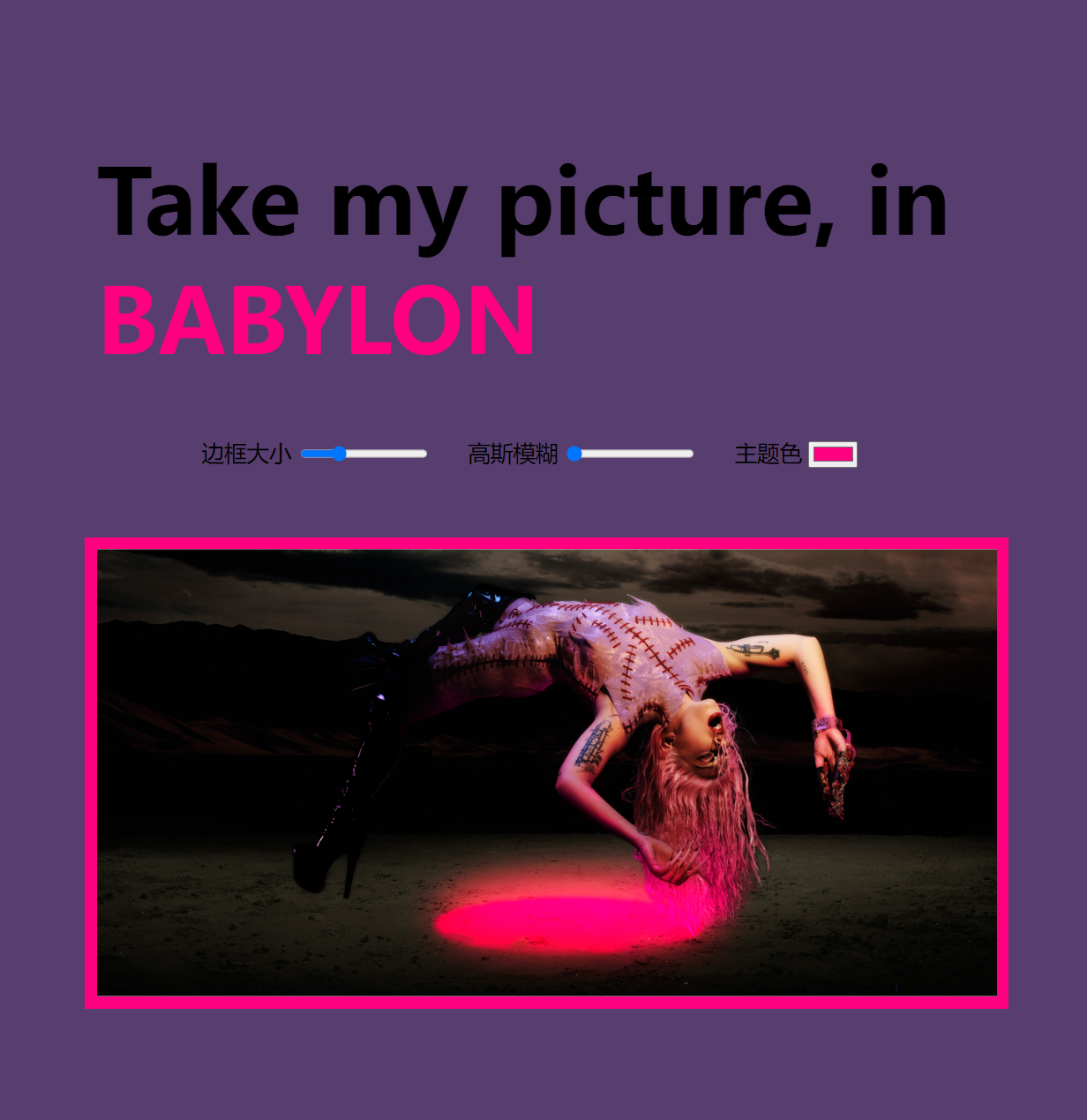
效果图:

学到的东西
HTML&CSS部分
- css变量写法
//定义
:root{ //:root 是 CSS 选择器,它匹配文档的根元素,也就是 html 元素。
--base:#FF0081;
--spacing:10px;
--blur:0px;
}
//使用
img {
filter: blur(var(--blur));
}
- input: range类型
标签内可选参数有max、min、value
JS部分
<script>
const controls = document.querySelectorAll("#select input")
const controlHandler = function(){
const suffix = this.dataset.suffix || '';
document.documentElement.style.setProperty(`--${this.name}`,this.value+suffix)
}
controls.forEach(input=>input.addEventListener('mousemove', controlHandler))
controls.forEach(input=>input.addEventListener('change', controlHandler))
</script>
- nodeList类似数组但不是数组,但是nodelist也有forEach方法可以为list中的每个node进行操作。
- 巩固了两个事件:change和mousemove
- 巩固了标签的data-xx属性,在js中可以用dataset访问
- js修改css的另一种方法:style.setProperty(名,值)
- document.documentElement 获取的将是整个html节点(即根节点)





















 4833
4833











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








