一.开始创建项目
1.创建Qt窗口应用项目:

2.输入文件名、选择项目将要保存的地址

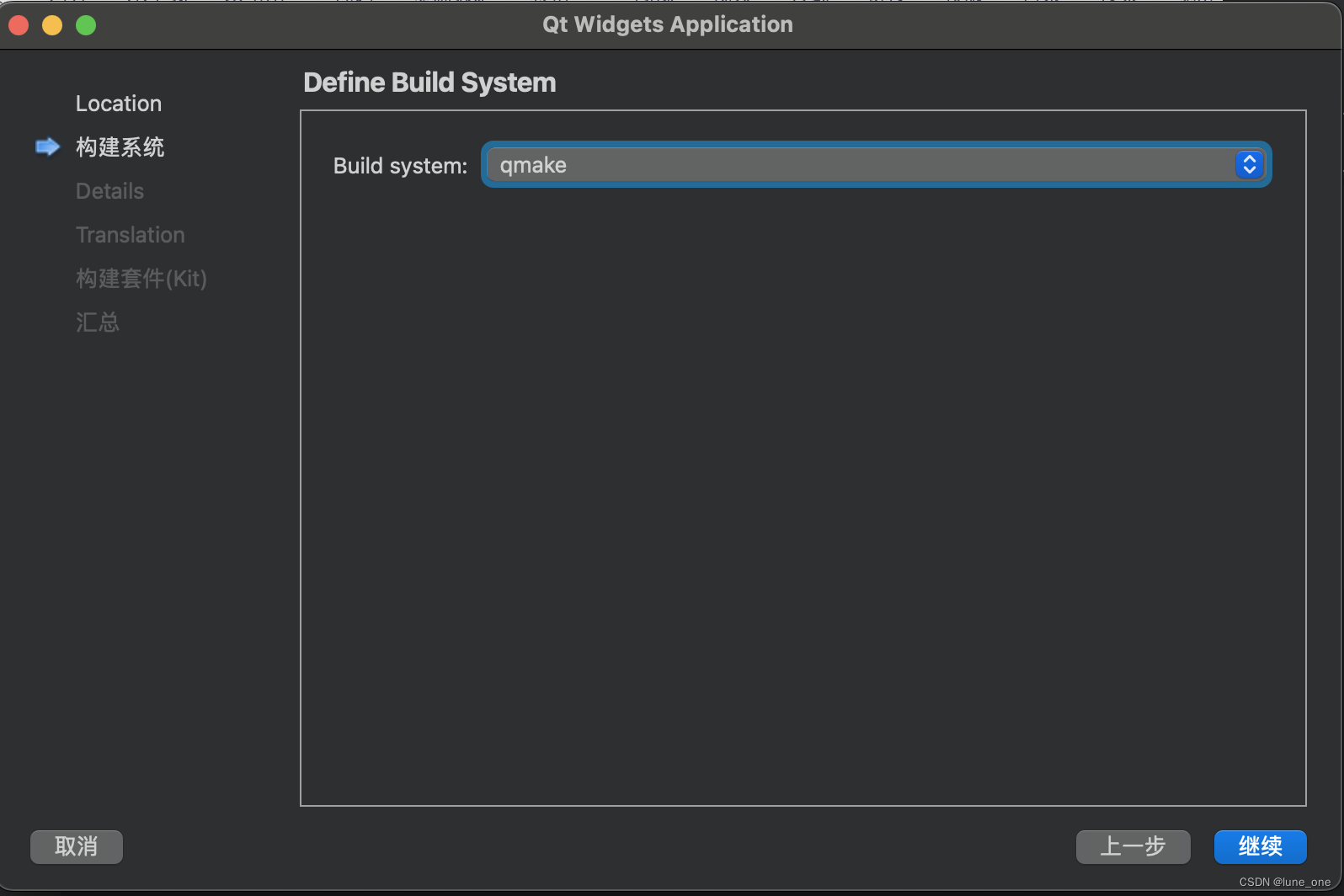
3.构造系统选择qmake

4.类名使用默认的就好,点击继续完成项目的创建

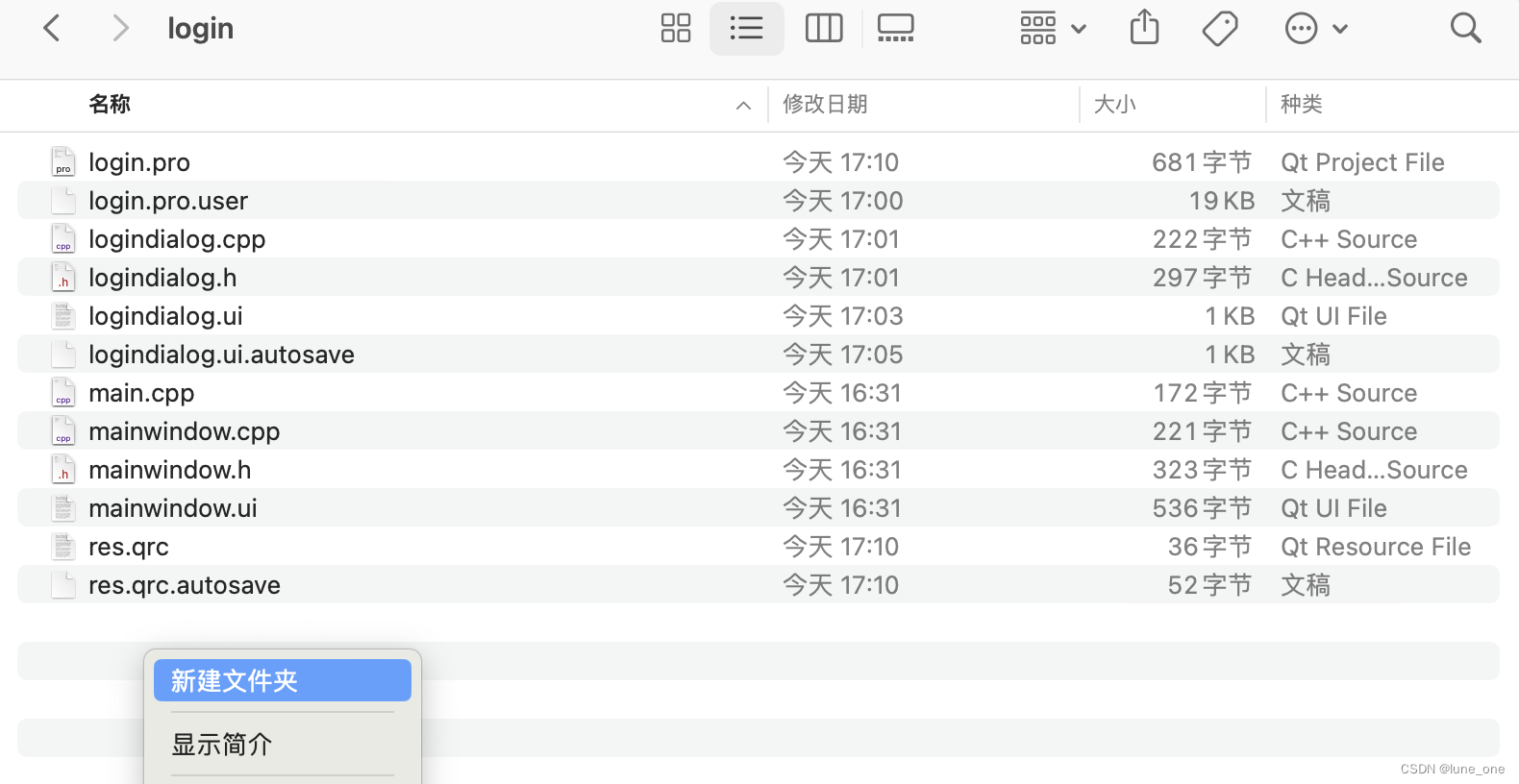
5.创建好的项目如下

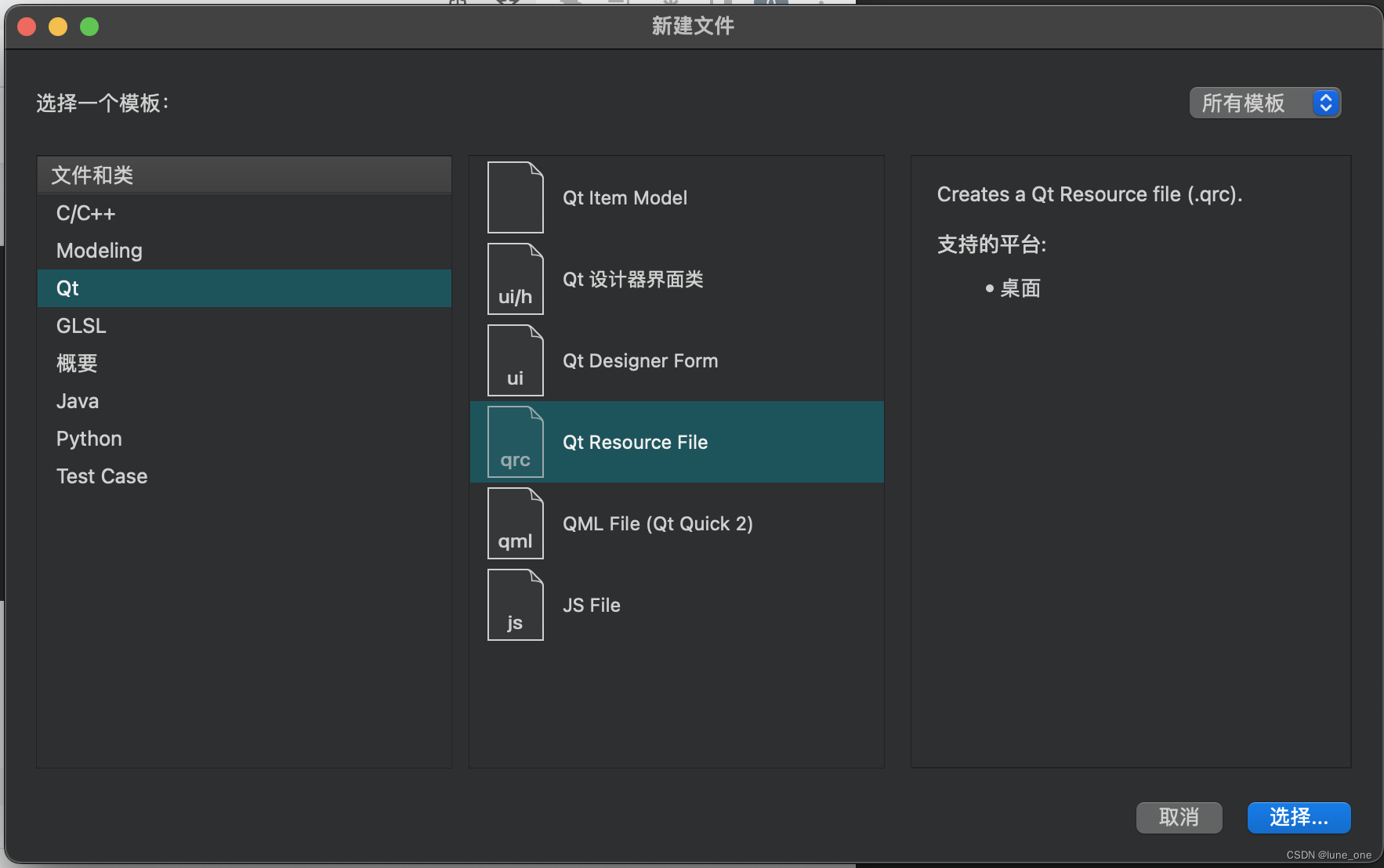
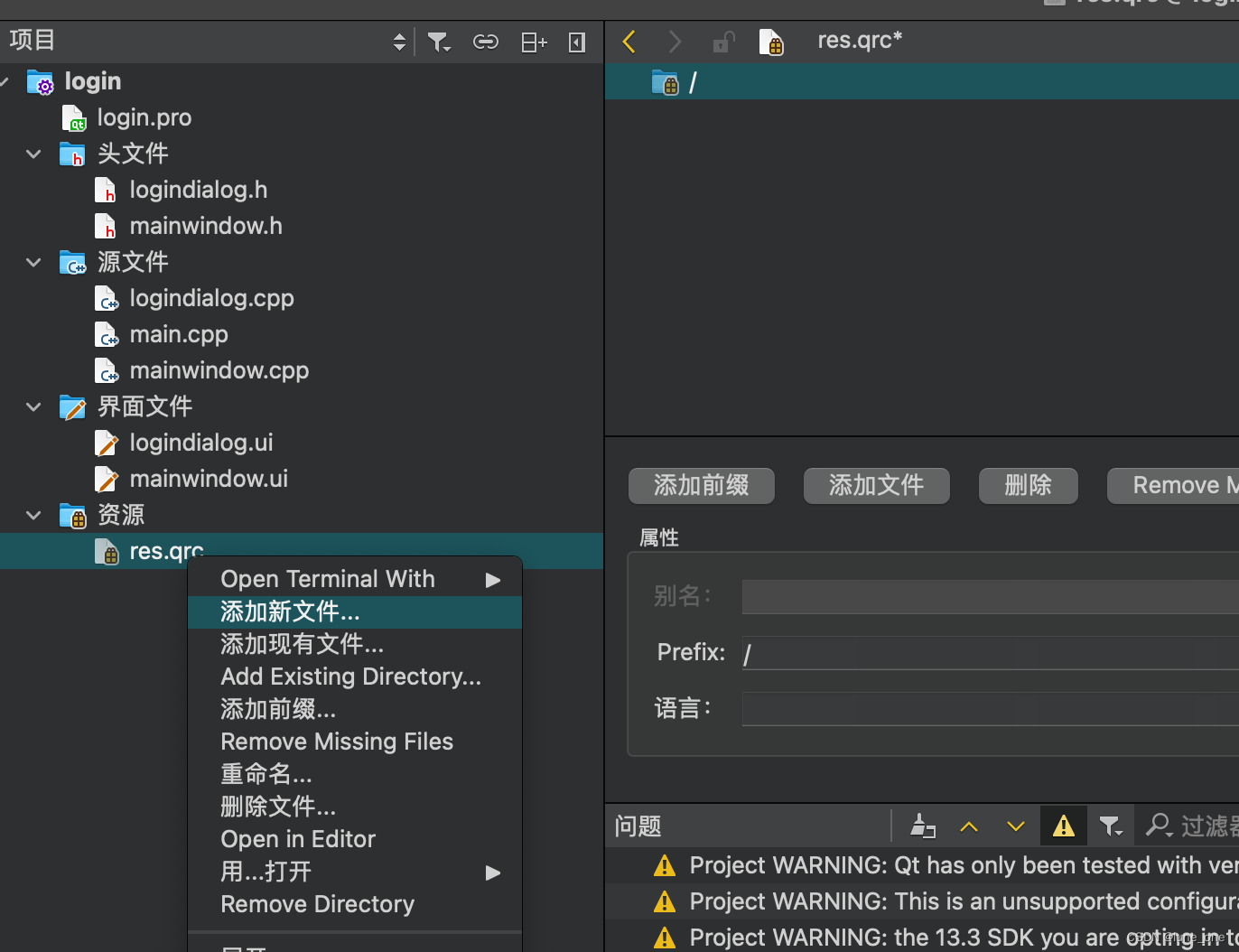
二.创建一个资源管理文件


三.创建一个登录对话框窗口
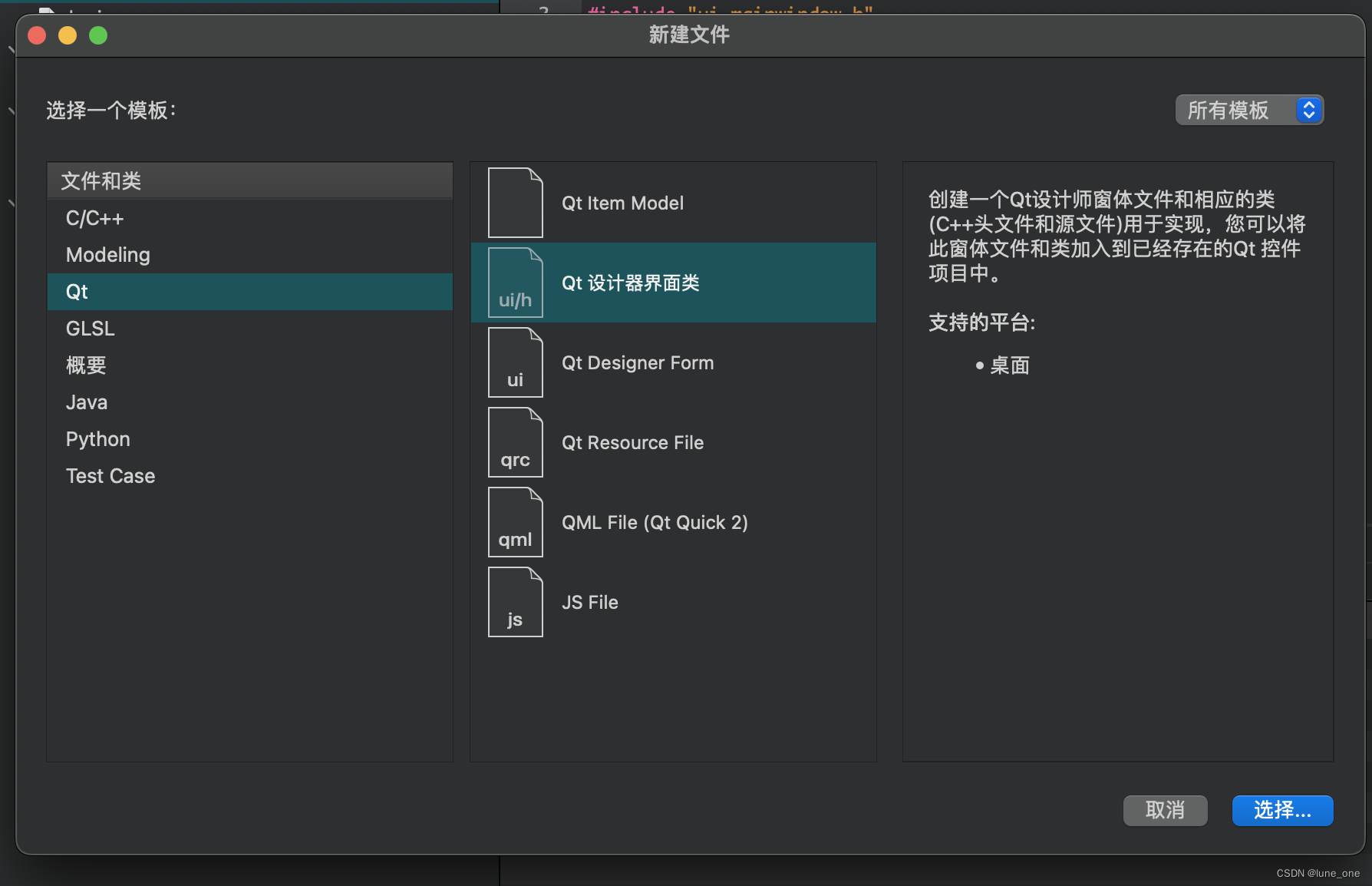
1.选择一个ui界面类

2.选择Dialog without Buttons

4.命名如下

5.在loginButton里面放入两个lineEdit、一个PushButton、一个Label,并做如下布局

6.创建一个login.css文件在资源管理文件res文件下
先在工程项目的文件里面创建一个新文件夹css,用来保存.css文件


创建css文件




7.在mian.cpp中写如下代码设置打开窗口时,运行程序时是logindialog窗口先打开
#include "mainwindow.h"
#include <QApplication>
#include "logindialog.h"
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
loginDialog login; //定义一个对话框窗口
int ret = login.exec();
if(QDialog::Accepted == ret){
MainWindow w;
w.show();
return a.exec();
}
return ret;
}

四.设置登录框样式
1.在login.css文件中设置登录对话框的样式:
/*设置标题"账号登录"样式*/
QLabel#titleLabel{
color:#12bb37; /*字体颜色*/
font-size: 20px; /*字体大小*/
font-family:Helvetica; /*字体集*/
}
/*设置登录按钮样式*/
QPushButton#loginButton{
background:#12bb37; /*按钮颜色*/
color:white; /*字体颜色*/
border-radius:5px;/*按钮设置圆角*/
border:none; /*去掉按钮边框*/
min-height:40px; /*设置按钮最小高度*/
font-size:18px;/*设置字体大小*/
font-family:Helvetica;/*字体集*/
}
/*设置单行编辑框样式*/
QLineEdit {
color: #bfbfbf; /*设置输入文本的颜色 */
border-radius: 5px;/*按钮单行编辑框圆角*/
min-height: 40px; /*设置单行编辑框最小高度*/
border: 1px solid #eeeeee; /*设置单行编辑框边框大小为1px 无空隙 颜色为#eeeeee*/
font-size: 14px; /*设置输入的字体大小*/
font-family:Helvetica;/*字体集*/
}
/*设置单行编辑框焦点时样式*/
QLineEdit:focus {
color: black; /* 设置输入文本获取焦点后的颜色 */
outline: none;
border:none;
border-width:0;
/* border-style:outset;*/
border: 1px solid #12bb37;
}2.在logon.cpp文件中加载login.css样式表,初始化QLineEdit,并重写paintEvent函数绘制窗口圆角
//logindialog.h
#ifndef LOGINDIALOG_H
#define LOGINDIALOG_H
#include <QDialog>
namespace Ui {
class loginDialog;
}
class loginDialog : public QDialog
{
Q_OBJECT
public:
explicit loginDialog(QWidget *parent = nullptr);
~loginDialog();
void initEdit();
protected:
void paintEvent(QPaintEvent *event) override;
private:
Ui::loginDialog *ui;
};
#endif // LOGINDIALOG_H
//logindialog.cpp
#include "logindialog.h"
#include "ui_logindialog.h"
#include <QFile>
#include <QPainter>
loginDialog::loginDialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::loginDialog)
{
ui->setupUi(this);
setWindowFlags(Qt::FramelessWindowHint); //设置窗口无边框
setFixedSize(350,390); //固定登录对话框的窗口大小
//加载css样式表
QString qss;
QFile file(":/css/login.css");
if (file.open(QFile::ReadOnly)) {
qss = QLatin1String(file.readAll());
qApp->setStyleSheet(qss);
file.close();
}
ui->usernameEdit->setAttribute(Qt::WA_MacShowFocusRect, 0); //去掉默认选中usernameEdit就会出现的蓝色边框
ui->passwordEdit->setAttribute(Qt::WA_MacShowFocusRect, 0); //去掉默认选中passwordEdit就会出现的蓝色边框
ui->passwordEdit->setEchoMode(QLineEdit::Password); //设置密码输入显示为圆点(并不是加密)
setAttribute(Qt::WA_TranslucentBackground); //设置窗口背景为透明,然后重绘窗口
initEdit(); //初始化lineEdit
}
loginDialog::~loginDialog()
{
delete ui;
}
//初始化lineEdit
void loginDialog::initEdit(){
ui->usernameEdit->setPlaceholderText(" 请输入用户名"); //设置占位符文本提示用户输入用户名
ui->usernameEdit->setFocusPolicy(Qt::ClickFocus); // 点击获得焦点
ui->passwordEdit->setPlaceholderText(" 请输入密码"); //设置占位符文本,提示用户输入密码
ui->passwordEdit->setFocusPolicy(Qt::ClickFocus); // 点击获得焦点
}
//重写绘画事件-重绘窗口并设置窗口圆角
void loginDialog::paintEvent(QPaintEvent *event){
Q_UNUSED(event);
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing,true); //抗锯齿
painter.setBrush(QColor(Qt::white));// 设置画刷颜色
painter.setPen(QColor(Qt::white)); //设置画笔颜色
painter.drawRoundedRect(rect(),12,12); //画圆角矩形
}
2.运行效果

五.实现登录框可移动和自定义关闭窗口按钮
1.重写对话框的鼠标按下(mousePressEvent)、鼠标移动(mouseMoveEvent)、鼠标释放(mouseReleaseEvent)事件,实现在对话框中按下鼠标左键后移动鼠标可以实现对话框在屏幕上进行拖动:
void loginDialog::mousePressEvent(QMouseEvent *event)
{
if (event->button() == Qt::LeftButton) {
isDragging = true; //用于表示是否要拖动对话框窗口的标志位
lastMousePos = event->globalPos() - pos(); //获取鼠标在对话框中的偏移量
//event->globalPos()//鼠标在整个屏幕的全局坐标
//pos(); 对话框当前位置的坐标
event->accept(); //event->accept() 是Qt框架中的一个方法,用于标记事件已经被处理。
}
}
void loginDialog::mouseMoveEvent(QMouseEvent *event)
{
if (isDragging && (event->buttons() & Qt::LeftButton)) { //(event->buttons() & Qt::LeftButton)使用按位与来判断鼠标左键是否按下
move(event->globalPos() - lastMousePos); //鼠标全局坐标减去偏移量位置,就可以得出对话框在屏幕中的坐标
event->accept();
}
}
void loginDialog::mouseReleaseEvent(QMouseEvent *event)
{
//鼠标释放标志位就设置为false
if (event->button() == Qt::LeftButton) {
isDragging = false;
event->accept();
}
}
2.实现自定义关闭窗口按钮
1.在工程目录下新建一个文件夹,用来存放图片


2.添加图片到资源文件下


3.新建一个类用来实现自定义的关闭按钮,这个类继承于QWidget


定义一个QPixmap类型的私有成员变量用来展现图片,定义一个信号用来发送点击信号,重写点击鼠标事件用来发送点击信号和绘画事件用来展示图片
//closebutton.h
#ifndef CLOSEBUTTON_H
#define CLOSEBUTTON_H
#include <QWidget>
class closeButton : public QWidget
{
Q_OBJECT
public:
explicit closeButton(QWidget *parent = nullptr);
protected:
void paintEvent(QPaintEvent *event);
void mousePressEvent(QMouseEvent *event);
signals:
void clicked();
private:
QPixmap m_pixmap;
};
#endif // CLOSEBUTTON_H
//closebutton.cpp
#include "closebutton.h"
#include <QPainter>
closeButton::closeButton(QWidget *parent)
: QWidget{parent}
{
m_pixmap.load(":/image/close.png"); //加载图片
update(); //触发重绘窗口事件
}
void closeButton::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event);
QPainter pen(this);
pen.drawPixmap(rect(),m_pixmap); //将图片绘制在当前窗口部件的矩形区域内
}
void closeButton::mousePressEvent(QMouseEvent *event)
{
Q_UNUSED(event);
emit clicked();
}
4.在登录对话框的ui界面中放入一个Widget,修改对象名称为closeWidget

5.右键选择提升为,添加刚刚写的closeButton类,并选择closeButton点击提升



6.实现效果

7.实现点击关闭按钮,关闭窗口
1.在logindialog.h中定义一个槽函数void closeWindow(),在logindialog.cpp中实现槽函数closeWindow,并连接信号与槽,实现点击自定义的关闭按钮关闭当前窗口
public slots:
void closeWindow();void loginDialog::closeWindow()
{
this->close();
}
connect(ui->closeWidget,&closeButton::clicked,this,&loginDialog::closeWindow); //点击自定义的关闭按钮,关闭窗口8.实现效果

六.实现登录框下面的注册账户按钮
1.新建一个文件



2.在新建的registerButton类中定义QString registerText,定义信号clicked,并重写paintEvent重绘事件和mousePressEvent鼠标事件
//registerbutton.h
#ifndef REGISTERBUTTON_H
#define REGISTERBUTTON_H
#include <QWidget>
class registerButton : public QWidget
{
Q_OBJECT
public:
explicit registerButton(QWidget *parent = nullptr);
protected:
void paintEvent(QPaintEvent *event) override;
void mousePressEvent(QMouseEvent *event) override;
signals:
void clicked();
private:
QString registerText;
};
#endif // REGISTERBUTTON_H
//registerbutton.cpp
#include "registerbutton.h"
#include <QPainter>
registerButton::registerButton(QWidget *parent)
: QWidget{parent}
{
registerText = "注册帐户";
}
void registerButton::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event);
QPainter pen(this);
QFont font;
font.setPointSize(12); //设置字体大小12px
font.setUnderline(true); //设置下划线
pen.setPen(QColor("#12bb37"));//设置字体颜色
pen.setFont(font);//将设置好的字体应用到 pen 上
pen.drawText(rect(),Qt::AlignCenter,registerText);//在按钮的矩形区域内居中绘制文本 //Qt::AlignCenter 指定了文本的对齐方式居中对齐,registerText 是要绘制的文本内容
}
void registerButton::mousePressEvent(QMouseEvent *event)
{
Q_UNUSED(event);
emit clicked();
}3.在logindialog.ui中,放一个label修改文本为"还没有账号?",在放一个Widget,并设置这两个水平布局



4.选择Widget右键选择提升为,添加registerButton类,选择提升



5.实现效果

七.实现点击注册账户按钮跳转到注册账户窗口
1.新建一个设计者类文件,对话框模板选择Dialog without Button(不带按钮的对话框),类命名为registerDialog




2.在registerdialog.ui文件中实现实现注册窗口的布局和设计

3.新键register.css文件,对注册对话框进行样式设置



/*register.css*/
/*设置标题"注册账号"样式*/
QLabel#titleLabel{
color:black; /*字体颜色*/
font-size: 22px; /*字体大小*/
font-family:Helvetica; /*字体集*/
}
/*设置注册按钮样式*/
QPushButton#registerBtn{
background:#12bb37; /*按钮颜色*/
color:white; /*字体颜色*/
border-radius:5px;/*按钮设置圆角*/
border:none; /*去掉按钮边框*/
min-height:40px; /*设置按钮最小高度*/
font-size:18px;/*设置字体大小*/
font-family:Helvetica;/*字体集*/
}
/*设置单行编辑框样式*/
QLineEdit {
color: #bfbfbf; /*设置输入文本的颜色 */
border-radius: 5px;/*按钮单行编辑框圆角*/
min-height: 40px; /*设置单行编辑框最小高度*/
border: 1px solid #eeeeee; /*设置单行编辑框边框大小为1px 无空隙 颜色为#eeeeee*/
font-size: 14px; /*设置输入的字体大小*/
font-family:Helvetica;/*字体集*/
}
/*设置单行编辑框焦点时样式*/
QLineEdit:focus {
color: black; /* 设置输入文本获取焦点后的颜色 */
outline: none;
border:none;
border-width:0;
border: 1px solid #12bb37;
}
4.加载register.css样式表,并重绘登录框窗口
//registerdialog.h
#ifndef REGISTERDIALOG_H
#define REGISTERDIALOG_H
#include <QDialog>
namespace Ui {
class registerDialog;
}
class registerDialog : public QDialog
{
Q_OBJECT
public:
explicit registerDialog(QWidget *parent = nullptr);
~registerDialog();
void initEdit();
protected:
void paintEvent(QPaintEvent *event) override;
private:
Ui::registerDialog *ui;
};
#endif // REGISTERDIALOG_H//registerdialog.cpp
#include "registerdialog.h"
#include "ui_registerdialog.h"
#include <QFile>
#include <QPainter>
registerDialog::registerDialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::registerDialog)
{
ui->setupUi(this);
setWindowFlags(Qt::FramelessWindowHint); //设置窗口无边框
setFixedSize(350,390); //固定登录对话框的窗口大小
//加载css样式表
QString qss;
QFile file(":/css/register.css");
if (file.open(QFile::ReadOnly)) {
qss = QLatin1String(file.readAll());
qApp->setStyleSheet(qss);
file.close();
}
ui->usernameEdit->setAttribute(Qt::WA_MacShowFocusRect, 0); //去掉默认选中usernameEdit就会出现的蓝色边框
ui->passwordEdit->setAttribute(Qt::WA_MacShowFocusRect, 0); //去掉默认选中passwordEdit就会出现的蓝色边框
ui->passwordEdit->setEchoMode(QLineEdit::Password); //设置密码输入显示为圆点(并不是加密)
setAttribute(Qt::WA_TranslucentBackground); //设置窗口背景为透明,然后重绘窗口
initEdit(); //初始化lineEdit
}
registerDialog::~registerDialog()
{
delete ui;
}
void registerDialog::initEdit()
{
ui->usernameEdit->setPlaceholderText(" 请输入用户名"); //设置占位符文本提示用户输入用户名
ui->usernameEdit->setFocusPolicy(Qt::ClickFocus); // 点击获得焦点
ui->passwordEdit->setPlaceholderText(" 请输入密码"); //设置占位符文本,提示用户输入密码
ui->passwordEdit->setFocusPolicy(Qt::ClickFocus); // 点击获得焦点
}
void registerDialog::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event);
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing,true); //抗锯齿
painter.setBrush(QColor(Qt::white));// 设置画刷颜色
painter.setPen(QColor(Qt::white)); //设置画笔颜色
painter.drawRoundedRect(rect(),12,12); //画圆角矩形
}
5.实现点击登录框的注册账户按钮跳转到注册对话框
1.在logindialog.h中定义槽函数void openRegisterDialog();,在logindialog.cpp中实现槽函数openRegisterDialog,连接信号与槽
//logindialog.h
public slots:
void openRegisterDialog(); //logindialog.cpp
void loginDialog::openRegisterDialog()
{
registerDialog *registerWindow = new registerDialog;
close(); //关闭当前登录窗口
registerWindow->exec(); //以模态的方式打开注册窗口
}
connect(ui->registerWidget,®isterButton::clicked,this,&loginDialog::openRegisterDialog); //点击注册账户按钮,跳转到注册账户窗口6.实现效果

八.实现点击关闭按钮关闭注册对话框窗口
1.在registerdialog.h中定义槽函数closeWindow,在registerdialog.cpp中实现槽函数,并连接信号与槽
//registerdialog.h
public slots:
void closeWindow(); //registerdialog.cpp
void registerDialog::closeWindow()
{
this->close();
}
connect(ui->closeWidget, &closeButton::clicked, this, ®isterDialog::closeWindow); //点击关闭按钮关闭注册窗口2.实现效果

九.实现注册窗口的登录按钮
1.在注册窗口添加一个label和一个widget,并让这两个水平布局,如下操作:

2.新建一个类,命名为loginButton,继承于QWidget



//loginbutton.h
#ifndef LOGINBUTTON_H
#define LOGINBUTTON_H
#include <QWidget>
class loginButton : public QWidget
{
Q_OBJECT
public:
explicit loginButton(QWidget *parent = nullptr);
protected:
void paintEvent(QPaintEvent *event) override;
void mousePressEvent(QMouseEvent *event) override;
signals:
void clicked();
private:
QString loginText;
};
#endif // LOGINBUTTON_H
//loginbutton.cpp
#include "loginbutton.h"
#include <QPainter>
loginButton::loginButton(QWidget *parent)
: QWidget{parent}
{
loginText = "登录账号";
}
void loginButton::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event);
QPainter pen(this);
QFont font;
font.setPointSize(12); //设置字体大小12px
font.setUnderline(true); //设置下划线
pen.setPen(QColor("#12bb37"));//设置字体颜色
pen.setFont(font);//将设置好的字体应用到 pen 上
pen.drawText(rect(), Qt::AlignCenter, loginText);//在按钮的矩形区域内居中绘制文本 //Qt::AlignCenter 指定了文本的对齐方式居中对齐,loginText 是要绘制的文本内容
}
void loginButton::mousePressEvent(QMouseEvent *event)
{
Q_UNUSED(event);
emit clicked();
}
3.在registerdialog.ui文件中,选择loginWidget,选择提升为,添加loginButton类,选择loginButton类点击提升



4.实现效果

5.实现点击登录账号按钮跳转到登录窗口
1.在registerdialog.h中定义槽函数 openLoginWindow();,在registerdialog.cpp中实现槽函数openLoginWindow();,并连接信号与槽
//registerdialog.h
public slots:
void openLoginWindow();void registerDialog::openLoginWindow()
{
loginDialog *secondWindow = new loginDialog;
close();
secondWindow->exec();
}
connect(ui->loginWidget,&loginButton::clicked,this,®isterDialog::openLoginWindow);//点击登录按钮打开登录窗口
6.实现效果

十.实现忘记密码按钮和修改密码窗口
1.新建一个类passwordButton,继承于QWidget



// passwordbutton.h
#ifndef PASSWORDBUTTON_H
#define PASSWORDBUTTON_H
#include <QWidget>
class passwordButton : public QWidget
{
Q_OBJECT
public:
explicit passwordButton(QWidget *parent = nullptr);
protected:
void paintEvent(QPaintEvent *event) override;
void mousePressEvent(QMouseEvent *event) override;
signals:
void cliked();
private:
QString passwordText;
};
#endif // PASSWORDBUTTON_H
//passwordbutton.cpp
#include "passwordbutton.h"
#include <QPainter>
passwordButton::passwordButton(QWidget *parent)
: QWidget{parent}
{
passwordText = "忘记密码";
}
void passwordButton::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event);
Q_UNUSED(event);
QPainter painter(this);
QFont font;
font.setPointSize(14);
painter.setPen(QColor("#9b9b9b")); // 设置文本颜色为 #9b9b9b
painter.setFont(font);
painter.drawText(rect(), Qt::AlignCenter, passwordText);
}
void passwordButton::mousePressEvent(QMouseEvent *event)
{
Q_UNUSED(event);
emit cliked();
}
2.在logindialog.ui 增加一个widget,并选择提升为,添加passwordButton类后,选择提升




3.实现效果

4.实现修改密码窗口,新建一个ui类





5.实现点击忘记密码按钮跳转到修改密码窗口
1.在logindialog.h中定义槽函数openPasswordDialog();,在logindialog.cpp中实现槽函数,并连接信号与槽
//logindialog.h
public slots:
void openPasswordDialog();//logindialog.cpp
void loginDialog::openPasswordDialog()
{
this->close(); //关闭登录窗口
passwordDialog *passwordWindow = new passwordDialog;// 创建修改密码窗口对象
passwordWindow->exec(); // 显示修改密码窗口
}
connect(ui->passwordWidget,&passwordButton::cliked,this, &loginDialog::openPasswordDialog); //点击忘记密码按钮,跳转到修改密码窗口
6.实现效果

7.实现密码框的关闭按钮和登录账号按钮
实现效果如下:

十一.连接数据库
1.实现登录窗口的登录:如果登录成功进入mianwindow窗口,如果登录失败,弹出失败对话框
1.在logindialog.h中定义槽函数login,在logindialog.cpp中实现槽函数,并连接信号和槽
//logindialog.h
public slots:
void login();//logindialog.cpp
void loginDialog::login()
{
QSqlDatabase::removeDatabase("qt_sql_default_connection");
QSqlDatabase database = QSqlDatabase::addDatabase("QMYSQL");
database.setHostName("localhost");//127.0.0.1
database.setPort(3306);
database.setUserName("root");
database.setPassword("rootPassword");
database.setDatabaseName("UAV"); //这个库是存在的
if (database.open()) {
qDebug() << "连接MySQL数据库成功";
} else {
qDebug() << "连接MySQL数据库失败";
}
QSqlQuery query(database);
QString username = ui->usernameEdit->text();
QString password = ui->passwordEdit->text();
query.prepare("SELECT * FROM user WHERE name = :username AND password = :password");
query.bindValue(":username", username);
query.bindValue(":password", password);
if (query.exec() && query.next()) {
this->accept();
qDebug() << "登录成功";
} else {
QMessageBox::information(this, "错误", "用户名或密码不对", QMessageBox::Ok);
}
}
connect(ui->loginBtn,&QPushButton::clicked,this,&loginDialog::login); //点击登录按钮,连接到数据库,判断用户输入的用户名和密码是否和数据库中的数据匹配
2.实现效果

2.实现注册窗口的注册:注册的用户名不能与数据库中的用户名数据相同
1.在registerdialog.h中定义槽函数 registerBt();,在registerdialog.cpp中实现该槽函数,并连接信号与槽
//registerdialog.h
public slots:
void registerBt();//registerdialog.cpp
void registerDialog::registerBt()
{
QSqlDatabase::removeDatabase("qt_sql_default_connection");
QSqlDatabase database = QSqlDatabase::addDatabase("QMYSQL");
database.setHostName("localhost");//127.0.0.1
database.setPort(3306);
database.setUserName("root");
database.setPassword("rootPassword");
database.setDatabaseName("UAV"); //这个库是存在的
if (database.open()) {
qDebug() << "连接MySQL数据库成功";
} else {
qDebug() << "连接MySQL数据库失败";
}
QSqlQuery query(database);
QString username = ui->usernameEdit->text();
QString password = ui->passwordEdit->text();
if(username == "" || password == ""){
qDebug() <<"输入为空";
QMessageBox::information(this, "错误", "输入为空", QMessageBox::Ok);
return;
}
query.prepare("SELECT name FROM user WHERE name = :username");
query.bindValue(":username", username);
if (query.exec() && query.next()) {
qDebug() << "用户名已存在,请选择其他用户名";
// 显示注册失败错误消息框
QMessageBox::information(this, "错误", "用户名已存在,请重新输入", QMessageBox::Ok);
return;
}
query.prepare("INSERT INTO user (name, password) VALUES (:username, :password)");
query.bindValue(":username", username);
query.bindValue(":password", password);
if (query.exec()) {
qDebug() << "用户注册成功";
QMessageBox::information(this, "欢迎", "注册账号成功,去登录", QMessageBox::Ok);
} else {
qDebug() << "用户注册失败" << query.lastError().text();
}
database.close();
}
connect(ui->registerBtn,&QPushButton::clicked,this,®isterDialog::registerBt); //点击注册按钮,连接数据库,如果用户名是首次输入就注册成功,否则失败
2.实现效果

3.实现修改密码窗口修改密码:
1.在passworddialog.h中定义槽函数password(),在passworddialog.cpp中实现槽函数,并连接信号与槽
//passworddialog.h
public slots:
void password();//passworddialog.cpp
void passwordDialog::password()
{
QSqlDatabase::removeDatabase("qt_sql_default_connection");
QSqlDatabase database = QSqlDatabase::addDatabase("QMYSQL");
database.setHostName("localhost");//127.0.0.1
database.setPort(3306);
database.setUserName("root");
database.setPassword("rootPassword");
database.setDatabaseName("UAV"); //这个库是存在的
if (database.open()) {
qDebug() << "连接MySQL数据库成功";
} else {
qDebug() << "连接MySQL数据库失败";
}
QString username = ui->usernameEdit->text();
QString newPassword = ui->passwordEdit->text();
// 检查用户名是否存在
QSqlQuery checkQuery(database);
checkQuery.prepare("SELECT name FROM user WHERE name = :username");
checkQuery.bindValue(":username", username);
if (checkQuery.exec() && checkQuery.next()) {
// 更新用户密码
QSqlQuery updateQuery(database);
updateQuery.prepare("UPDATE user SET password = :newPassword WHERE name = :username");
updateQuery.bindValue(":newPassword", newPassword);
updateQuery.bindValue(":username", username);
if (updateQuery.exec()) {
qDebug() << "密码修改成功";
QMessageBox::information(this, "成功", "密码修改成功", QMessageBox::Ok);
} else {
qDebug() << "密码修改失败" << updateQuery.lastError().text();
QMessageBox::information(this, "错误", "密码修改失败,请重试", QMessageBox::Ok);
}
} else {
qDebug() << "用户名不存在";
QMessageBox::information(this, "错误", "用户名不存在,请重新输入", QMessageBox::Ok);
}
database.close();
}
connect(ui->passwordBtn,&QPushButton::clicked,this, &passwordDialog::password); //点击确认密码按钮,连接数据库,先判断用户名是否存在,存在就修改密码,不存在则修改失败
2.实现效果
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










