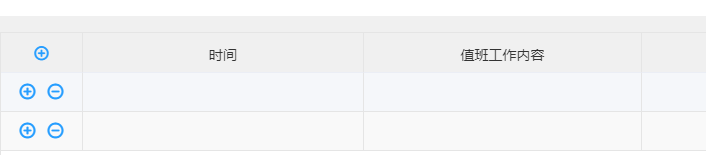
效果图:

添加:render-header=“renderHeader”
<el-table-column
prop="oper"
align="center"
:render-header="renderHeader"
width="82px"
>
<template slot-scope="scope">
<span @click="handelAddRow(scope.$index,scope.row)" class="oper-btn">
<i class="dse-function-icon zeng"></i>
</span>
<span
v-if="tableData.length>1"
@click="handelDelete(scope.$index,scope.row.id)"
class="oper-btn"
>
<i class="dse-function-icon jian"></i>
</span>
</template>
</el-table-column>
添加按钮元素和样式,并绑定点击事件:onClick={this.handelAddRow}
methods: {
renderHeader(h, { column, $index }) {
return (
<span onClick={this.handelAddRow} class="oper-btn">
<i class="dse-function-icon zeng"></i>
</span>
)
},
handelAddRow() {
this.tableData.push({
id: '',
tm: '',
name: '',
weight: '',
})
},
}






















 1454
1454











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








