CSS渐变
CSS中的渐变和生活中常说的渐变是同一个意思,就是指两个颜色均匀的过渡显示,例如:

在我们日常浏览网站中也能经常见到渐变的运用,比如某些网站的背景颜色,我们其实是可以运用CSS实现这一效果。接下来就介绍一下CSS渐变中的三种情况:
1、线性渐变

如图所示,线性渐变就是两种颜色被一条线分割两边,然后中间过渡显示,除了水平线,这条“线”还可以改变方向,接下来就说明线性渐变的语法规则:
background: linear-gradient(direction,color-stop1,color-stop2,…);
direction:表示“线”的位置,即是渐变的方向,默认为to bottom,还有to left、top right、to top、to right bottom、top right top、top left bottom、top left top。除了上述的直接标明方向之外,也可以用角度表示渐变的分界线。
color-stop1:表示颜色以及颜色停止的位置。
2、径向渐变
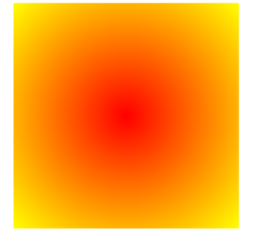
径向渐变和线性渐变的区别就在于线性渐变是按照一定的方向进行的渐变,从一个方向到另一个方向,而径向渐变是以一个椭圆向外进行渐变。如下图:

其语法规则是:
background: radial-gradient(center, shape, size, start-color, …, last-color);
Center:是渐变的起点位置;shape是渐变的形状,例如上图中中心区域是一个圆形,其值默认为椭圆形;size就是渐变的大小,即渐变在哪里停止,它有四个值:closest-side、farthest-side、closest-corner、farthest-corner,从左到右渐变范围逐渐变大。
3、重复性渐变
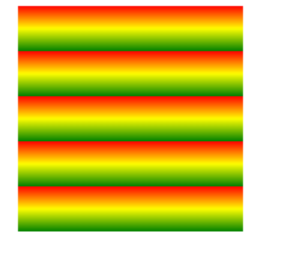
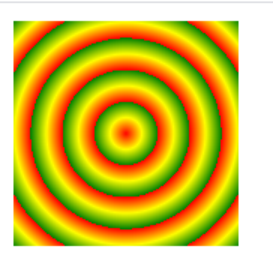
重复性渐变又分为线性重复渐变和径向重复渐变。例如:


其语法规则就是在线性渐变和径向渐变的基础上加上repeating:
background: repeating-linear-gradient(red,yellow 10%,green 20%);
background: repeating-radial-gradient(red, yellow 10%, green 20%);
BY逆战班李雨莲





















 2763
2763











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








