Vue.js实训【基础理论(5天)+项目实战(5天)】博客汇总表【详细笔记】
实战项目源码【链接:https://pan.baidu.com/s/1r0Mje3Xnh8x4F1HyG4aQTA 提取码:n6ol】
目 录
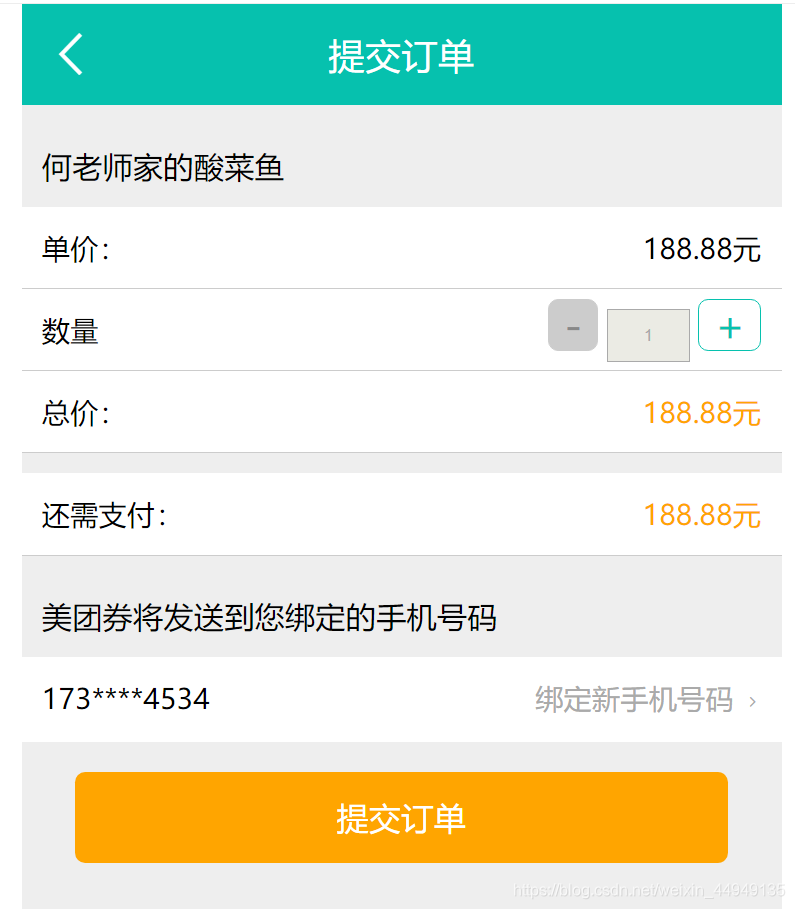
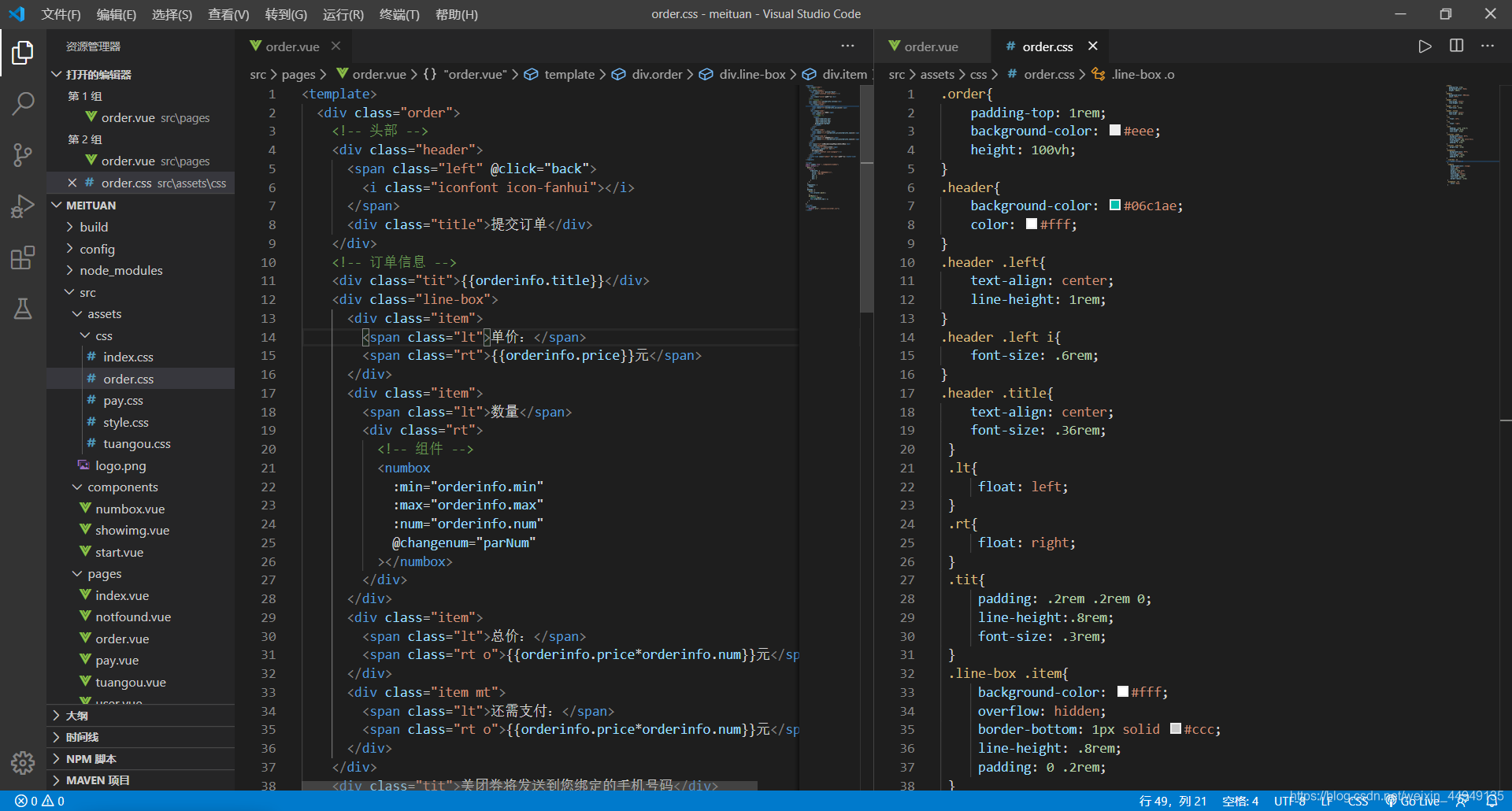
1、订单确认页面
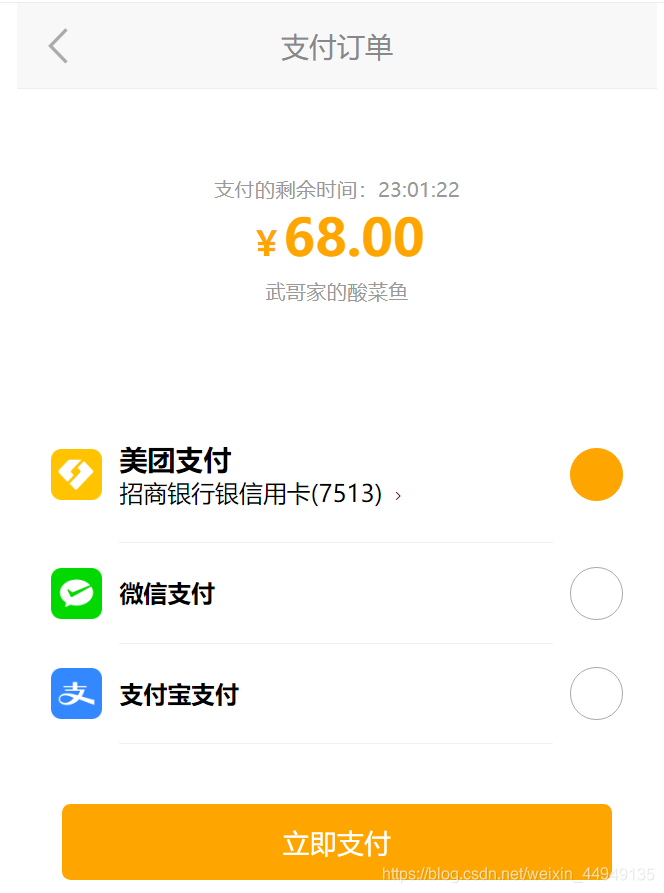
2、支付页面
3、flex弹性盒子布局
学 习 网 址 :http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html?utm_source=tuicool
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>弹性布局练习</title>
<style type="text/css">
.one {
background-color: red;
}
.two {
background-color: green;
}
.three {
background-color: blue;
}
.box1 {
background-color: cyan;
}
.box2 {
background-color: cyan;
display: flex;
}
.box3 {
background-color: cyan;
display: flex;
/*决定主轴的方向(即项目的排列方向)。row row-reverse column column-reverse;*/
flex-direction: row;
}
.box4 {
background-color: cyan;
display: flex;
/*决定主轴的方向(即项目的排列方向)。row row-reverse column column-reverse;*/
flex-direction: row-reverse;
}
.box5 {
background-color: cyan;
display: flex;
/*决定主轴的方向(即项目的排列方向)。row row-reverse column column-reverse;*/
flex-direction: column;
}
.box6 {
background-color: cyan;
display: flex;
/*决定主轴的方向(即项目的排列方向)。row row-reverse column column-reverse;*/
flex-direction: column-reverse;
}
.box7{
background-color: cyan;
display: flex;
flex-wrap: nowrap;/*如果一条轴线排不下,如何换行。*/
}
.box8{
background-color: cyan;
display: flex;
flex-wrap: wrap ;/*如果一条轴线排不下,如何换行。*/
}
.box9{
background-color: cyan;
display: flex;
flex-wrap: wrap-reverse;/*如果一条轴线排不下,如何换行。*/
}
.box10{
background-color: cyan;
display: flex;
flex-flow: flex-wrap;
}
.box11{
background-color: cyan;
display: flex;
flex-flow: flex-direction;
}
.box12{
background-color: cyan;
display: flex;
justify-content: flex-start;/*justify-content属性定义了项目在主轴上的对齐方式。*/
}
.box13{
background-color: cyan;
display: flex;
justify-content: flex-end;/*justify-content属性定义了项目在主轴上的对齐方式。*/
}
.box14{
background-color: cyan;
display: flex;
justify-content: center;/*justify-content属性定义了项目在主轴上的对齐方式。*/
}
.box15{
background-color: cyan;
display: flex;
justify-content: space-between;/*justify-content属性定义了项目在主轴上的对齐方式。*/
}
.box16{
background-color: cyan;
display: flex;
justify-content: space-around;/*justify-content属性定义了项目在主轴上的对齐方式。*/
}
</style>
</head>
<body>
<div class="box1">
我是盒子1!【非 弹性布局!】
<div class="one">我是one!</div>
<div class="two">我是two!</div>
<div class="three">我是three!</div>
</div>
<br><br>
<div class="box2">
我是盒子2!【弹性布局!】
<div class="one">我是one!</div>
<div class="two">我是two!</div>
<div class="three">我是three!</div>
</div>
<br><br><!-- 3.1 flex-direction属性 : flex-direction属性决定主轴的方向(即项目的排列方向)。-->
<div class="box3">
我是盒子3!【row(默认值):主轴为水平方向,起点在左端。】
<div class="one">我是one!</div>
<div class="two">我是two!</div>
<div class="three">我是three!</div>
</div>
<br><br>
<div class="box4">
我是盒子4!【row-reverse:主轴为水平方向,起点在右端。】
<div class="one">我是one!</div>
<div class="two">我是two!</div>
<div class="three">我是three!</div>
</div>
<br><br>
<div class="box5">
我是盒子5!【column:主轴为垂直方向,起点在上沿。】
<div class="one">我是one!</div>
<div class="two">我是two!</div>
<div class="three">我是three!</div>
</div>
<br><br>
<div class="box6">
我是盒子6!【column-reverse:主轴为垂直方向,起点在下沿。】
<div class="one">我是one!</div>
<div class="two">我是two!</div>
<div class="three">我是three!</div>
</div>
<br><br><!-- 3.2 flex-wrap属性 : 默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。-->
<div class="box7">
我是盒子7!【(1)nowrap(默认):不换行。】
<div class="one">我是one!</div>
<div class="two">我是two!</div>
<div class="three">我是three!</div>
<div class="one">我是one!</div>
<div class="two">我是two!</div>
<div class="three">我是three!</div>
<div class="one">我是one!</div>
<div class="two">我是two!</div>
<div class="three">我是three!</div>
<div class="one">我是one!</div>
<div class="two">我是two!</div>
<div class="three">我是three!</div>
<div class="one">我是one!</div>
<div class="two">我是two!</div>
<div class="three">我是three!</div>
<div class="one">我是one!</div>
<div class="two">我是two!</div>
<div class="three">我是three!</div>
<div class="one">我是one!</div>
<div class="two">我是two!</div>
<div class="three">我是three!</div>
<div class="one">我是one!</div>
<div class="two">我是two!</div>
<div class="three">我是three!</div>
<div class="one">我是one!</div>
<div class="two">我是two!</div>
<div class="three">我是three!</div>
</div>
<br><br>
<div class="box8">
我是盒子8!【(2)wrap:换行,第一行在上方。】
<div class="one">我是one!</div>
<div class="two">我是two!</div>
<div class="three">我是three!</div>
<div class="one">我是one!</div>
<div class="two">我是two!</div>
<div class="three">我是three!</div>
<div class="one">我是one!</div>
<div class="two">我是two!</div>
<div class="three">我是three!</div>
<div class="one">我是one!</div>
<div class="two">我是two!</div>
<div class="three">我是three!</div>
<div class="one">我是one!</div>
<div class="two">我是two!</div>
<div class="three">我是three!</div>
<div class="one">我是one!</div>
<div class="two">我是two!</div>
<div class="three">我是three!</div>
<div class="one">我是one!</div>
<div class="two">我是two!</div>
<div class="three">我是three!</div>
<div class="one">我是one!</div>
<div class="two">我是two!</div>
<div class="three">我是three!</div>
<div class="one">我是one!</div>
<div class="two">我是two!</div>
<div class="three">我是three!</div>
</div>
<br><br>
<div class="box9">
我是盒子9!【(3)wrap-reverse:换行,第一行在下方。】
<div class="one">我是one!</div>
<div class="two">我是two!</div>
<div class="three">我是three!</div>
<div class="one">我是one!</div>
<div class="two">我是two!</div>
<div class="three">我是three!</div>
<div class="one">我是one!</div>
<div class="two">我是two!</div>
<div class="three">我是three!</div>
<div class="one">我是one!</div>
<div class="two">我是two!</div>
<div class="three">我是three!</div>
<div class="one">我是one!</div>
<div class="two">我是two!</div>
<div class="three">我是three!</div>
<div class="one">我是one!</div>
<div class="two">我是two!</div>
<div class="three">我是three!</div>
<div class="one">我是one!</div>
<div class="two">我是two!</div>
<div class="three">我是three!</div>
<div class="one">我是one!</div>
<div class="two">我是two!</div>
<div class="three">我是three!</div>
<div class="one">我是one!</div>
<div class="two">我是two!</div>
<div class="three">我是three!</div>
</div>
<br><br><!-- 3.3 flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。-->
<br><br>
<div class="box10">
我是盒子10!【(1)flex-flow属性:flex-direction】
<div class="one">我是one!</div>
<div class="two">我是two!</div>
<div class="three">我是three!</div>
</div>
<br><br>
<div class="box11">
我是盒子11!【(2)flex-flow属性:flex-wrap】
<div class="one">我是one!</div>
<div class="two">我是two!</div>
<div class="three">我是three!</div>
</div>
<br><br><!-- 3.4 justify-content属性定义了项目在主轴上的对齐方式。-->
<div class="box12">
我是盒子12!【(1)flex-start(默认值):左对齐】
<div class="one">我是one!</div>
<div class="two">我是two!</div>
<div class="three">我是three!</div>
</div>
<br><br>
<div class="box13">
我是盒子13!【(2)flex-end:右对齐】
<div class="one">我是one!</div>
<div class="two">我是two!</div>
<div class="three">我是three!</div>
</div>
<br><br>
<div class="box14">
我是盒子14!【(3)center: 居中】
<div class="one">我是one!</div>
<div class="two">我是two!</div>
<div class="three">我是three!</div>
</div>
<br><br>
<div class="box15">
我是盒子15!【(4)space-between:两端对齐,项目之间的间隔都相等。】
<div class="one">我是one!</div>
<div class="two">我是two!</div>
<div class="three">我是three!</div>
</div>
<br><br>
<div class="box16">
我是盒子16!【(5)space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。】
<div class="one">我是one!</div>
<div class="two">我是two!</div>
<div class="three">我是three!</div>
</div>
</body>
</html>多谢观看!!!


























 6666
6666











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










