Echarts配置总结
1、去除背景网格
setOption({
xAxis: {
// 去除x轴的背景网格
splitLine: {
show: false,
},
},
yAxis: {
// 去除y轴的背景网格
splitLine: {
show: false,
},
},
})
2、显示与隐藏掉x、y坐标轴
setOption({
xAxis: {
show: false,
},
yAxis: {
show: false,
},
})
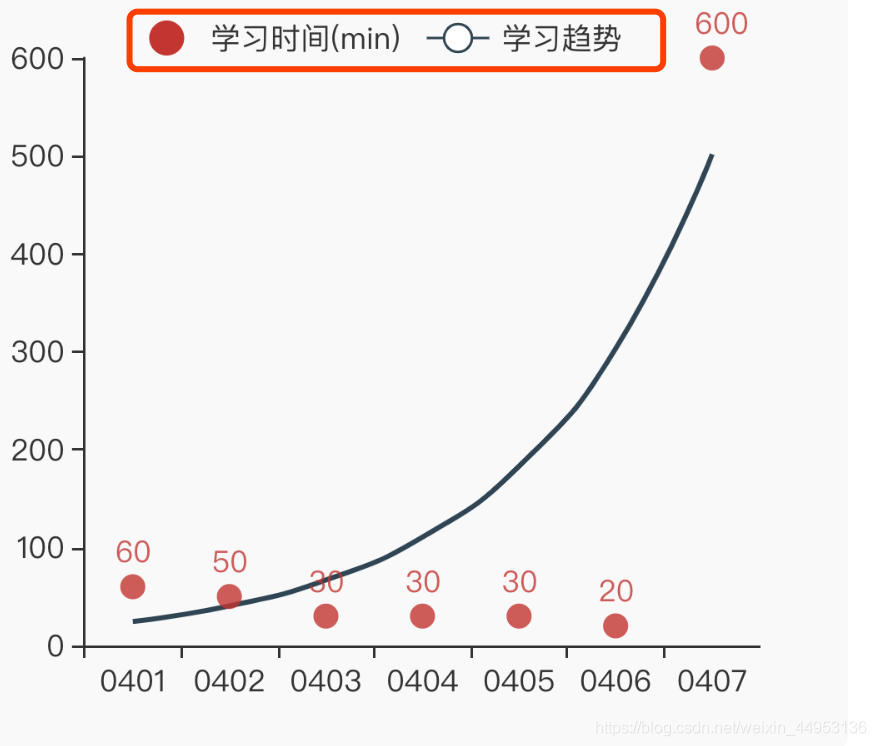
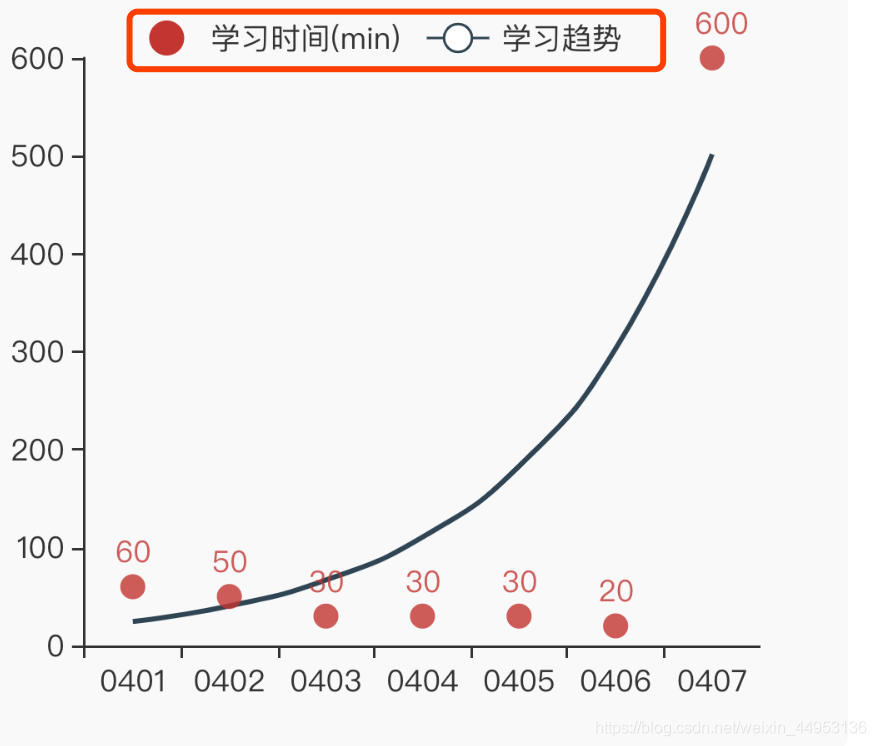
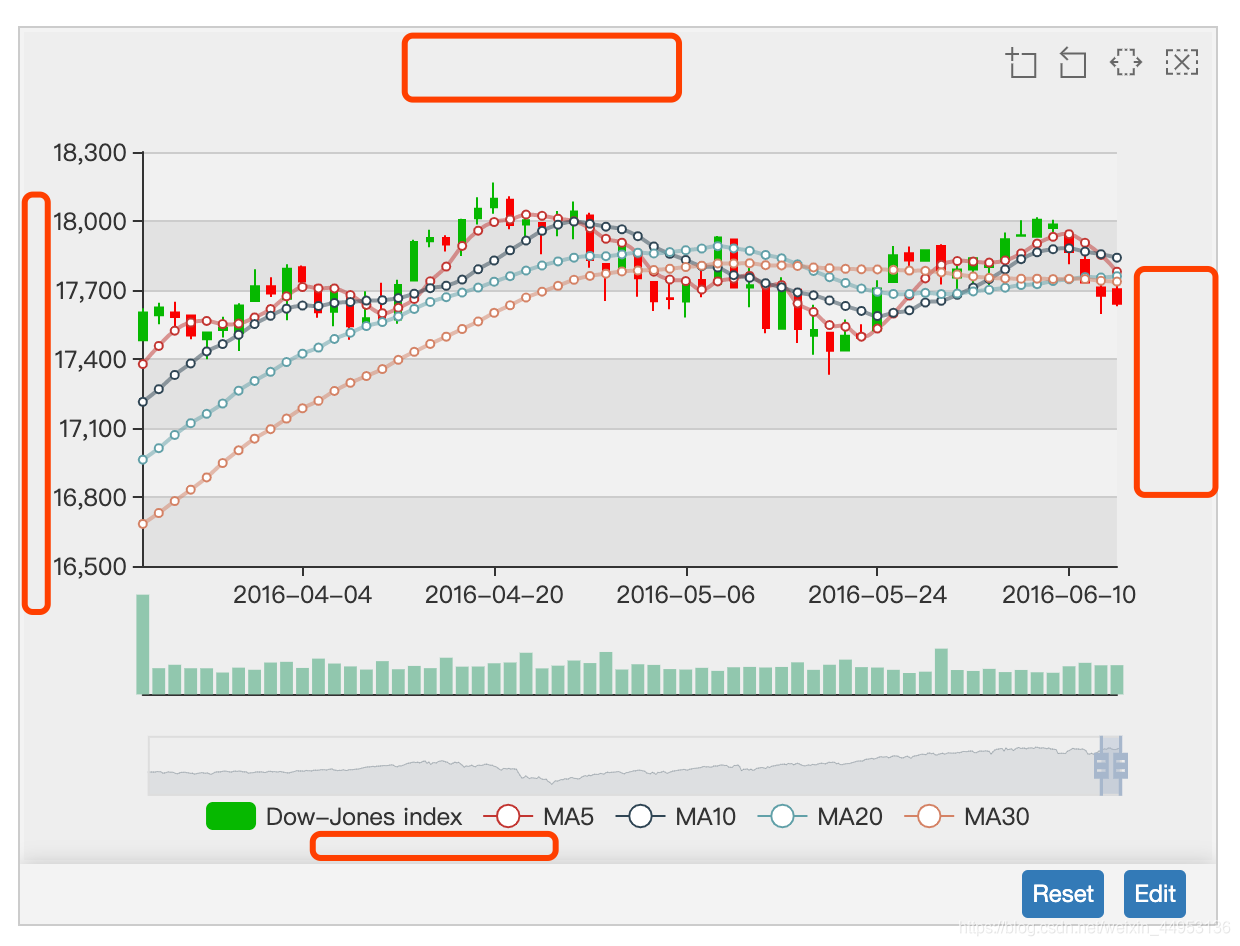
3、添加图例(如图)

setOption({
legend: {
show: true,
// 可自定义图例的文案
formatter: function (name) {
console.log(name)
return name;
}
},
})
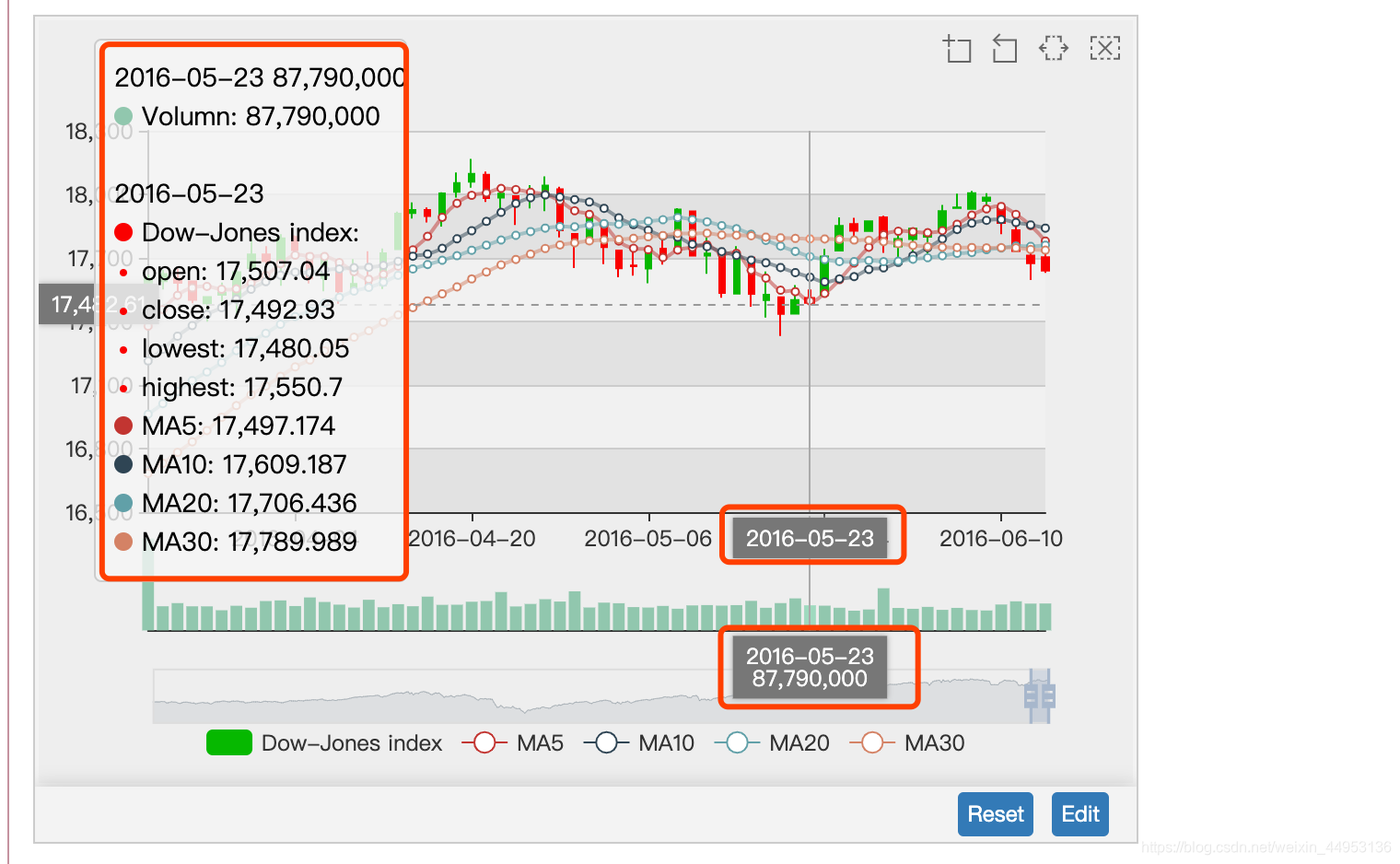
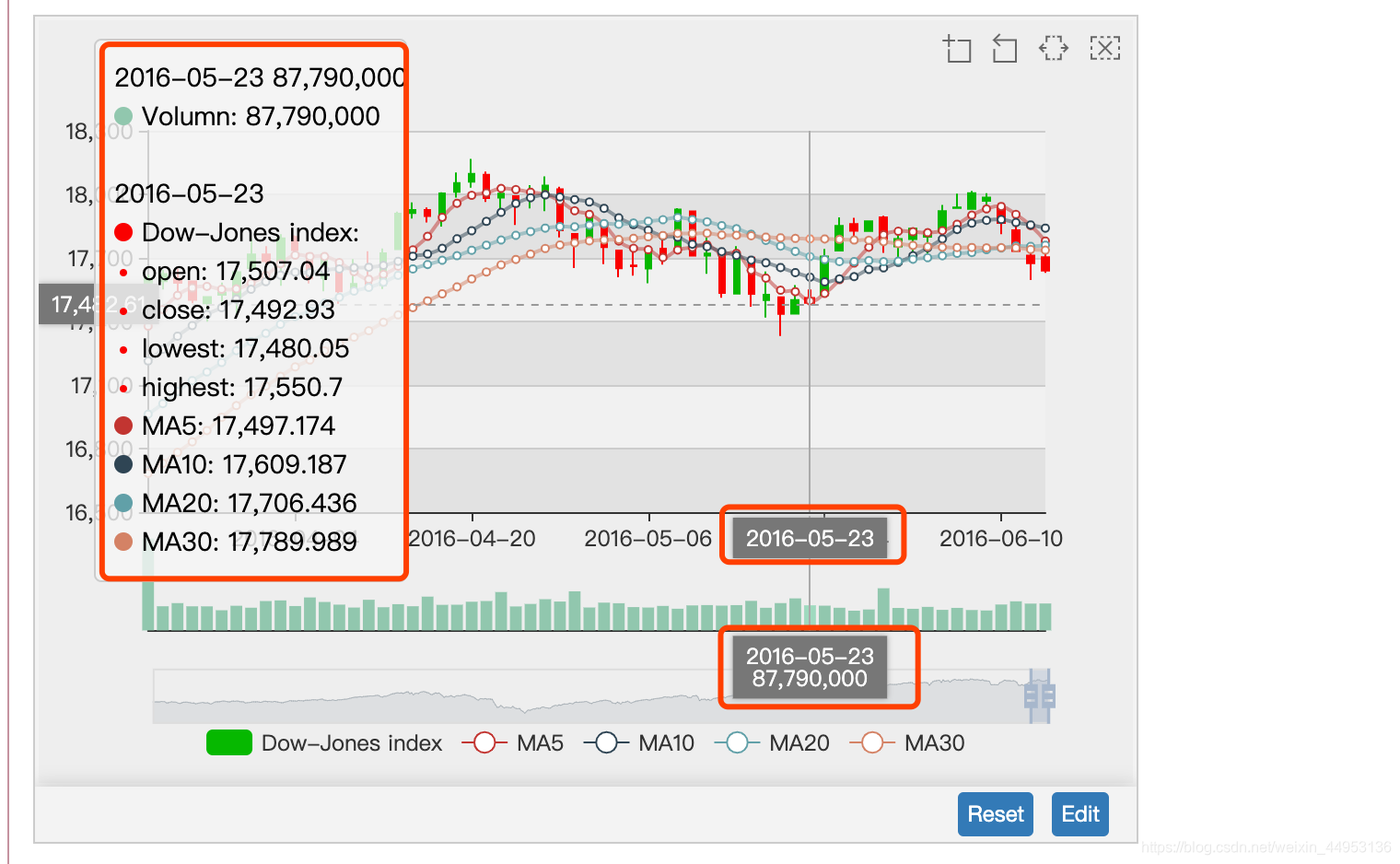
4、禁止鼠标悬浮再表上悬浮层展示文案的展示(如图)

setOption({
tooltip: {
show: false,
// 可自定义悬浮层的文案
formatter: function (name) {
console.log(name)
return 'test';
}
},
})
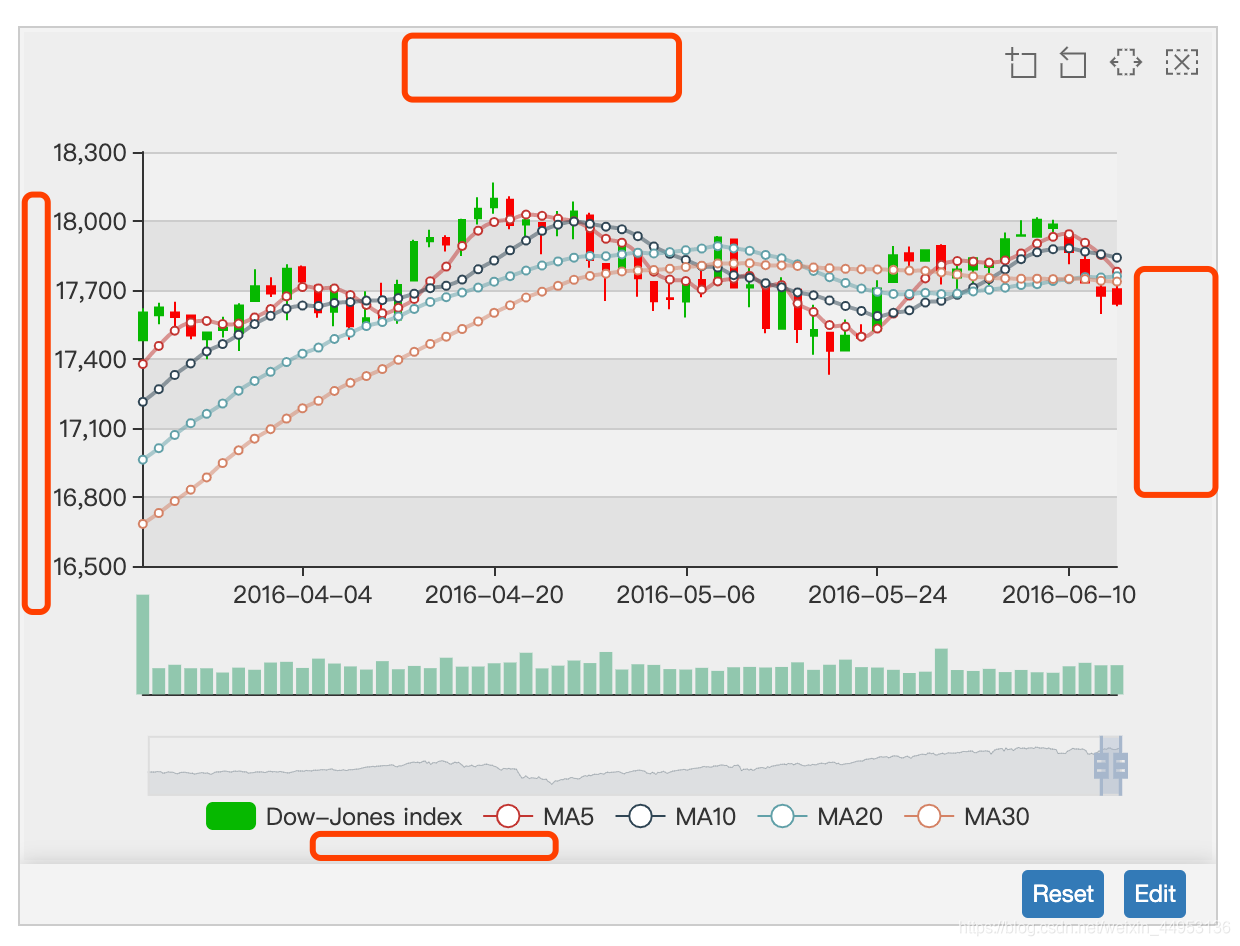
5、控制图表核心区域周边外层空白区域大小(如图)

setOption({
grid: {
top: '20',
left: '0',
right: '0',
bottom: '0',
containLabel: true // grid区域是否包含坐标轴的刻度标签
},
})
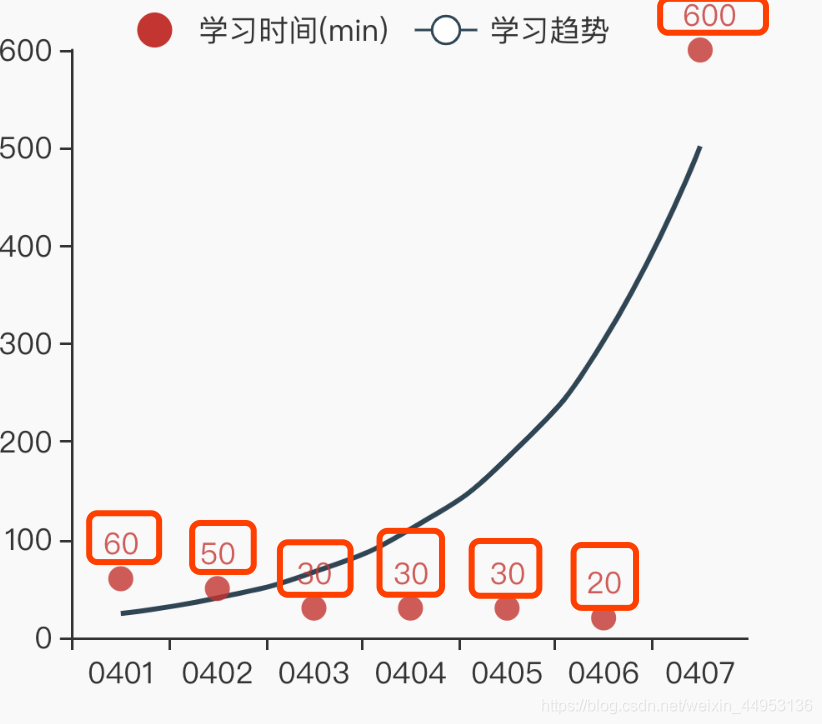
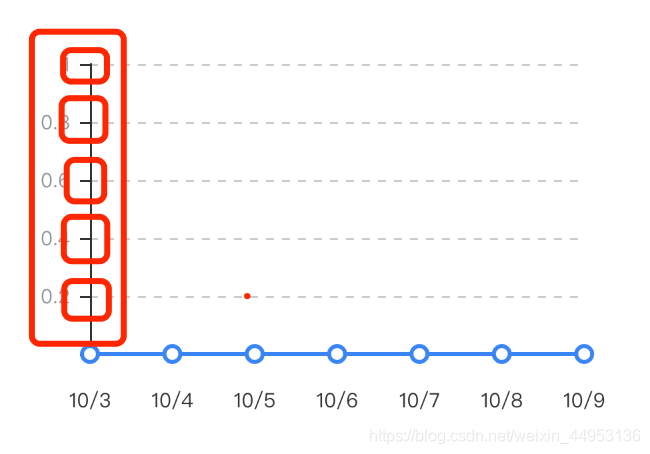
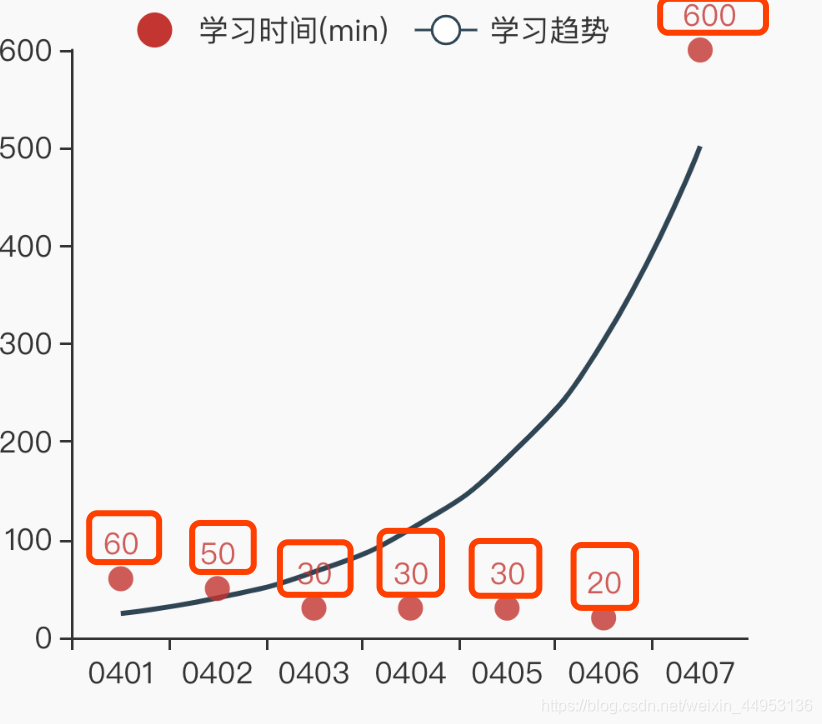
6、始终展示坐标点上的文案,配置label(如图)

setOption({
series: [{
name: '学习时间(min)',
type: 'scatter',
data: data,
// labal,设置为true始终展示
label: {
show: true,
position: ['-20%', '-150%'],
formatter: function (params, ticket, callback) {
// console.log(params)
return '自定义展示文案';
},
},
}]
})
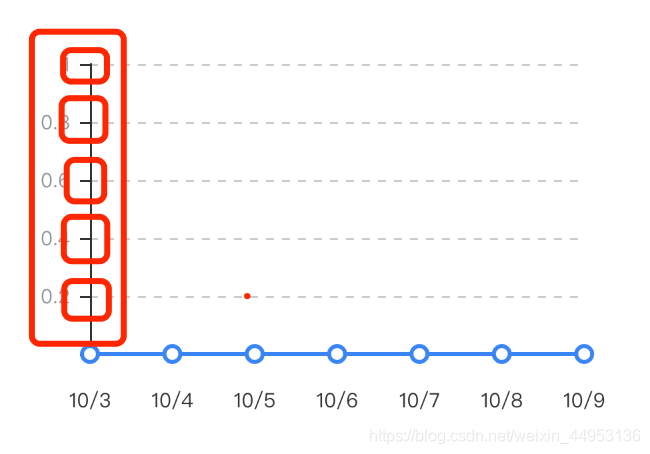
7、坐标轴线框是否展示;网格线是否展示;网格线类型;(如图)

setOption({
yAxis: {
show: true,
"axisLine":{ //y轴
"show":false
},
"axisTick":{ //y轴刻度线
"show":false
},
"splitLine": { //网格线
"show": true,
lineStyle:{
type:'dashed' //设置网格线类型 dotted:虚线 solid:实线
},
},
},
})
8、更改坐标轴文字颜色;(如图)

setOption({
yAxis: {
axisLabel: {
margin: 10,
show: true,
formatter: function (value, index) {
if (value == 0) {
value = ''
}
return value;
},
textStyle: {
color: '#8f959e', //更改坐标轴文字颜色
fontSize: 10,
},
},
},
})
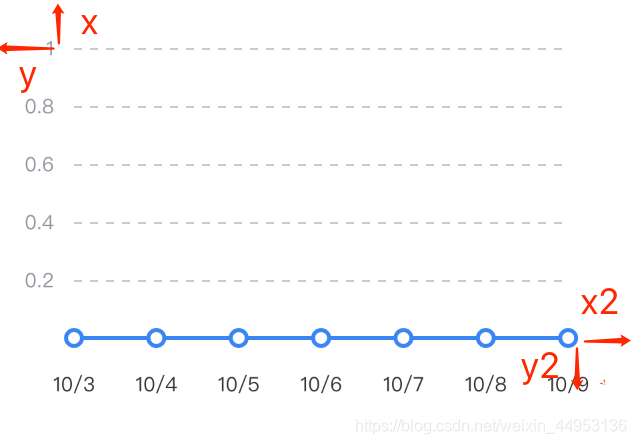
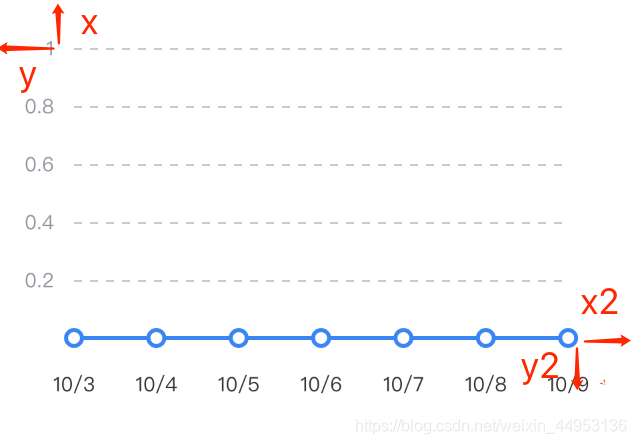
9、调整图表位置;(如图)

setOption({
grid: {
x: 40,
y: 20,
// x2: 20,
// y2: 50 //距离下边的距离
},
})



























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








