第一步
首先你得新建或者已有一个uniapp的项目
uniapp开发android
环境准备
首先下载hbuilderx ,Android studio。再去uniapp官网下载android 离线打包
sdk
步骤
有位大佬总结的很好,我这直接引用他的帖子了之后详细说说ios的打包步骤。
uniapp开发ios
环境准备
xcode,hbuilderx ,uniapp ios离线打包sdk,mac系统环境。
步骤
1.加入苹果开发者(每年99美元)
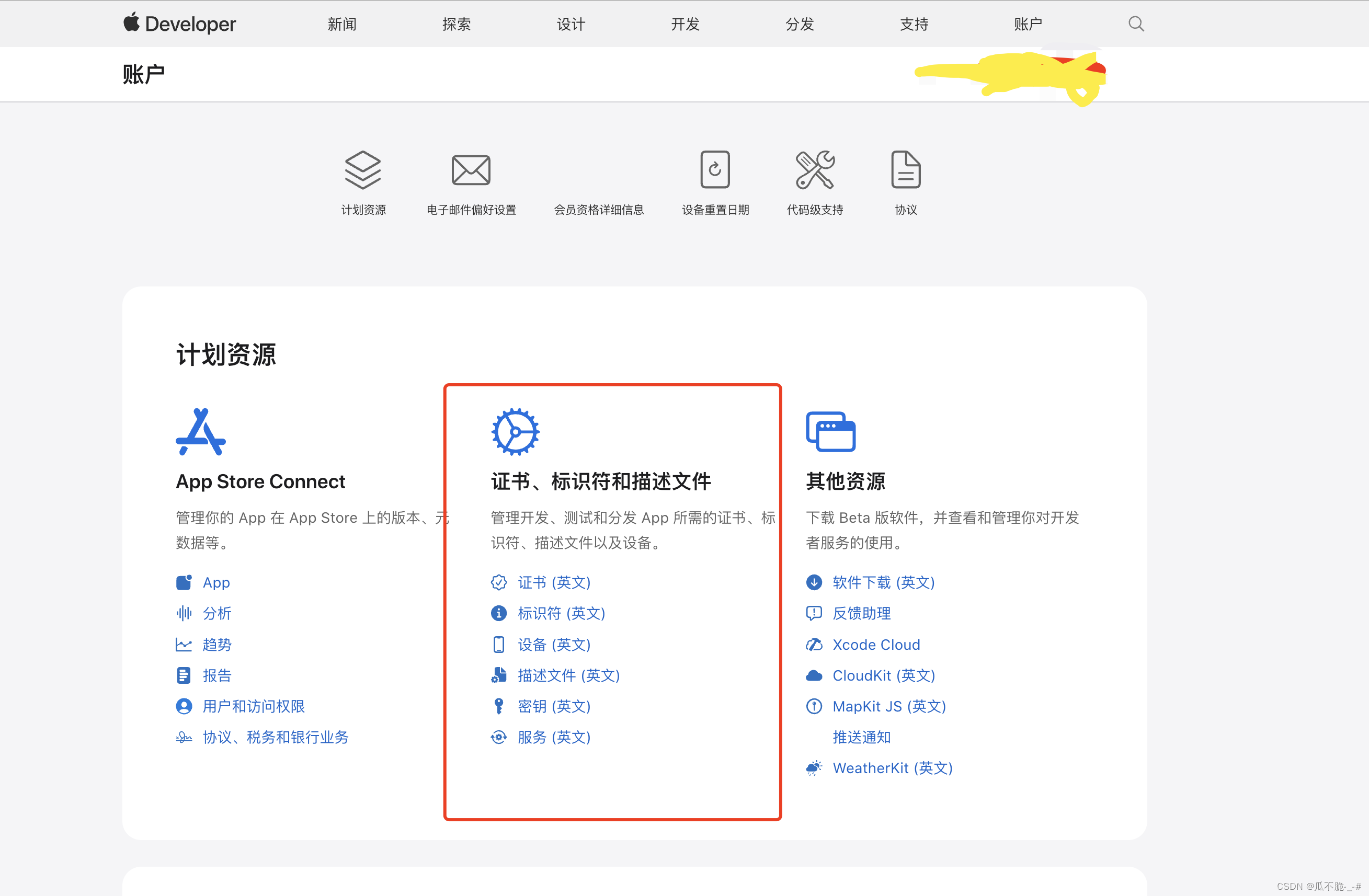
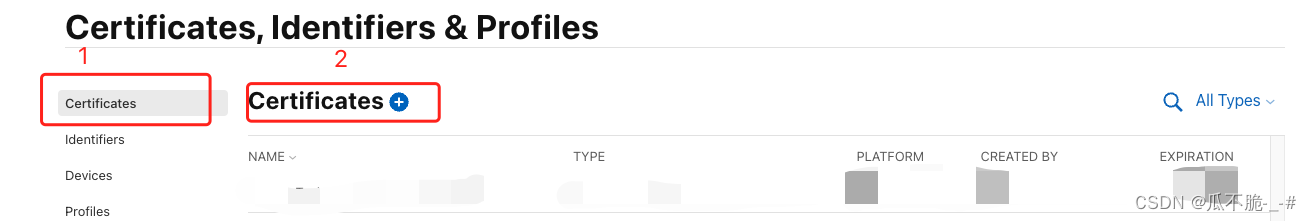
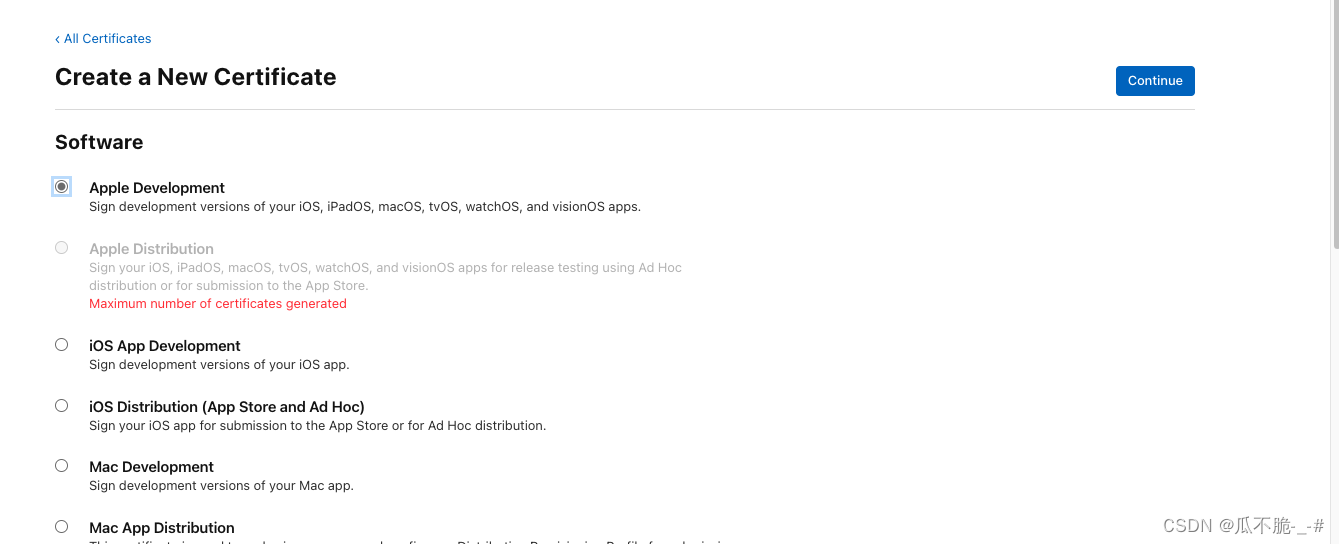
2.加入后点击账户导航栏去申请证书

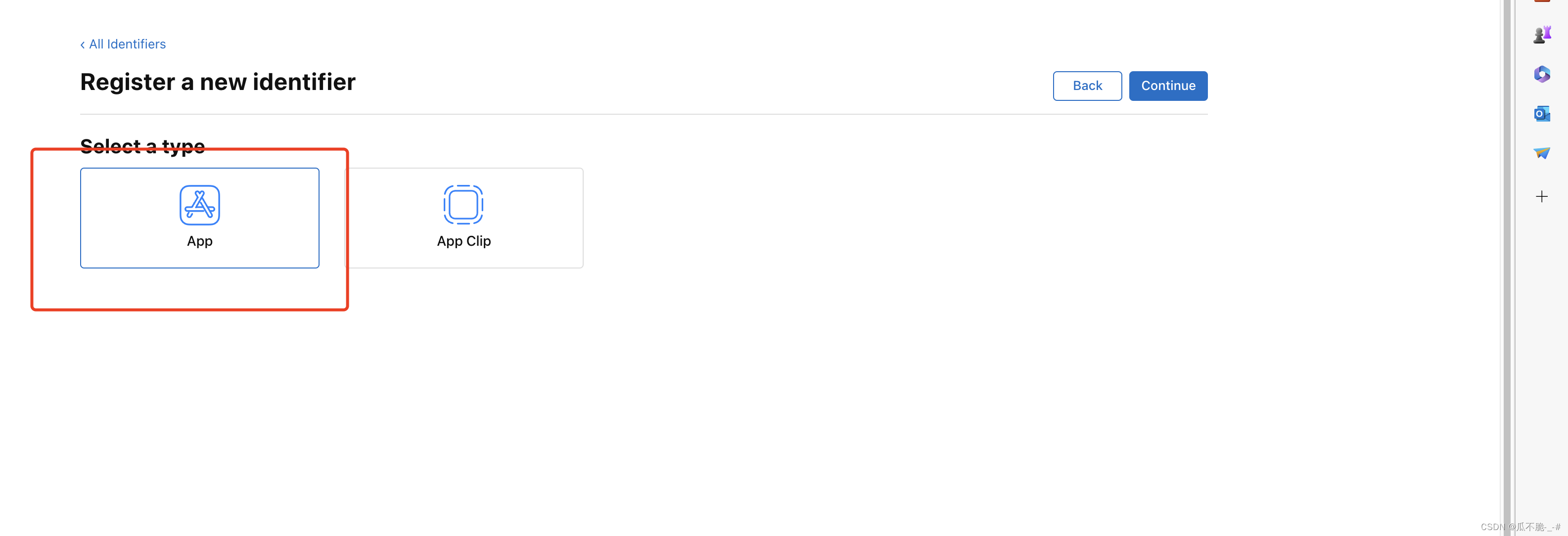
3.点击上图红色区域进入

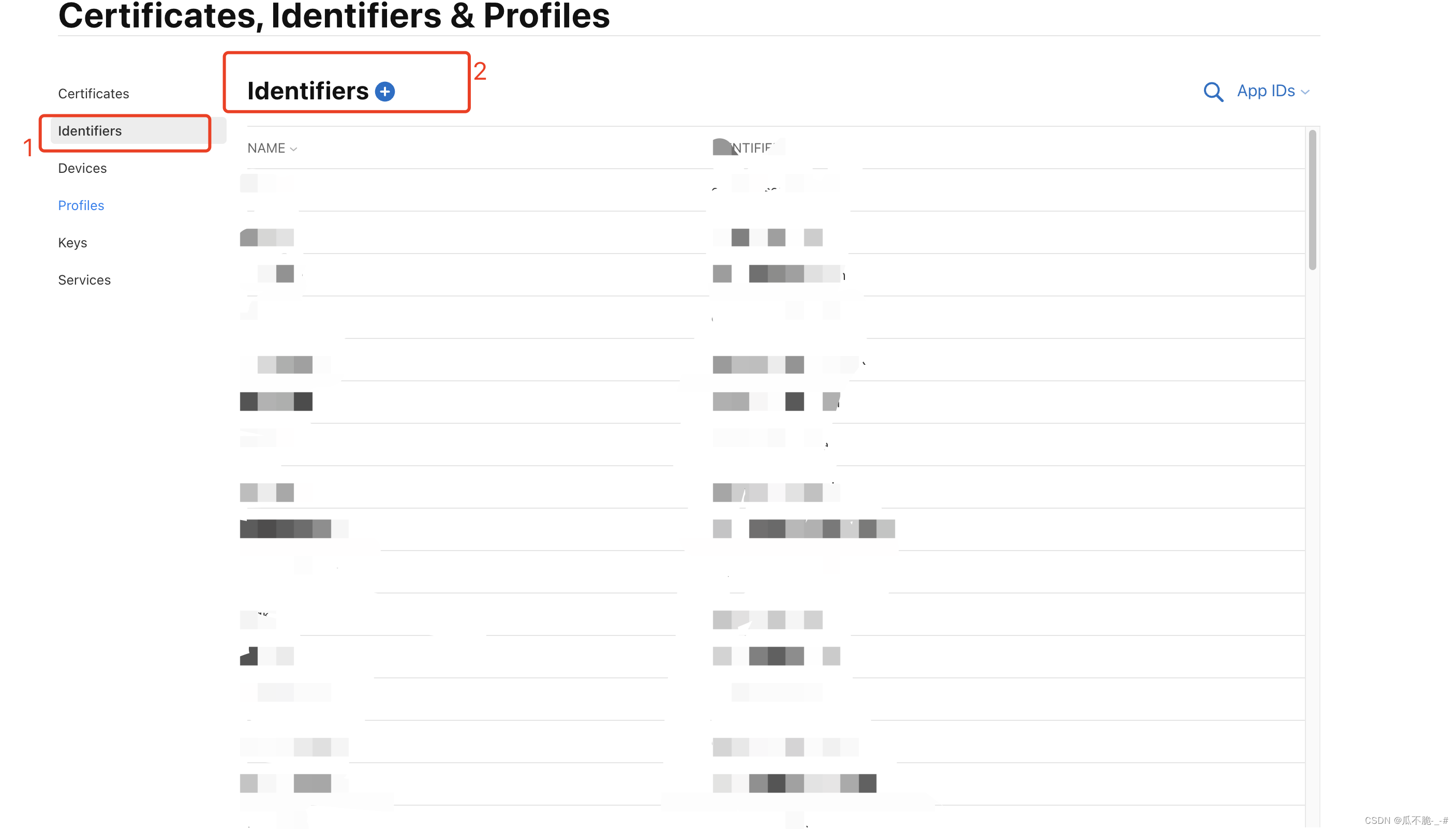
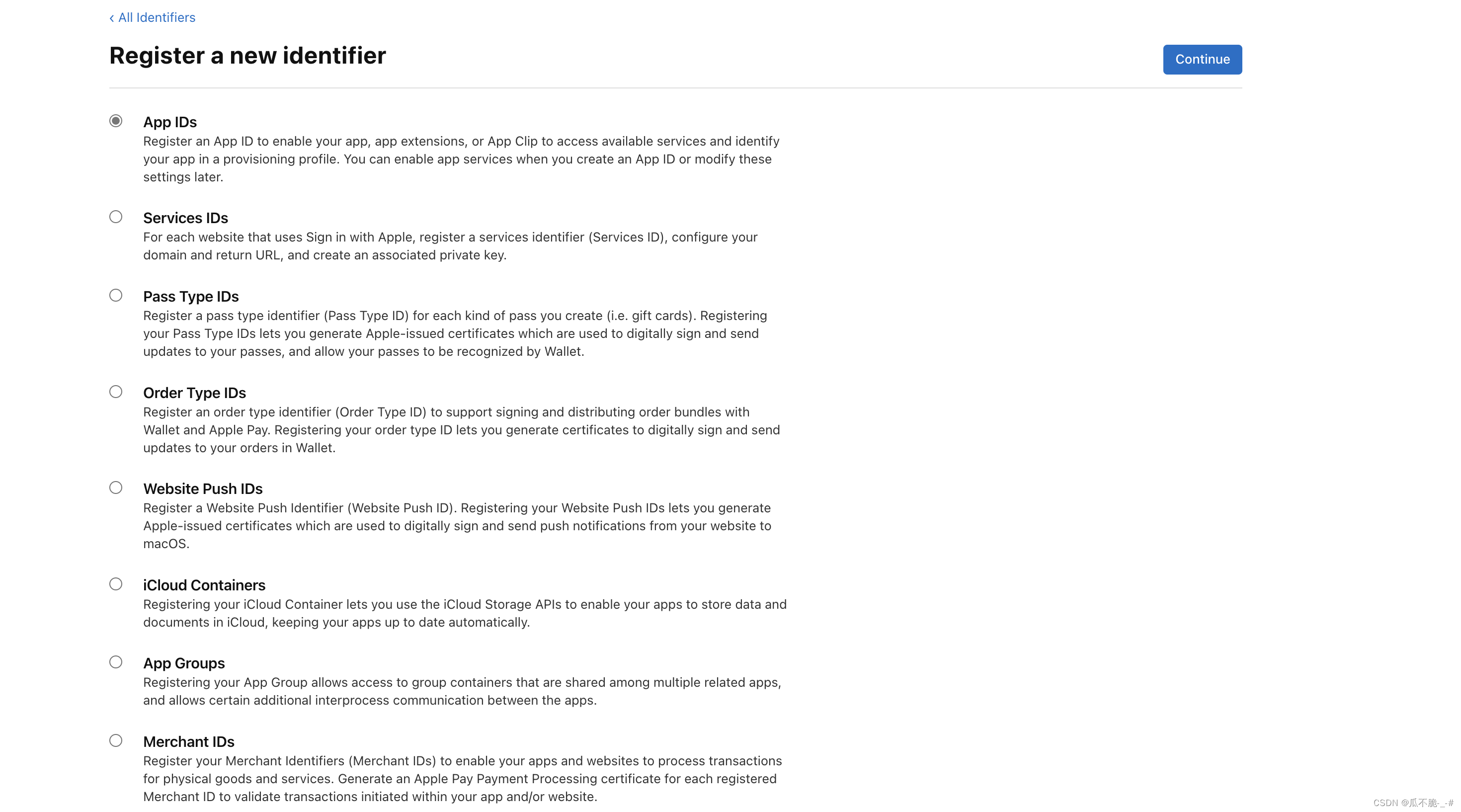
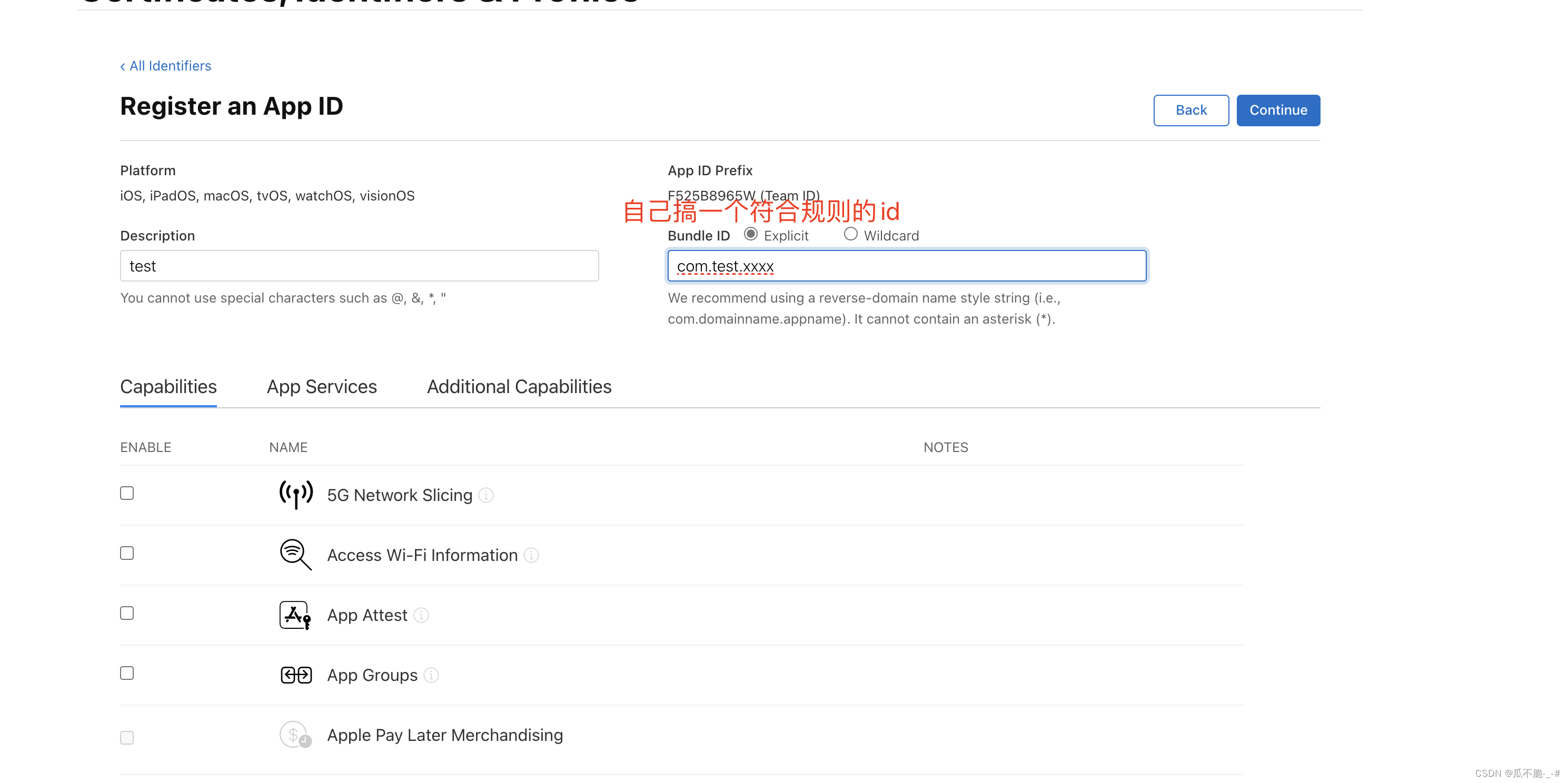
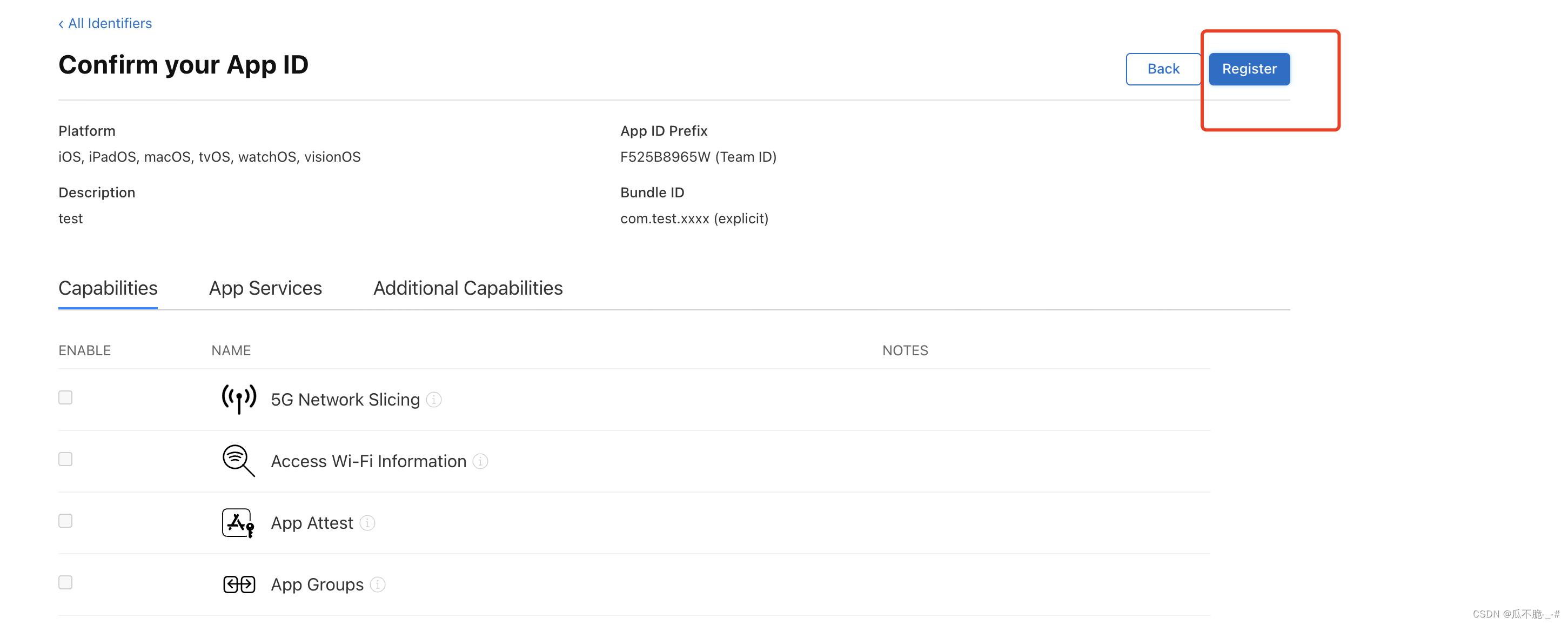
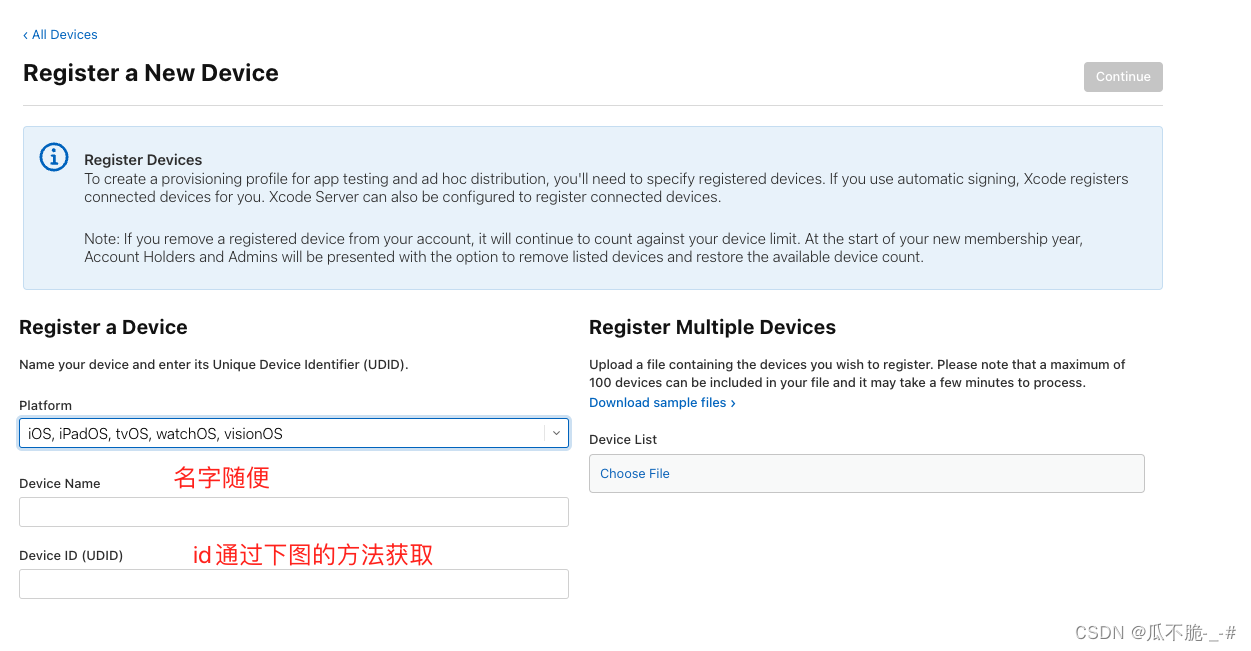
4.为你的应用创建标识





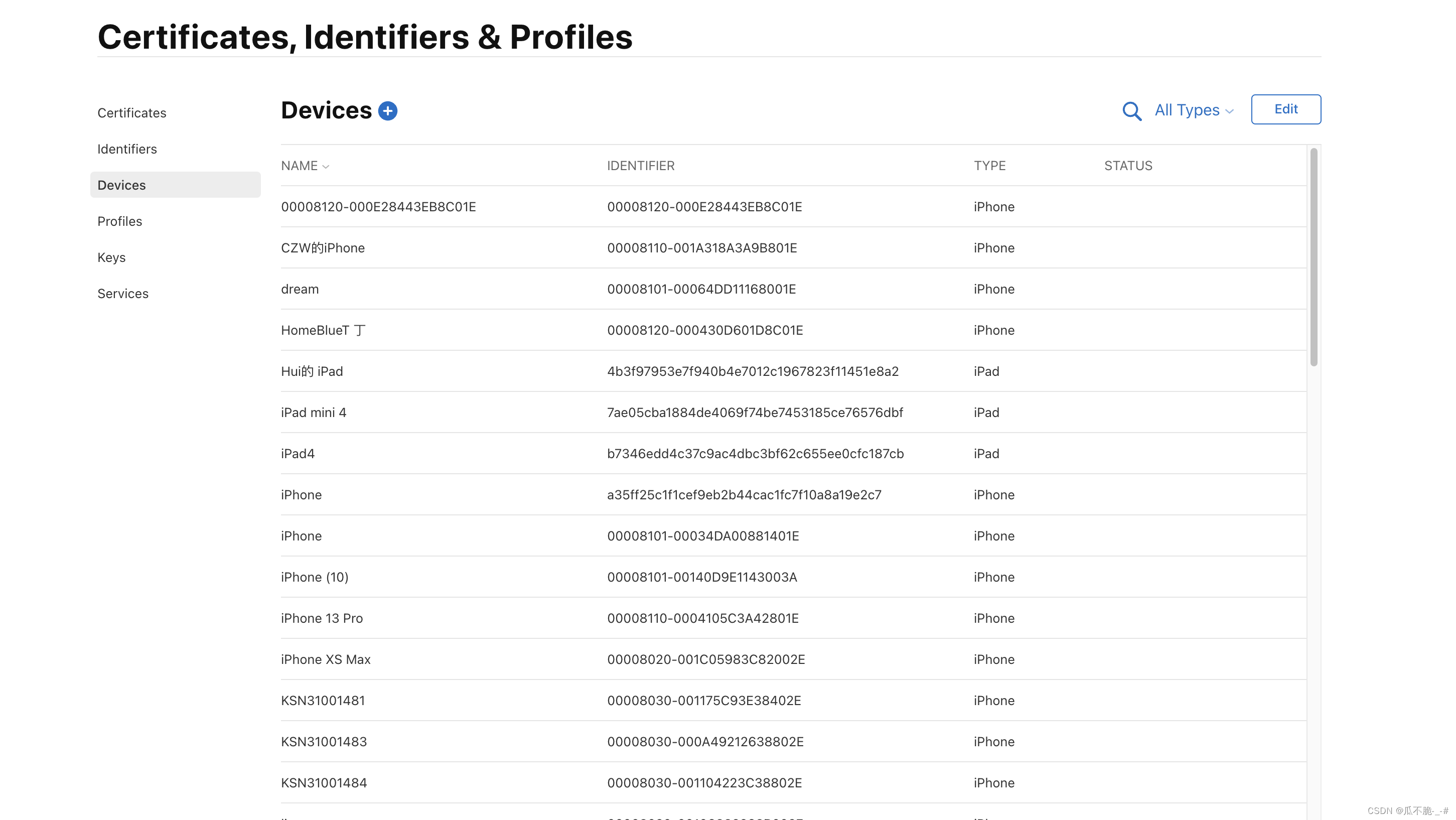
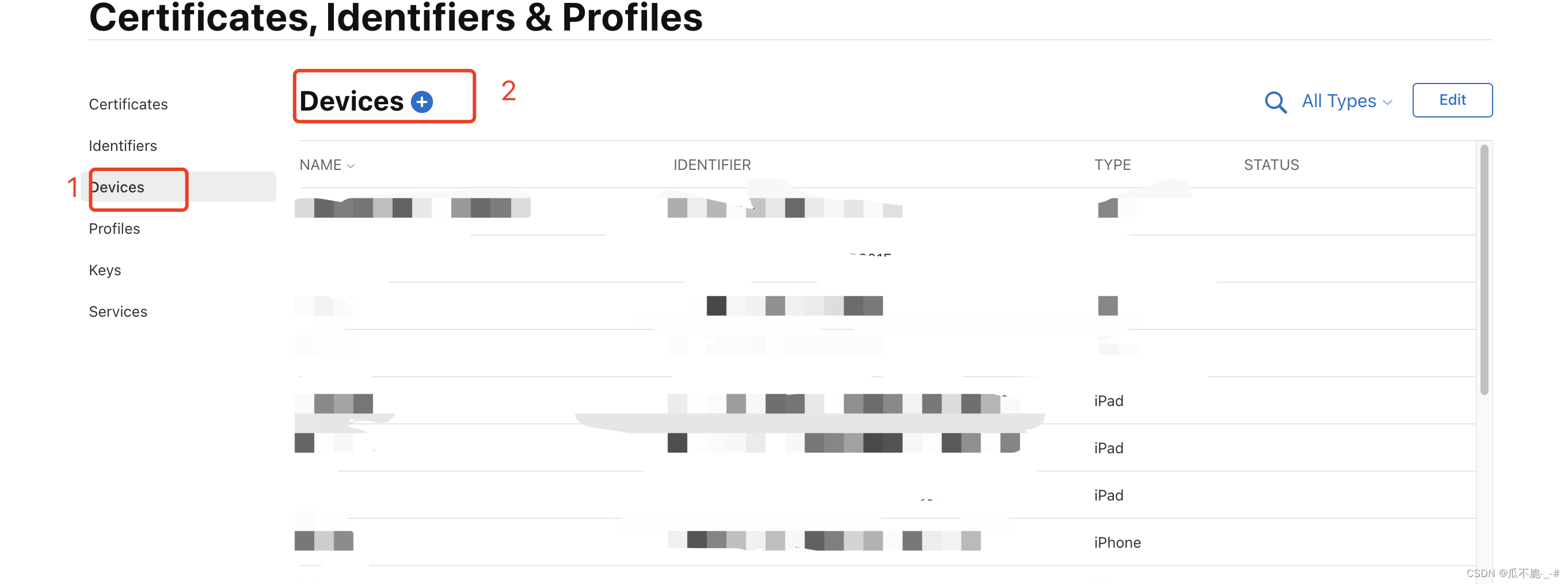
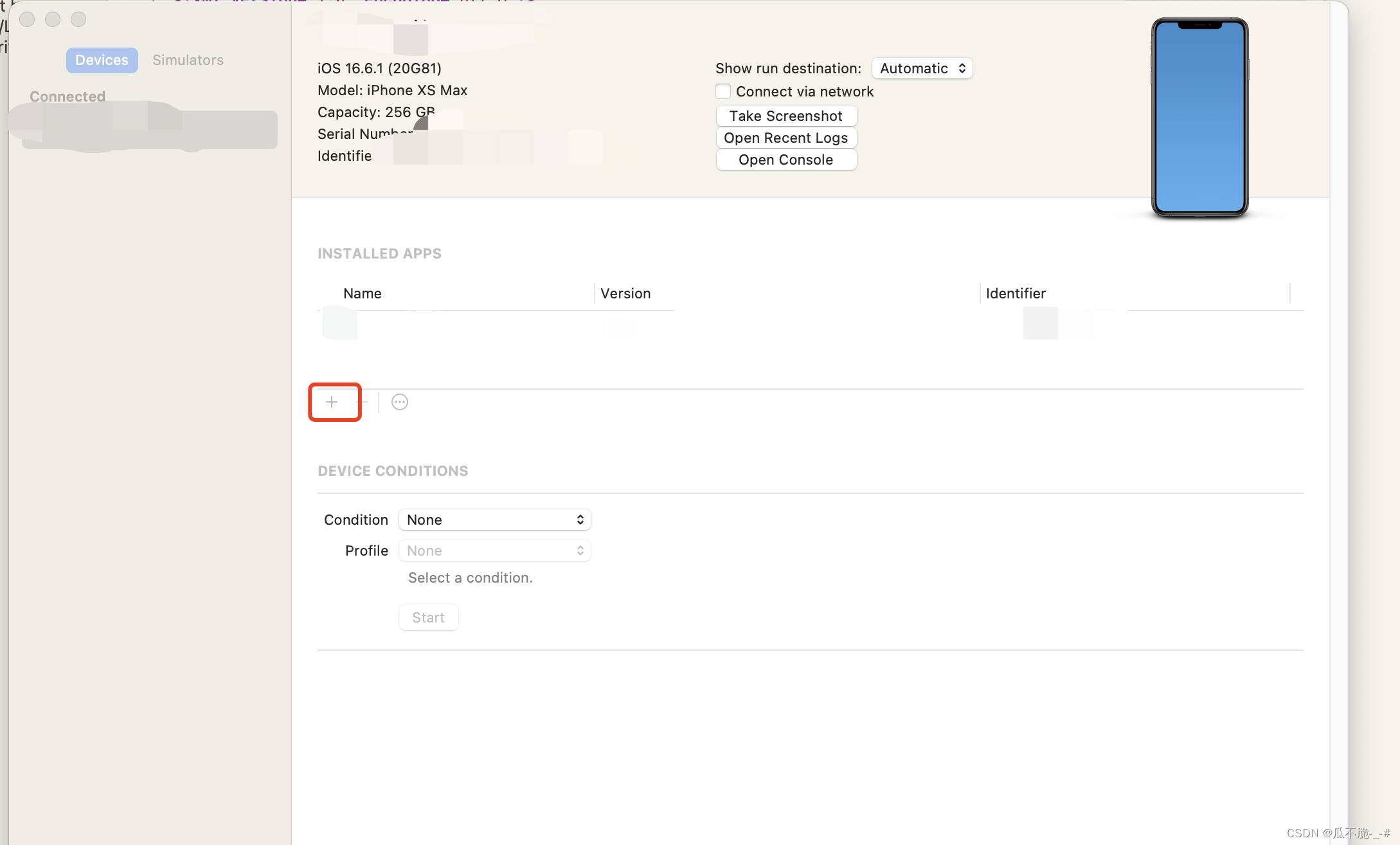
5.搞一个调试机子。(需要有获取手机权限的需要真机测试,没有则略过此步骤)


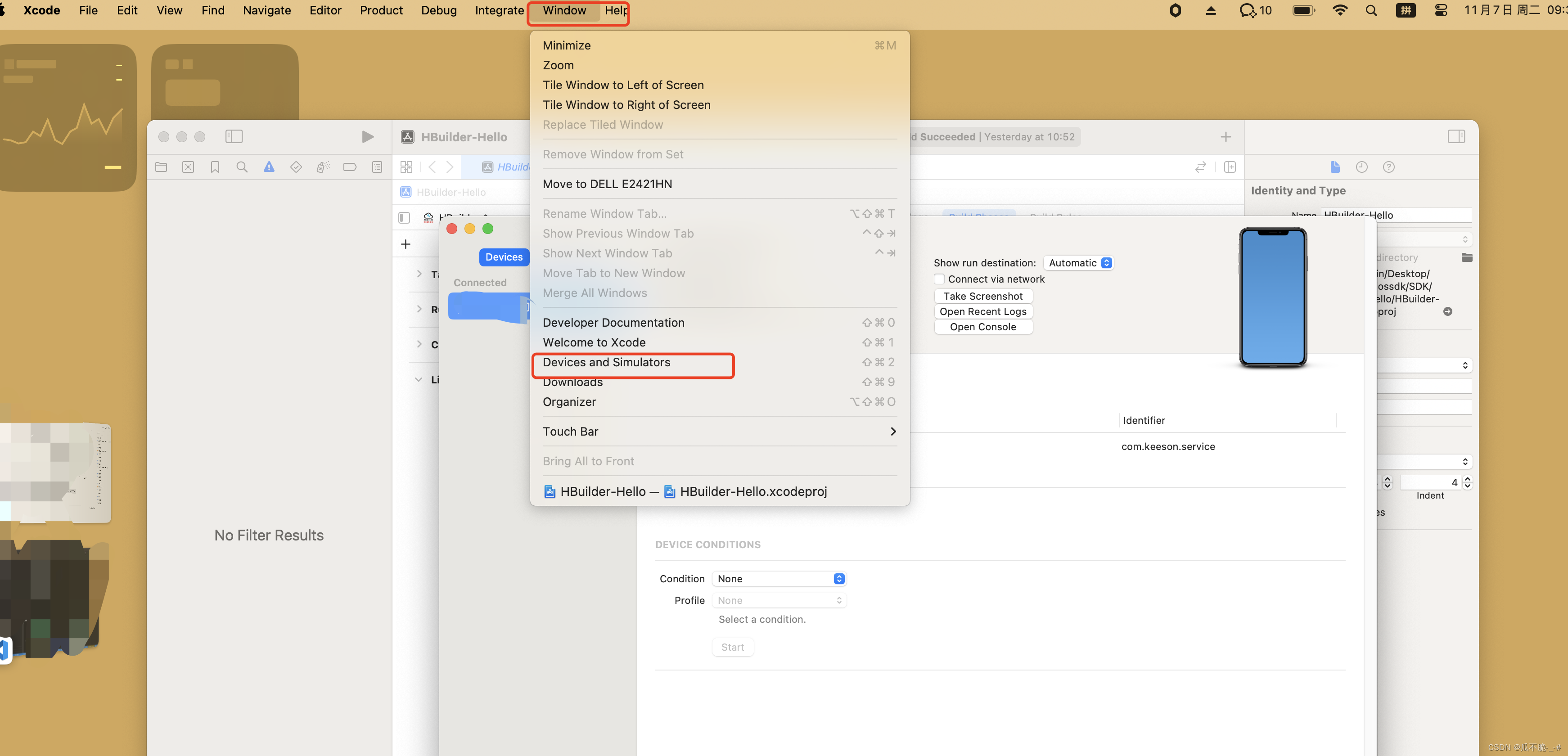
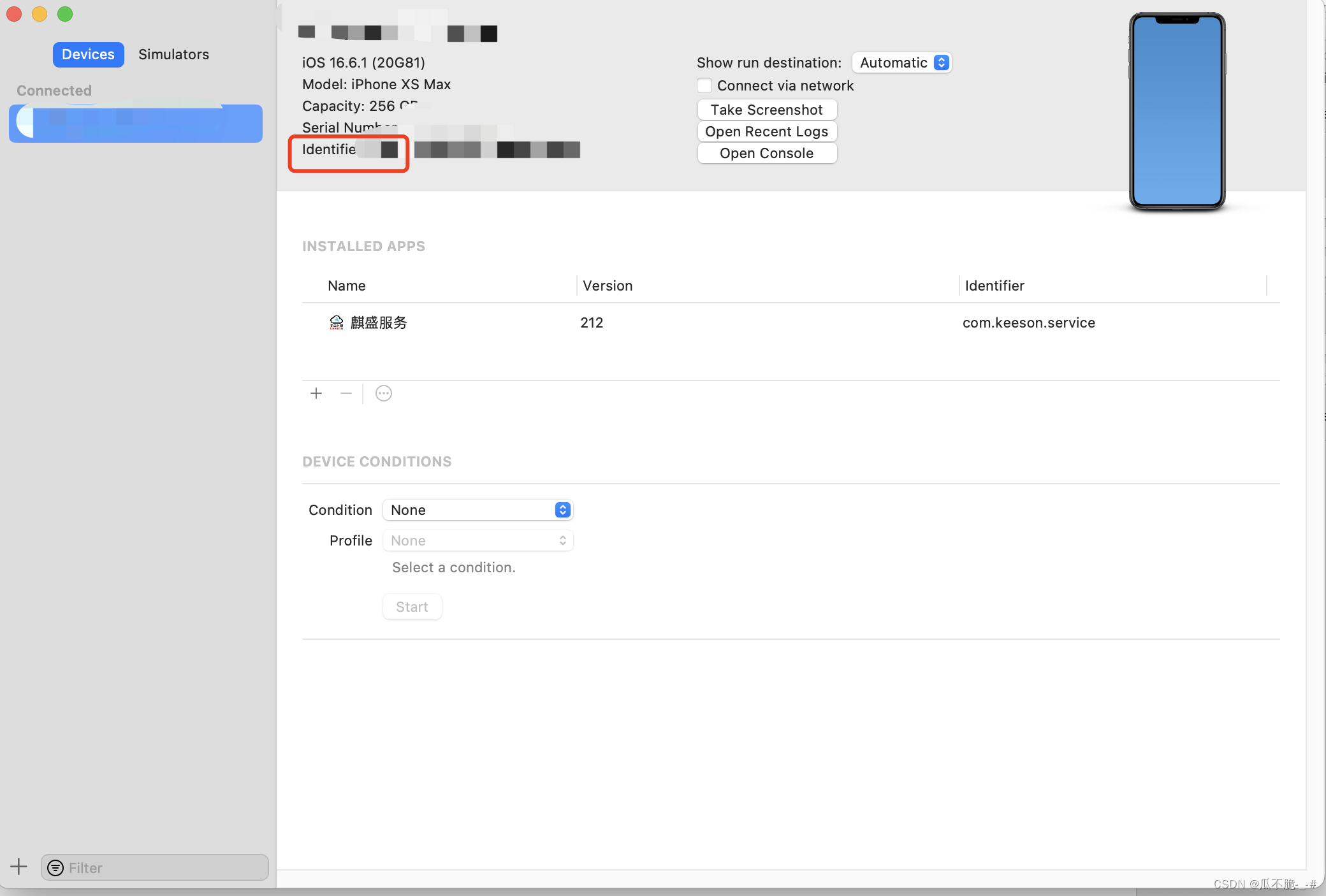
打开xcode,苹果打开开发者模式,连接mac。


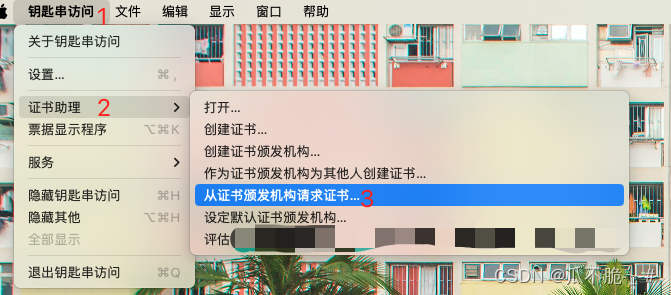
6.创建证书


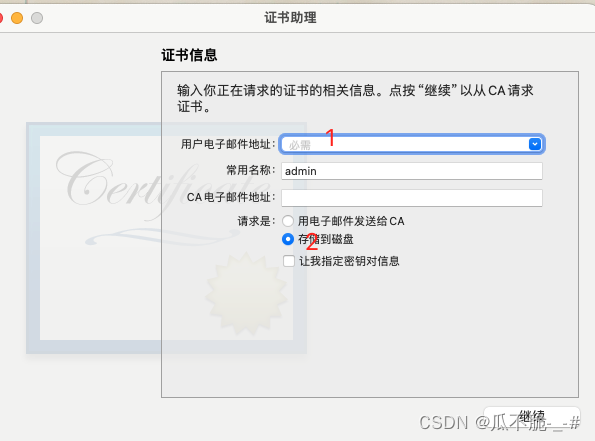
mac 进入钥匙串访问


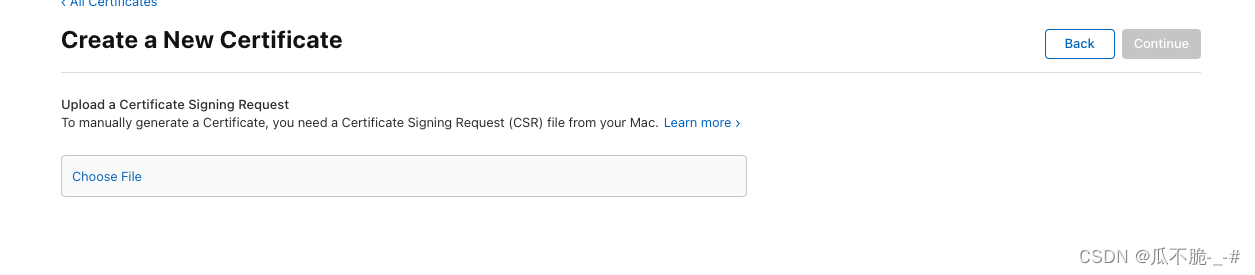
继续,把CSR存储到本地,然后选择本地的CSR

然后继续生成证书,点击download下载到本地,双击安装。

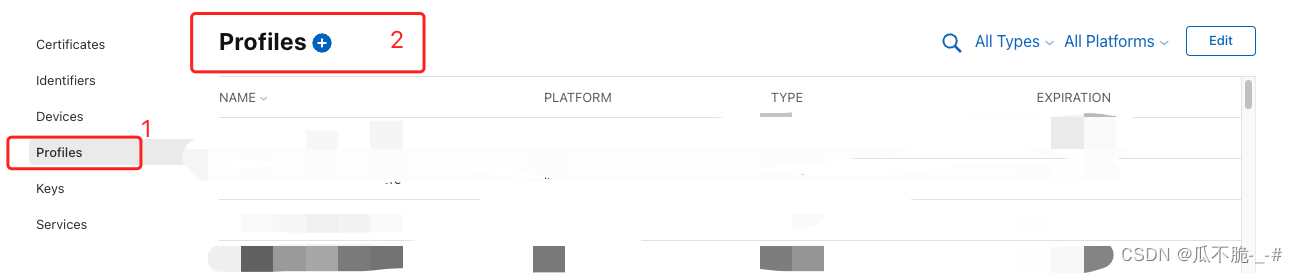
7.创建profiles文件
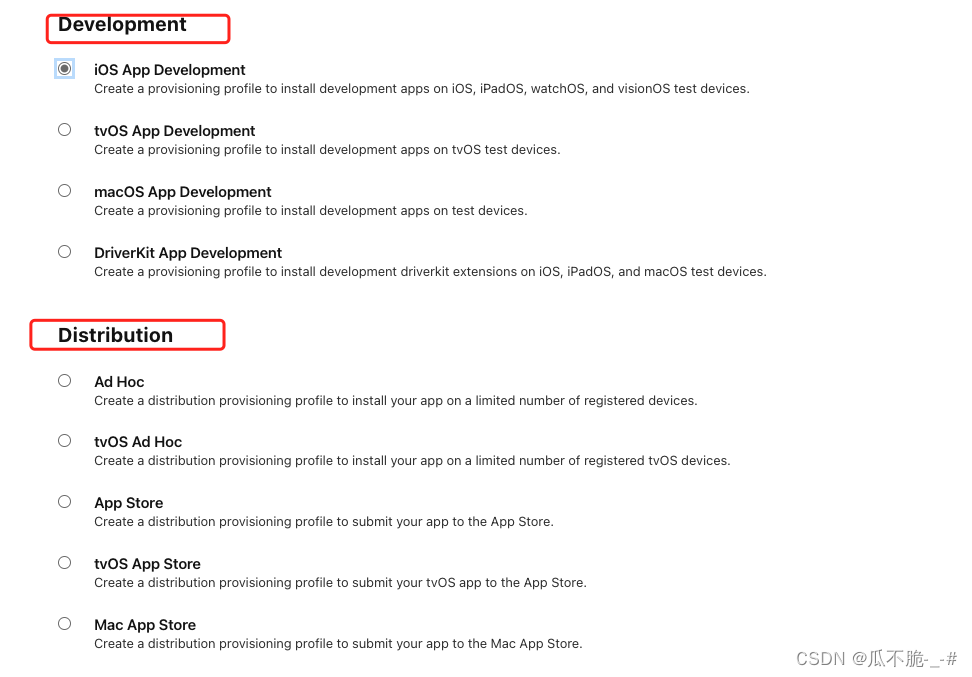
开发测试选上面,发布选下面

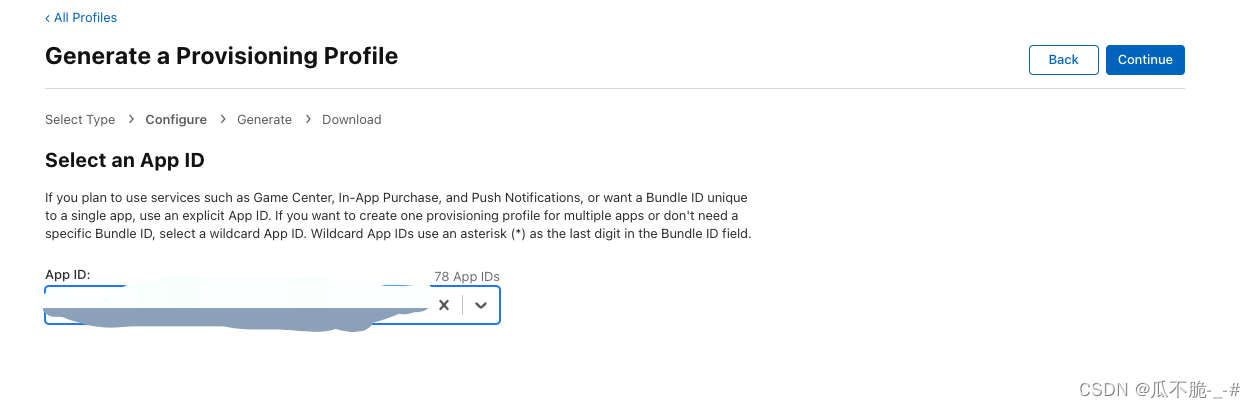
选择之前步骤4生成的应用标识,下一步

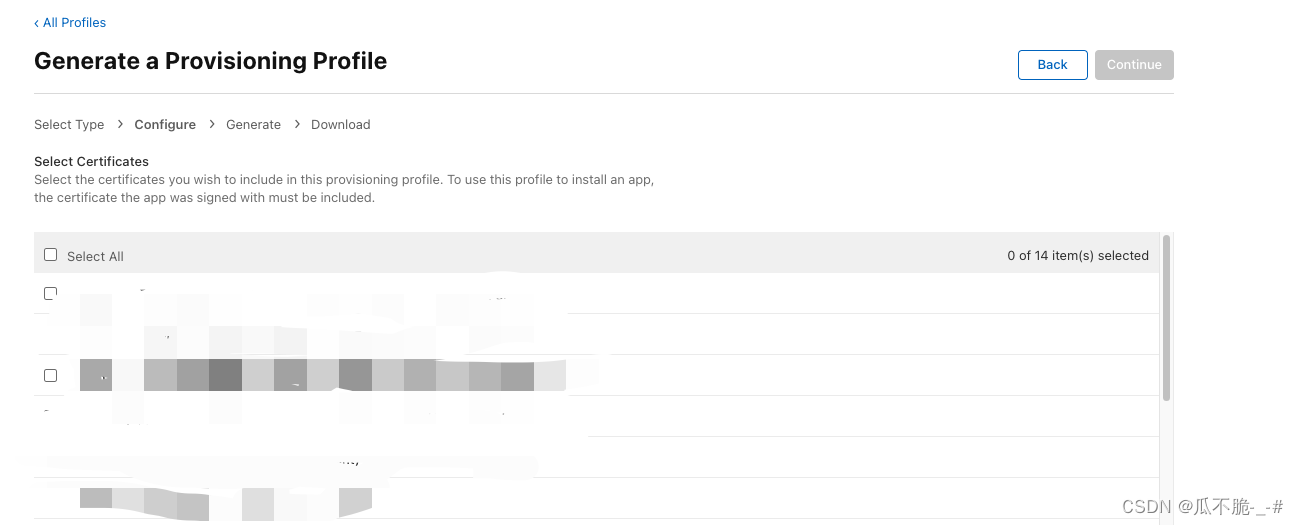
选择创建的证书,下一步

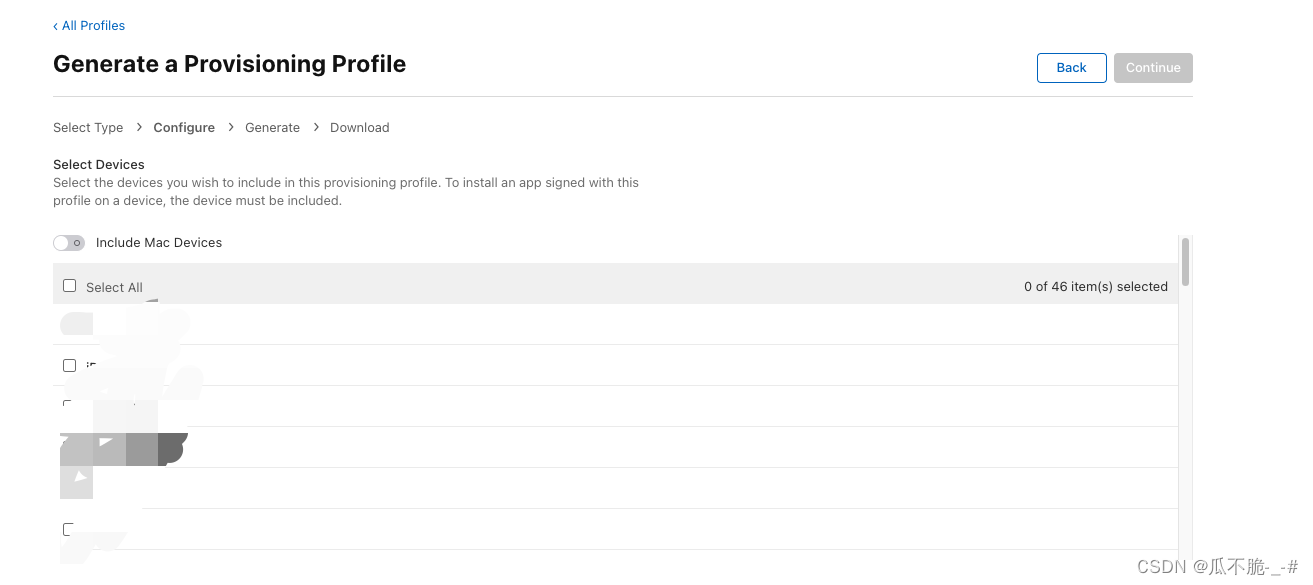
选择测试的机子,生成profile文件,下载到本地。

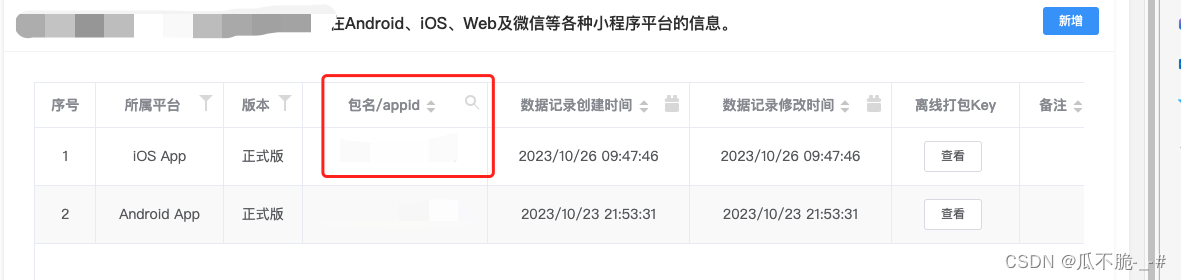
8.也要去uniapp开发者中心生成appkey,appid就是之前创建的应用标识

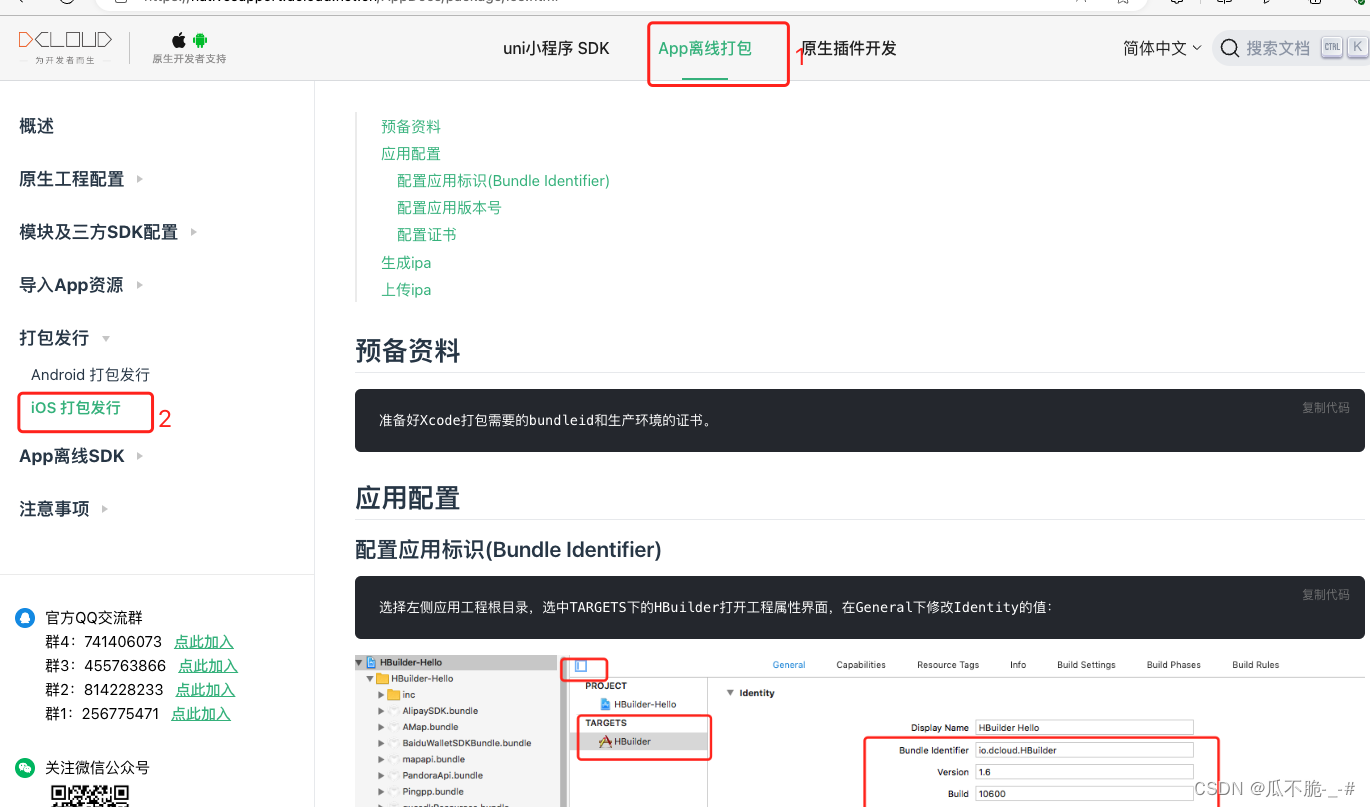
9.准备工作结束,开始打包uniapp项目,xcode打开ios离线sdk中hbuilder-hello项目,然后去uniapp官网的下图部分进行打包工作。

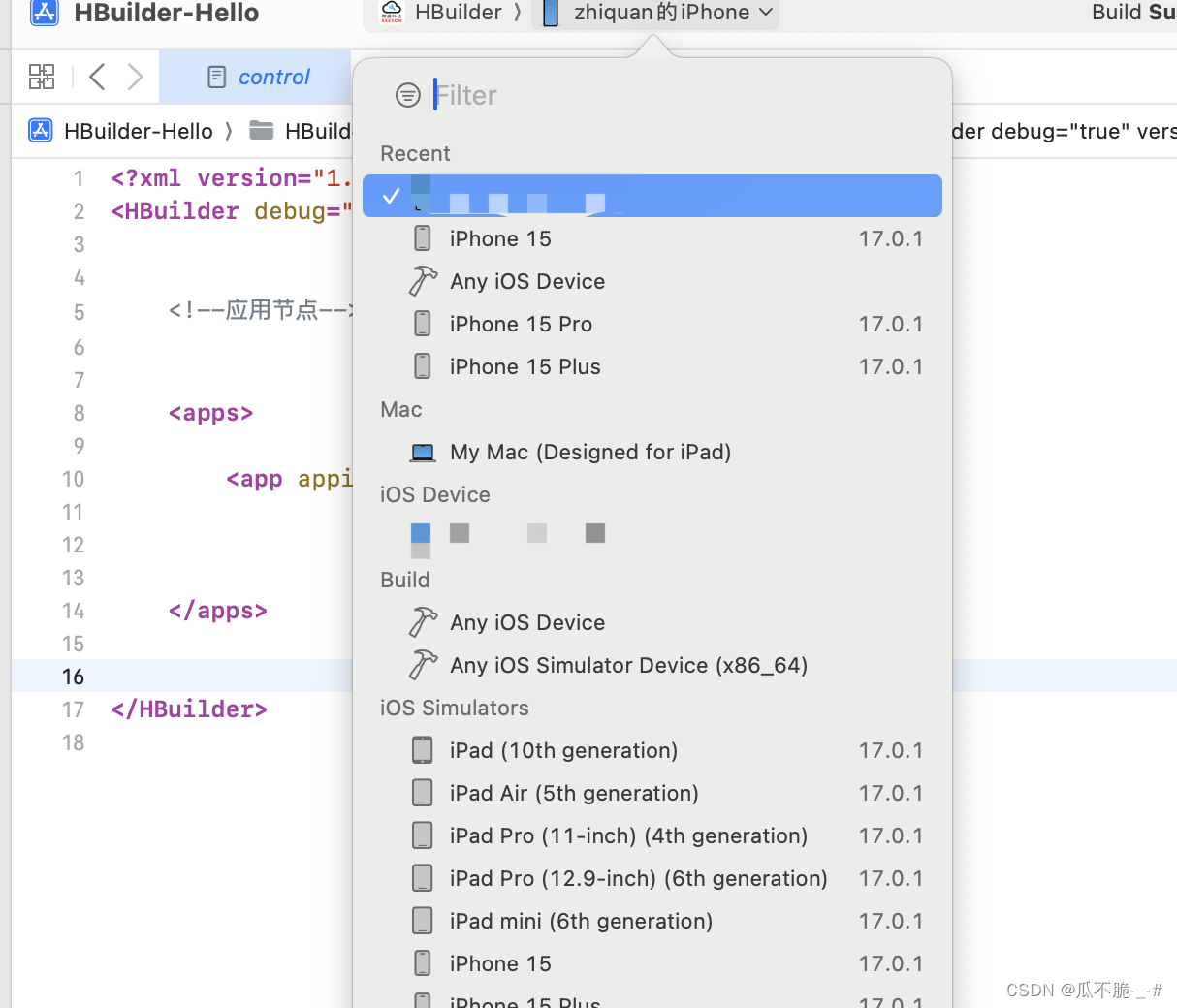
10.调试运行,可以下载模拟器或者真机运行(如果需要权限的话)

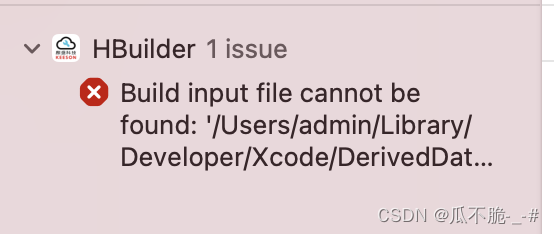
如果下载打包的版本和ios版本不兼容,真机运行会出现如下情况

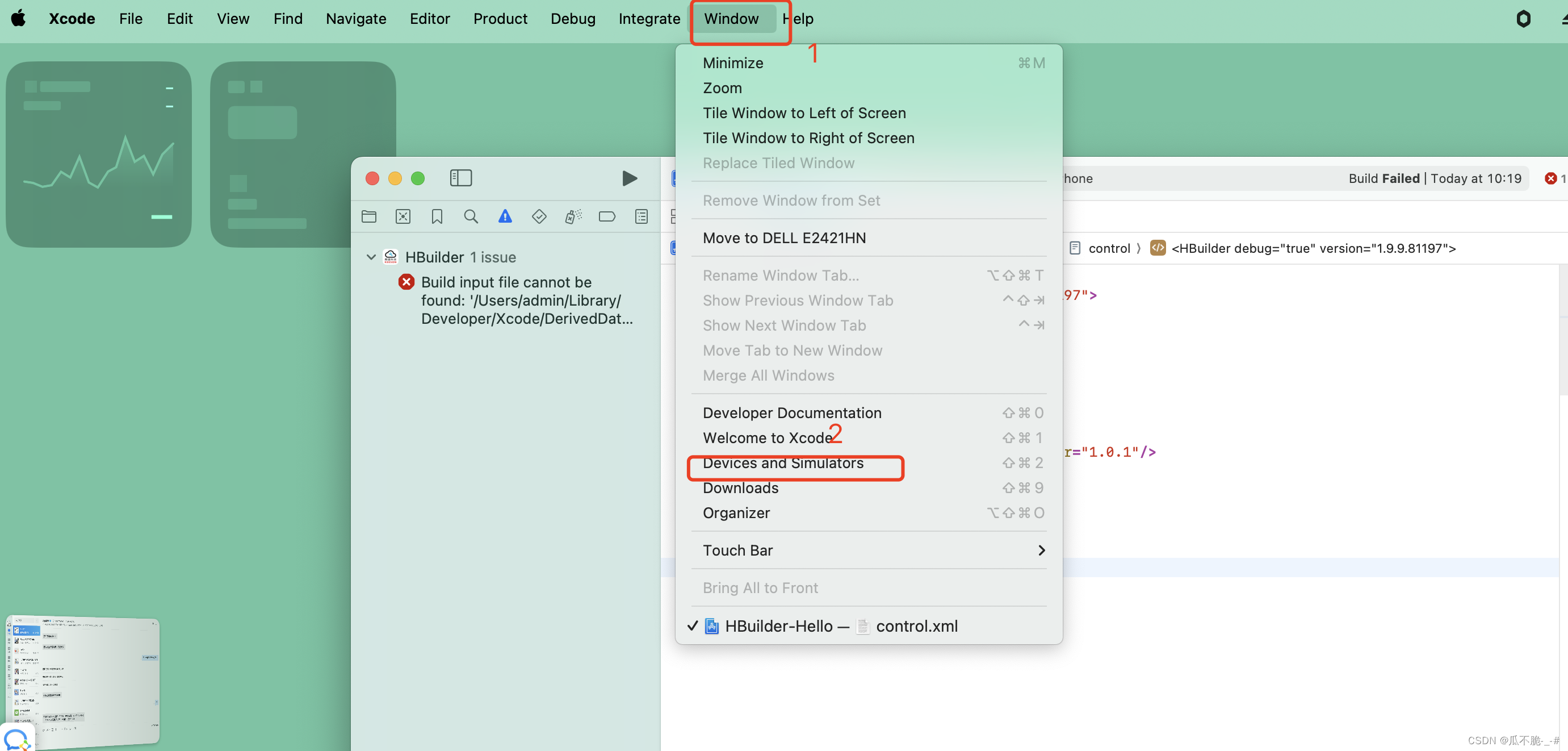
这时候直接这么搞


选择Archive导出到本地的ipa就能安装到手机上(不要忘记开发者模式&数据线连接哦)

11.如果你需要进行权限配置,请去这里:
android:
https://nativesupport.dcloud.net.cn/AppDocs/usemodule/androidModuleConfig/geolocation.html
ios:https://nativesupport.dcloud.net.cn/AppDocs/usemodule/iOSModuleConfig/common.html#





















 4201
4201











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








