theme: channing-cyan
highlight: a11y-dark
正则表达式
正则表达式
1.初识正则表达式
定义
正则表达式(Regular Expression)是用于匹配字符串中字符组合的模式。在 JavaScript中,正则表达式也是对象
作用
通常用来查找、替换那些符合正则表达式的文本,许多语言都支持正则表达式。
使用场景
-
例如验证表单:用户名表单只能输入英文字母、数字或者下划线, 昵称输入框中可以输入中文(匹配)
-
比如用户名: /1{3,16}$/
-
过滤掉页面内容中的一些敏感词(替换),或从字符串中获取我们想要的特定部分(提取)等 。

2.语法
正则表达式的使用,我们分为两步:
- 定义规则
- 查找
1.定义正则表达式语法

其中 / / 是正则表达式字面量

2.判断是否有符合规则的字符串:
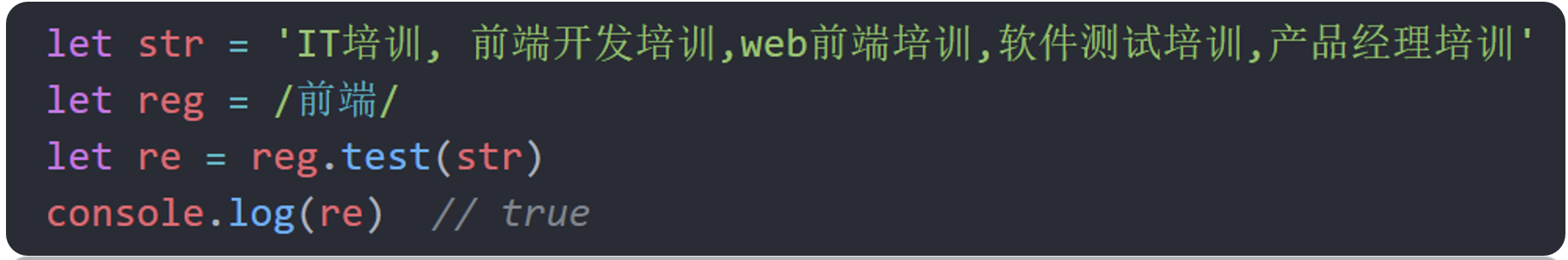
test() 方法 用来查看正则表达式与指定的字符串是否匹配
语法


如果正则表达式与指定的字符串匹配 ,返回true,否则false
<script>
/*
正则的作用 寻找字符串 检测 这个字符串这有没有我想要的文字
*/
const str = `金钱对你意味着什么?你有梦想吗?等等等等。一下子都让我陷入了沉思。真的需要好好的想想,然后写下来`;
// 判断一下这个字符串中有没有 梦想 两个字
// 定义规则
const reg = /梦想/;
// 规则和字符串 匹配 test
console.log(reg.test(str)); // 有 返回true 没有返回false
</script>
3…检索(查找)符合规则的字符串
exec() 方法 在一个指定字符串中执行一个搜索匹配
语法


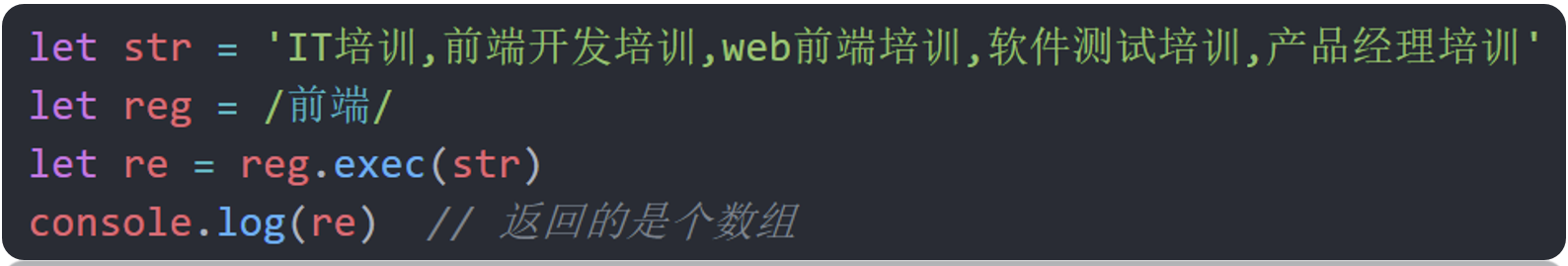
如果匹配成功,exec() 方法返回一个数组,否则返回null
如果有多处符合规则匹配,只会出现第一个
<script>
/*
正则的作用 寻找字符串 检测 这个字符串这有没有我想要的文字
*/
const str = `梦想对你意味着什么?你有梦想吗?等等等等。一下子都让我陷入了沉思。真的需要好好的想想,然后把梦想写下来`;
// 判断一下这个字符串中有没有 梦想 两个字
// 定义规则
const reg = /梦想/;
console.log(reg.exec(str)); //exec() 搜索匹配返回一个数组.若是字符串中有多处符合匹配,只会输出第一个
</script>
3.元字符
1.初识
普通字符
大多数的字符仅能够描述它们本身,这些字符称作普通字符,例如所有的字母和数字。也就是说普通字符只能够匹配字符串中与它们相同的字符。
元字符(特殊字符)
是一些具有特殊含义的字符,可以极大提高了灵活性和强大的匹配功能。
- 比如,规定用户只能输入英文26个英文字母,普通字符的话 abcdefghijklm……
- 但是换成元字符写法: [a-z]
参考文档
- MDN:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Guide/Regular_Expressions
- 正则测试工具: http://tool.oschina.net/regex
2.元字符的分类
为了方便记忆和学习,我们对众多的元字符进行了分类
- 边界符**^ ∗ ∗ ( 表 示 位 置 , 开 头 和 结 尾 , 必 须 用 什 么 开 头 ∗ ∗ ∗ ∗ , 用 什 么 结 尾 ∗ ∗ **(表示位置,开头和结尾,必须用什么开头**^**,用什么结尾** ∗∗(表示位置,开头和结尾,必须用什么开头∗∗∗∗,用什么结尾∗∗**)
- 量词(修饰符) (表示重复次数)
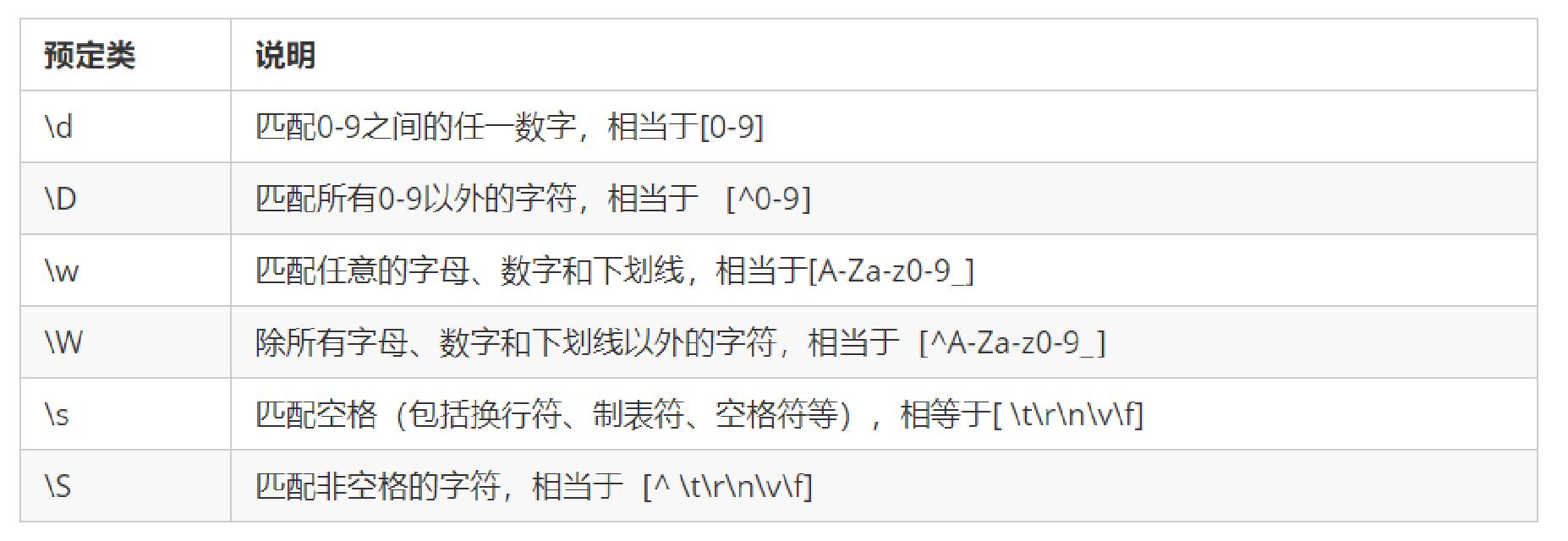
- 字符类(占位符) (比如 \d 表示 0~9)字符的类型
1.边界符
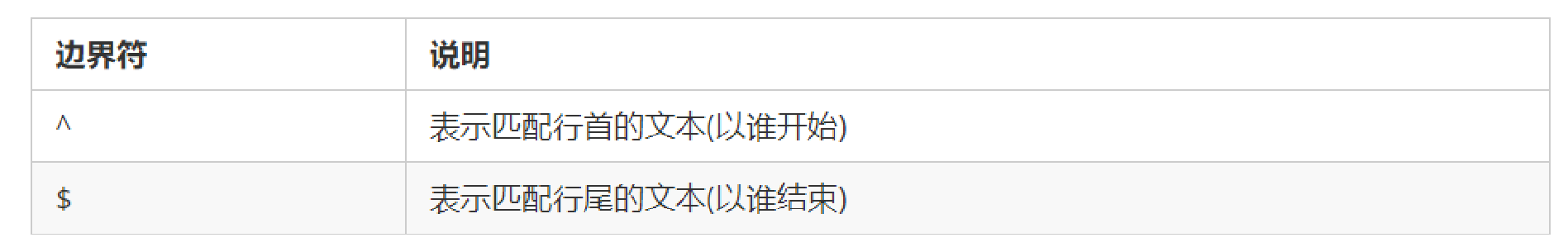
正则表达式中的边界符(位置符)用来提示字符所处的位置,主要有两个字符

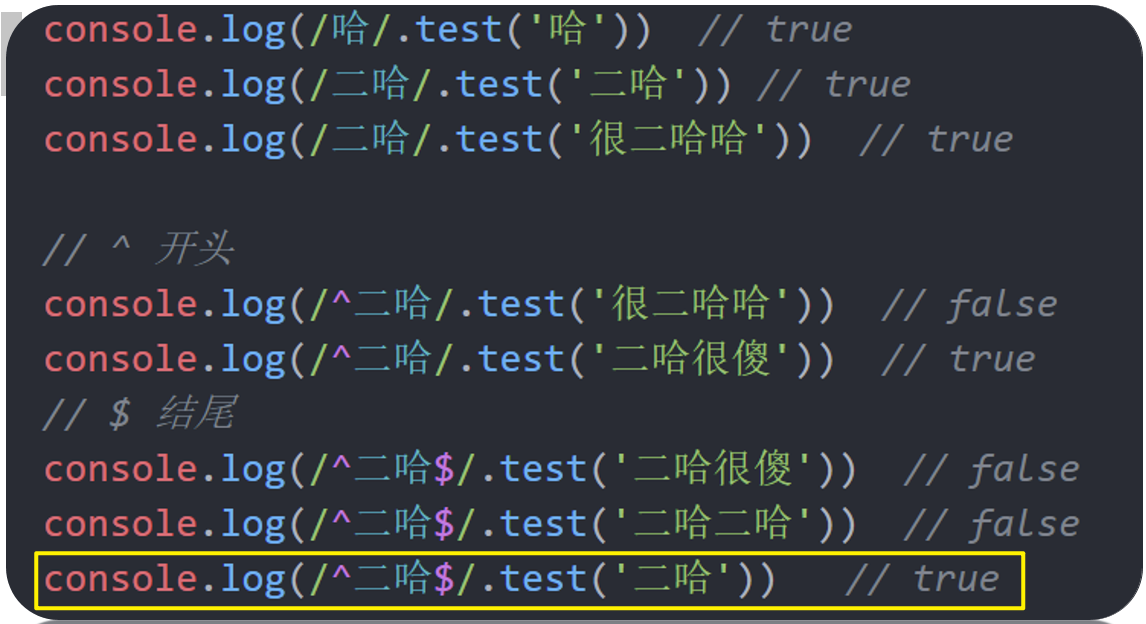
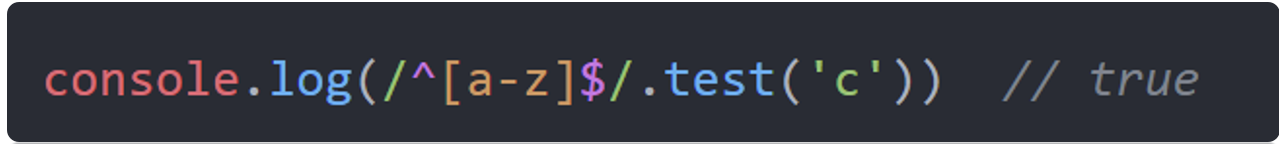
如果 ^ 和 $ 在一起,表示必须是精确匹配(定义的规则跟寻找的字符一致)。

<script>
const str = `金来123`;
// const reg = /梦想/; // 只要字符串中 包含有 梦想 返回true
// 你检测的字符串 必须要以 “梦” 开头 以 “想” 结尾
//
// const reg = /^金来$/; // 只能匹配 "金来"
const reg = /^金来/; // `金来123`;
// const reg = /金来$/; // `1234323金来`;
// console.log(reg.test(str));
/*
边界符
开头 ^
结尾 $
*/
</script>
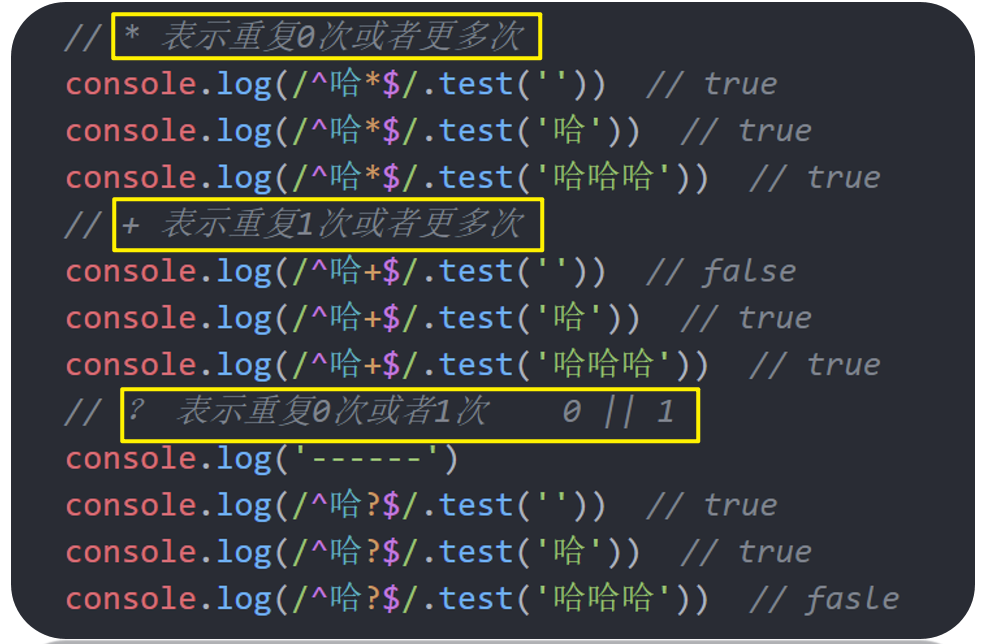
2.量词
量词用来 设定某个模式出现的次数

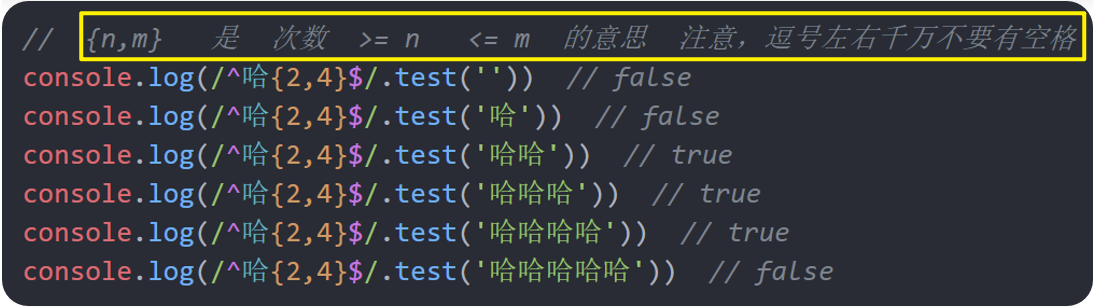
注意: 逗号左右两侧千万不要出现空格
举例展示




代码展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 号表示可以出现0次 或者多次
console.log(/^哈*/.test('')); //true
console.log(/^哈*/.test('不哈哈'));
/* +号 重复一次或者更多次 */
console.log(/^哈+/.test('')); //false
console.log(/^哈+/.test('哈')); //true
console.log(/^哈+/.test('哈哈哈')); //true
console.log(/^哈+/.test('哈不哈哈')); //true
// ?号 重复一次或者零次
console.log(/^哈?$/.test('')); //true
console.log(/^哈?$/.test('哈')); //true
console.log(/^哈?$/.test('哈哈')); //false
console.log(/^哈?$/.test('哈哈哈')); //false
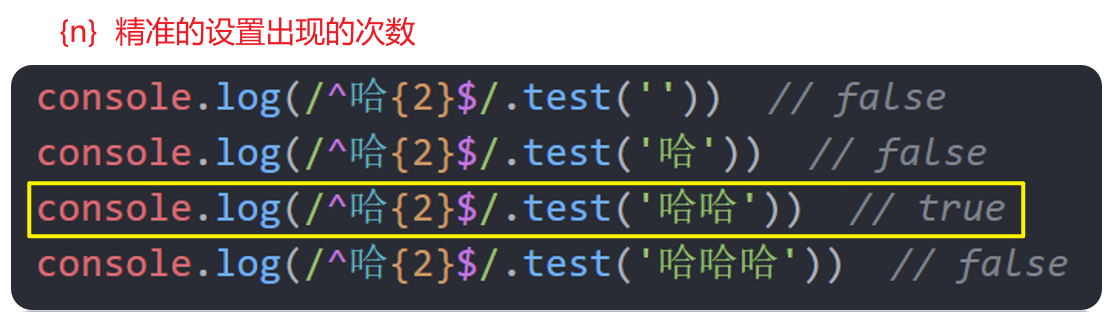
// {n} 重复n次 设置精准次数
console.log(/^哈{2}$/.test('')); //重复两次 false
console.log(/^哈{2}$/.test('哈')); //重复两次 false
console.log(/^哈{2}$/.test('哈哈')); //重复两次 true
console.log(/^哈{2}$/.test('哈哈哈')); //重复两次 false
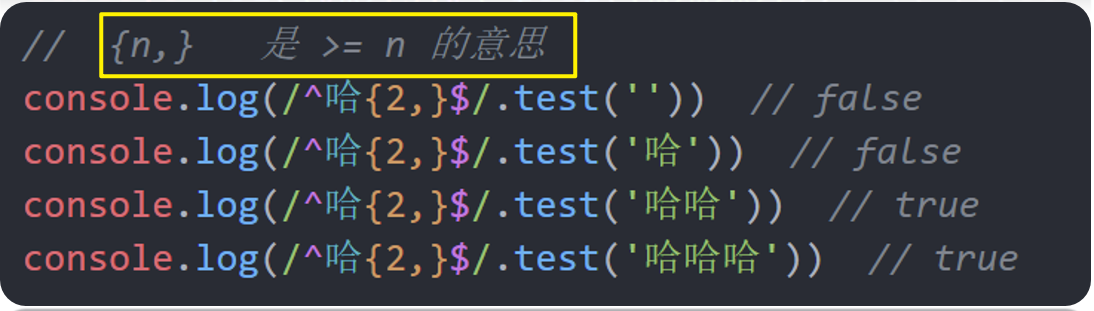
// {n,}重复n次或者更多次 >=n
console.log(/^哈{3,}$/.test('哈哈')); //重复三次或者更多次 false
console.log(/^哈{3,}$/.test('哈哈哈')); //重复三次或者更多次 true
console.log(/^哈{3,}$/.test('哈哈哈哈')); //重复三次或者更多次 true
// {n,m} 重复n-m次 n<=次数<=m
console.log(/^哈{2,4}$/.test('哈')); //{n,m}之间 false
console.log(/^哈{2,4}$/.test('哈哈')); //{n,m}之间 true
console.log(/^哈{2,4}$/.test('哈哈哈')); //{n,m}之间 true
console.log(/^哈{2,4}$/.test('哈哈哈哈')); //{n,m}之间 true
console.log(/^哈{2,4}$/.test('哈哈哈哈哈')); //{n,m}之间 false
</script>
</body>
</html>
3.字符类
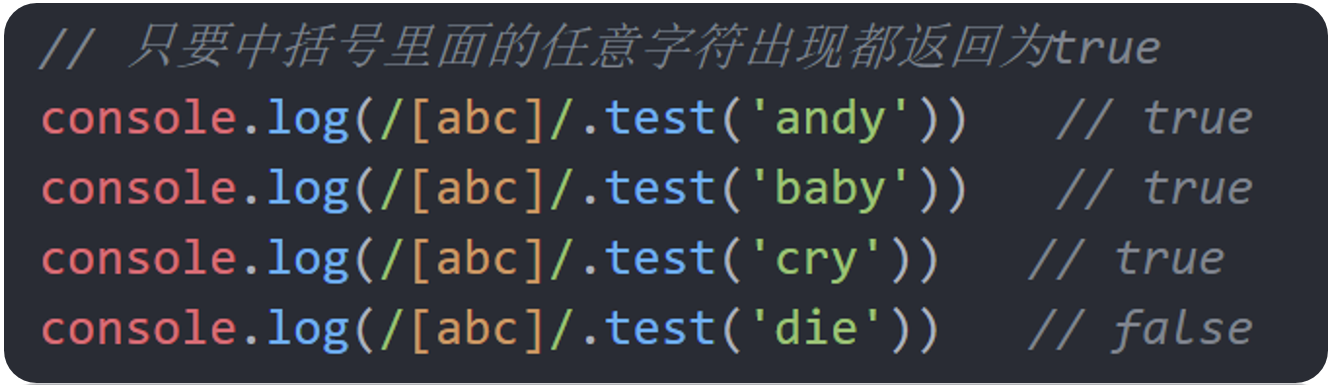
(一)[ ] 匹配字符集合
-
后面的字符串只要包含 abc 中任意一个字符,都返回 true 。

[ ] 里面加上 - 连字符 使用连字符 - 表示一个范围

-
[a-z] 表示 a 到 z 26个英文字母都可以
-
[a-zA-Z] 表示大小写都可以
-
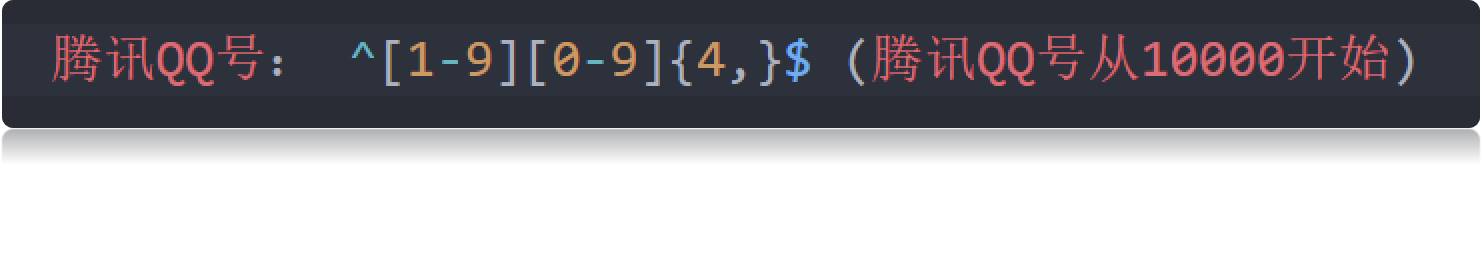
[0-9] 表示 0~9 的数字都可以

-
-
[ ]里面加上 ^ 取反符号
- [^a-z] 匹配除了小写字母以外的字符
- 注意要写到中括号里面
<script> // [ab] => 可以匹配 a 或者 b // console.log(/[ab]/.test('a'));// true // console.log(/[ab]/.test('b'));// true // console.log(/[abc]/.test('c'));// true // 表示 a-z 任意的一个字母 // console.log(/[a-z]/.test('c'));// true // console.log(/[a-z]/.test('d'));// true // console.log(/[a-z]/.test('123'));// false // console.log(/[a-d]/.test('a'));// true // console.log(/[a-d]/.test('g'));// false // 0-9 任意的一个数字 // console.log( /[0-9]/.test("1") );// true // console.log( /[0-9]/.test("2") );// true // console.log( /[0-9]/.test("0") );// true // A-Z // console.log(/[A-Z]/.test("a"));// false // console.log(/[A-Z]/.test("B"));// true // 同时满足 0-9a-zA-Z console.log(/[0-9a-zA-Z]/.test('1'));// true console.log(/[0-9a-zA-Z]/.test('a'));// true console.log(/[0-9a-zA-Z]/.test('A'));// true console.log(/[0-9a-zA-Z]/.test(' '));// false </script>
(二). 点号匹配除换行符之外的任何单个字符
一定要有字符且只能出现单个字符,若出现多个字符会false
<script>
// . 表示除了(换行符之外)任意字符
console.log(/哈哈/.test('你再哈'));//false
console.log(/./.test('你再哈'));//true
console.log(/哈.哈/.test('哈哈'));//false
console.log(/哈.哈/.test('哈 哈'));//true
console.log(/哈.哈/.test('哈,哈'));//true
console.log(/哈.哈/.test(`哈,,哈`));//false
</script>
(三) 预定义:指的是某些常见模式的简写方式。


<script>
// \d 表示数字
// console.log(/\d/.test("路飞"));// false
// console.log(/\d/.test("1路飞"));// true
// console.log(/\d/.test("路3飞"));// true
// \D 不是数字之外的任意1个字符
// console.log(/\D/.test("123"));// false
// console.log(/\D/.test("12a3"));// true
// console.log(/\D/.test("12a3"));// true
// \w 字母、数字、下划线
// console.log(/\w/.test("123"));// true
// console.log(/\w/.test("%%"));// false
// console.log(/\w/.test("%1%"));// true
// console.log(/\w/.test("%a%"));// true
// console.log(/\w/.test("%_%"));// true
// \W 除去了 字母 、数字、下划线 之外字符
// console.log(/\W/.test("123"));// false
// console.log(/\W/.test("1%23"));// true
// \s 匹配空格
// console.log(/\s/.test("123"));// false
// console.log(/\s/.test("1 23"));// true
// \S 除了空格之外的字符
// console.log(/\S/.test('123'));// true
// console.log(/\S/.test(' '));// false
// console.log(/\S/.test(' '));// false
</script>
4.修饰符
修饰符约束正则执行的某些细节行为,如是否区分大小写、是否支持多行匹配等
语法

-
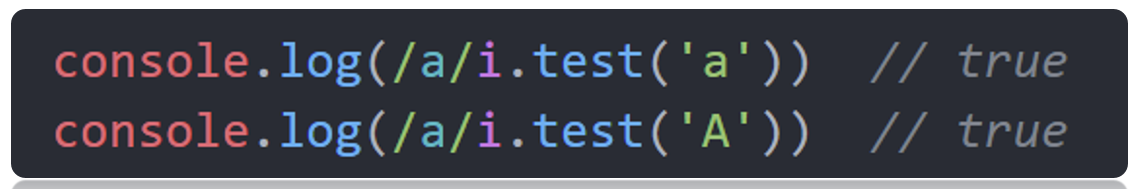
i 是单词 ignore 的缩写,正则匹配时字母不区分大小写
-
g 是单词 global 的缩写,匹配所有满足正则表达式的结果

替换 replace 替换

a-z0-9_- ↩︎






















 2163
2163











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








