css
- 标题用h1标签,便于搜索引擎抓取;
- 快捷写代码:标签名+id/类名,回车;
- placeholder可以设置input的默认文本;
- autocomplete=“off”,禁用浏览器的input自动填充;
- 换编辑器!!!
"=="与"==="的区别;- 父容器希望被子容器撑开就不能设置宽高。
- text-overflow:ellipsis 文字溢出成省略号
该效果还需要其他样式来辅助:
white-space : nowrap;
overflow : hidden;
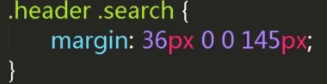
- 组件化开发时,设置位置属性不直接在该组件中设置,使用层层查找:
如要设置header中的搜索框:
js & jq
- 开发的时候把js分开来写,怕影响性能的话,可以使用一些工具进行合并和压缩。
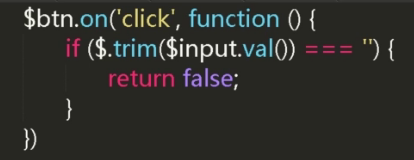
- 为 button 添加点击事件时,可以在末尾写
return false来阻止这个按钮的默认跳转。 - 解决【搜索框没有内容时能会跳转】的问题——if语句,【内容为空格仍然会跳转】的问题——
$.trim()
change和keypress的相同与区别:
同:都可以随元素内容变化而调用函数
异:change的条件:
- a、当前对象属性改变,并且是由键盘或鼠标事件激发的(脚本触发无效)
- b、当前对象失去焦点(
onblur)
而keypress改变内容即可触发
第三种是keyup,键盘抬起时候触发,缺点是1️⃣按什么键都会触发2️⃣粘贴过来不会触发
最后一种即最常用的就是input




 本文分享了前端开发中实用的CSS技巧,包括标题优化、代码快捷输入、input默认文本设置、禁用自动填充、文本溢出显示省略号等。同时介绍了组件化开发的注意事项,如位置属性设置、JS代码分离及合并优化,以及解决搜索框空提交问题的方法。
本文分享了前端开发中实用的CSS技巧,包括标题优化、代码快捷输入、input默认文本设置、禁用自动填充、文本溢出显示省略号等。同时介绍了组件化开发的注意事项,如位置属性设置、JS代码分离及合并优化,以及解决搜索框空提交问题的方法。

















 1053
1053

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








