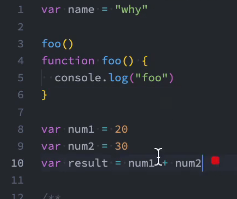
以下面代码为例

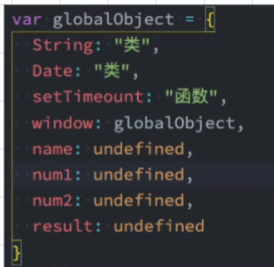
当上图代码开始编译的时候,就会创建一个全局执行上下文(global exection context),会先把里面的变量名放到全局作用域,如果是变量就会默认为undefined,所以上图在打印num1的时候就回去全局执行上下文里面查找,全局作用域已经有num1这个变量了,所以会打印出undefined
当我们打印result的时候num1和num2已经在上方进行赋值,所以result将会等于50

当js代码开始编译切有函数时函数时,浏览器引擎就会多创建一个函数对象(存储函数),里面有函数的执行体,当函数被调用的时候,就会在调用栈里面生成一个函数执行上下文,函数里面的操作如图标注所示


global object
{
foo:(指向存储函数)
}
存储函数:
{
parent scope父级作用域,
函数执行体
}
练习例子:

当js代码里面出现闭包时,编译的过程中函数里面的函数将不会被直接编译,指挥被预编译,知道函数运行的时候才会执行函数里面的函数,当开始执行闭包函数时,引擎也会给甘薯里面的函数创建一个AO对象,执行到里面的函数的时候将会在调用栈里面再加一个对应的函数执行上下文

后面持续更新。。。






















 1894
1894











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








