目录
一,表格标签table介绍
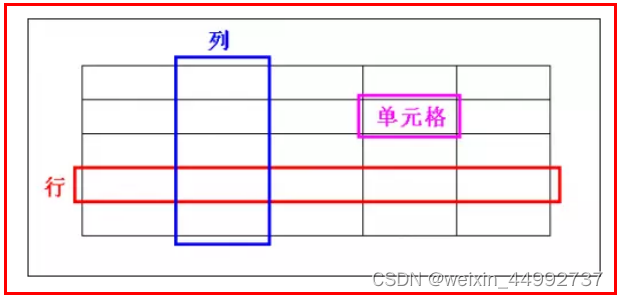
说起表格,我们都能想起Excel里面的表格,实际上H5的表格与Excel里的表格如出一辙,只不过Excel的表格可以可视化操作。html的表格只能按照构想用代码来展现,包括利用代码实现:单元格合并、加上表格边框等。表格的基本形式如下图:

表格的标签为<table></table>,他是块级元素独占一行。表格的一行用标签<tr></tr>来表示,tr就是table range。一行中每一个单元格用标签<td></td>表示,td就是table data。 定义一个三行四列的表格如下:在VSCODE中新建一个html文档,使用emmet语法键入:table>tr*3>td*4即可。
<table border="1" width="100" height="150" align="center">
<tr>
<td ></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>网页显示如下:

由于表格具有网页结构的形式,所以把表格也可以拆分为头部,身体和脚部三个部分。请看下面代码。
<table border="1">
<caption>表格名字</caption> <!-- caption表示表格的名字 -->
<thead> <!-- thead表示表格的头部,通常指的是类别分类 -->
<th>姓名</th> <!-- th表示特殊单元格 -->
<th>年龄</th>
</thead>
<tbody> <!-- tbody表示表格的身体部分,大多数内容是数据 -->
<tr>
<td>张三</td>
<td>30</td>
</tr>
<tr>
<td>李四</td>
<td>20</td>
</tr>
</tbody>
<tfoot> <!-- tfoot表示表格的脚部 -->
<tr>
<td>累计</td>
<td>和</td>
</tr>
</tfoot>
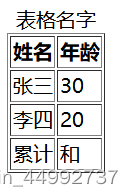
</table>显示结果如下。

二,table,tr,td三个标签属性详解
1,<table>标签的属性
cellpadding中内容是指:单元格里面的内容。

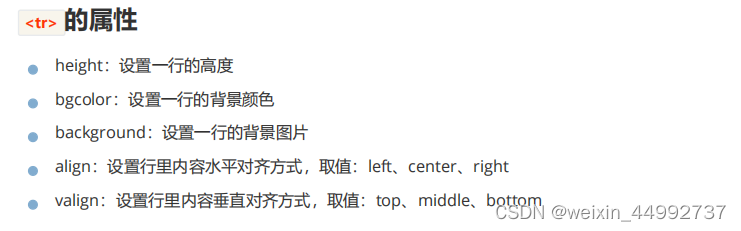
2,<tr>标签的属性

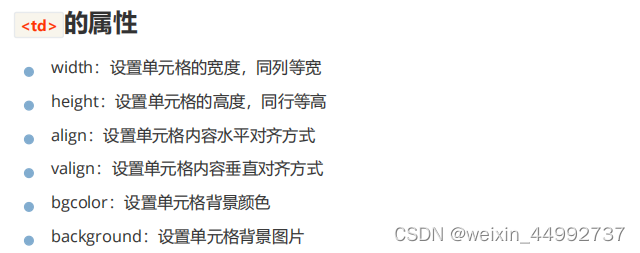
3,<td>标签的属性
设置width和height会影响该单元格的一整行和一整列(同行整高,同列整宽)。

三,表格单元格的合并
单元格合并是指将一行或者一列的多个单元格合并为一个,只能横着合并或者竖着合并,不支持行和列同时合并。合并之后会占据之前单元格的位置。合并使用<td>的属性来确定,colspan指的是行合并,rowspan指的是列合并,他们由单词col、row和span组成。
常见的为:<td colspan="3">或者<td rowspan="3">。
<table border="1" width="200" height="200" cellspacing="0" align="center">
<tr>
<td colspan="2"></td>
<td rowspan="2"></td>
</tr>
<tr>
<td rowspan="2"></td>
<td></td>
</tr>
<tr>
<td colspan="2"></td>
</tr>
</table>网页显示效果如下:

四,表格标签的作用是用作表格布局
表格标签主要用来布局,所谓布局就是:排版的意思,有点像多张图拼接的意思。每个单元格可以作为容器,从而在单元格里容纳更多的标签元素。






















 8716
8716











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








