网页编程基础-HTML
HTML概述
HTML是什么
HTML: 超文本标记语言,是开发网页的最基础的语言
(1)由W3C组织提供
(2)使用html开发的网页文件,以".html"或".htm "(.shtml)为后缀
(3)使用html开发的网页文件,由浏览器负责解析并执行(即显示在浏览器中)
关于HTML:
(1) HTML是一门标记(也叫做标签或元素)语言,不是编程语言
(2) HTML是一门标记语言,是利用标记来组织网页结构的
(3) HTML是文档的一种,例如:word pdf txt…
HTML的结构
1.案例:编写我的第一个HTML网页, 并用浏览器打开
新建一个txt文档,将后缀名改为.html,代码实现如下:
<!DOCTYPE html>
<html>
<head>
<title>网页的标题</title>
</head>
<body>
Hello CGB1808…
</body>
</html>
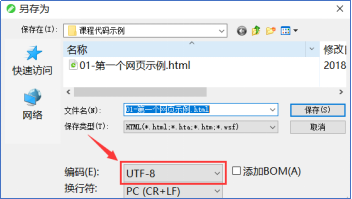
例如:另存html文档时保存的编码为utf-8:

只要在html文档中添加一个meta标签,同时也指定保存的编码为utf-8即可解决乱码问题!!
<!DOCTYPE html>
<html>
<head>
<title>网页的标题</title>
<meta charset=“utf-8” />
</head>
<body>
Hello CGB1808…
</body>
</html>
2.HTML结构详解
(1)<!DOCTYPE HTML> 文档声明, 用来声明HTML文档所遵循的HTML规范和版本
上面是html5.0的声明, 也是目前最常用的版本
(2)<head></head> 头部分, 用来存放HTML文档的基本属性信息,
比如网页的标题, 文档使用的编码等, 这部分信息会被浏览器优先加载.
(3)<body></body> 体部分, 用来存放网页可视化数据. 即真正的网页数据
(4)<title></title> 声明网页的标题
(5)<meta charset=“utf-8”/>
用来通知浏览器使用哪一个编码来打开HTML文档,
这个编码一定要和文件保存时的编码保持一致, 才不会出现中文乱码问题.
HTML语法(了解)
1、html标签
HTML是一门标记语言,标记也叫做元素/标签,标签分为开始标签和结束标签。例如:
<body></body>
<table></table>
<form></form>
…
如果标签内没有内容要修饰,可以合并成一个自闭标签。例如:
<meta/> <br/> <hr/> <input/> <img/>等等
2、html属性
标签都可以具有属性,属性可以有多个,多个属性之间用空格隔开。例如:
<font size=“7” color=“red” face=“华文琥珀”>文本内容…</font>
提示:属性的值用单引号或双引号引起来,或者不用引号。通常使用双引号引起来。
3、html注释
注释格式:<!-- 注释内容 -->,注意html注释不能交叉嵌套,例如:
<!-- 下面声明了一个标题 -->
<h1>一级标题</h1>
4、html空格和换行
如何在网页中做一个空格或者做一个换行?
由于在网页中多个连续的空白字符会被当成一个空格来显示,所以
如果要做一个空格,可以用转义字符 ** **来代替;
如果要做一个换行,可以用**<br/>**标签来代替;
提示:中文状态下的空格(全角空格)请使用:
img标签用于在网页中插入一幅图片
标签介绍:
<img src=“img/1.jpg” width=“70%” border=“5px”/>
属性介绍:
src属性:用来指定图片的url地址(即图片的所在路径)
width属性:指定图片的宽度,单位可以为px(像素)或者%(百分比)
height属性:指定图片的高度,单位可以为px(像素)或者%(百分比)
自己动手试一试~!
超链接
在HTML网页文档中,通过a标签可以创建一个超链接标签
1、用于创建指向另外一个文档的超链接(点击后可以跳转到另外一个文档),例如:
<a href=“http://www.baidu.com”
target="_blank">百度一下,你就不知道</a>
属性介绍:
href属性:用来指定点击超链接后将要跳转到的url地址
target属性:用来指定以何种方式打开超链,其常用取值为:
_self:默认值,在当前窗口打开超链接
_blank:在新的窗口中打开超链接
表格标签
1.案例:在网页中插入一个表格
html代码示例:
<table>
<tr>
<td>11</td>
<td>12</td>
<td>13</td>
</tr>
<tr>
<td>21</td>
<td>22</td>
<td>23</td>
</tr>
<tr>
<td>31</td>
<td>32</td>
<td>33</td>
</tr>
</table>
在浏览器中显示效果为:

在head标签内添加如下内容:
<style>
table,td{
border:1px solid #000;/* 设置边框 */
border-collapse:collapse;/* 设置边框合并 */
}
table{
width:70%; /* 设置表格宽度 */
margin:0px auto;/* 设置表格居中 */
background:pink;/* 设置表格背景颜色 */
}
td{
padding:10px;/* 设置单元格边框和内容之间的距离 */
}
</style>
再次刷新浏览器显示效果为:

1、表格标签介绍
table – 用来定义一个表格
tr – 用来定义表格中的行
td – 用来定义表格中的单元格
th – 用来定义表头
2、练习:使用表格标签在网页中生成一个表格,如下图:
要求如下:
(1) 表格内容如下图, 并设置表格边框
(2) 设置单元格之间没有缝隙, 并设置单元格边框和内容之间的距离为5px
(3) 设置表格的背景颜色为pink, 并设置表格的宽度为70%
(4) 设置表格在网页中居中显示, 并为表格添加表头以及标题

表单
表单的作用是向服务器发送数据。
浏览器向服务器发送数据的两种方式
思考:如果浏览器在和服务器进行通信的过程中,需要向服务器提交一些数据,比如在登陆时,需要向服务器提交用户名和密码,或者在百度搜索时,需要提交搜索的关键词汇,这些数据浏览器是如何发送给服务器的?
1、通过超链接向服务器发送数据
其实就是在超链接后面通过?拼接参数将数据带给服务器
参数和参数值之间用等号分隔,参数可以有多个,多个参数之间用&分隔,并且参数的名字可以重复。

2、通过表单向服务器发送数据
其实里通过表单及表单项标签,用户可以通过表单项输入数据,通过提交表单向服务器发送数据。例如下图:

标签介绍:
<form action=“http://www.baidu.com” method=“GET”></form>
属性介绍:
action 必须存在的属性,用来指定表单提交的目的地地址
method 可选属性,用来指定以何种方式来提交表单,如果不指定,默认是GET提交
提示1:在HTTP协议中规定了7种提交方式,其中5种都不常用,只用GET和POST。
提示2:只有使用表单,并且明确的指定了提交方式为POST时,才是POST提交,其他方式都是GET提交。
表单项标签
表单中可以有多个输入项,输入项必须有name属性才可以被提交,如果输入项没有name属性,则表单在提交时会忽略它
1、input元素
(1) 普通的文本输入框
用户名: <input type=“text” name=“username”
value=“设置默认值”/>
例如:

(2) 密码输入框
密码: <input type=“password” name=“password”
value=“设置默认值”/>
例如:

(3) 单选按钮(单选框)
性别: <input type=“radio” name=“gender” value=“man”/>男
<input type=“radio” name=“gender” value=“woman” />女
属性介绍:
其中checked属性可以设置选项默认被选中
value用来指定选项被提交时的值, 如果不设置value, 选项被提交时, 值为on.
例如:

(4) 复选框
爱好: <input type=“checkbox” name=“like”
value=“lanqiu”/>篮球<input type=“checkbox” name=“like” value=“zuqiu”/>足球
属性介绍:
其中checked属性可以设置选项默认被选中
value属性用来指定选项被提交时的值, 如果不设置value, 选项被提交时,
值为on.
例如:

(5) 提交按钮
<input type=“submit” value=“按钮上显示的文本”>
用来提交表单用的
(6) 重置按钮
<input type=“reset” value=“按钮上显示的文本”>
用来将表单项恢复到初始的状态
例如:

(7) 普通的按钮
<input type=“button” value=“按钮上显示的文本”>
普通按钮本身没有功能, 但是可以通过js来为按钮添加功能和行为.
2、textarea多行文本输入区域
个人描述: <textarea name=“description” cols=“宽度”
rows=“高度”>请输入个人描述…</textarea>
属性介绍:
cols属性:设置输入框宽度
rows属性:设置输入框高度
示例:

3、下拉选框:
城市:
<select name=“city”>
<option value=“bj”>北京</option>
<option value=“sh”>上海</option>
<option value=“gz” selected=“selected”>广州</option>
</select>
属性介绍:
其中selected属性用来设置该选项默认被选中
value属性用来设置选项被提交时的值
例如:

注册表单练习
使用表格标签、表单及表单项标签、图像标签等实现网站注册表单。
部分要求如下:
(1)设置表格边框颜色为red,背景颜色为lightgrey;
(2)设置单元格边框和内容之间的距离为5px;
(3)设置验证码图片宽为80px,高为20px;

- 网页编程基础-CSS
CSS基础
CSS概述(了解)
什么是CSS?
CSS:层叠样式表,用来修饰(美化)HTML网页的一门技术。使用CSS来设置样式,可以将设置样式的CSS代码和展示数据的HTML代码进行分离。并且还可以实现代码的复用,增强网页的展示能力。

html的作用: 通过html标签组织网页的结构
css的作用: 渲染网页、美化网页
在HTML中引入CSS
1、大多数标签都可以具有style属性,可以通过style属性为当前标签设置样式,例如:

这种方式设置样式不推荐大量使用,会造成页面结构的混乱,不利于后期的扩展和维护。
2、在head标签内部提供一个style标签,在style标签内部可以选中元素进行修饰,例如:

3、在head标签下添加一个link标签,link标签可以引入外部的css文件

| 
CSS选择器
所谓的选择器就是能够在html中帮助我们选中元素进行修饰的一门技术
标签名选择器
根据标签(元素)的名称来选择指定名称的元素进行样式的修饰.
格式:标签名{ css属性… }
示例:

class选择器
通过标签上通用的属性class,可以为标签指定所属的类(组),所有class值相同的元素则为一组(类),可以通过class属性的值选择这一组的标签,为这一组的标签统一设置样式。
格式:.类名{ css属性… }
示例:

id选择器
通过标签上通用的属性id,可以为标签设置唯一的标识(ID的值在整个HTML中应该是独一无二的),可以通过id值选中指定的元素.
格式:#id值{ css属性… }

常用属性总结
文本属性
1.text-align 设置元素中文本水平对齐方式,其常用取值为:
left: 默认值。左对齐
right: 右对齐
center: 居中对齐
justify: 两端对齐
2.text-decoration:设置文本下划线,其常用取值为:
underline: 有下划线
none: 没有下划线
3.letter-spacing: 设置字符间隔/间距,其常用取值为:
normal
像素值
4.text-shadow: 设置字体阴影,其取值为:
像素值 像素值 像素值 颜色值
第一个值为阴影水平位移, 第二个值为阴影垂直位移, 第三个值为阴影扩散值,
第四个值为阴影颜色
字体属性
font-size:设置字体大小
font-weight:设置字体粗细 bold、bolder、normal
font-family:设置字体,比如微软雅黑、黑体、楷体等
color:设置字体颜色
背景属性
background-color:设置背景颜色
background-image:设置背景图片,url(‘图片的路径’);
background-repeat:设置或检索对象的背景图像是否及如何铺排
background-position:设置或检索对象的背景图像位置
边框(border)
border: 宽度 样式 颜色;
border用于设置元素的边框,可以同时设置边框的宽度、样式、颜色等
例如,设置div元素的边框为2像素、实线、红色:border:2px solid red;
扩展内容
- display属性
display用来设置元素的类型,常用取值:
block:块级元素的默认值
默认情况下独占一行
可以设置宽高
inline:行内元素的默认值
默认情况下多个行内元素可以处在同一行
一般不能设置宽高
inline-block:行内块元素
多个元素既可以显示在同一行, 也可以设置宽和高
none:表示隐藏元素
其他属性
width:设置元素的宽度
height:设置元素的高度
- 元素类型(了解)
(1)块级元素(block)
默认情况下,块级元素独占一行
可以设置宽和高,就是设置宽和高
如果不设置宽和高,其中宽是默认填满父元素,而高是由内容决定(由内容支撑)
(2)行内元素(inline)
默认情况下,多个行内元素处在同一行
不能设置宽和高
(3)行内块元素(inline-block)
既具备行内元素的特征(可以同行显示),还具备块级元素的特征(可以设置宽和高)
background-repeat:设置或检索对象的背景图像是否及如何铺排
background-position:设置或检索对象的背景图像位置
边框(border)
border: 宽度 样式 颜色;
border用于设置元素的边框,可以同时设置边框的宽度、样式、颜色等
例如,设置div元素的边框为2像素、实线、红色:border:2px solid red;
扩展内容
- display属性
display用来设置元素的类型,常用取值:
block:块级元素的默认值
默认情况下独占一行
可以设置宽高
inline:行内元素的默认值
默认情况下多个行内元素可以处在同一行
一般不能设置宽高
inline-block:行内块元素
多个元素既可以显示在同一行, 也可以设置宽和高
none:表示隐藏元素
其他属性
width:设置元素的宽度
height:设置元素的高度
- 元素类型(了解)
(1)块级元素(block)
默认情况下,块级元素独占一行
可以设置宽和高,就是设置宽和高
如果不设置宽和高,其中宽是默认填满父元素,而高是由内容决定(由内容支撑)
(2)行内元素(inline)
默认情况下,多个行内元素处在同一行
不能设置宽和高
(3)行内块元素(inline-block)
既具备行内元素的特征(可以同行显示),还具备块级元素的特征(可以设置宽和高)






















 1919
1919











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










