查看环境的列表
pipenv -h 查看帮助文档
pipenv --venv 虚拟环境路径,复制粘贴到5中选择python3.7,点击OK
~环境安装步骤:

~修改下载地址,

2、安装Django, pipenv install django
1)进入到虚拟环境中(*)
a.打开terminal
b.pipenv shell
2)搭建django项目工程
a.django-admin startproject 项目名 .
b.".“代表在当前目录下来创建项目,会把当前目录作为项目的根目录
c.不加”.",会在当前目录下创建一个完整的项目
3)运行django项目
A、python manage.py runserver 100.100.100.100:2222(不写,默认)
B1、Add Configuartions
配置后,可直接点击运行,进行项目启动。

B2:

4)Django项目工程目录结构
~项目名称同名的目录
hello/ 保存django的项目配置信息
asgi.py 用于启动ASGI协议的启动入口文件,在异步项目部署时才用
settings.py 用于存放Django的全局配置信息
urls.py 用于创建全局路由信息
wsgi.py 用于启动WSGI协议的web服务器入口文件,在部署时才用
db.sqlite3 django默认的文本类型数据库(关系型数据库)
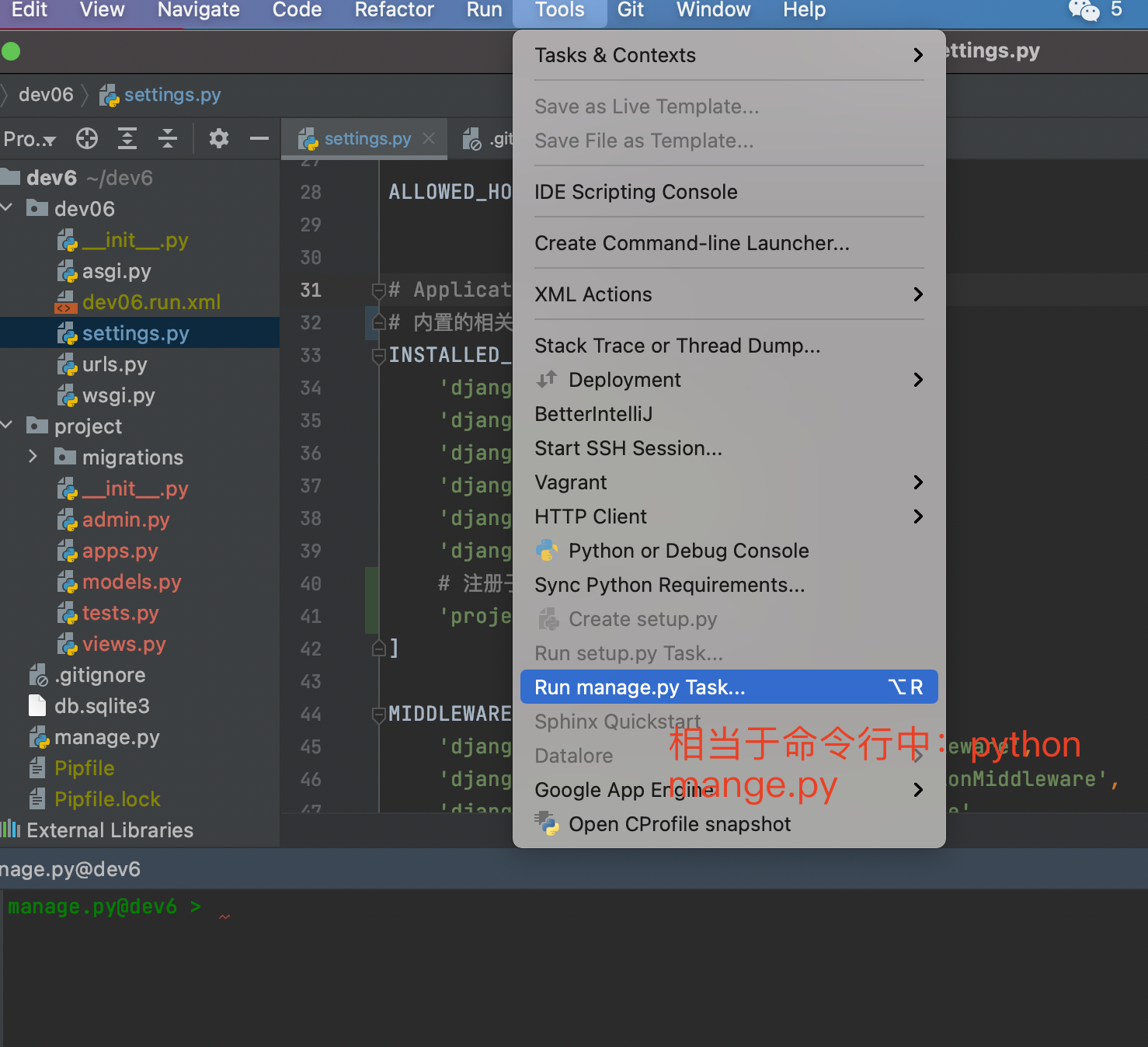
manage.py 用于多种方式与django项目交互的命令行工具
三、版本控制
1、傻瓜式安装git,在终端查看一下git版本,看到版本号,即为安装成功。
2、
 点击右下角提交按钮。
点击右下角提交按钮。
不需要进行版本控制的文件或者文件夹,放入即可。

**
重点:子应用
**
1.意义
a.将各功能模块保持独立(解耦)
b.方便各功能模块进行重用
1.1 配置settings:

2.创建子应用
a.进入到虚拟环境*
b.python manage.py startapp 子应用名称
3.子应用目录结构
projects/ 用于存放子应用的所有信息
migrations/ 用于存放数据库迁移脚本
admin.py 用于存放后台管理站点的相关配置
apps.py 用于存放app的配置信息
models.py 用于存放ORM数据库模型
tests.py 用于对当前子应用进行单元测试
views.py 用于定义业务逻辑
4.注册子应用
1)方式一:
在全局配置文件settings.py中的INSTALLED_APPS下添加如下配置:
‘子应用名’
方式二:
在全局配置文件settings.py中的INSTALLED_APPS下添加如下配置:
‘子应用名.apps.子应用名首字母大写Config’

2)在urls.py 下配置路由
什么是路由:url和后端视图之间的映射条目
urls.py存放全局路由信息
urlpatterns 存放路由的条目列表,元素个数为路由条数
子应用下的views.py为返回的信息






















 1627
1627











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








