在cmd控制台中使用@vue/cli-init快速创建vue项目
- 首先电脑上需要安装好Nodejs,Vue脚手架
- 其次需要单独安装 @vue/cli-init
// 可以使用 npm 或 yarn,全局安装
// npm
npm install @vue/cli-init -g
// yarn
yarn global add @vue/cli-init
具备以上条件之后打开 控制台 cd 到你要创建项目的目录
(或者打开目录选择空白处按住shift然后右键,选择【在此处打开powershell窗口】)
执行以下命令
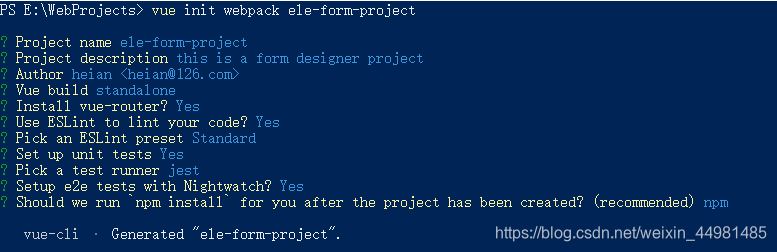
vue init webpack [project-name]
// 这里的webpack是项目模板,可以选择其他,具体自行百度
// [project-name]为项目名,例如
vue init webpack my-project
然后根据提示操作即可,全部回车也可以
成功后等待安装依赖即可






















 377
377











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








