Axios库的概念
在使用Axios库之前,我们先要了解Axios库是什么?可以用来干那些事情?
概念:Axios是一个基于Promise的HTTP库,它可以在浏览器和node.js中使用
原理:Axios本质上是对原生Ajax(XMLHttpRequest)的封装,但它是用Promise来实现的,所以可以使用Promise的一些方法,通过Promise解决了原生Ajax的请求响应不可控的问题和会产生回调地狱的问题,更准确的说是解决了一些原生Ajax在发送请求和接收响应时的一些缺陷
作用:Axios可以在前端发送请求给后端服务器,并接收后端服务器响应的数据,通过Axios可以实现前端和后端的数据交互
Axios库的使用
在使用之前要先导入库文件
可以通过BootCDN的网站中搜索Axios库并导入

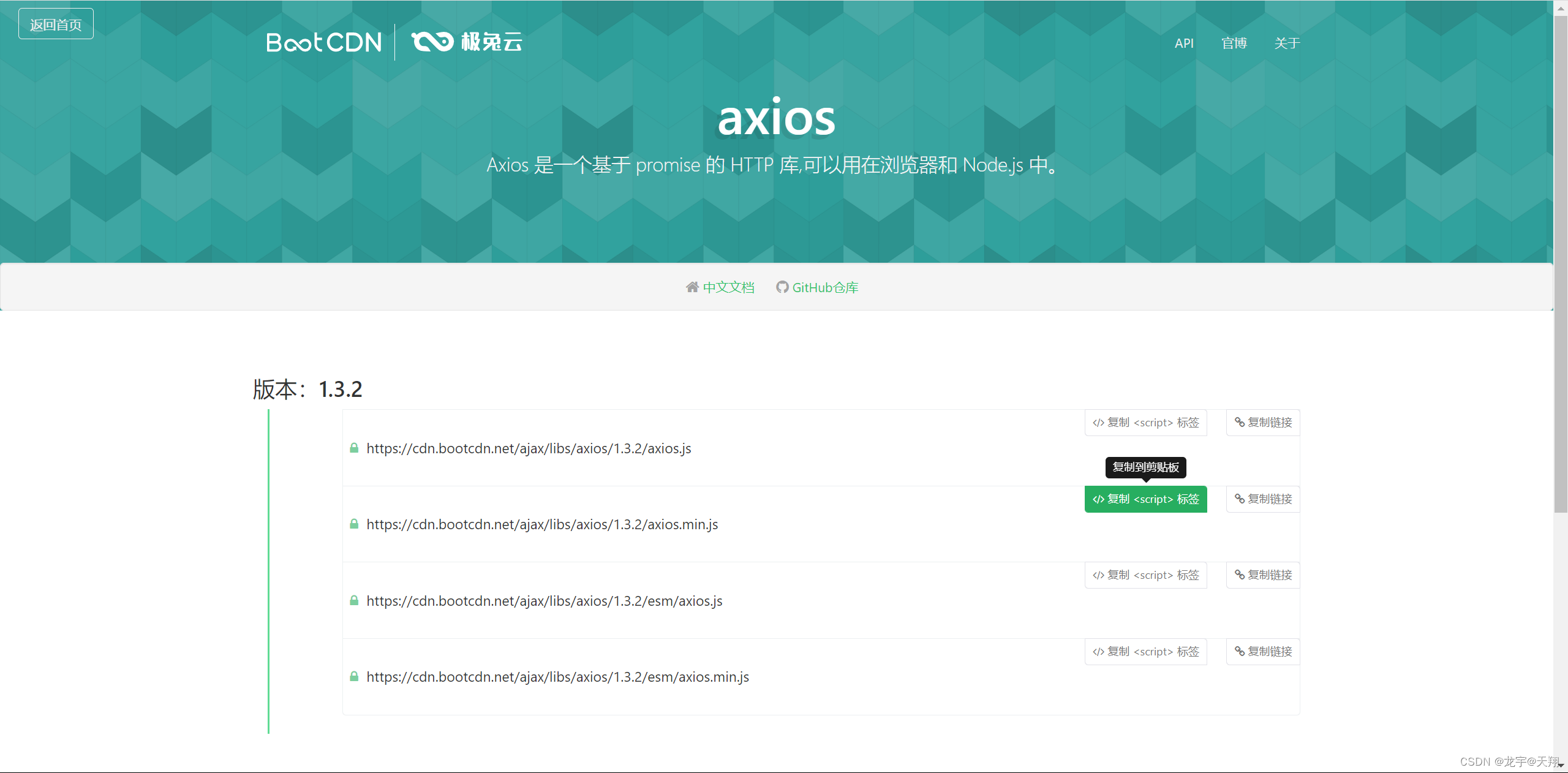
点击后进入axios的所有版本

在HTML文件中先导入
<!--使用之前一定要先导入axios库-->
<script src="https://cdn.bootcdn.net/ajax/libs/axios/1.3.2/axios.min.js"></script>
Axios发送GET请求
语法一:
axios.get('url地址?键名=值&键名=值')
.then(function(res){
//res:响应成功后返回的响应数据
})
.catch(function(err){
//err:响应失败后返回的错误信息
})
语法二:
axios.get('url地址',{
params:{
键名:'值',
键名:'值'
}
headers:{ //配置请求头
authorization:token //authorization:表示授权的意思,如果没有授权就会返回401错误
}
}).then(function(res){
//res:响应成功后返回的响应数据
}).catch(function(err){
//err:响应失败后返回的错误信息
})
Axios发送POST请求
axios的post请求默认是以JSON格式提交参数的,所以在以表单数据格式提交参数,就必须使用Qs库
和axios库相同,qs库在使用之前也要先进行导入
同样在BootCDN网站中搜索qs库并导入

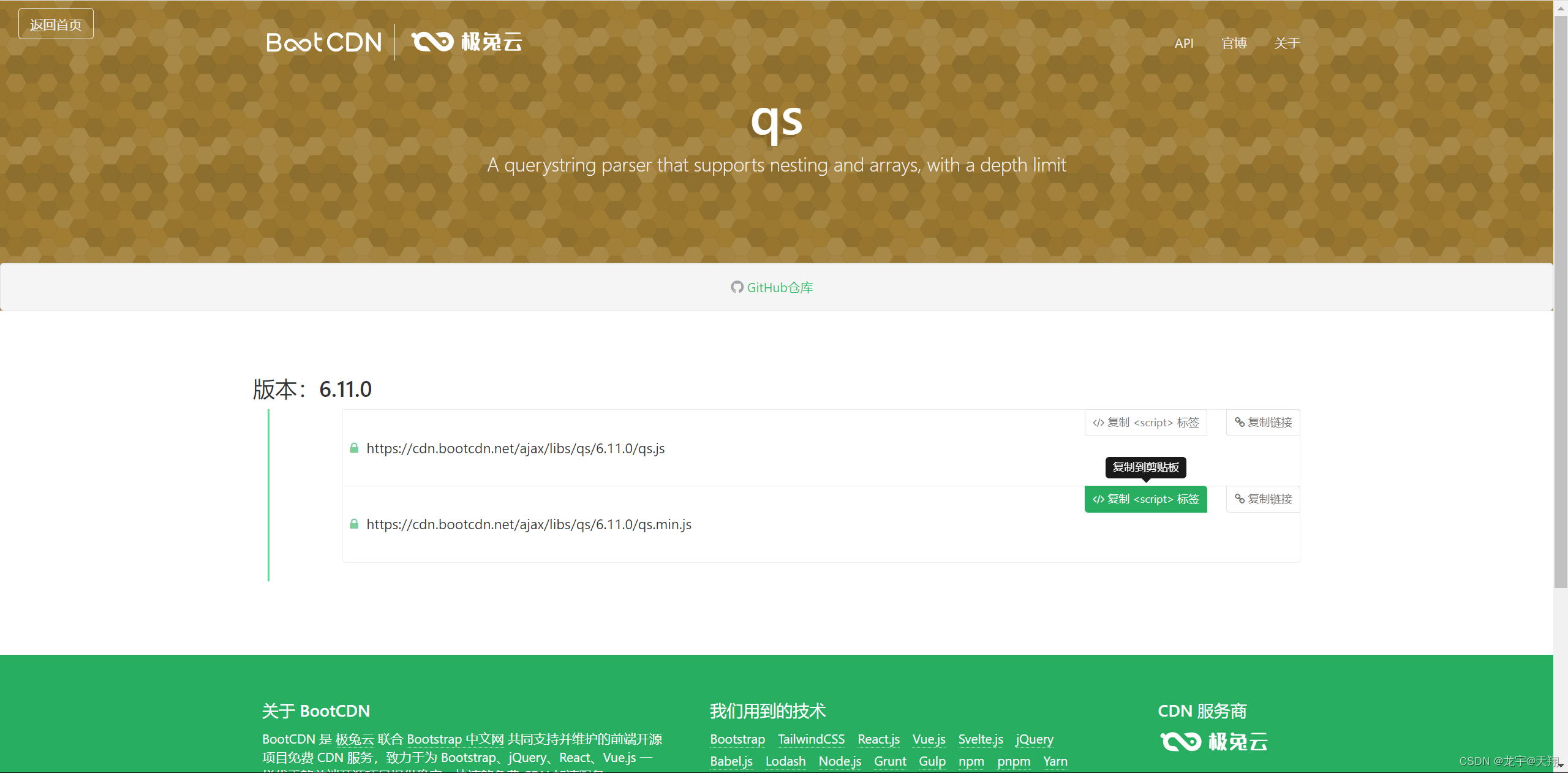
点击后进入qs库的所有版本

<script src="https://cdn.bootcdn.net/ajax/libs/qs/6.11.0/qs.min.js"></script>
在使用qs库的同时要使用Qs.stringify()将要提交的参数包起来
语法:
//参数一定要使用Qs.stringify()将参数包起来
axios.post('url地址',Qs.stringify({
键名:'值',
键名:'值'
})).then(function(res){
//res:响应成功时返回的内容
}).catch(function(err){
//err:响应失败时返回的错误信息
})





















 1245
1245











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








