react+antd table 前端导出excel
在工作当中,经常会遇到前端需要导出excel,在不分页的情况下,可以这样来做。
主要是用到了js-export-excel库。
antd table表头的处理,可以先把父子表头合并单元格,进行扁平化处理。如下:
if (columns.length) {
columns.map((o) => {
if (o.hasOwnProperty('children')) {
// 合并单元格
o.children.map((item, key) => {
columnsFilter.push(`${item.dataIndex}`);
columnsTitle.push(`${o.title}${item.title}`);
});
}
整体思路:
import ExportJsonExcel from 'js-export-excel';
let downloadExcel = (
dataSource,
columns,
fileName,
startTime,
endTime,
isFilter
) => {
let columnsTitle = [];
let columnsFilter = [];
let option = {};
if (columns.length) {
columns.map((o) => {
if (o.hasOwnProperty('children')) {
// 合并单元格
o.children.map((item, key) => {
columnsFilter.push(`${item.dataIndex}`);
columnsTitle.push(`${o.title}${item.title}`);
});
} else {
let a = typeof o.title;
let title = a == 'string' ? o.title : o.name;
columnsFilter.push(o.dataIndex);
columnsTitle.push(title);
}
});
}
if (dataSource.length) {
option.fileName = fileName ? fileName : '列表';
if (fileName && startTime && endTime) {
option.fileName = fileName + '(' + startTime + '--' + endTime + ')';
} else if (fileName && startTime) {
option.fileName = fileName + '(' + startTime + ')';
}
dataSource = dataSource.map((item, i) => {
for (var key in item) {
if (isFilter !== true) {
item[key] = item[key] < 0 ? '--' : item[key];
}
}
return item;
});
// bubbleAutoClose('下载中');
option.datas = [
{
sheetData: dataSource,
sheetName: 'sheet',
sheetFilter: columnsFilter,
sheetHeader: columnsTitle,
},
];
let toExcel = new ExportJsonExcel(option);
toExcel.saveExcel();
} else {
bubbleAutoClose('暂无数据');
}
};
具体表格:

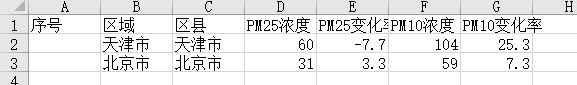
导出excel:






















 7258
7258











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








