1.npm安装lib-flexible
npm install lib-flexible --save
2.main.js中引入
import Vue from 'vue'
import App from './App.vue'
import 'lib-flexible'//引入
Vue.config.productionTip = false
如图显示

3.安装postcss-px2rem-exclude
npm install postcss-px2rem-exclude --save
4.在根目录下新建一个config.js文件里面写入
module.exports = {
lintOnSave: true,
css: {
loaderOptions: {
postcss: {
plugins: [
require('postcss-px2rem')({ //配置项,详见官方文档
remUnit: 30
}), // 换算的基数
]
}
}
}
}
5.在样式上敲上几行代码

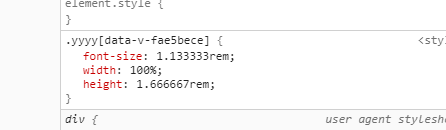
可以在调试器上看看px已自动转换rem



























 925
925











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










