函数使用
声明函数
function 函数名(){
函数体
}
function sayHi(){
console.log('hi');
}
1.function声明函数的关键字 全部小写
2.函数是做某件事,函数名一般是动词
3.函数不调用自己不执行
调用函数
函数名()
sayHi();
调用函数时不要忘记加小括号
函数的封装

案例 利用函数计算1-100间累加和
function getSum(){
var num=0;
for(var i=1;i<=100;i++){
sum+=i;
}
console.log(sum);
}
getSum();
函数的参数
function 函数名(形参1,形参2...){
}
函数名(实参1,实参2...)
arguments
——内置对象
——存储了传递的所有实参
//arguments的使用
function fn(){
console.log(arguments);//里面存储了所有传递过来的实参
}
fn(1,2,3);

只有函数才有arguments对象 每个函数都内置好了arguments

//利用函数求任意个数的最大值
function getMax(){//arguments=[1,2,3]
var max= arguments[0];
for(var i=1;i<arguments.length;i++){
if (arguments[i]>max){
max=arguments[i];
}
}
return max;
}
console.log(getMax(1,2,3));
console.log(getMax(1,2,3,4,5));
console.log(getMax(11,2,34,444,5,400));


函数可以相互调用

两种声明方式
1.利用函数关键字自定义函数(命名函数)
function fn(){
}
fn();
2.函数表达式(匿名函数)——可进行传递参数
var 变量名=function(){};
var fun=function(){
console.log('我是函数表达式')
}
fun();
作用域
代码名字(变量)在某个范围内起作用和效果
目的:提高程序的可靠性 减少命名冲突
es6
- 全局作用域:整个script标签 单独的js文件
- 局部(函数)作用域:函数内部 代码名字只在函数内部起效果
变量作用域
- 全局变量:在全局作用域下的变量
- 局部变量:在局部作用域下的变量 /在函数内部的变量
注:在函数内部没声明直接赋值的变量也属于全局变量 函数的形参也能看作是局部变量
从执行效率来看
- 全局变量只有在浏览器关闭时销毁,较占内存资源
- 局部变量 程序执行完就会销毁,较节约内存资源
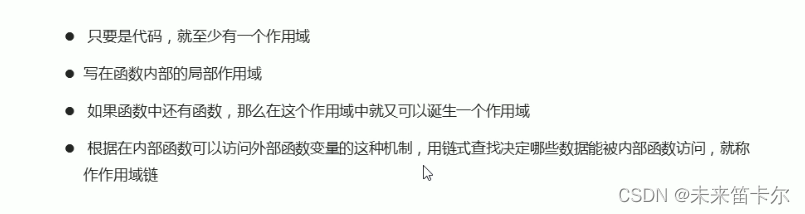
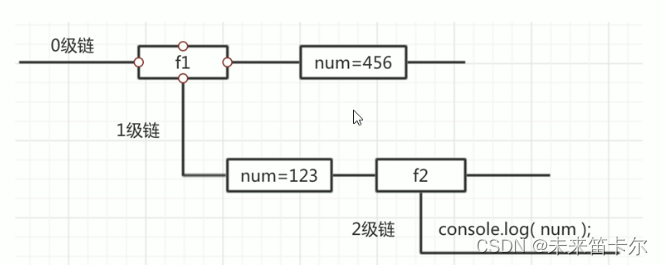
作用域链
内部函数访问外部函数的变量,采取的是链式查找的方式来决定取哪个值(就近原则)



预解析
js引擎会把js里面所有的var还有function提升到当前作用域的最前面
- 变量预解析(变量提升)把所有的变量声明提升到当前作用域最前面 不提升赋值操作
- 函数预解析(函数提升)把所有的函数声明提升到当前作用域最前面 不调用函数
代码执行
按照代码书写顺序从下往上执行
对象

创建对象

1.{}

1.属性或方法采用键值对的形式 键 属性名:值 属性值
2.多个属性或方法中间用逗号隔开的
3.方法冒号后跟的是匿名函数
使用对象
- 调用对象的属性 采取 对象名.属性名 xx的
- 对象名[‘属性名’]
- 调用对象的方法 对象名.方法名()
变量 属性
相同点 :都用来存储数据
不同点:变量 单独声明并复制 使用直接写变量名 单独存在
属性 在对象里不需要声明 使用 对象.属性
函数 方法
相同点: 都是实现某种功能 做某件事
不同点: 函数 单独声明并调用 函数名()单独存在
方法 在对象里调用 对象.方法()
2.new object
- = 赋值 添加对象的属性和方法
- 每个属性和方法之间用分号结束
为什么需要使用构造函数
前面两种创建对象的方式一次只能创建一个对象

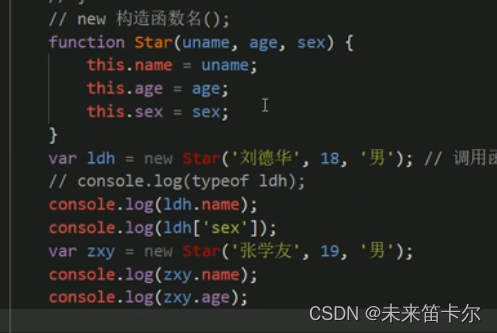
function 构造函数名(){
this.属性=值;
this.方法=function(){}
}
new 构造函数名();
1.构造函数名字首字母要大写
2.构造函数不需要return就可以返回结果
3.调用构造函数 必须使用new
4.只要调用函数就创建一个对象
5.属性和方法前面必须添加this

构造函数:泛指某一大类
对象:特指 是一个具体的事物
利用构造函数创建对象的过程称为对象的实例化
new关键字执行过程
- new构造函数可以在内存中创建一个空对象
- this就会指向刚才创建的空对象
- 执行构造函数里的代码 给这个空对象添加属性和方法
- 返回这个对象(所以构造函数里不需要返回return)
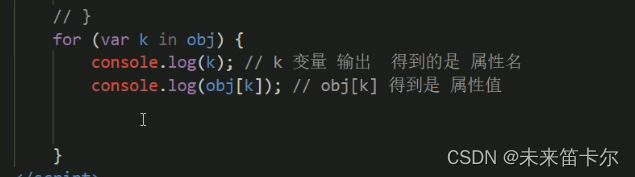
遍历对象
for(变量in对象){
}

用k 或key
内置对象
js语言自带的一些对象,供开发者使用,并提供一些常用的或是最基本而必要的功能(属性和方法)
优:帮我们快速开发

Math数学对象
不是构造函数 不需要new来调用 而是直接使用里面的属性和方法即可


Date日期对象

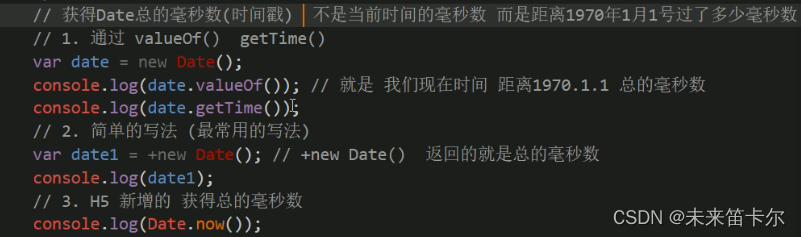
获得Date总的毫秒数

倒计时效果

function countDown(time){
var nowTime=+new Date();//返回的是当前时间总的毫秒数
var inputTime=+new Date(time);//返回的是用户输入时间总的毫秒数
var times=(inputTime-nowTime)/1000;//time是剩余时间总的毫秒数
var d=parseInt(times/60/60/24);//天
d=d<10?'0'+d:d;
var h=parseInt(times/60/60%24);//时
h=h<10?'0'+h:h;
var m=parseInt(times/60%60/);//分
m=m<10?'0'+m:m;
var s=parseInt(times%60);//当前的秒
s=s<10?'0'+s:s;
return d+'天'+h+'时'+m+'分'+s+'秒';
}
console.log(countDown('2019-5-1 18:00:00'));
var date=new Date();
console.log(date);
数组对象
创建数组对象的两种方式
- 字面量方式
- new Array()
检测是否为数组
- instanceof 运算符 用来检测是否为数组
- Array.isArray(参数); H5新增方法 ie9以上版本支持
添加数组元素的方法
- push() 在数组末尾添加一个或多个数组元素
- unshift 在数组开头添加
注:
- 可以给数组追加新元素
- 参数直接写数组元素
- 完后 返回的结果是新数组的长度
- 原数组也会发生变化
删除数组元素的方法
- pop() 删除数组的最后一个元素
- shift()删除第一个元素
- 可删除数组的最后(第一)一个元素 一次只能删一个
- 无参数
- 返回的是被删除的元素

获取数组元素索引方法
- 返回数组元素的索引号:
- indexOf(数组元素) 从前面开始查找
- lastIndexOf(数组元素) 从后面开始查找
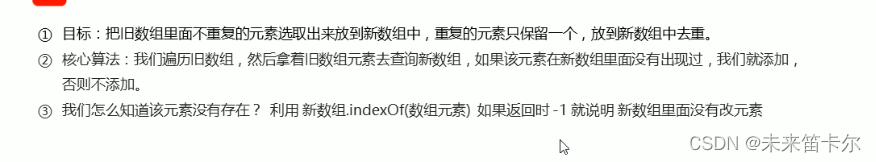
数组去重案例


function unique(arr){
var newArr=[];
for(var i=0;i<arr.length;i++){
if(newArr.indexOf(arr[i])===-1){
newArr.push(arr[i]);
}
}
return newArr;
}
var demo=unique(['c','a','z','a','x','a','x','c','b'])
console.log(demo);
数组转换为字符串
- toString()
- join(分隔符)
基本包装类型
- 把简单数据类型包装成为了复杂数据类型
- 把临时变量的值给str
- 销毁这个临时变量
根据字符返回位置
str.indexOf(‘要查找的字符’,[起始的位置])

var str="abcoefoxyozzopp";
var index=str.indexOf('o');
var num=0;
while(index!==-1){
console.log(index);
num++;
index=str.indexOf('o',index+1);
}
console.log('o出现的次数是:'+num);
根据位置返回字符
- charAt(index)
- charCodeAt(index) 返回相应索引号的字符ASCII值 判断用户按下了哪个键
- str[index] H5新增


var str='abcoefoxyozzopp';
var o={};
for(var i=0;i<str.length;i++){
var chars=str.charAt(i);
if(o[chars]){
o[chars]++;
}else{
o[chars]=1;
}
}
console.log(o);
var max=0;
var ch='';
for(var k in o){
//o[k]得到的是属性值
if(o[k]>max){
max=o[k];
ch=k;
}
}
console.log(max);
consol.log('最多的字符'+ch);
字符串操作方法
- concat(‘字符串1’,‘字符串2’…)
- substr(‘截取的起始位置’,‘截取几个字符’);
其他方法
- 替换字符replace(‘被替换的字符’,‘替换的字符’) 只会替换第一个字符
- 字符转换为数组 split(‘分隔符’)

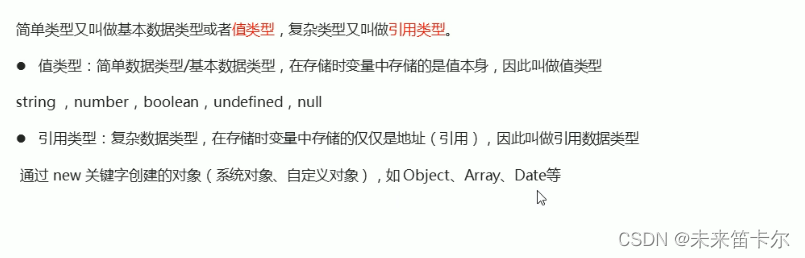
简单类型与复杂类型

堆与栈

简单类型内存分配

复杂类型内存分配























 240
240











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








