现在的微信小程序非常火爆,网上也有很多学习资源,但是源码资源还是很少的,目前推出一款,关于社交、爬虫、资源、游戏等结合与一身的源码,供学习使用。
一、源码展示
<template>
<view class="boy">
<!-- <scroll-view class="scrool-more" style="height: 100%" scroll-y="true" scroll-with-animation="true">-->
<!-- </scroll-view>-->
<view v-if="openstatus==='0'" class="fadeInToptBig animated">
<scroll-view class="scrool-more" style="height: 70%" scroll-y="true" scroll-with-animation="true" bindscrolltolower="onReachBottom">
<view :style="{'height':scrollHeight+'px'}" style="overflow: hidden;">
<movable-refresh ref="movableRefresh" :scrollHeight="scrollHeight" :noMore="noMore" :showGoTop="true" :isRefresh="false"
@refresh="refresh" @loadMore="loadMore" @="">
<uni-swiper-dot class="uni-swiper-dot-box" @clickItem=clickItem :current="current"
field="content">
<swiper class="swiper-box" @change="change" :autoplay='true' previous-margin="20rpx" next-margin="250rpx">
<swiper-item v-for="(item, index) in 1" :key="index">
<view>
<image src="https://img.zcool.cn/community/017fff578fa1890000012e7e9ec112.jpg?x-oss-process=image/auto-orient,1/resize,m_lfit,w_1280,limit_1/sharpen,100" @click="enlargeImage(item.networkPath,index)" mode="aspectFill"
style="height: 500rpx;width: 700rpx; border-radius:70rpx"/>
</view>
</swiper-item>
</swiper>
</uni-swiper-dot>
<uni-notice-bar show-icon scrollable :text="mage"/>
<view class="fk-flex">
<!-- 左侧功能(每日签到、个人排位、排行榜、公告、背包) -->
<view class="fk-grid fk-margin-r10">
<view class="fk-bg fk-grid-item fk-shadow animated fadeInLeftBig fk-friends-bg" @click="onActivaJourney">
<text class="fk-grid-item-title">好友对战</text>
</view>
<view class="fk-bg fk-grid-item fk-shadow animated fadeInLeftBig fk-personal-bg" @click="onMymessage">
<text class="fk-grid-item-title">消息通知</text>
</view>
<view class="fk-bg fk-grid-item fk-shadow animated fadeInLeftBig fk-rank-bg" @click="showRankingList">
<text class="fk-grid-item-title">亦静播放</text>
</view>
</view>
<!-- 右侧功能(今日答题、好友PK、团队PK、设置) -->
<view class="fk-grid">
<view class="fk-bg fk-grid-item fk-shadow animated fadeInRightBig fk-daily-bg" @click="feedback">
<text class="fk-grid-item-title">用户反馈</text>
</view>
<view class="fk-bg fk-grid-item fk-shadow animated fadeInRightBig fk-setting-bg" @click="reportUsers">
<text class="fk-grid-item-title">举报用户</text>
</view>
</view>
</view>
<view v-for="(item,index) in particularsList" :key="index">
<guangchang-index :data="item" :index:="index"/>
</view>
</movable-refresh>
</view>
</scroll-view>
<view class="btnsubref">
<!-- <button class="btn-sub2" :disabled="disabled===true?'disabled':''" type="warn" @click="onSubmit">发布动态</button>-->
<image src="/static/image/bianji.png" style="width: 80rpx; height: 80rpx;border-radius: 40rpx" mode="aspectFill" @click.stop="onOpenFabu"></image>
</view>
</view>
<view v-if="openstatus==='1'">
<view class="myinv">
<view class="myinvbody" @click="onReviewpage">
<image src="/static/image/shouye/jubaojieguo.png" style="width: 100rpx; height: 100rpx;" mode="aspectFill"></image>
<h2 class="myziy">使用说明</h2>
</view>
<view class="myinvbody" @click="onActiva" v-if="openstatus==='0'">
<image src="/static/image/shouye/yuelaolaile.png" style="width: 100rpx; height: 100rpx;" mode="aspectFill"></image>
<h2 class="myziy">信息填写①</h2>
</view>
<view class="myinvbody" @click="onActivaJourney">
<image src="/static/image/shouye/wencaiboyi.png" style="width: 100rpx; height: 100rpx;" mode="aspectFill"></image>
<h2 class="myziy">最强大脑②</h2>
</view>
<view class="myinvbody" @click="onMatchreslu">
<!-- <image src="/static/image/shouye/peiduijieguo.png" style="width: 100rpx; height: 100rpx;" mode="aspectFill"></image>-->
<!-- <h2 class="myziy">匹配结果③</h2>-->
<view style="display: flex">
<view>
<image src="/static/image/shouye/peiduijieguo.png" style="width: 95rpx; height: 100rpx;" mode="aspectFill"></image>
<h2 class="myziy">猜盲盒</h2>
</view>
<view v-if="messa" style="background-color: crimson;margin-left: -30rpx;margin-top:15rpx; width: 10px;height: 10px;border-radius: 50%;"></view>
</view>
</view>
<view class="myinvbody" @click="onMymessage">
<view>
<image src="/static/image/shouye/wodexiaoxi.png" style="width: 95rpx; height: 100rpx;" mode="aspectFill"></image>
<h2 class="myziy">我的消息</h2>
</view>
</view>
</view>
</view>
</view>
</template>
二、信息发布代码
<template>
<view>
<view>
<uni-list-item style="height: 50rpx">
<template v-slot:header>
<view style="display: flex;height: 250rpx">
<view >
<image :src="fileLists[0].networkPath" mode="aspectFill"
style="height: 250rpx ;width:250rpx;border-radius:50rpx"/>
</view>
<view>
<view class="pagetext">
<h1 class="pageH1" style="width:200rpx ;padding-left: 20rpx;color: #090808;font-size: 35rpx;font-weight: bold">
{{ form[0].name }}</h1>
</view>
<view class="pagetext1">
<h1 class="pageH1" style="padding-left: 20rpx;padding-top:5rpx;color: #a9a8a8;font-size: 30rpx;">{{
form[0].viageName
}}</h1>
</view>
<view class="pagetext1">
<view style="display: flex;width: 100%">
<text user-select="true" style="padding-left: 20rpx;padding-top:5rpx;color: #a9a8a8;font-size: 30rpx;margin-right:30rpx" >{{form[0].number}}</text>
<button class="mini-btn" type="primary" size="mini" @tap="call_phone('' + form[0].number)">拨打</button>
</view>
</view>
<view v-if="form[0].priceText!==''&&form[0].priceText!==null" class="pagetext2">
<h5 style="color: #e43d33;font-size: 50rpx;padding-top: 25rpx">¥{{ form[0].priceText }}</h5>
</view>
<view v-if="form[0].price!==''&&form[0].price!==null&&form[0].priceText===''" class="pagetext2">
<h5 style="color: #e43d33;font-size: 50rpx;padding-top: 25rpx">¥{{ form[0].price===0.0?'可议':form[0].price+'/天' }}</h5>
</view>
<view v-if="form[0].priceMonth!==''&&form[0].priceMonth!==null&&form[0].price===null" class="pagetext2">
<h5 style="color: #e43d33;font-size: 50rpx;padding-top: 25rpx">¥{{ form[0].priceMonth }}</h5>
</view>
<view v-if="form[0].priceYear!==''&&form[0].priceYear!==null&&form[0].price===null&&form[0].priceMonth===null" class="pagetext2">
<h5 style="color: #e43d33;font-size: 50rpx;padding-top: 25rpx">¥{{ form[0].priceYear }}</h5>
</view>
</view>
</view>
</template>
</uni-list-item>
</view>
<view v-for="(item_,index) in form" :key="index">
<uni-list-item style="height: 50rpx">
<template v-slot:header>
<scroll-view class="uni-swiper-tab" scroll-x style="height: 150rpx">
<view style="display: flex;height: 250rpx;white-space: nowrap;" @click="onClick(item_)">
<view style="margin-left: 20rpx">
<h5 style="padding-left: 30rpx;padding-bottom: 40rpx;color: #d7d7d7" >发布小区</h5>
<view style="display: flex">
<div style="width: 15rpx;height: 40rpx;margin-right: 10rpx"></div>
<h5 style="color: #8e8e92;font-size: 35rpx">{{ item_.viageName }}</h5>
</view>
</view>
<view style="margin-left: 20rpx" v-if="item_.priceText!==''&&item_.priceText!==null">
<h5 style="padding-left: 30rpx;padding-bottom: 40rpx;color: #d7d7d7;width: 130rpx">区间价格</h5>
<view style="display: flex">
<h5 style="color: #8e8e92;font-size: 35rpx">¥{{ item_.priceText }}</h5>
</view>
</view>
<view style="margin-left: 20rpx" v-if="item_.price!==''&&item_.price!==null&&item_.priceText===''">
<h5 style="padding-left: 30rpx;padding-bottom: 40rpx;color: #d7d7d7">日价格</h5>
<view style="display: flex">
<div style="width: 15rpx;height: 40rpx;border-right: #d7d7d7 solid 1px;margin-right: 10rpx"></div>
<h5 style="color: #8e8e92;font-size: 35rpx">¥{{ item_.price }}</h5>
</view>
</view>
<view style="margin-left: 20rpx" v-if="item_.priceMonth!==''&&item_.priceMonth!==null">
<h5 style="padding-left: 30rpx;padding-bottom: 40rpx;color: #d7d7d7">月价格</h5>
<view style="display: flex">
<div style="width: 15rpx;height: 40rpx;border-right: #d7d7d7 solid 1px;margin-right: 10rpx"></div>
<h5 style="color: #8e8e92;font-size: 35rpx">¥{{ item_.priceMonth }}</h5>
</view>
</view>
<view style="margin-left: 20rpx" v-if="item_.priceYear!==''&&item_.priceYear!==null">
<h5 style="padding-left: 30rpx;padding-bottom: 40rpx;color: #d7d7d7" >年价格</h5>
<view style="display: flex">
<div style="width: 15rpx;height: 40rpx;border-right: #d7d7d7 solid 1px;margin-right: 10rpx"></div>
<h5 style="color: #8e8e92;font-size: 35rpx">¥{{ item_.priceYear }}</h5>
</view>
</view>
<view style="margin-left: 20rpx">
<h5 style="padding-left: 30rpx;padding-bottom: 40rpx;color: #d7d7d7" >资源类型</h5>
<view style="display: flex">
<div style="width: 15rpx;height: 40rpx;border-right: #d7d7d7 solid 1px;margin-right: 10rpx"></div>
<h5 style="color: #8e8e92;font-size: 35rpx">{{ item_.sharr }}</h5>
</view>
</view>
</view>
</scroll-view>
</template>
</uni-list-item>
</view>
<view class="content" style="background-color: #ffffff">
<!-- <view class="divider"/>-->
<uni-swiper-dot class="uni-swiper-dot-box" @clickItem=clickItem :current="current"
field="content">
<swiper class="swiper-box" @change="change" :autoplay='true' :current="swiperDotIndex" previous-margin="20rpx" next-margin="250rpx">
<swiper-item v-for="(item, index) in fileLists" :key="index">
<!-- <image @click="enlargeImage(item.networkPath)" mode="aspectFill" style="width: 85%;height: 600rpx;"-->
<!-- :src="item.networkPath"></image>-->
<view>
<image :src="item.networkPath" @click="enlargeImage(item.networkPath,index)" mode="aspectFill"
style="height: 750rpx;width: 450rpx; border-radius:70rpx"/>
</view>
</swiper-item>
</swiper>
</uni-swiper-dot>
<view v-for="(item_,index) in form" :key="index">
<h5 class="daileH" >详情描述</h5>
<h5 class="daileH1">{{ item_.description }}</h5>
</view>
</view>
</view>
</template>
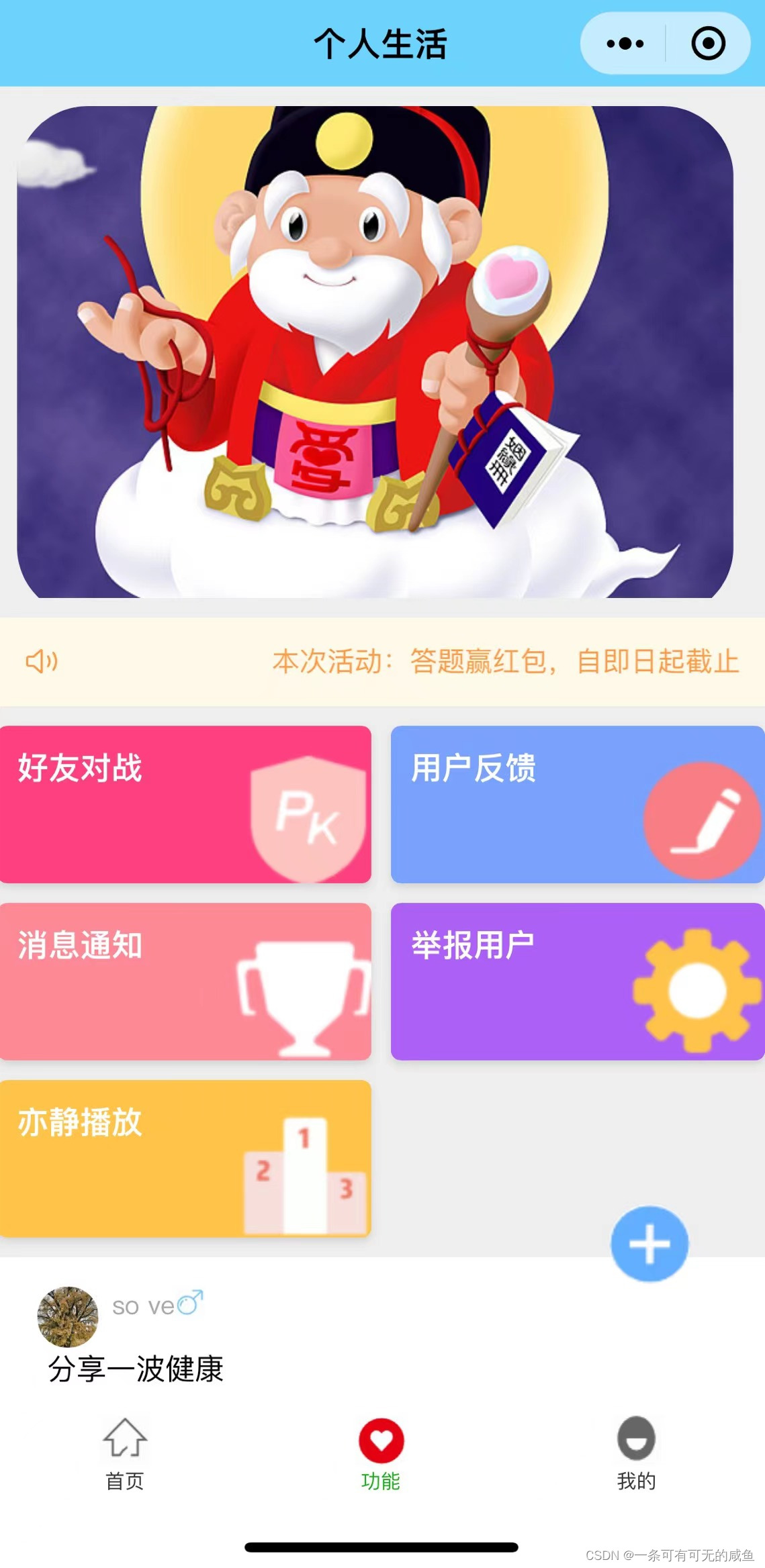
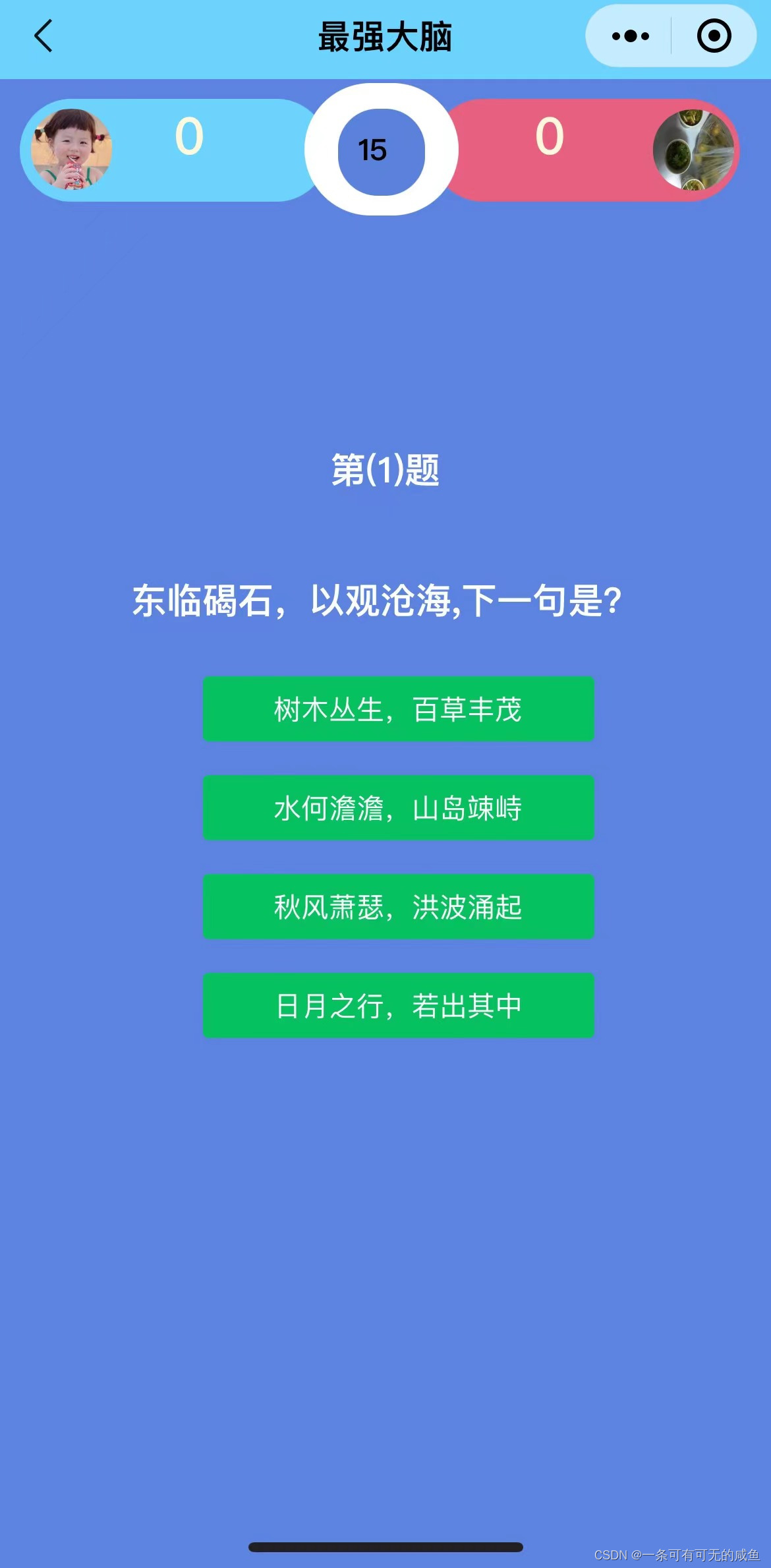
三、效果图






百度云链接:https://pan.baidu.com/s/1ZoM5BxhrvIXNCcY6BoY64g
提取码:pn4b

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








