idea个性化配置
文章目录
前言
笔记本电脑一段时间没清理,又变龟速了(倒也不至于,但是不跟手),我又双重装了,忘了备份idea的配置文件,新安装的idea是裸奔的,跟不上手,这回配置一下吧。
外观配置
1. 暗色主题
有一说一,最近的暗色主题是越来越火了,小到输入法、Typora深色主题,大到Android、IOS手机深色模式、微信等各大应用适配手机深色模式…我也是深色主题的爱好者之一,理所当然idea要配置深色主题的了。
- 打开intellij idea开发工具
进入settings–>Appearance–>主题选择Darcula–>OK后即可更改主题配色

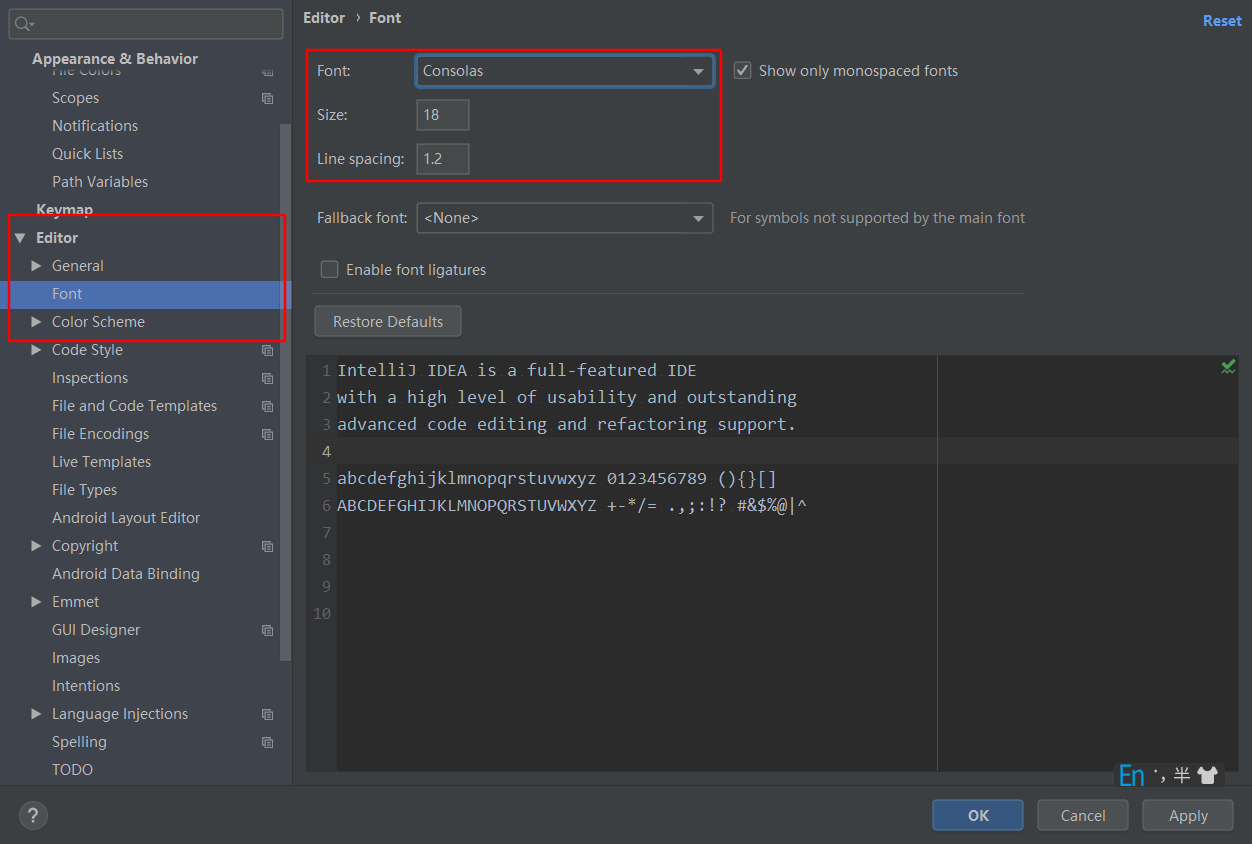
2. 设置IntelliJ IDEA的编辑区的字体大小
idea默认的字体大小对于我来说还是小了点,这里修改一下
- 打开软件,在菜单栏中找到File,点击File,选择settings
- 进入settings界面,在左侧栏中找到Editor下面的Colors&Fonts中的Font,在这里我选择和size18,字间距1.2

3. 设置智能提示大小写不敏感
IDEA默认的智能提示是大小写敏感的,这就意味着如果你要智能提示一个Student类需要首字母大写S,但这不符合我们的习惯,因此可以配置一下。

4. 主题优化
-
Material Theme UI
Material Theme UI是JetBrains IDE(IntelliJ IDEA,WebStorm,Android Studio等)的插件,可将原始外观更改为Material Design外观。
该插件最初受Sublime Text的Material Theme启发,提供了一系列的设置,可按所需方式调整IDE。 除了令人印象深刻的主题调色板外,它还提供:
- 漂亮的配色方案支持绝大多数语言
- 用彩色的“材料设计”图标替换所有图标
- 自定义大多数IDE的控件和组件
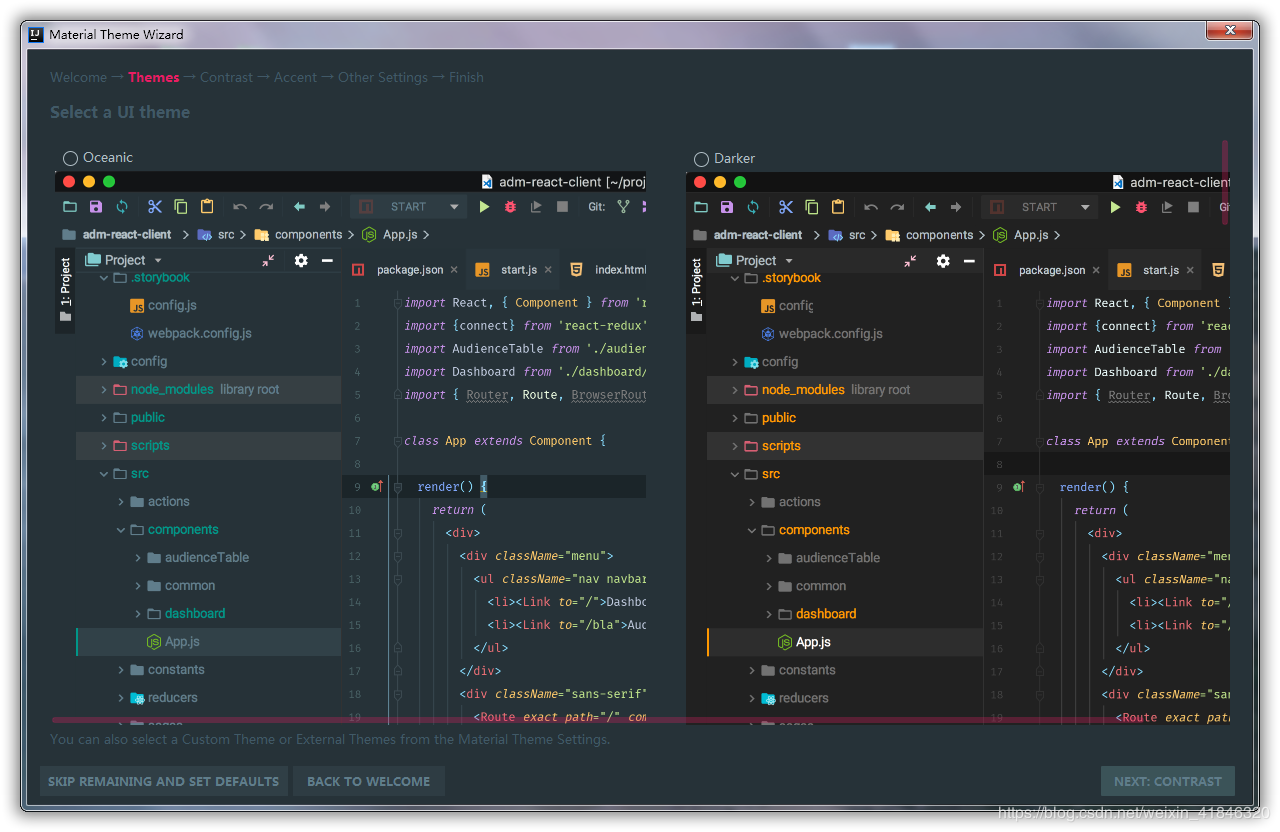
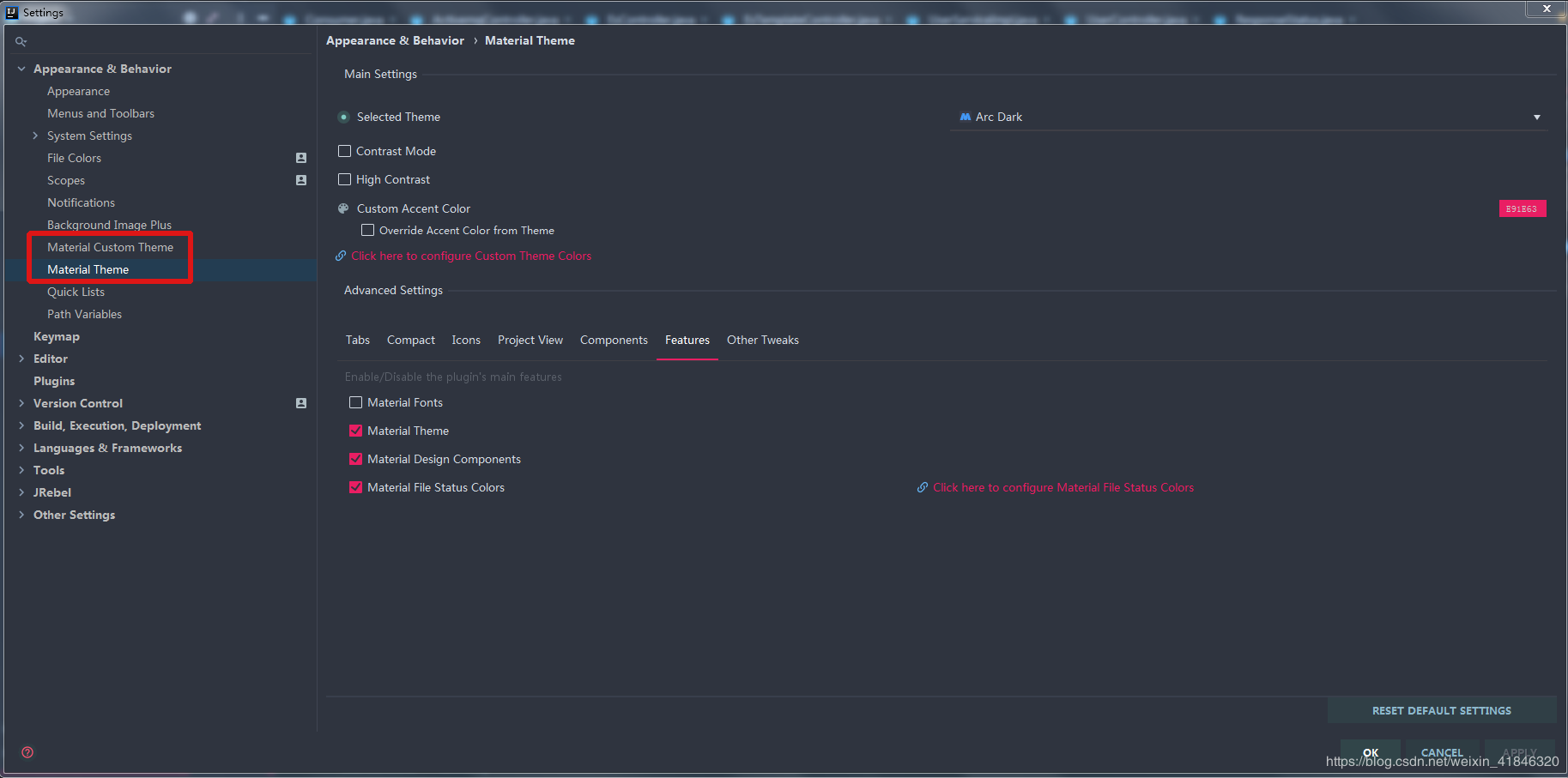
安装后重启IDE会先进入主题设置导航页,按照提示一步一步设置


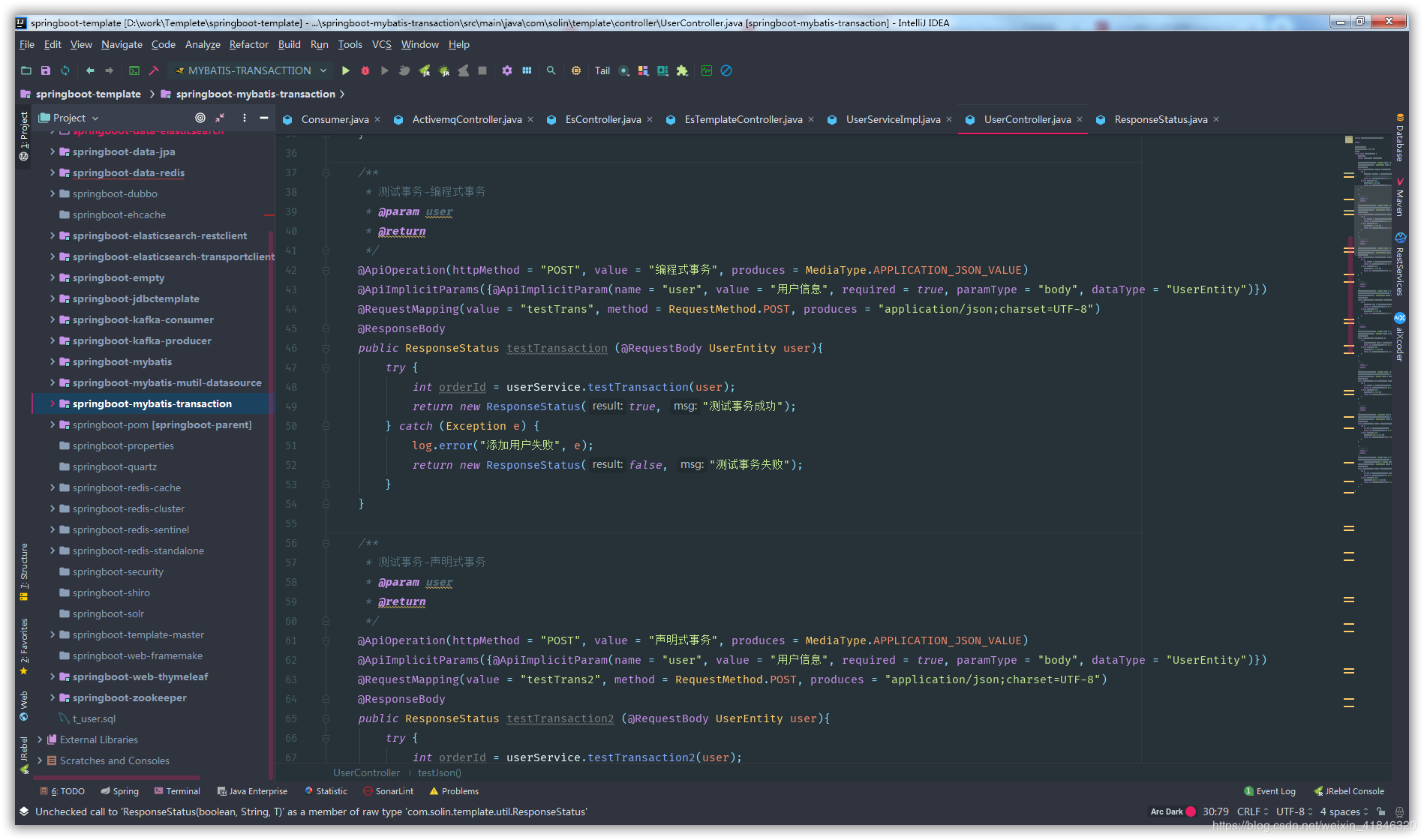
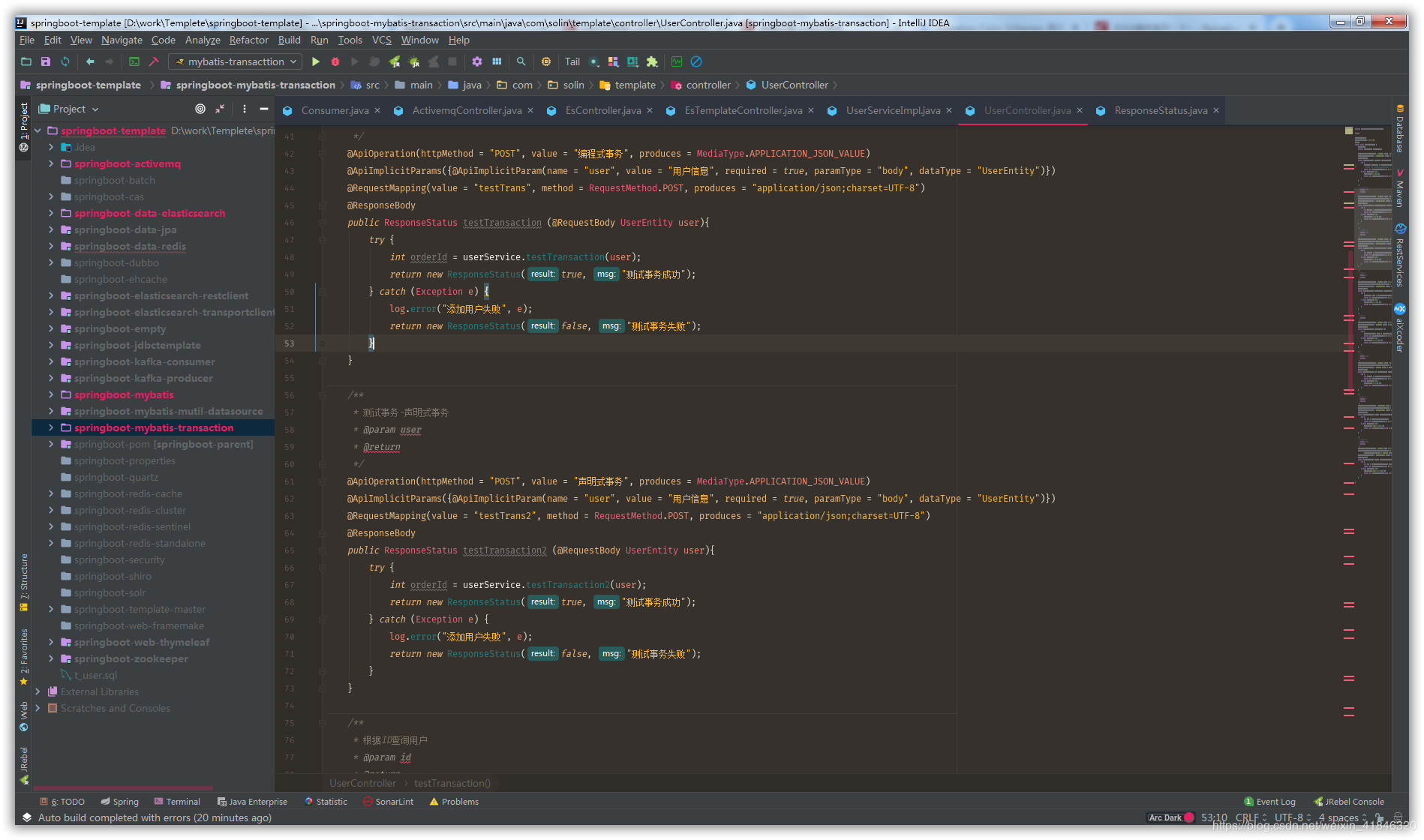
设置好后的效果

还可以继续在setting中进行自定义设置:

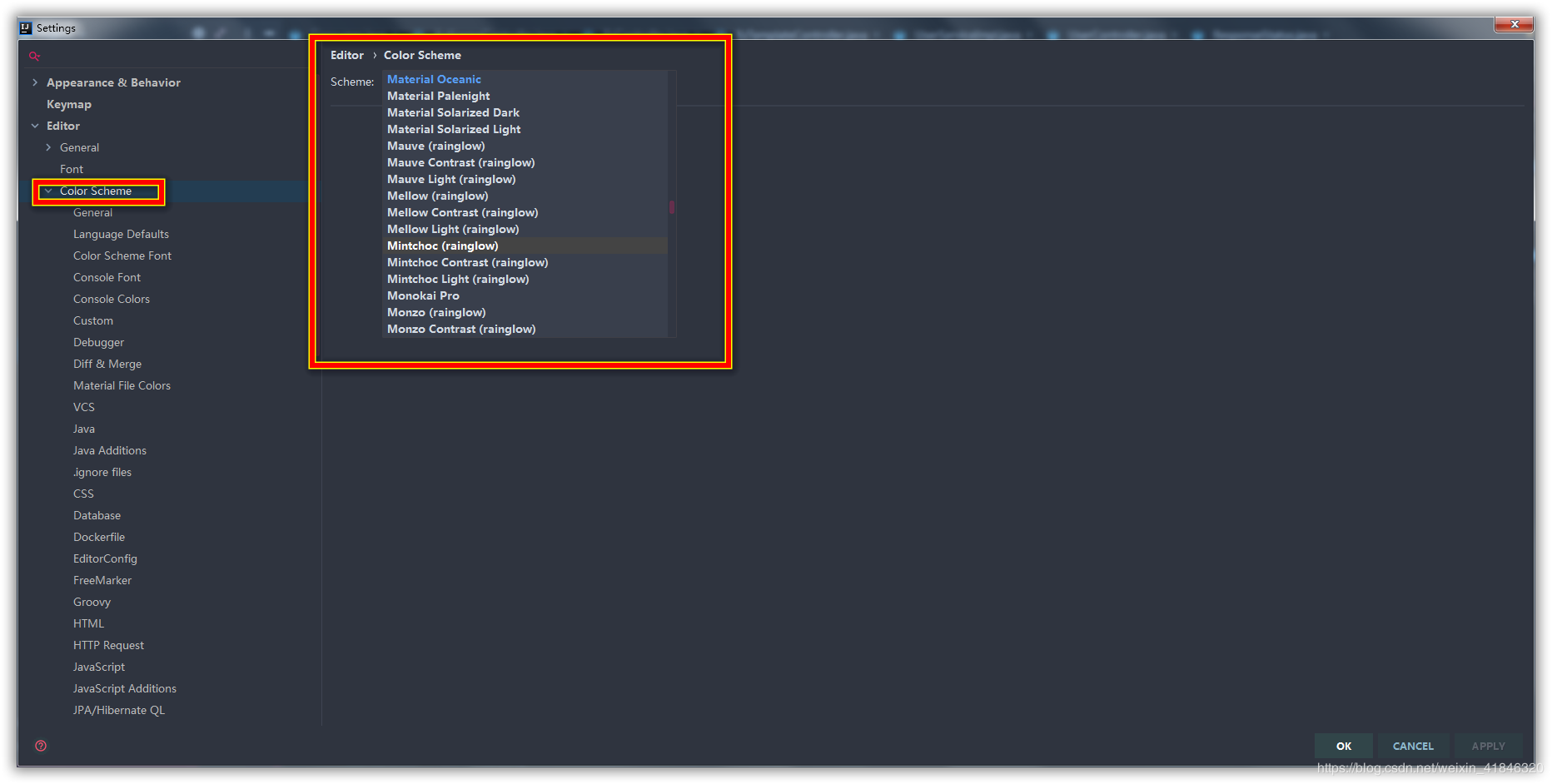
- Rainglow Color Schemes
一款颜色主题集合插件
安装后到file->settings->Editor->Color Schemes 进行选择设置

设置后效果,各种效果可自行设置体验

- 字体美化
Intellij IDEA 公司 JetBrains 推出了一种新字体:JetBrains Mono,它是专为开发人员设计的。安装方式见本博客另一文章介绍:
IDEA JetBrains Mono字体介绍和安装
应用配置
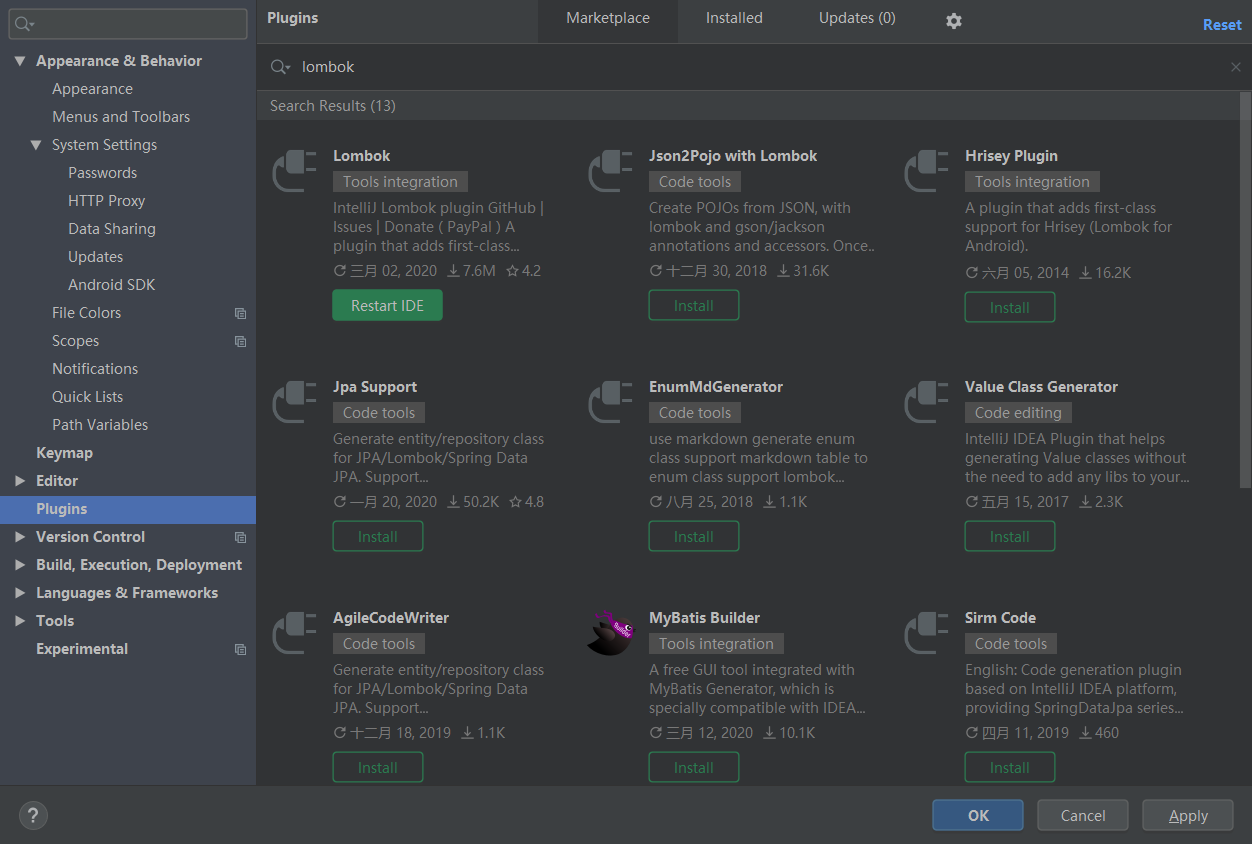
1. 安装实用插件
当使用IDEA新装一个插件,打开装插件的页面的时候,一直加载不出来,情况如图:

查看电脑上的安全软件,也没有禁止其联网等时,可这么操作连接插件中心 ↓
Appearence & Behavior - System Settings - Updates - User Secure Connection,取消勾选该选项
最终,成功地连接上了插件中心。

这里记录我常用的插件
- lombok
- Gitee
- String Manipulation
- Rainbow Brackets
- GsonFormat
- Maven Helper
- RestfulToolKit
参考








 本文介绍了IntelliJ IDEA的个性化配置,包括暗色主题、字体大小、智能提示大小写不敏感的设置,以及Material Theme UI和Rainbow Brackets等插件的安装。此外,还详细讲解了IDEA的热更新配置,如使用Spring Boot DevTools,以及如何解决插件中心连接问题。
本文介绍了IntelliJ IDEA的个性化配置,包括暗色主题、字体大小、智能提示大小写不敏感的设置,以及Material Theme UI和Rainbow Brackets等插件的安装。此外,还详细讲解了IDEA的热更新配置,如使用Spring Boot DevTools,以及如何解决插件中心连接问题。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1262
1262

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








