网页由3个部分组成:结构HTML 表现(CSS3) 行为(JavaScript)
css常用选择器:
元素选择器 作用:根据标签名来选中指定的元素 语法:标签名
例子: p{} h1{}
id选择器 作用:根据元素的id属性值选中一个元素 语法:#id属性值门
例子:#box{}
类选择器 作用:根据元素的class属性值选中一组元素 语法: .class属性值
通配选择器 作用:选中页面中的所有元素 语法:*{}
复合选择器
交集选择器 作用:选中同时复合多个条件的元素 语法:选择器1选择器2选择器3选择器n div.red
选择器分组(并集选择器) 作用:同时选择多个选择器对应的元素 div,span
关系选择器
子选择器 作用:选中指定父元素的指定子元素 语法:父元素>子元素 div>box
后代元素选择器 作用:选中指定元素内的指定后代元素 语法:祖先(空格)后代
兄弟选择器(+ ~) 语法:前一个+下一个 选择下边所有兄弟 ~
属性选择器[] 以中括号
[属性名] 选择含有指定属性的元素(假如包含有title的属性就选中)
[属性名=属性值] 选择含有指定属性和属性值的元素
[属性名=属性值] 选择属性值以指定值开头的元素
[属性名^=属性值] 选择属性值以指定值结尾的元素
[属性名*=属性值] 选择属性值中含有某值的元素的元素
伪类选择器
一个冒号是伪类: 两个冒号是伪元素::
:first-child 选中第一个子元素
: last-child 选中最后一个子元素
: nth-child() 选中第n个子元素
特殊值:
n第n个 n的范围o到正无穷
2n或even表示选中偶数位的元素
2n+1或odd表示选中奇数位的元素
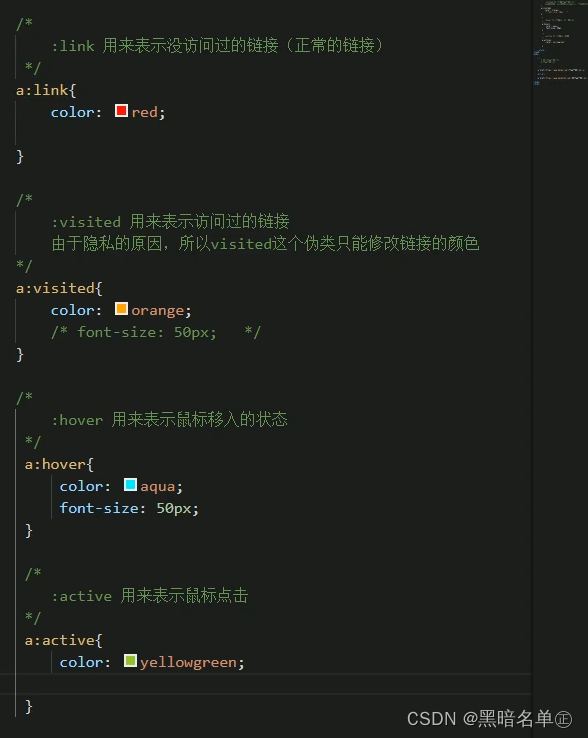
a标签的伪类:

伪元素选择器 before和after很长用





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








