运用HTML5、CSS3、JS流行技术,采用组件式开发模式,开发Web App全站!技术大牛带你统统拿下不同类型的HTML5动态数据报告!
《用组件方式开发 Web App全站 》
前期准备
H5报告基本要素
移动端
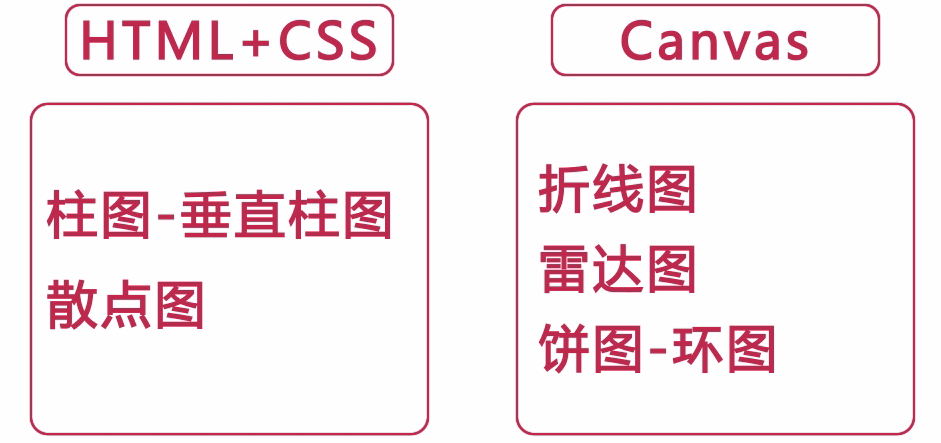
可视化
H5 Canvas
数据报告
H5专题页类型
活动运营
品牌宣传
产品介绍
总结报告
参考案例
课程内容
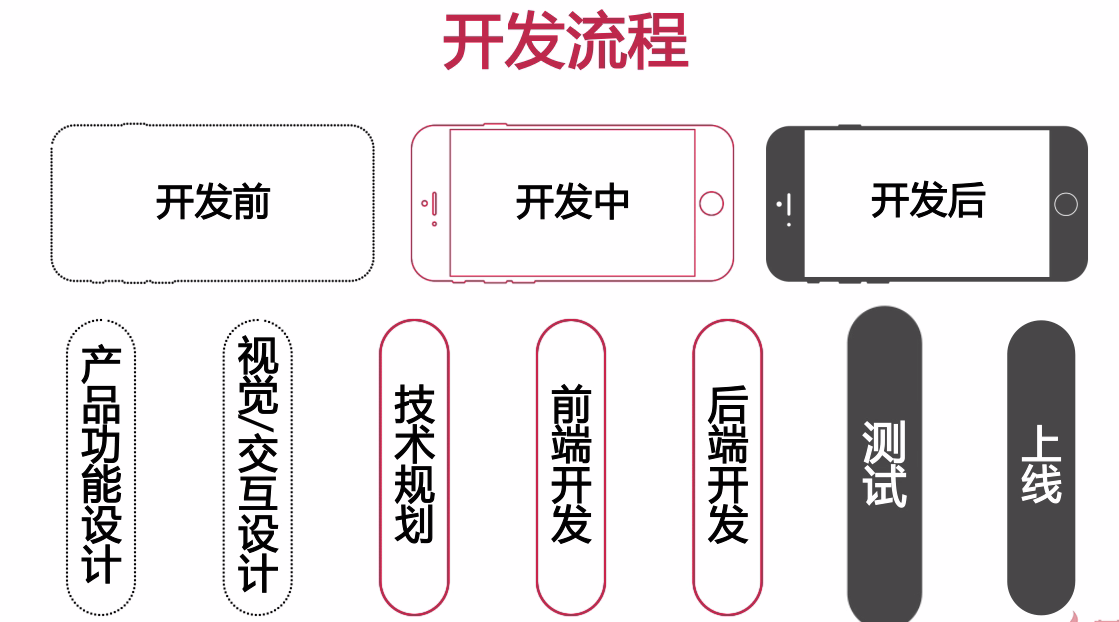
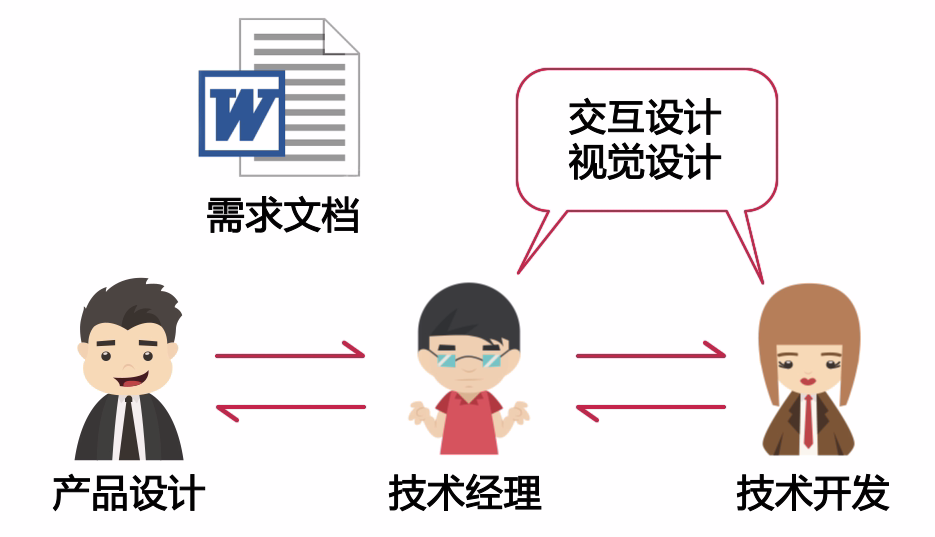
开发流程
流程相关
各环节易出现的问题
问题定责
技术实现
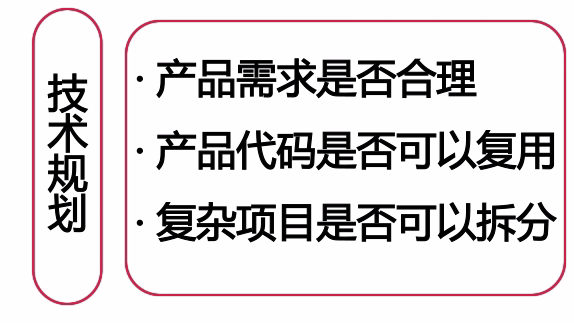
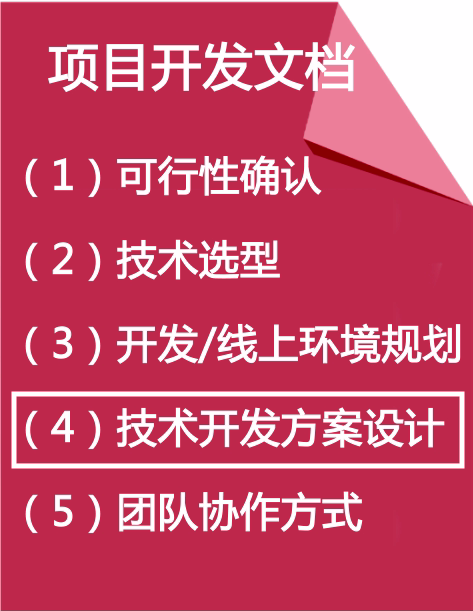
技术选型,规划
设计易扩展的开发方案
开发各种图表组件
开发流程及职责划分
测试:对网页代码进行功能/性能测试
上线:代码部署到服务器并对外发布
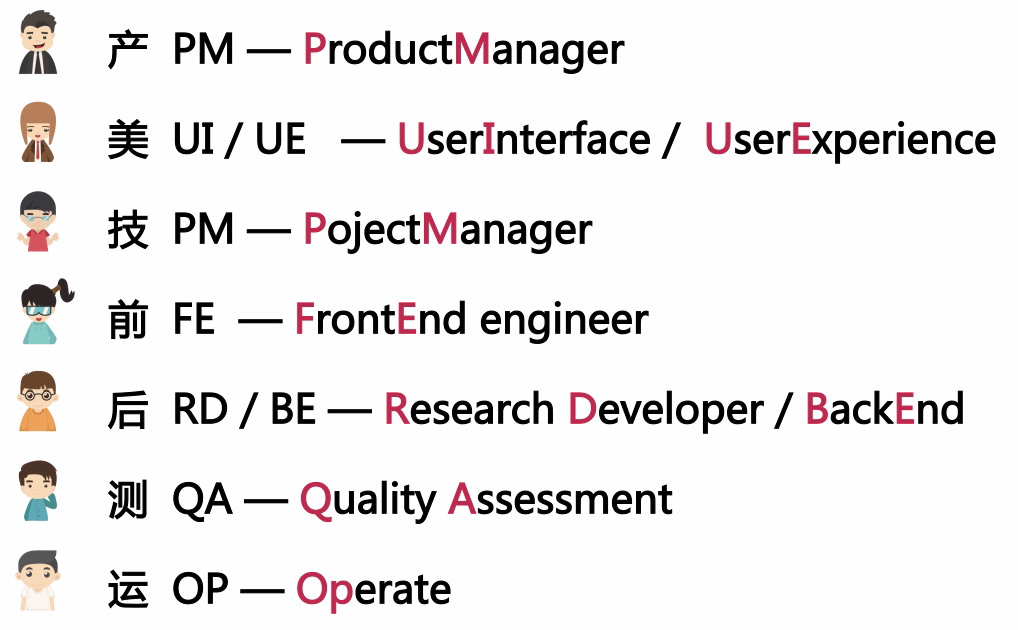
开发角色缩写及简介
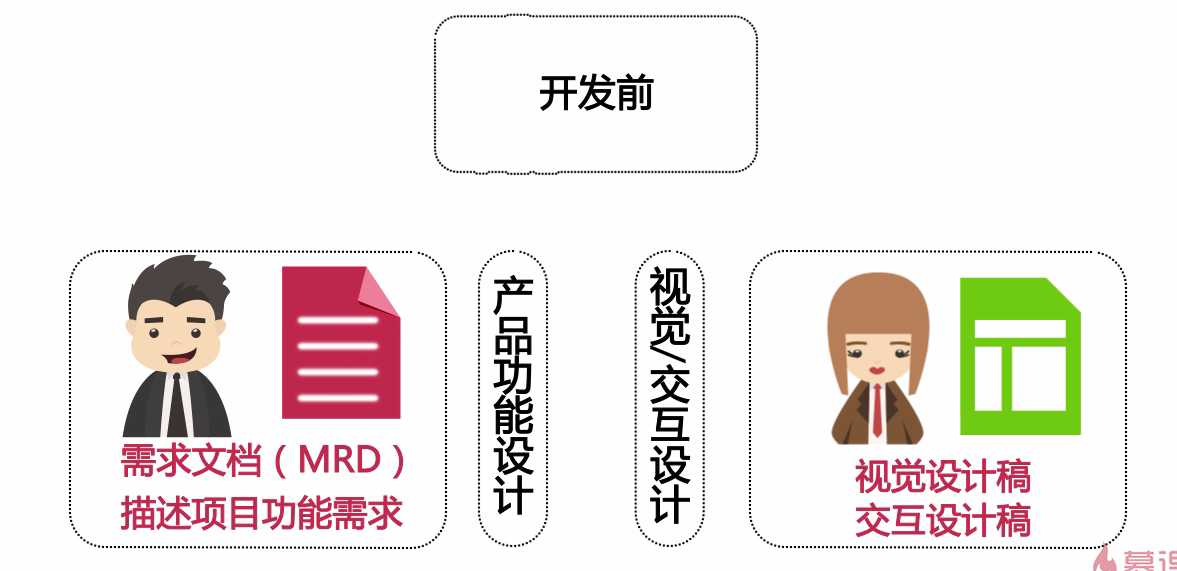
产品设计
- 项目开发文档
- 需求文档
开发规划
页面DOM操作
技术选型:jQuery
简介:一款轻量级JS框架
特点:强大的选择器/出色的DOM操作封装/可靠的事件处理机制
页面切换功能
技术选型:FullPage.js插件
简介:jQuery插件
特点:API简单,易用,跨浏览器
组织内容结构方案:Page—-Component
组件划分及实现技术
图文组件
图标组件
































 2003
2003

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








