简介:Vue的生命周期指的是vm或者vc实例从被创建到销毁整个过程当中的一些钩子函数,这些钩子函数会在适当的时间点被自动调用。
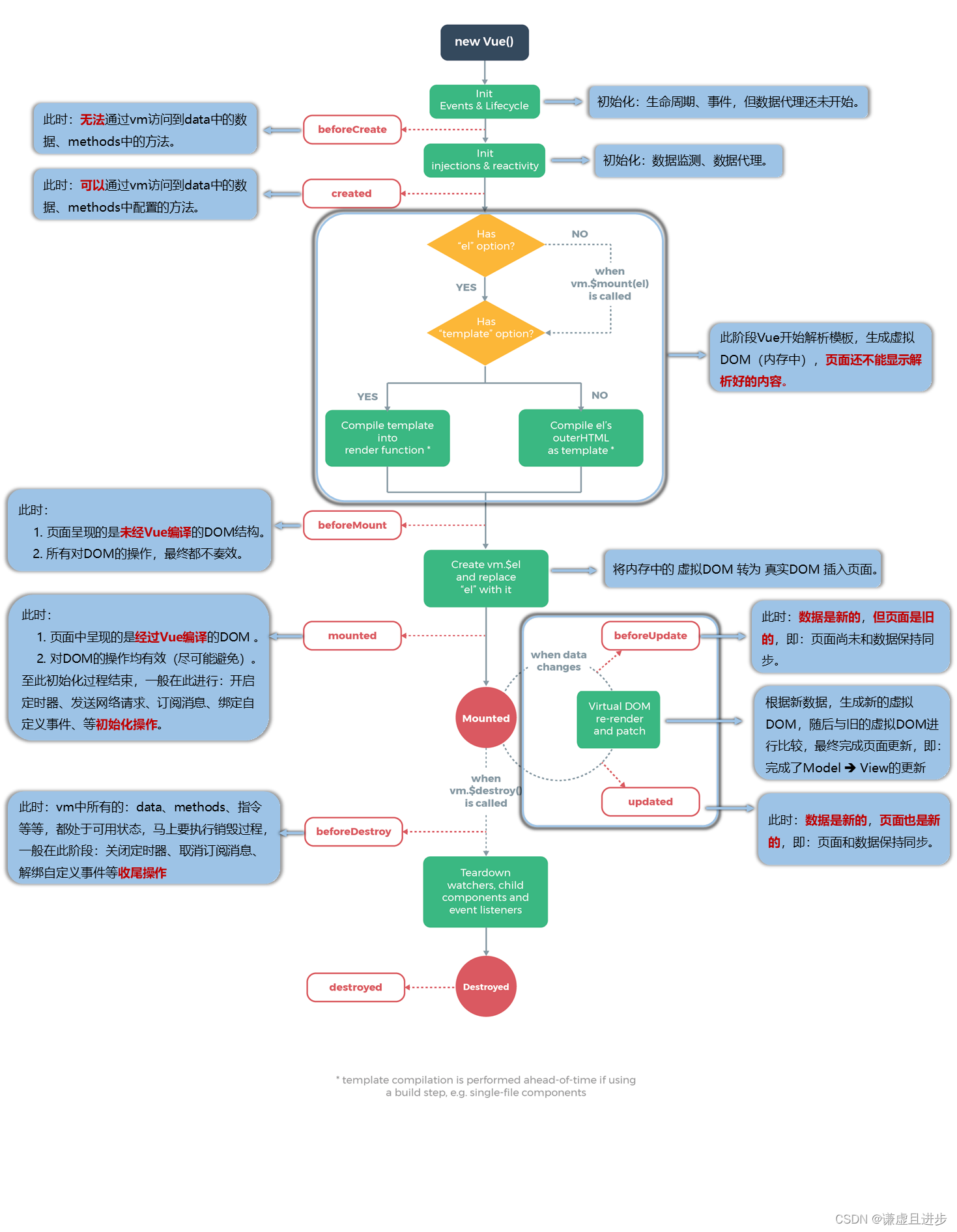
生命周期就是vm实例从生成、渲染模板、销毁的整个过程,然后在一些特殊时刻调用对应的钩子函数。这些函数主要用于修改vm或者vc身上的数据,添加或者删除自定义事件等操作。由于这个原因,生命周期当中的钩子函数中的this都是vm或者vc自身,这样才能拿到vm或者vc身上的数据和其他的一些东西。Vue生命周期的整个流程可以使用下面的过程进行描述:
- 一切都从new Vue开始,目标就是成为一个数据管理大师,首先就是初始化所有的生命周期钩子函数(类似多少岁上学、多少岁结婚)这就是beforecreated;然后就是先把data穿上马甲变成自己的,再把methods穿上马甲变成自己的,这就是created,此时空有数据,但是没地方放数据。
- 等待有缘人,等待一个模板能够被自己接管,或者被vc组件接受。
- 成功入职。得到模板之后,把自身的数据通过各种指令生成一个虚拟DOM。等待被展示,这就是beforedmounted。
- 得到展示到HTML页面的机会,将虚拟DOM成功放入HTML中,mounted成功。
- 牛马一生阶段1。自己的数据不断被修改、不断地增加数据、删减数据,然后被各种指令进行修改,不断地得到新的虚拟DOM,但是还得老板同意之后才能再次放入HTML页面,这就是beforeupdated。
- 牛马一生阶段2。老板同意修改之后的虚拟DOM上线,updated成功。然后在beforeupdated和updated不断地循环重复。
- 被老板辞掉了。准备跟老板吵架,打算删库跑路,beforedestoryed。
- 干不过老板,destoryed完毕。
总结来说:Vue生命周期钩子是一些函数,他们在特殊的时刻点被自动的调用。由此可知,当vm被创建之处,必须先初始化各种钩子函数(也就是需要生成函数对象)。这些函数的作用就是在特殊时刻点执行一些动作,例如:CRUD数据、添加组件、自定义事件、删除自定义事件等。
下面附上生命周期各个时刻需要做的事,牛马VUE。












 本文详细阐述了Vue.js中组件实例从创建到销毁的生命周期过程,包括before-created、created、befored-mounted、mounted、before-updated、updated、before-destroyed和destroyed等钩子函数的作用及应用场景。
本文详细阐述了Vue.js中组件实例从创建到销毁的生命周期过程,包括before-created、created、befored-mounted、mounted、before-updated、updated、before-destroyed和destroyed等钩子函数的作用及应用场景。














 101
101











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








