- Java后端 学习路线 笔记汇总表【黑马程序员】
- w3school 在线教程:https://www.w3school.com.cn
- JavaScript学习笔记01【基础——简介、基础语法、运算符、特殊语法、流程控制语句】【day01】
- JavaScript学习笔记02【基础——对象(Function、Array、Date、Math、RegExp、Global)】【day01】
- JavaScript学习笔记03【基础——对象(RegExp、Global)】【day01】
- JavaScript学习笔记04【高级——DOM和事件的简单学习、BOM对象】【day02】
- JavaScript学习笔记05【高级——DOM对象】【day02】
- JavaScript学习笔记06【高级——JavaScript中的事件】【day02】
- JavaScript学习笔记07【6个经典案例——电灯开关、轮播图、自动跳转首页、动态表格、表格全选、表单验证】
目录
案例1-电灯开关
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var flag = false; //代表电灯关闭
function fun() {
var light = document.getElementById("light");
if (flag) {
light.src = "img/off.gif";
flag = false;
} else {
light.src = "img/on.gif";
flag = true;
}
}
</script>
</head>
<body>
<img id="light" onclick="fun();" src="img/off.gif" alt="">
</body>
</html>案例2-轮播图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>轮播图</title>
<script>
var number = 1;
function changeImg() {
number++;
if (number > 3) {
number = 1;
}
document.getElementById("banner").src = "img/banner_" + number + ".jpg";
}
setInterval(changeImg, 3000);
</script>
</head>
<body>
<img id="banner" src="img/banner_1.jpg" width="100%">
</body>
</html>案例3-自动跳转首页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自动跳转首页</title>
<style>
p {
text-align: center;
}
span {
color: red;
}
</style>
</head>
<body>
<p>
<span id="time">5</span>秒之后,自动跳转首页...
</p>
<script>
//获取倒计时秒数
var time = document.getElementById("time");
var second = 5;
function showTime() {
second--;
if (second <= 0) { // 时间到了,跳转首页
location.href = "https://www.baidu.com";
}
time.innerHTML = second;
}
setInterval(showTime, 1000);
</script>
</body>
</html>案例4-动态表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动态表格</title>
<style>
table{
border: 1px solid;
margin: auto;
width: 500px;
}
td, th{
text-align: center;
border: 1px solid;
}
div{
text-align: center;
margin: 50px;
}
</style>
</head>
<body>
<div>
<input type="text" id="id" placeholder="请输入编号">
<input type="text" id="name" placeholder="请输入姓名">
<input type="text" id="gender" placeholder="请输入性别">
<input type="button" value="添加" id="btn_add">
</div>
<table id="table">
<caption>学生信息表</caption>
<tr>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>操作</th>
</tr>
<tr>
<td>1</td>
<td>令狐冲</td>
<td>男</td>
<td><a href="javascript:void(0);" onclick="delTr(this);">删除</a></td>
</tr>
<tr>
<td>2</td>
<td>任我行</td>
<td>男</td>
<td><a href="javascript:void(0);" onclick="delTr(this);">删除</a></td>
</tr>
<tr>
<td>3</td>
<td>岳不群</td>
<td>?</td>
<td><a href="javascript:void(0);" onclick="delTr(this);">删除</a></td>
</tr>
</table>
<script>
//1.获取btn
var btn_add = document.getElementById("btn_add");
//2.绑定单击事件
btn_add.onclick = function() {
//获取每一个输入框内容
var id = document.getElementById("id").value;
var name = document.getElementById("name").value;
var gender = document.getElementById("gender").value;
//获取表格
var table = document.getElementById("table");
//创建tr
var tr = document.createElement("tr");
//创建td
var td_id = document.createElement("td");
var text_id = document.createTextNode(id);
td_id.appendChild(text_id);
tr.appendChild(td_id);
var td_name = document.createElement("td");
var text_name = document.createTextNode(name);
td_name.appendChild(text_name);
tr.appendChild(td_name);
var td_gender = document.createElement("td");
var text_gender = document.createTextNode(gender);
td_gender.appendChild(text_gender);
tr.appendChild(td_gender);
var td_option = document.createElement("td");
var a = document.createElement("a");
a.setAttribute("href", "javascript:void(0);");
a.setAttribute("onclick", "delTr(this)");
var text_a = document.createTextNode("删除");
a.appendChild(text_a);
td_option.appendChild(a);
tr.appendChild(td_option);
table.appendChild(tr);
}
function delTr(obj) {
var table = obj.parentNode.parentNode.parentNode;
var tr = obj.parentNode.parentNode;
table.removeChild(tr);
}
</script>
</body>
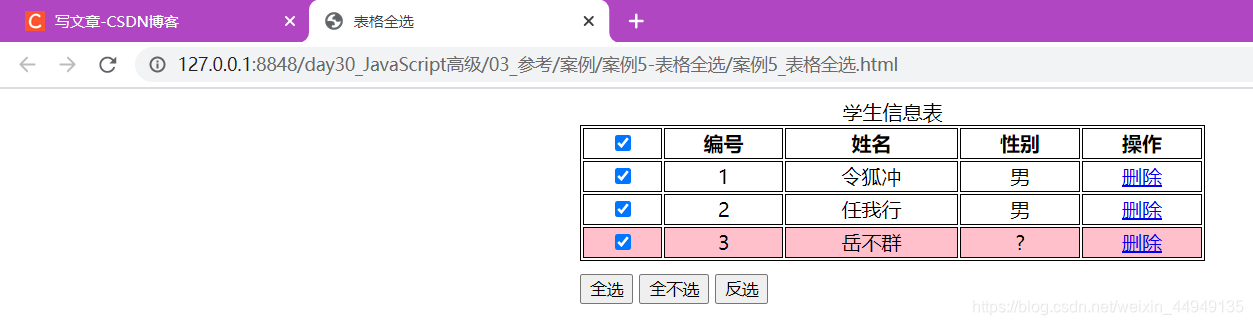
</html>案例5-表格全选
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格全选</title>
<style>
table {
border: 1px solid;
width: 500px;
margin-left: 30%;
}
td, th {
text-align: center;
border: 1px solid;
}
div {
margin-top: 10px;
margin-left: 30%;
}
.over {
background-color: pink;
}
.out {
background-color: white;
}
</style>
<script>
window.onload = function () {
document.getElementById("selectAll").onclick = function () {
var cbs = document.getElementsByName("cb");
for (var i = 0; i < cbs.length; i++) {
cbs[i].checked = true;
}
}
document.getElementById("unSelectAll").onclick = function () {
var cbs = document.getElementsByName("cb");
for (var i = 0; i < cbs.length; i++) {
cbs[i].checked = false;
}
}
document.getElementById("selectRev").onclick = function () {
var cbs = document.getElementsByName("cb");
for (var i = 0; i < cbs.length; i++) {
cbs[i].checked = !cbs[i].checked
}
}
document.getElementById("firstcb").onclick = function () {
var cbs = document.getElementsByName("cb");
var firstcb = document.getElementById("firstcb");
for (var i = 0; i < cbs.length; i++) {
cbs[i].checked = firstcb.checked;
}
}
var trs = document.getElementsByTagName("tr");
for (var i = 0; i < trs.length; i++) {
trs[i].onmouseover = function () {
this.className = "over"
}
trs[i].onmouseout = function () {
this.className = "out"
}
}
}
</script>
</head>
<body>
<table>
<caption>学生信息表</caption>
<tr>
<th><input type="checkbox" name="cb" id="firstcb"></th>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>操作</th>
</tr>
<tr>
<td><input type="checkbox" name="cb"></td>
<td>1</td>
<td>令狐冲</td>
<td>男</td>
<td><a href="javascript:void(0);">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" name="cb"></td>
<td>2</td>
<td>任我行</td>
<td>男</td>
<td><a href="javascript:void(0);">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" name="cb"></td>
<td>3</td>
<td>岳不群</td>
<td>?</td>
<td><a href="javascript:void(0);">删除</a></td>
</tr>
</table>
<div>
<input type="button" id="selectAll" value="全选">
<input type="button" id="unSelectAll" value="全不选">
<input type="button" id="selectRev" value="反选">
</div>
</body>
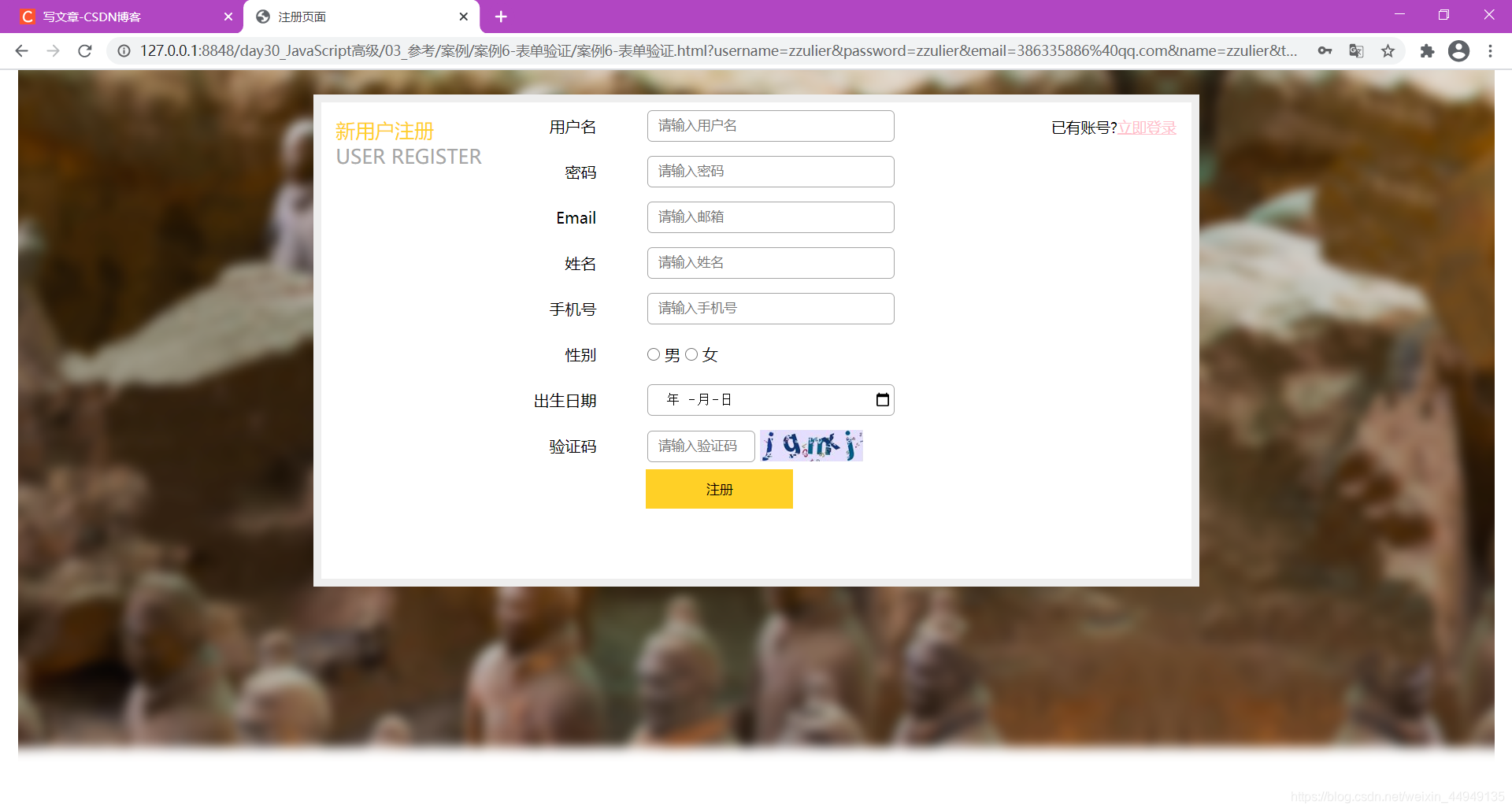
</html>案例6-表单验证
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<style>
* {
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
body {
background: url("img/register_bg.png") no-repeat center;
padding-top: 25px;
}
.rg_layout {
width: 900px;
height: 500px;
border: 8px solid #EEEEEE;
background-color: white;
margin: auto; /* 让div水平居中 */
}
.rg_left {
/*border: 1px solid red;*/
float: left;
margin: 15px;
}
.rg_left>p:first-child {
color: #FFD026;
font-size: 20px;
}
.rg_left>p:last-child {
color: #A6A6A6;
font-size: 20px;
}
.rg_center {
float: left;
/* border: 1px solid red;*/
}
.rg_right {
/*border: 1px solid red;*/
float: right;
margin: 15px;
}
.rg_right>p:first-child {
font-size: 15px;
}
.rg_right p a {
color: pink;
}
.td_left {
width: 100px;
text-align: right;
height: 45px;
}
.td_right {
padding-left: 50px;
}
#username, #password, #email, #name,
#tel, #birthday, #checkcode {
width: 251px;
height: 32px;
border: 1px solid #A6A6A6;
border-radius: 5px; /* 设置边框圆角 */
padding-left: 10px;
}
#checkcode {
width: 110px;
}
#img_check {
height: 32px;
vertical-align: middle;
}
#btn_sub {
width: 150px;
height: 40px;
background-color: #FFD026;
border: 1px solid #FFD026;
}
#td_sub {
padding-left: 150px;
}
.error {
color: red;
vertical-align: middle;
}
</style>
<script>
window.onload = function () {
document.getElementById("form").onsubmit = function () {
//验证用户名
//验证密码
//...
//都成功则返回true
return checkUsername() && checkPassword();
}
document.getElementById("username").onblur = checkUsername;
document.getElementById("password").onblur = checkPassword;
}
function checkUsername() {
var username = document.getElementById("username").value;
var reg_username = /^\w{6,12}$/;
var flag = reg_username.test(username);
var s_username = document.getElementById("s_username");
if (flag) {
s_username.innerHTML = "<img height='25' width='35' src='img/gou.png'>"
} else {
s_username.innerHTML = "用户名格式有误";
}
return flag;
}
function checkPassword() {
var password = document.getElementById("password").value;
var reg_password = /^\w{6,12}$/;
var flag = reg_password.test(password);
var s_password = document.getElementById("s_password");
if (flag) {
s_password.innerHTML = "<img height='25' width='35' src='img/gou.png'>"
} else {
s_password.innerHTML = "密码格式有误";
}
return flag;
}
</script>
</head>
<body>
<div class="rg_layout">
<div class="rg_left">
<p>新用户注册</p>
<p>USER REGISTER</p>
</div>
<div class="rg_center">
<div class="rg_form">
<!--定义表单 form-->
<form action="#" id="form" method="get">
<table>
<tr>
<td class="td_left"><label for="username">用户名</label></td>
<td class="td_right">
<input type="text" name="username" id="username" placeholder="请输入用户名">
<span id="s_username" class="error"></span>
</td>
</tr>
<tr>
<td class="td_left"><label for="password">密码</label></td>
<td class="td_right">
<input type="password" name="password" id="password" placeholder="请输入密码">
<span id="s_password" class="error"></span>
</td>
</tr>
<tr>
<td class="td_left"><label for="email">Email</label></td>
<td class="td_right"><input type="email" name="email" id="email" placeholder="请输入邮箱"></td>
</tr>
<tr>
<td class="td_left"><label for="name">姓名</label></td>
<td class="td_right"><input type="text" name="name" id="name" placeholder="请输入姓名"></td>
</tr>
<tr>
<td class="td_left"><label for="tel">手机号</label></td>
<td class="td_right"><input type="text" name="tel" id="tel" placeholder="请输入手机号"></td>
</tr>
<tr>
<td class="td_left"><label>性别</label></td>
<td class="td_right">
<input type="radio" name="gender" value="male"> 男
<input type="radio" name="gender" value="female"> 女
</td>
</tr>
<tr>
<td class="td_left"><label for="birthday">出生日期</label></td>
<td class="td_right"><input type="date" name="birthday" id="birthday" placeholder="请输入出生日期">
</td>
</tr>
<tr>
<td class="td_left"><label for="checkcode">验证码</label></td>
<td class="td_right"><input type="text" name="checkcode" id="checkcode"
placeholder="请输入验证码">
<img id="img_check" src="img/verify_code.jpg">
</td>
</tr>
<tr>
<td colspan="2" id="td_sub"><input type="submit" id="btn_sub" value="注册"></td>
</tr>
</table>
</form>
</div>
</div>
<div class="rg_right">
<p>已有账号?<a href="#">立即登录</a></p>
</div>
</div>
</body>
</html>加油~































 213
213











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










