FIS3 是什么?
最近接触到了fis3的相关使用,所以也了解了fis3相关的一些基础知识。
FIS3 是面向前端的工程构建工具。解决前端工程中性能优化、资源加载(异步、同步、按需、预加载、依赖管理、合并、内嵌)、模块化开发、自动化工具、开发规范、代码部署等问题。
一、安装fis3(要安装node)
执行cmd命令:
npm install -g fis3
安装完成后,测试是否安装成功,输入命令:
fis3 -v
如果安装成功,会如下图显示:

release 命令相关参数信息可以用fis3 release -h查看。
二、了解配置文件
配置文件是js文件,非常灵活,可以充分利用js的属性灵活配置。配置文档详见:配置
项目全局配置信息,通过fis.set和fis.get设置和获取项目配置信息。可以设置一些配置,如系统内置属性 project, namespace, modules, settings等。
各种可配置的属性见:配置属性
下面列举几个:
// 作为文本文件而不是二进制文件处理的后缀(附加)
fis.set('project.fileType.text', 'po,vue');
// 设置项目源码文件过滤器,下面设置只将src和src-static目录下的文件当作源码处理。
fis.set('project.files', ['src/**', 'src-static/**']);
// 排除一些文件
fis.set('project.ignore', fis.get('project.ignore').concat([
'server/**',
'deploy/**',
'node_modules/**',
'public/**',
'DS_store'
]));
三、编译、打包流程
FIS3将编译打包流程拆分成一个个独立的步骤,主要分为单文件编译和打包两个过程,每个过程又有明确的步骤,每个步骤各司其职,分别用不同的插件处理,任务清晰明确。
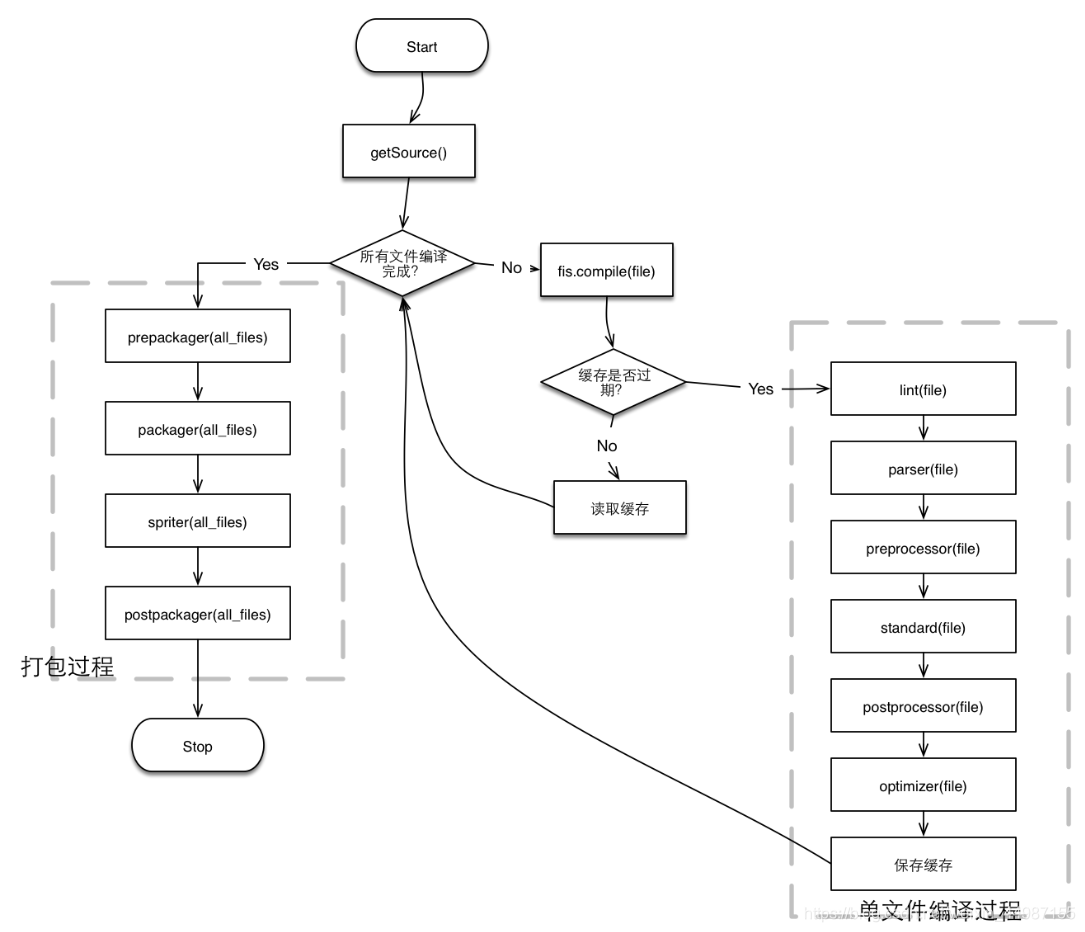
流程图如下所示:

见上图,单文件编译过程之后,FIS3会将所有的文件信息、配置信息、相互的依赖、发布路径等信息汇总,生成一个资源map(json)。
打包过程能读取所有的文件信息已经相互依赖关系,根据这个json在各类插件中自定义打包流程。插件编写见:插件。
在这个流程中的配置中,最重要的命令是 fis.match 和 fis.plugin。
fis.match 用于匹配文件,fis.plugin用于配置插件。一个文件可以被匹配多次,添加各种插件,配置十分灵活。
官方文档参考
http://fis.baidu.com/fis3/docs/beginning/intro.html
https://www.cnblogs.com/demodashi/p/8491165.html





















 943
943











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








