文章目录
1. 前言
打开浏览器的控制台,在Application中可以看到Storage与Cache中有很多内容,今天来学习学习这些浏览器存储&缓存吧~

对浏览器存储进行分类
-
Cookie:浏览器普遍支持的基于 HTTP 协议的存储方式,但容量只有4 KB -
Web存储 (Web Storage):HTML 5 中提出的存储方式,容量有
5 M。localStoragesessionStorage
-
数据库存储:
IndexDBWeb SQL
对浏览器缓存进行分类
Cache Storage: 在 Service Worker 的规范中提出,一般配合 Service Worker 进行离线缓存。
Application Cache: 在 HTML5.1提出的缓存方式,可用来构建离线应用。
2. 浏览器存储
2.1 Cookie
特点
【Cookie基于HTTP规范,用来识别用户】
Cookie 的本职工作并非本地存储,而是“维持状态”。
因为HTTP协议是无状态的,HTTP协议自身不对请求和响应之间的通信状态进行保存,通俗来说,服务器不知道用户上一次做了什么,这严重阻碍了交互式Web应用程序的实现。
服务器可以设置或读取Cookies中包含信息,借此维护用户跟服务器会话中的状态。
【服务端生成,客户端进行维护和存储】
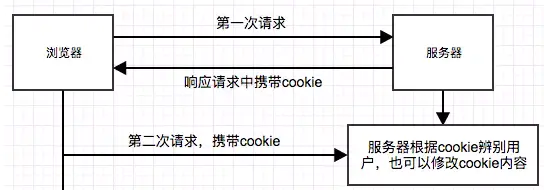
浏览器在本地按照一定规则存储一些文本字符串,每当浏览器像服务器发送请求时(附着在 【HTTP 请求】上)带这些字符串。服务器根据cookie判定浏览器的状态比如:登录、订单、皮肤 (携带用户信息)。服务器就可以根据不同的cookie识别出不同的用户信息。
【Cookie 以键值对的形式存在】

典型应用场景
- 记住密码,下次自动登录
- 购物车功能
- 记录用户浏览数据,进行商品(广告)推荐
Cookie 的构成
- 名称(Name)
- 值(Value)
- 域(Domain)
- 路径(Path)
- 失效时间 (Expiers/Max-Age)
- 大小(Size)
- 是否为 HTTP请求(HttpOnly)
- 安全性(Secure)
提示:域、路径、失效时间和安全性都是服务器给浏览器的指示,它们不会随着请求发送给服务器,发送给服务器的只有【名称与值】对。
生成方式
生成方式一:http response header中的set-cookie</








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 212
212











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








