Form表单的控制实例
一、业务常景:
遇到一种业务场景,即一个简单的Modal框+ Form的一个组合,仔细思考了一下,和我们平时直接使用Form表单还是有一定的区别,我们通常是通过给Form表单绑定onFinish的回调函数,但是这里的业务需求是在model框上点击确定去提交表单,直接通过onFinish函数去回调是不太可行的。

二、使用Form表单的实例来解决:
打开Antd文档,发现有一个form的实例,这里说的稍稍有的绕,他的意思是你需要使用usForm自己去创建一个实例,并绑定到Form表单对form属性上。(文档下面专门有一栏来使用instance的方法)

在hook中使用:
import { useForm } from 'antd/lib/form/util'; // 可以自己引入useForm
import { Form } from 'antd';
const [form] = useForm(); // 引入Form使用
const [form] = Form.useForm(); // 利用Form引入也可

这里绑定定义对form实例即可

然后即可愉快对使用你自己定义对form实例了,你取什么名字都可
在Class组件中应该也可以使用定义的实例,这个我没有做过测试,可以尝试一下,或者你也可以使用Ref来获取Form表单的实例
使用Ref来获取Form表单实例
1、首先自定义一个Ref

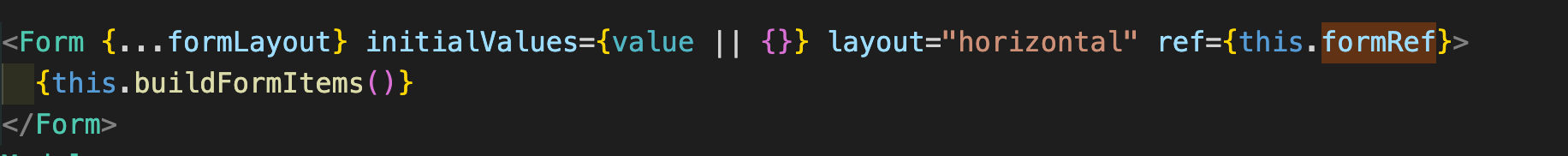
2、绑定Form

3、通过ref来访问实例方法

注意:validateFields返回的上一个Promis,调用这个方法是对表单做一个验证,通过即返回表单的值






















 1777
1777











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








