[前端笔记——CSS] 12.处理不同方向文本
1.书写模式
CSS 中的书写模式是指文本的排列方向是横向还是纵向的。writing-mode 属性使我们从一种模式切换到另一种模式。例如,我们使用writing-mode: vertical-rl对一个标题的显示进行设置,然后运行结果:标题文本是竖向的了。
<h1>Play with writing modes</h1>
h1{
writing-mode: vertical-rl;
}
writing-mode的三个值分别是:
- horizontal-tb: 块流向从上至下。对应的文本方向是横向的。
- vertical-rl: 块流向从右向左。对应的文本方向是纵向的。
- vertical-lr: 块流向从左向右。对应的文本方向是纵向的。
writing-mode属性实际上设定的是页面上块级元素的显示方向——要么是从上到下,要么是从右到左,要么是从左到右。
2.书写模式、块级布局和内敛布局
块级显示和内联显示与文本的书写模式(而非屏幕的物理显示)密切相关。
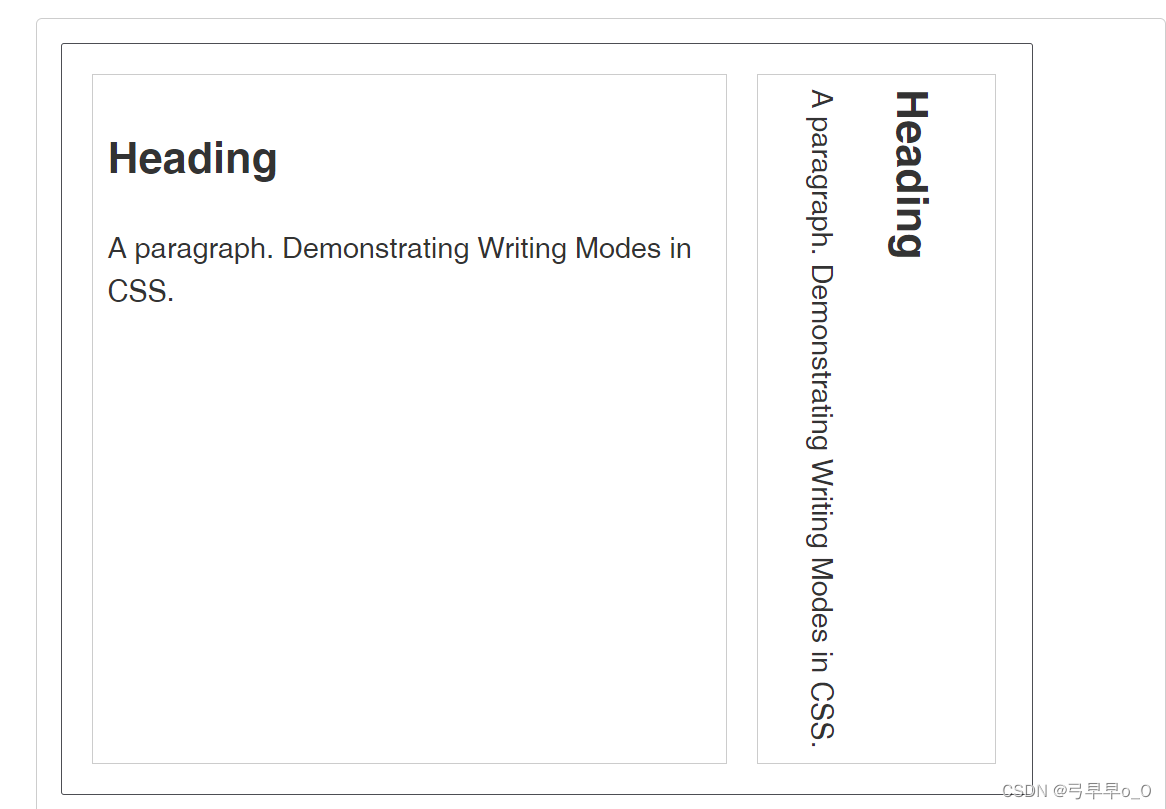
举个例子:例子中有两个盒子,分别包含一个标题和一个段落。第一个盒子应用的是writing-mode: horizontal-tb,这是一个从上到下的横向的书写模式。第二个盒子应用的是writing-mode: vertical-rl,这是一个从右到左的纵向的书写模式。

<div class="wrapper">
<div class="box horizontal">
<h2>Heading</h2>
<p>A paragraph. Demonstrating Writing Modes in CSS.</p>
</div>
<div class="box vertical">
<h2>Heading</h2>
<p>A paragraph. Demonstrating Writing Modes in CSS.</p>
</div>
</div>
.horizontal {
writing-mode:horizontal-tb;
}
.vertical {
writing-mode:vertical-rl;
}
当我们切换书写模式时,我们也在改变块和内联文本的方向。horizontal-tb书写模式下块的方向是从上到下的横向的,而 vertical-rl书写模式下块的方向是从右到左的纵向的。因此,块维度指的总是块在页面书写模式下的显示方向。而内联维度指的总是文本方向。
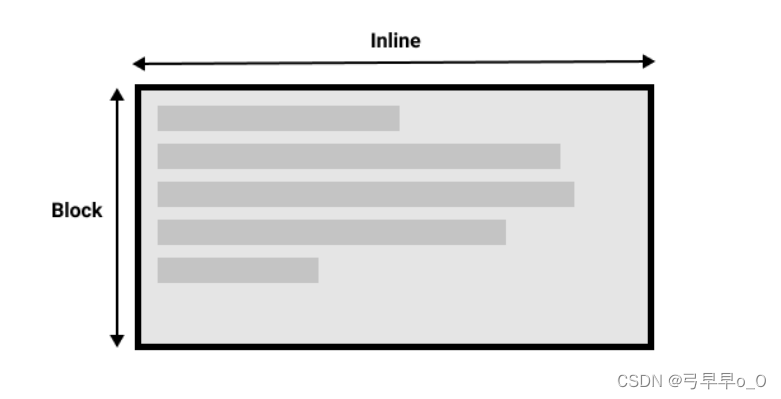
这张图展示了在水平书写模式下的两种维度。

这张图片展示了纵向书写模式下的两种维度。

除了书写模式,我们还可以设置文本方向。由于书写模式和文本方向都是可变的,新的 CSS 布局方法不再定义从左到右和从上到下,而是将这些连同内联元素和块级元素的开头和结尾一起考量。
3.逻辑属性和逻辑值
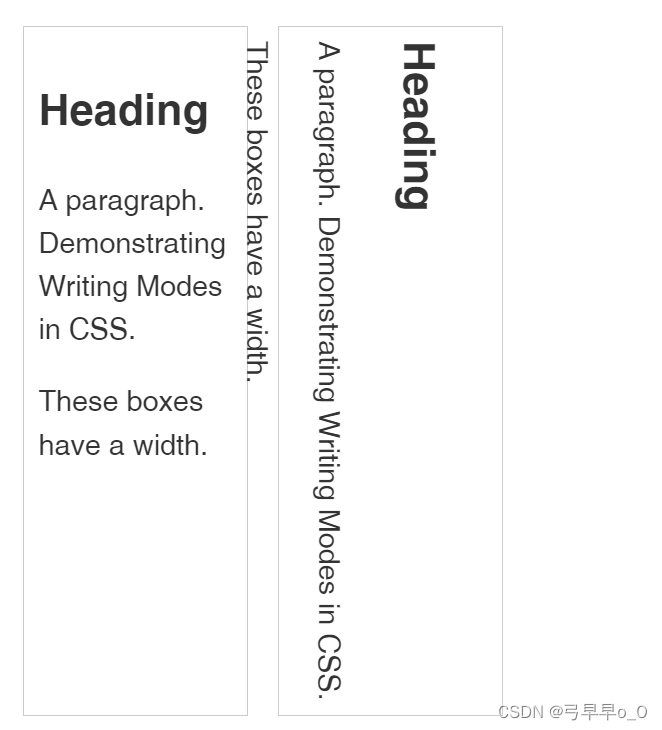
为上面定义的两个盒子分别设定宽度( width),可以看到,当盒子处于纵向书写模式下时,宽度也发生了变化,从而导致文本超出了盒子的范围。
<div class="wrapper">
<div class="box horizontal">
<h2>Heading</h2>
<p>A paragraph. Demonstrating Writing Modes in CSS.</p>
<p>These boxes have a width.</p>
</div>
<div class="box vertical">
<h2>Heading</h2>
<p>A paragraph. Demonstrating Writing Modes in CSS.</p>
<p>These boxes have a width.</p>
</div>
</div>
.box {
width: 150px;
}
.horizontal {
writing-mode: horizontal-tb;
}
.vertical {
writing-mode: vertical-rl;
}

通过这一些列调整,我们想要的实际上是使宽和高随着书写模式一起变化。当处于纵向书写模式之下时,我们希望盒子可以向横向模式下一样得到拓宽。为了更容易实现这样的转变,CSS 最近开发了一系列映射属性。这些属性用逻辑(logical)和相对变化(flow relative)代替了像宽width和高height一样的物理属性。
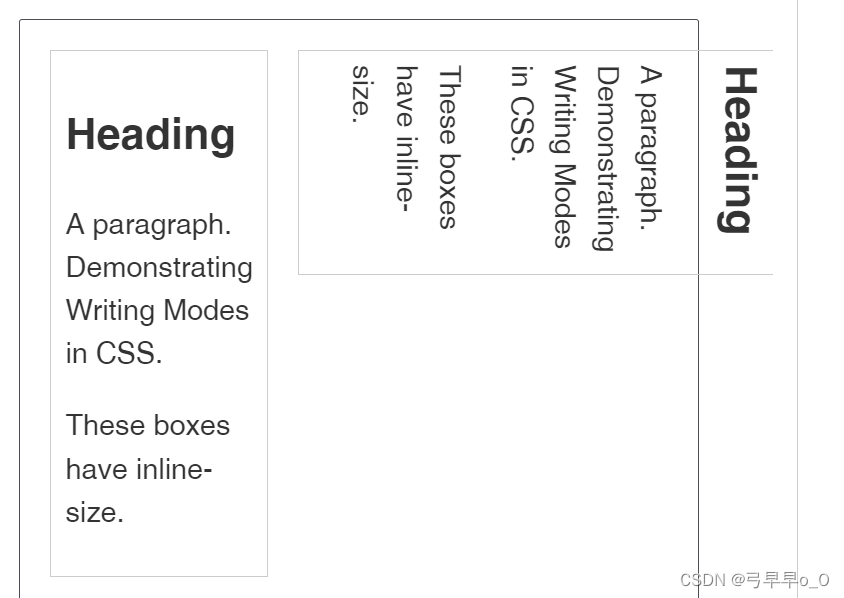
横向书写模式下,映射到width的属性被称作内联尺寸(inline-size)——内联维度的尺寸。而映射height的属性被称为块级尺寸(block-size),这是块级维度的尺寸。下面的例子展示了替换掉width的inline-size是如何生效的。
<div class="wrapper">
<div class="box horizontal">
<h2>Heading</h2>
<p>A paragraph. Demonstrating Writing Modes in CSS.</p>
<p>These boxes have inline-size.</p>
</div>
<div class="box vertical">
<h2>Heading</h2>
<p>A paragraph. Demonstrating Writing Modes in CSS.</p>
<p>These boxes have inline-size.</p>
</div>
</div>
.box {
inline-size: 150px;
}
.horizontal {
writing-mode: horizontal-tb;
}
.vertical {
writing-mode: vertical-rl;
}

在CSS的外边距、边框、内边距属性中存在很多物理属性,例如 margin-top、 padding-left和 border-bottom。就像 width 和 height 有映射,这些属性也有相应的映射。
margin-top属性的映射是margin-block-start——总是指向块级维度开始处的边距。padding-left属性映射到 padding-inline-start,这是应用到内联开始方向(这是该书写模式文本开始的地方)上的内边距。border-bottom属性映射到的是border-block-end,也就是块级维度结尾处的边框。
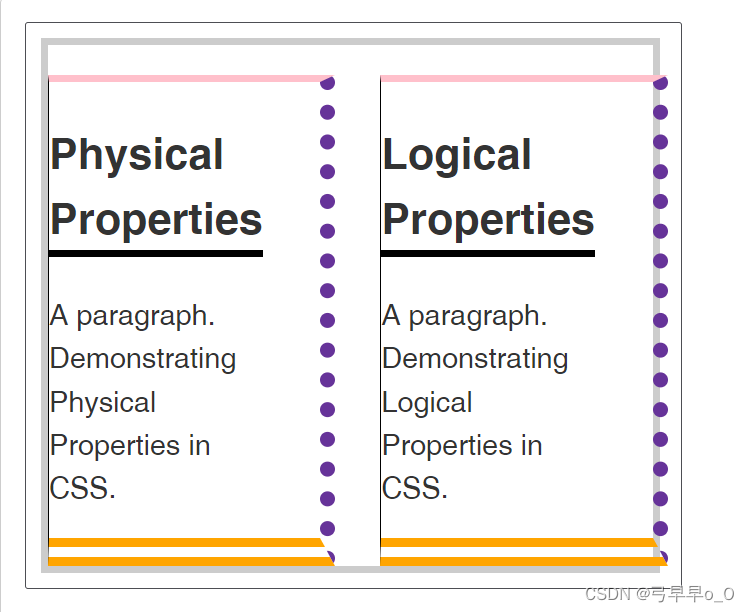
下面是物理和逻辑属性之间的对比。
如果用writing-mode把盒子.box的书写模式改为vertical-rl,将会看到尽管盒子的物理方向变了,盒子的物理属性仍然没变,然而逻辑属性会随着书写模式一起改变。还可以看到,二级标题<h2>有一个黑色的底部边框border-bottom。
<div class="wrapper">
<div class="box physical">
<h2>Physical Properties</h2>
<p>A paragraph. Demonstrating Logical Properties in CSS.</p>
</div>
<div class="box logical">
<h2>Logical Properties</h2>
<p>A paragraph. Demonstrating Logical Properties in CSS.</p>
</div>
</div>
.box {
inline-size: 200px;
writing-mode: horizontal-tb;
}
.logical {
margin-block-start: 20px;
padding-inline-end: 2em;
padding-block-start: 2px;
border-block-start: 5px solid pink;
border-inline-end: 10px dotted rebeccapurple;
border-block-end: 1em double orange;
border-inline-start: 1px solid black;
}
.physical {
margin-top: 20px;
padding-right: 2em;
padding-top: 2px;
border-top: 5px solid pink;
border-right: 10px dotted rebeccapurple;
border-bottom: 1em double orange;
border-left: 1px solid black;
}
h2 {
border-bottom: 5px solid black;
}

还有一些属性的取值是一些物理值(如top、right、bottom和left)。这些值同样拥有逻辑值映射(block-start、inline-end、block-end和inline-start)。
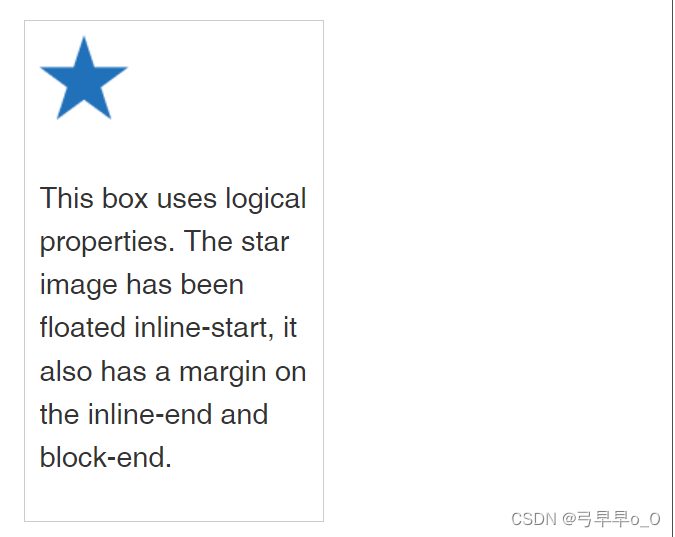
例如,可以将一张图片移到左边,并使文本环绕图片。可以将left替换为inline-start .
<div class="wrapper">
<div class="box logical">
<img src="big-star.png" alt="star">
<p>This box uses logical properties. The star image has been floated inline-start, it also has a margin on the inline-end and block-end.</p>
</div>
</div>
.box {
inline-size: 200px;
writing-mode: horizontal-tb;
}
img{
float: inline-start;
margin-inline-end: 10px;
margin-block-end: 10px;
}

























 100
100











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










