目录
一,css简介
1,css的概念
css,英文全称Cascading Style Sheets,中文名叫做层叠样式表或者内联样式表。一般是一个文本文件,文件后缀名为.css。他存在的意义就是将网页美化的部分分离出来单独处理。而html语法只负责网页的骨架。
举个例子,类似于WPS里面的标题,我们都知道给他加黑加粗,在网页中也是如此,在h5语法中定义一个h1标题,然后再css中给他加黑加粗。
2,css的作用?
答案是美化网页。网页设计一定程度上就是平面设计,类似于画师画画。
3,css与html的区别?
将网页设计分成三个部分,html解决的是第一步的工作,即创建网页骨架,类似于画家画出轮廓。css解决的美化工作,也就是给html中的各种标签添加格式,类似于给图画上色。
4,css的基本语法
css的作用就是给html中的各个标签添加格式,而标签的位置各种各样的,尤其是嵌套标签,一层套一层。css语法的第一步就是:找到需要添加格式的标签元素,第二步是:给找的元素添加属性格式。
css语法规则由两部分组成:选择器和一条及多条声明。选择器通常是需要改变样式的html元素,声明指的是以键值对的形式给某个标签添加格式。属性键与属性值之间用冒号隔开,不同属性之间用分号隔开,说半天都没用,直接记住下面这张图就行了。
标签的属性非常多,但是我们从实际生活中也可以略微想出一些。比如标题标签,我们需要修改他的无非就是:字体,字号,文字格式,文字颜色等,而css中关于h1-h6标题的属性也就是这些。遇到一个矩形,他的顺序无非就是长度和宽度,width和height。

关于标签属性还有一种写法:比如border:solid red dashed,即边框是虚线红色实体。
二,css的引入方式
1,内敛样式
内敛样式是指:每个html标签都有的属性那就是style,给style属性赋值即可。该方法不规范,只在不得不使用这种方式的时候使用。
<p style="background: orange; font-size:24px;">CSS<p>2,内部样式
在html文档的<head>部分在<style></style>标签中写各种标签的css属性。
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
h1 {
background: red;
}
</style>
</head>3,外部样式
使用<link>单标签引入外部.css文件。<link>标签需要嵌入到<head>标签内。
<head>
<link rel="stylesheet" type="text/css" href="xxx.css">
</head>三,css样式表的特征
也就是css样式表的特点,效果。
1,继承性
是指,元素嵌套时,给外层元素加上格式,内层被嵌套的也会被加上外层的格式。那么只想外层加上格式而内层不加该怎么办呢,可以用选择器。注意:并不是所有的内嵌元素都有继承的特点,比如margin,border无法继承。
2,层叠性
是指:css允许给一个元素同时加上多处来源的css属性,但只有最后一次来源的生效。当我们使用别人的css表但又不想被发现,那么我们就可以把某些部分进行重写来覆盖掉别人的css内容。比如:在行内样式中添加段落字体颜色,但是添加了两次,依次是红色一次是绿色,那么绿色会生效。
3,优先级
是指:行内样式表优先使用,内部其次,外部最后引用。若三种引入都存在,则按优先级选择生效的格式。优先级和层叠性不冲突,层叠性要求在同一种引入方式中多次定义。
4,css的注释
只有一种:/*注释内容*/
四,基础选择器
选择器的作用就是:准确定位需要修改样式的一个或多个元素。
1,全局选择器
只要是html的元素都会生效。使用通配符*实现,也就是*就代表了所有元素。全局选择器的优先级最低,也就是他一般最后被浏览器内核解析渲染。
*{
margin: 0; padding: 0;
}2,元素选择器
具有概括性,只要是当前网页的元素选择器选定的某种元素,都会生效,不管是最外层的还是被嵌套的都会生效。常用来描述一些共性样式。
p{
font-size:14px;}所有的p标签包起来的内容字体大小都是14px,即使p被嵌套。
<span>标签的作用:用来划分限定文字,位于<span>标签类的文字都是被选定的,所以对span标签用元素选择器最合适不过了。下面代码中,ssr的颜色会变为红色。
span{
color:red
}
woainiisdi<span>ssr</span>3,类选择器
类,也就是class。使用类选择器进行定位之前,需要元素先定义class属性。如<h1 class="h1">,<h2 class="h1">,不同元素可以取相同的class名字,但是名字不能以数字开头,支持字母,数字,下划线_,-四者的组合,-用来分割命名单词。同一个元素还可以定义多个class名字,如<h1 class="biaoti h1 BT1"。
类选择器的语法:.类名{格式}。
<h2 class="oneclass h2">你好</h2>
/*定义类选择器*/
<style>
.oneclass{
width:800px;
color:red
}
.h2{
color:red
}
</style>4,id选择器
id,顾名思义具有唯一性,就是身份证号一样。元素也可以给自己取一个id,例如<h1 id="h1">。同样的id名不能以数字开头,支持字母,数字,下划线_,-四者的组合,-用来分割命名单词。
id选择器语法如下:#id名{格式}
#mytitle{
border:3px dashed green;
}
<h2 id="mytitle">你好</h2>
5,合并选择器
合并选择器是指:多种选择器放在一起写。
<style>
#mytitle .h1{/*权重为110*/
border:3px dashed green;
}
p .h1 h2 #mmd{/*权重为112*/
border:3px dashed green;
}
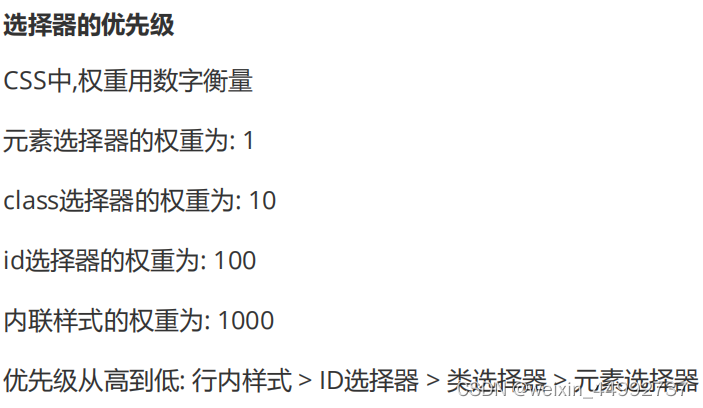
</style>六,选择器的优先级
选择器的优先级如下图:权重可以累加。

七,div+css布局
div+css是最常见的布局方式。div是容器container标签,是一个虚拟的盒子,他作为一个整体用于网页排版布局。总之一句话,div+css布局好处多多。
div的常见属性如下图:float属性最为重要,因为div是块级元素,默认垂直方向一行一行的排版布局。使用css属性float可以把垂直方向的排版编程水平方向的排版。float是div的css属性,不是标签的属性。float的取值有:left,right,none,inherited。

常见的布局形式有:
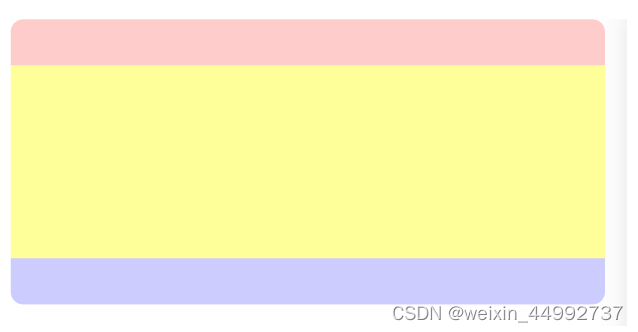
1,上中下结构

<div class="header"></div>
<div class="content"></div>
<div class="footer"></div>
<style>
.header {
height: 100px;
background-color: #fcc;}
.content {
height: 400px;
background-color: #ff9;}
.footer {
height: 100px;
background-color: #ccf;}
</style>





















 379
379











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








