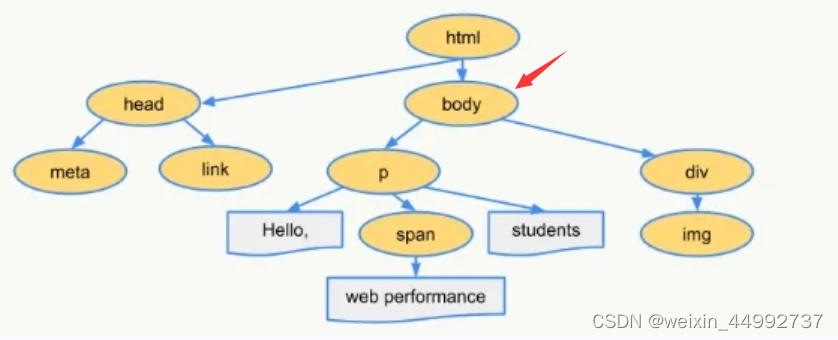
如下图,当我们使用getElementByTagName('body')获得了bodyElement对象(或者叫做bodyNode节点对象),此时我们想要修改body下面的div中的img标签,那么应该怎么做?又或者我们想要删除body下面p标签元素内容中的Hello又该怎么做?
为了解决这个问题,首先需要:由body这个节点向下定位得到p元素这个Element对象,再得到p元素对象的的内容对象,最后对这个内容修改。
下面就将介绍:如何利用二叉树的概念从一个node节点去寻找他周围的节点,并对这些节点进行修改。这类操作可以简记为:节外生枝。
当然也可以从对象的角度去获取一个节点的内容。
目录
一,Element对象,node节点,html元素之间的区别?
一,Element对象,node节点,html元素之间的区别?
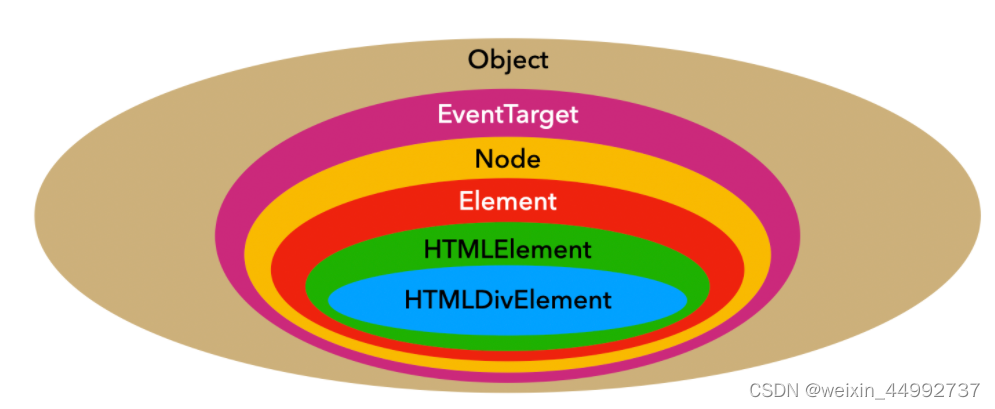
先展示一张图。

异同点总结:1,几乎所有的html元素都是dom树中的的Element对象;2,由于Element继承自node,所以任何Element对象都是Node对象;3,Node中除了Element对象之外还有其他对象(注释,doctype等对象);4,Element拥有Node的所有属性和方法。
二,到底什么是节点node?
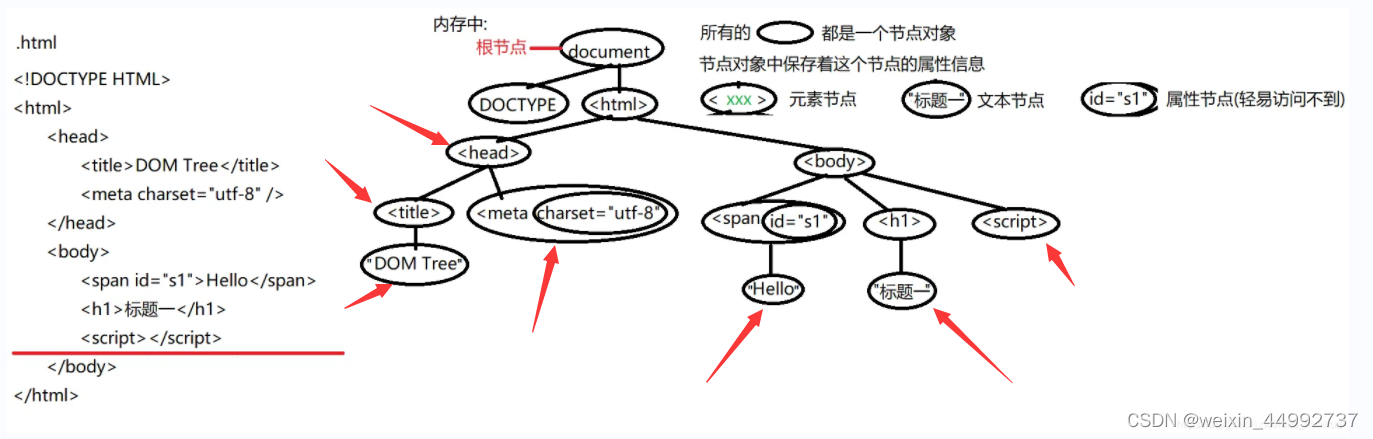
1,一张图看懂节点
如下图。可以发现:1,比如<h1>元素里面的内容居然也是节点对象;2,几乎所有的html元素都是node绩点;3,根节点是document;4,dom树结构与html文档的嵌套关系如出一辙;5,html元素的属性居然也是节点对象。

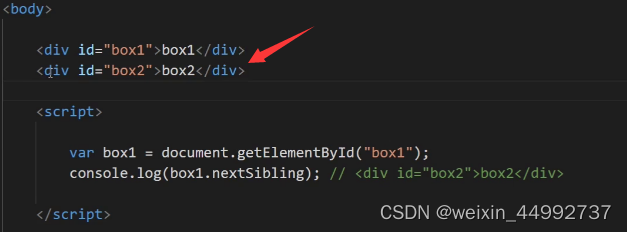
2,一种特殊的节点
下图中,箭头所指的地方:因为换行其实存在一个空格,而这个空格也是node节点。他的nodeName的值为#text,同时这里的两个div节点和空格节点属于同一级的节点。

三,常用节点的nodeName属性值
位于dom树中的节点都有这个属性,但是这个属性不常用,不必在意。

四,节点的nodeValue属性

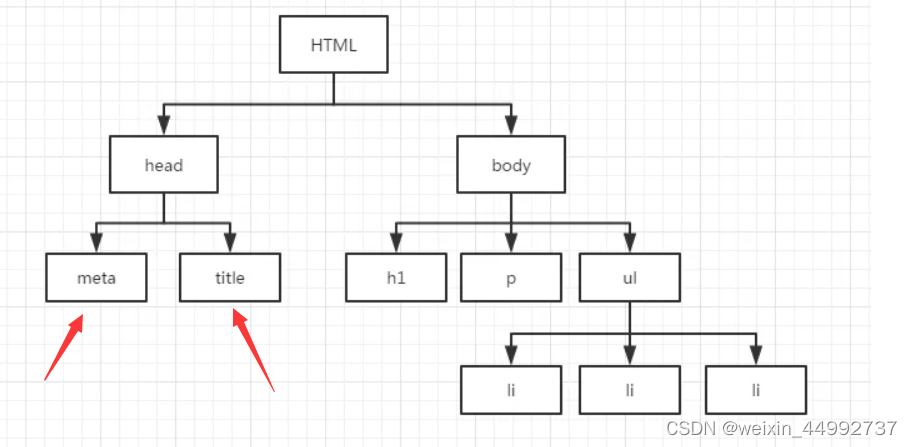
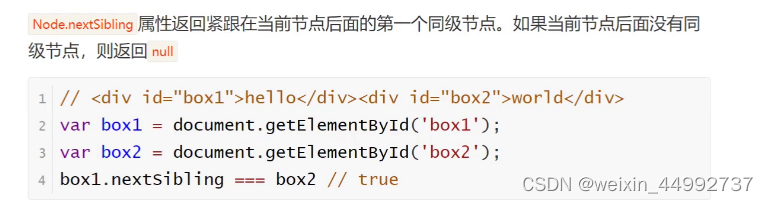
五,节点的nextSibling属性
这个属性指向的是当前节点的下一个同级节点。类似于相邻兄弟选择器。如下图,head节点下的meta.nextSibling指向的就是title节点(前提是这两个html标签之间没有空格)。


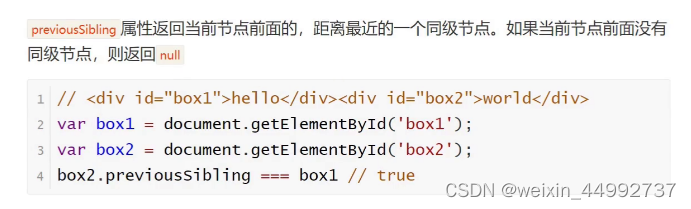
六,节点的previousSibling属性

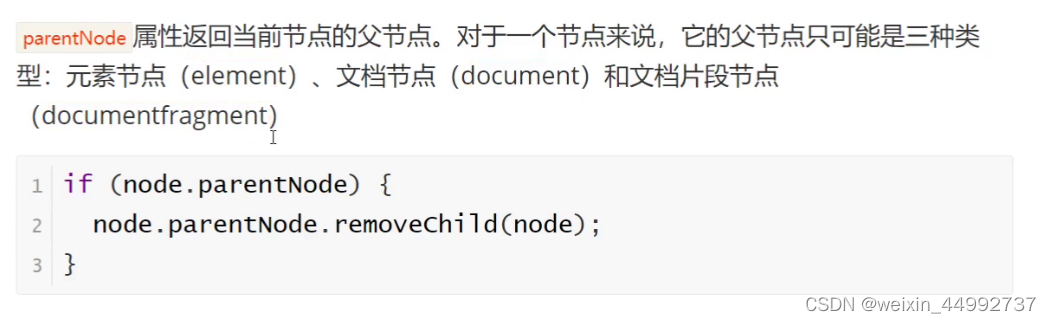
七,节点的parentNode属性
一般具有父节点的都含有嵌套关系。

八,节点的firstChild&lastChild属性

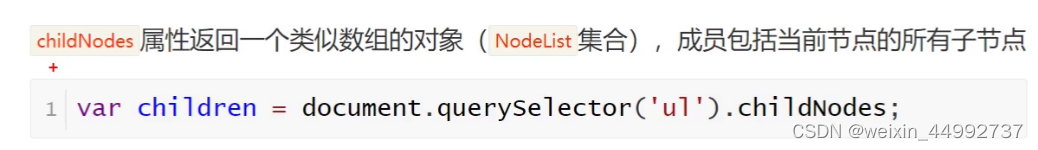
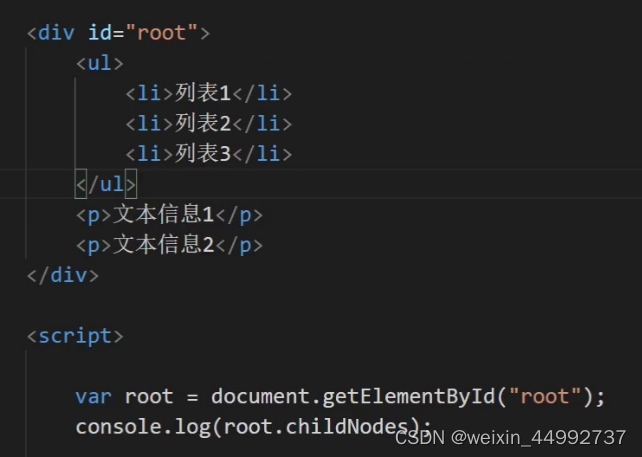
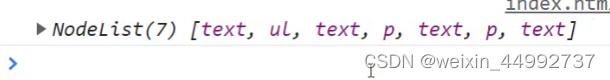
九,节点的childNode属性
这个属性指向一个伪数组对象,这个数组对象里面的元素为当前节点所有的子节点。


























 1341
1341











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








