1.思路是先获取每个商品的下标,注:不是商品id,是每一件商品列表的下标,途中红色框内为一个列表.通过这个下标获取到这个商品的对象作为参数传到下一个页面

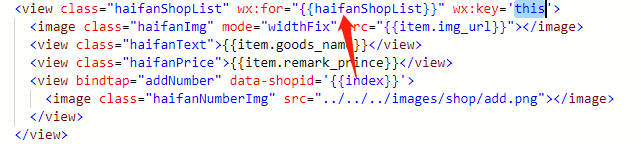
2.wxml
data-shopid=’{
{index}}'data代表参数shopid参数名,index是haifanShopList的默认小标,下一步在js钟获取到这个参数

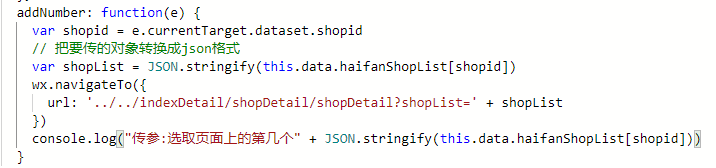
3.js
shopid获取到用户点击到的当前商品下标
shopList要传的参数,JSON…把这个对象转换成json格式来传递

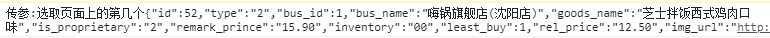
控制台打印结果

4.跳转到的页面接收传过来的对象并复制到data
(1).在新页面data中声明shopList用来接收传过来的对象
(2).this.setData把值赋到data的shopList
(3).传过来的对象默认存在onLoad方法中options中
(4).JSON.parse把传过来json格式的对象解析成我们需要的正常对象格式,options.shopList取出存在options里的shopList对象
自学小程序第二篇:页面传参,参数类型为对象
最新推荐文章于 2023-10-06 16:55:50 发布
 本文介绍了在小程序中如何实现页面间参数传递,特别是当参数类型为对象时的处理方法。通过获取商品列表的下标,将对象转化为JSON格式进行传递,并在目标页面解析接收,成功将对象完整地复制到新页面的data中。
本文介绍了在小程序中如何实现页面间参数传递,特别是当参数类型为对象时的处理方法。通过获取商品列表的下标,将对象转化为JSON格式进行传递,并在目标页面解析接收,成功将对象完整地复制到新页面的data中。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 287
287











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








