当做ssm+vue项目时,往往会遇到跨域的问题,废话不多说,直接上干货。
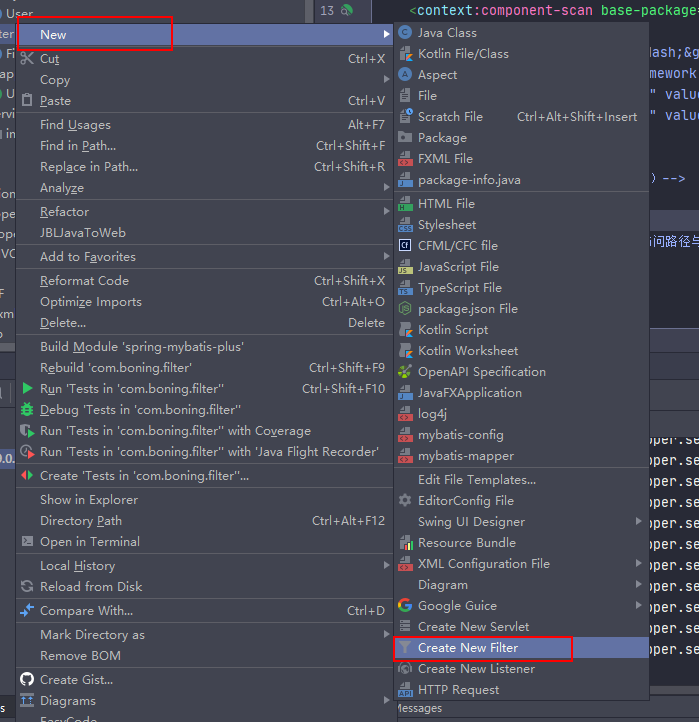
新建一个Filter,直接new一个Filter(注意)

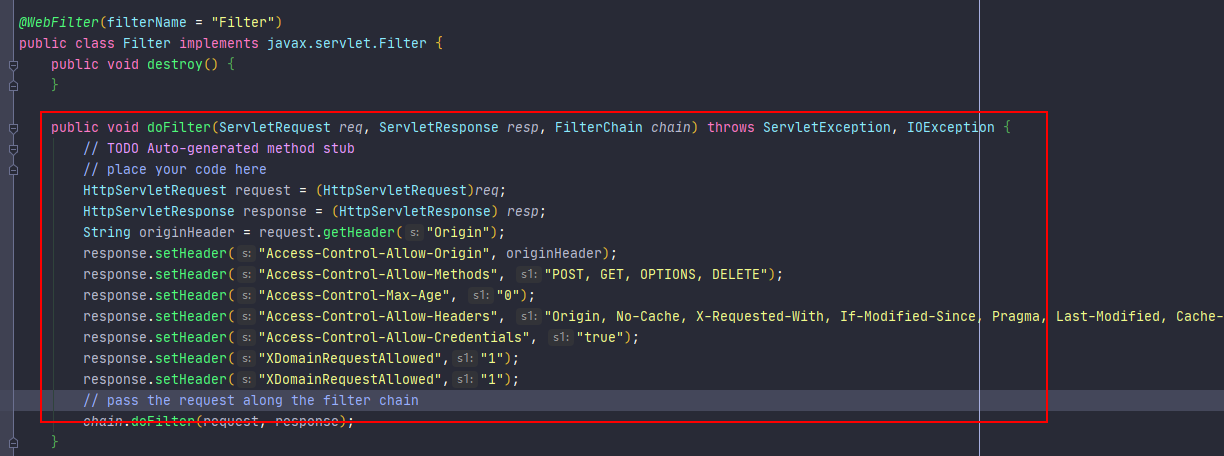
2.重写里面的doFilter方法即可

public void doFilter(ServletRequest req, ServletResponse resp, FilterChain chain) throws ServletException, IOException {
// TODO Auto-generated method stub
// place your code here
HttpServletRequest request = (HttpServletRequest)req;
HttpServletResponse response = (HttpServletResponse) resp;
String originHeader = request.getHeader("Origin");
response.setHeader("Access-Control-Allow-Origin", originHeader);
response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");
response.setHeader("Access-Control-Max-Age", "0");
response.setHeader("Access-Control-Allow-Headers", "Origin, No-Cache, X-Requested-With, If-Modified-Since, Pragma, Last-Modified, Cache-Control, Expires, Content-Type, X-E4M-With,userId,token");
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("XDomainRequestAllowed","1");
response.setHeader("XDomainRequestAllowed","1");
// pass the request along the filter chain
chain.doFilter(request, response);
}3.在web.xml中加入以下代码:
<!-- 跨域问题解决 -->
<filter>
<filter-name>header</filter-name>
<filter-class>com.ssm.filter.filter</filter-class>
</filter>
<filter-mapping>
<filter-name>header</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>






















 441
441











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










