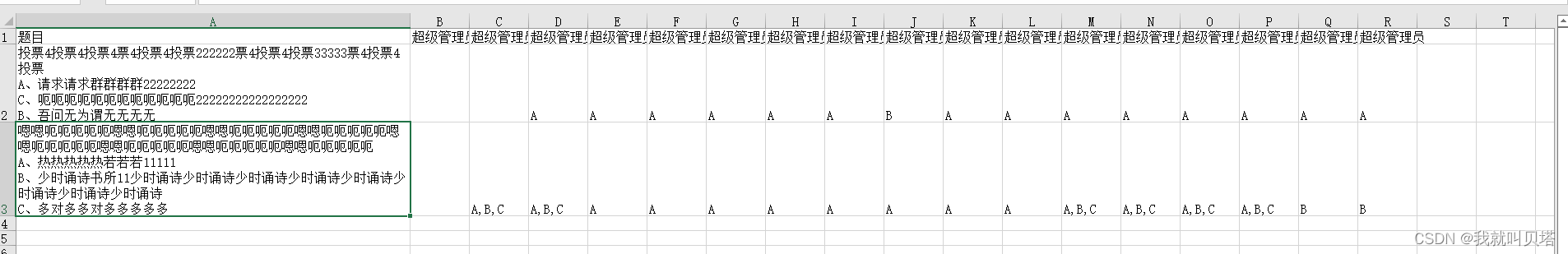
实现效果:

要求:
- 第一列是问题和选项
- 后面的每列是用户对每道题的选项结果,如果没选则值为空
导出Excel的示例代码:
import * as XLSX from 'xlsx'
import FileSaver from "file-saver";
// 导出excel
const handleExcel = () => {
ElMessage.success("正在导出,请稍等")
getAnswerlistExcel({vote_id: vote_id}).then((res)=>{
ElMessage.success("导出成功")
let items = res.data.items
let vote = res.data.voteData
// 由对象组成的数组,这种数据结构使用 XLSX.utils.json_to_sheet()
// let items= [
// { '题目': '题目1111', '用户A': 29, '用户B': 10 },
// { '题目': '题目222', '用户A': 25, '用户B': 88 },
// { '题目': '题目333', '用户A': 27, '用户B': 11 },
// { '题目': '题目444', '用户A': 33, '用户B': 14 }
// ]
// 由数组组成的数组,这种数据结构使用XLSX.utils.aoa_to_sheet()
// let items = [ ['姓名','性别','年龄','注册时间'], ['张三','男',18,11.00], ['李四','女',22,12.00]]
const data = XLSX.utils.aoa_to_sheet(items)
const wb = XLSX.utils.book_new()
XLSX.utils.book_append_sheet(wb, data, vote.title)
XLSX.writeFile(wb, "投票-" +vote.title + "-统计" + '.xlsx')
}).catch((res)=>{
ElMessage.success("导出失败,请联系管理员")
})
};


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








